前端面试之JavaScript中数组的方法!【残缺版!!】
前端面试之JavaScript中数组常用的方法
7 join
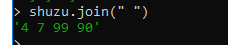
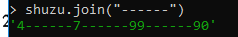
Array.join()方法将数组中所有元素都转化为字符串并连接在-起,返回最后生成的字
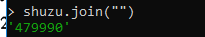
符串。可以指定一个可选的字符串在生成的字符串中来分隔数组的各个元素。如果不指
定分隔符,默认使用逗号。
温馨提醒: 下面的代码我都是在node命令行中操作的!!
shuzu = [4, 7,99, 90];





8 sort
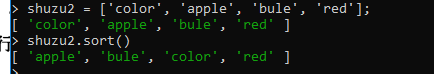
将数组中的元素排序并返回排序后的数组!
当不带参数调用sort()时,数组元素以字母表顺序排序(如有必要将临时转化为字符串进行比较)
var shuzu2 = ['color', 'apple', 'bule', 'red']

9 reverse
reverse 颠倒数组中元素的顺序!返回逆序的数组!
shuzu = [4, 7,99, 90];

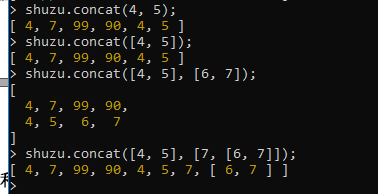
10 concat()
Array. concat()方法创建并返回-一个新数组,它的元素包括调用concat( )的原始数组的元素和concat()的每个参数。如果这些参数中的任何一个自身是数组,则连接的是数组的元素,而非数组本身。
但要注意,concat( )不会递归扁平化数组的数组。concat()也不会修改调用的数组。
shuzu = [4, 7,99, 90];

11 slice()
Array.slice()方法返回指定数组的-一个片段或子数组。它的两个参数分别指定了片段的开始和结束的位置。返回的数组包含第一个参数指定的位置和所有到但不含第二个参
数指定的位置之间的所有数组元素。如果只指定一个参数,返回的数组将包含从开始位
置到数组结尾的所有元素。如参数中出现负数,它表示相对于数组中最后-一个元素的位
置。例如,参数-1指定了最后一个元素,而-3指定了倒数第三个元素。注意,slice()
不会修改调用的数组
var shuzu = [4, 7, 99, 90];

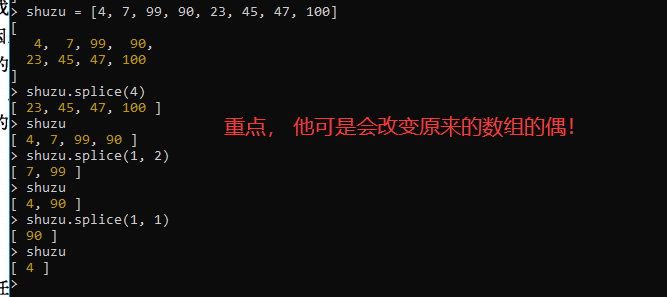
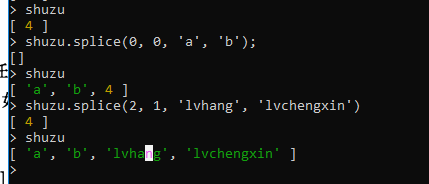
12 splice()
Array.splice()方法是在数组中插人或删除元素的通用方法。不同于slice()和
concat(),splice( )会修改调用的数组。注意,splice()和slice()拥有非常相似的名
字,但它们的功能却有本质的区别。
splice()能够从数组中删除元素、插入元素到数组中或者同时完成这两种操作。在插入
或删除点之后的数组元素会根据需要增加或减小它们的索引值,因此数组的其他部分仍
然保持连续的。splice()的第 一个参数指定了插人和(或)删除的起始位置。第二个参
数指定了应该从数组中删除的元素的个数。如果省略第二个参数,从起始点开始到数组
结尾的所有元素都将被删除。splice()返 回一个由删除元素组成的数组,或者如果没有
删除元素就返回-一个空数组。
splice()的前两个参数指定了需要删除的数组元素。紧随其后的任意个数的参数指定了
需要插入到数组中的元素,从第-一个参数指定的位置开始插入
shuzu = [4, 7, 99, 90, 23, 45, 47]


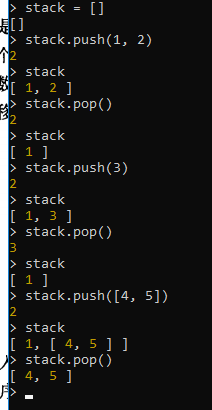
13 push()和pop()
push()和pop()方法允许将数组当做栈来使用。push()方法在数组的尾部添加一个或多个
元素,并返回数组新的长度。pop()方法则相反:它删除数组的最后-一个元素,减小数组
长度并返回它删除的值。注意,两个方法都修改并替换原始数组而非生成-一个修改版的新
数组。组合使用push()和pop()能够用JavaScript数组实现先进后出的栈。

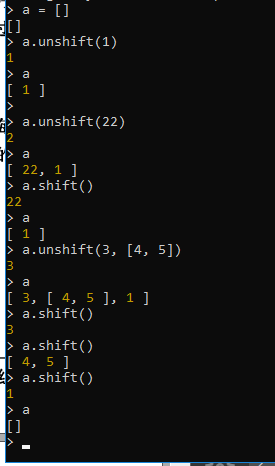
14 unshift()和shift()
unshift()和shift()方法的行为非常类似于push( )和pop(),不-样的是前者是在数组的
头部而非尾部进行元素的插入和删除操作。unshift()在数组的头部添加-一个或多个元.
素,并将已存在的元素移动到更高索引的位置来获得足够的空间,最后返回数组新的长
度。shift()删除数组的第一个元素并将其返回,然后把所有随后的元素下移-一个位置
来填补数组头部的空缺。

15 toString()和toLocaleString()
ES5中的数组的方法
ECMAScript 5中的数组方法都不会修改它们调用的原始数组。当然,传递给这些方法的函数是可以修改这些数组的。
1 forEach()
forEach()方法从头至尾遍历数组,为每个元素调用指定的函数。然后forEach()使用三个参数调用该函数:数组元素、元素索引、数组本身!
// forEach()
var foasd = [3, 1, 4, 9];
var sum = 0
foasd.forEach(function(v, i, a) {
console.log(v)
// 求元素的总和
sum += v;
})
console.log(sum) // 17

2 map()
map()方法 将调用的数组的每个元素传递给指定的函数,并返回-一个数组,它包含该函数的返回值。
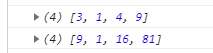
// map
var res = foasd.map(function (v) {
return v * v;
})
console.log(foasd)
console.log(res)

3 filter()
fliter( )方法返回的数组元素是调用的数组的-一个子集。传递的函数是用来逻辑判定的:
该函数返回true或false。
// filter()
var foasd = [3, 1, 4, 9];
var res = foasd.filter(function(v) {
return v > 3;
})
console.log(res)

4 every 和 some()
every()和some()方法是数组的逻辑判定:它们对数组元素应用指定的函数进行判定,返回true或false。.
every()方法就像数学中的‘针对所有” 的量词V:当且仅当针对数组中的所有元素调用判定函数都返回true,它才返回true
some()方法就像数学中的“存在”的量词3:当数组中至少有一个元素调用判定函数返回true,它就返回true;并且当且仅当数值中的所有元素调用判定函数都返回false,他才返回false
// every() 当且仅当针对数组中的所有元素调用判定函数都返回true
// some()
var foasd = [3, 1, 4, 9];
var res = foasd.every(function(v) {
return v < 8;
});
console.log(res) // false 并不是所有的值都小于8
var res = foasd.some(function(v) {
return v < 8;
});
console.log(res) // true
注意,一旦every()和s ome()确认该返回什么值它们就会停止遍历数组元素。some()在
判定函数第- -次返 回true后就返回true,但如果判定函数一直返 回false,它将会遍历整
个数组。every()恰好相反:它在判定函数第一次返回false后就返回false,但如果判定
函数-直返回true,它将会遍历整个数组。注意,根据数学上的惯例,在空数组.上调用
时,every( )返回true,some()返 回false.
5 reduce()和reduceRight()
6 indexOf()和lastIndexOf()
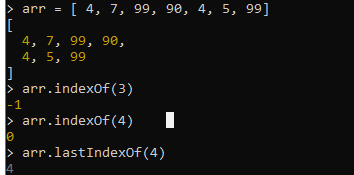
index0f()和lastIndex0f( )搜索整个数组中具有给定值的元素,返回找到的第-一个元素的索引或者如果没有找到就返回-1。index0f()从头 至尾搜索,而lastIndex0f()则反向搜索。
温馨提醒:不管是前面开始找还是后面开始找, 找到了之后都是从前面计算索引的!

ES6中数组的方法
1 Array.from()
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
只要是部署了 Iterator 接口的数据结构,Array.from都能将其转为数组。
任何有length属性的对象,都可以通过Array.from方法转为数组,而此时扩展运算符就无法转换。
Array.from()的另一个应用是,将字符串转为数组,然后返回字符串的长度。
// ES6中的数组的方法
let arrLike = {
'0': 'a',
'1': 'b',
'2': 'c',
'length': '3'
}
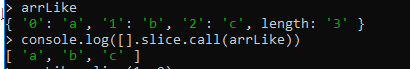
// ES5中的写法!
var arr1 = [].slice.call(arrLike);
console.log(arr1)
// ES6中的写法!
let arr2 = Array.from(arrLike);
console.log(arr2)
// 上面的代码我第一个可以运行出来, 但是第二个报错了!不知道是为什么!
// Array.from()的另一个应用是,将字符串转为数组,然后返回字符串的长度。
function countSymbols(string) {
return Array.from(string).length;
}
var res = countSymbols('lvhang');
console.log(res) // 6


2 Array.of()
Array.of方法用于将一组值,转换为数组。
Array.of基本上可以用来替代Array()或new Array(),并且不存在由于参数不同而导致的重载。它的行为非常统一。
Array.of总是返回参数值组成的数组。如果没有参数,就返回一个空数组。


3 数组实例的 copyWithin()
数组实例的copyWithin()方法,在当前数组内部,将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组。也就是说,使用这个方法,会修改当前数组。
Array.prototype.copyWithin(target, start = 0, end = this.length)
它接受三个参数
target(必需):从该位置开始替换数据。如果为负值,表示倒数。
start(可选):从该位置开始读取数据,默认为 0。如果为负值,表示从末尾开始计算。
end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示从末尾开始计算。 ----- 阮一峰《ECMAScript 6 入门》
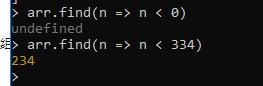
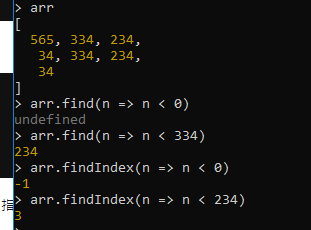
4 数组实例的 find() 和 findIndex()
数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
数组实例的findIndex方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。


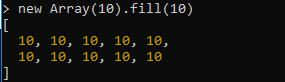
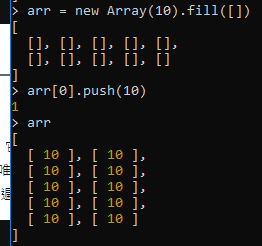
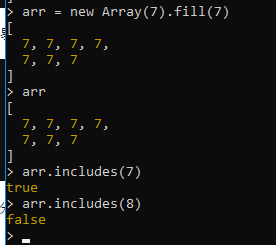
5 数组实例的fill()
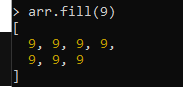
fill方法使用给定值,填充一个数组
fill方法用于空数组的初始化非常方便。数组中已有的元素,会被全部抹去。
fill方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
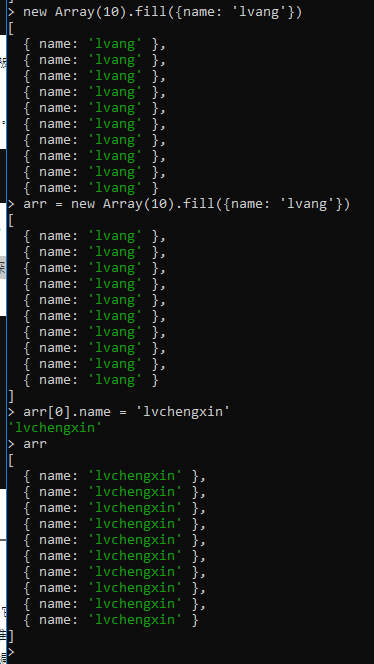
注意,如果填充的类型为对象,那么被赋值的是同一个内存地址的对象,而不是深拷贝对象。






6 数组实例的 entries(),keys() 和 values()
以上的方法是ES6提供的三种遍历数组的新的方法!
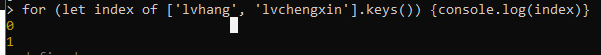
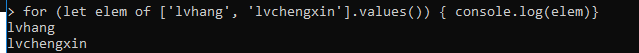
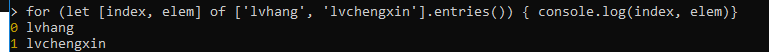
ES6 提供三个新的方法——entries(),keys()和values()——用于遍历数组。它们都返回一个遍历器对象(详见《Iterator》一章),可以用for...of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。
for (let index of ['lvhang', 'lvchengxin'].keys()) {console.log(index)}
for (let elem of ['lvhang', 'lvchengxin'].values()) { console.log(elem)}
for (let [index, elem] of ['lvhang', 'lvchengxin'].entries()) { console.log(index, elem)}



7 数组实例的includes()
Array.prototype.includes方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似。ES2016 引入了该方法。

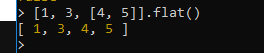
8 数组实例的 flat(),flatMap()
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。
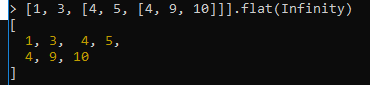
flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平的层数,默认为1。
如果不管有多少层嵌套,都要转成一维数组,可以用Infinity关键字作为参数
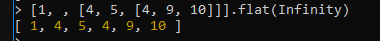
如果原数组有空位,flat()方法会跳过空位。



前端面试之JavaScript中数组的方法!【残缺版!!】的更多相关文章
- 前端面试之JavaScript中的闭包!
前端面试之JavaScript中的闭包! 闭包 闭包( closure )指有权访问另一个函数作用域中变量的函数. ----- JavaScript 高级程序设计 闭包其实可以理解为是一个函数 简单理 ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- javascript中数组的方法你真的都了解吗?
本篇文章主要讲述ES5中的数组,包括数组两种创建方式,属性,以及 9 大类 ,总共23个操作方法,非常全面,看完之后ES5数组这一部分基本都了解了,下一篇文章,我会讲述ES6中对数组的加成,新增了哪些 ...
- JavaScript中数组map()方法
JavaScript 数组map()方法创建一个新的数组使用调用此数组中的每个元素上所提供的函数的结果.语法 ? 1 array.map(callback[, thisObject]); 下面是参数的 ...
- javascript中数组的方法
数组的方法 1.concat():连接两个或多个数组 2.indexOf(arg): 查找数组中的arg元素,如果没有,则返回-1,如果有,则返回该元素的最小下标 lastIndexOf(ar ...
- JavaScript 中数组 sort() 方法的基本使用
在日常的代码开发中,关于数组排序的操作可不少,JavaScript 中可以调用 sort 方法对数组进行快速排序. 今天,就数组的 sort 方法来学习一下,避免日后踩坑的悲惨遭遇. 概念 sort ...
- 前端面试之JavaScript中this的指向【待完善!】
JavaScript中this的指向问题! 另一个特殊的对象是 this,它在标准函数和箭头函数中有不同的行为. 在标准函数中, this 引用的是把函数当成方法调用的上下文对象,这时候通常称其为 t ...
- 【前端_js】javascript中数组的map()方法
数组的map()方法用于遍历数组,每遍历一个元素就调用回调方法一次,并将回调函数的返回结果作为新数组的元素,被遍历的数组不会被改变. 语法:let newAarray = arr.map(functi ...
- JavaScript中数组的方法总结
js数组元素的添加和删除一直比较迷惑,今天终于找到详细说明的资料了,先给个我测试的代码^-^var arr = new Array();arr[0] = "aaa";arr[1] ...
随机推荐
- iframe高度自动随着子页面的高度变化而变化(不止要在iframe标签里加上this.height=this.contentWindow.document.body.scrollHeight)
最近使用iframe整合页面遇到一些难题,走了很多弯路才解决,借此记录一下: 1 <!-- 页面主体内容 --> 2 <div class="iframe-wrapper& ...
- tkinter + 爬虫 实现影视在线资源系统
应吾爱朋友现公布代码如下: import tkinter as tk import requests,re,sys,asyncio from tkinter import scrolledtext,E ...
- C#中RDLC报表中日期显示格式
转换为日期类型再格式化 =CDate(Fields!UseDate.Value).ToString("yyyy-MM-dd") 使用Format ==Format(Fields!C ...
- win7开机登录界面壁纸修改
1.选择一张自己喜欢的图(一定要是jpg格式,亲测png格式不行),分辨率最好和自己电脑的分辨率差不多. 2.将图片改名为"backgroundDefault.jpg": 3.按下 ...
- Python序列(十一)集合
集合试无序可变列表,使用一对大括号界定,元素不可重复,同一个集合中每一个元素的都是唯一的. 集合只能包含数字.字符串.元祖等不可变类型(或者说可哈希)的数据,而不能包含列表.字典.集合等可变类型额数据 ...
- Sentinel并发限流不精确-之责任链
在之前调研Sentinel的过程中,为了准备分享内容,自己就简单的写了一些测试代码,不过在测试中遇到了一些问题,其中有一个问题就是Sentinel流控在并发情况下限流并不精确,当时我还在想,这个我 ...
- leetcode Add to List 31. Next Permutation找到数组在它的全排列中的下一个
直接上代码 public class Solution { /* 做法是倒着遍历数组,目标是找到一个数比它前边的数大(即这个数后边的是降序排列),如果找到了那么这个数前边的那个数就是需要改变的最高位, ...
- 使用mybatis执行对应的SQL Mapper配置中的insert、update、delete等标签操作,数据库记录不变
我使用springMVC集成mybatis,执行SQLMapper配置文件里的insert操作,发现程序没有报错,但数据库表里却没有刚才插入的记录.查了很多资料,终于在一篇博客上找到了答案:在执行完方 ...
- 相对于Statement,PreparedStatement的优点是什么?
优点: 1.PreparedStatement有助于防止SQL注入,因为它会自动对特殊字符转义. 2.PreparedStatement可以用来进行动态查询. 3.PreparedStatement执 ...
- YourBatman 2020年感悟关键词:科比、裁员、管理层、活着
目录 本文提纲 ✍前言 版本约定 ✍正文 科比 裁员 如何避免被裁? 1.不要迷恋管理,一味追求"当官" 2.别以为裁员只裁一线,不裁管理层 3.即使步入管理,建议不要脱离技术 4 ...
