【JavaScript 插件】实现图片倒影效果 - reflex.js
目前版本: reflex.js 1.5
适用的主流浏览器: Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+
原理:通过 canvas 重画图片,显示倒影效果
官方网址:http://www.netzgesta.de/reflex/
效果展示:http://yexiaochao.github.io/demo/page4invertedimage.html
简单介绍:
首先当然要引用这个js:
<script type="text/javascript" src="reflex.js"></script>
然后把初始化类 reflex 添加到对应的 img 标签类名里就可以了。
<img src="img/album.jpg" width="200" class="reflex" alt="" />
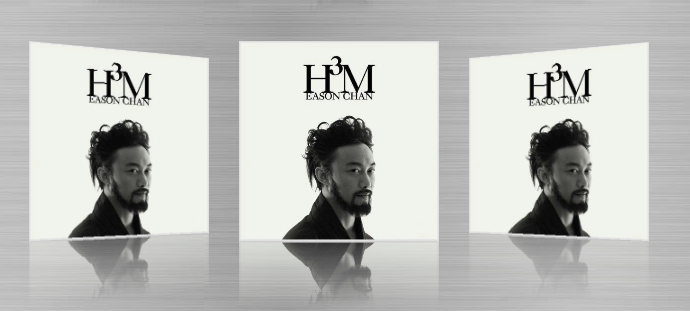
我们先只显示三张应用初始化类的图片:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div>
<div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div>
<div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div>
效果如下:

这个脚本使用 CSS类来控制倒影,支持class属性简单介绍如下:
□ idistance:设置倒影的像素高度- min=0 max=100 default=0
□ iheight:设置倒影的百分比高度- min=10 max=100 default=33
□ iopacity:设置倒影的透明度 - min=0 max=100 default=33
□ iborder:设置边框的像素宽度 - min=0 max=100 default=0
□ icolor:设置边框的颜色 - min=000000 max=ffffff default=f0f4ff
□ "itiltright" or "itiltnone" or "itiltleft":设置图片的方向,依此是右边、不变、左边。
我们试着改下透明度:
<div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity50" alt="" /></a></div>
<div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity75" alt="" /></a></div>
<div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity25" alt="" /></a></div>
效果如下:

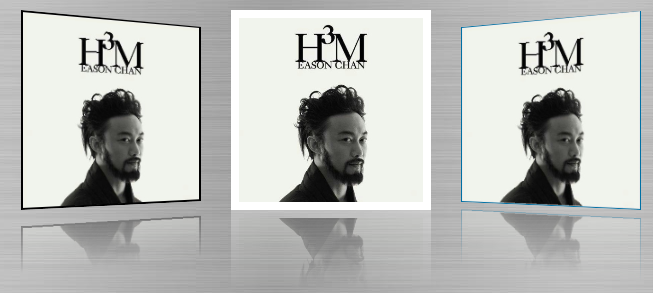
然后我们改下其他的类:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance16 iborder2 iheight24 " alt="" /></div>
<div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance0 iborder8 iheight40 icolorffffff" alt="" /></div>
<div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance8 iborder1 iheight32 icolor0070a4" alt="" /></div>
效果如下:

大概介绍就是这样,想深入了解的话,可以查看官方文档:http://www.netzgesta.de/reflex/
【JavaScript 插件】实现图片倒影效果 - reflex.js的更多相关文章
- 【JavaScript 插件】图片展示插件 PhotoSwipe 初识
前言: 考虑自己网站的图片展示,而且要支持移动端和PC端.自己写的代码也不尽如意,要写好的话也需要时间,于是就想到了使用相关插件. 准备: PhotoSwipe 官网地址:http://photosw ...
- 【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到. 像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位.给人超炫的效果,这种效果实现基于js文件和js插件.大致可以分为三步,添加 ...
- 图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活
图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活 图片旋转+剪裁js插件(兼容各浏览器) by zhangxinxu from http://www.zhangxinxu.com 本 ...
- 插件:★★★ !!!图片懒加载 lazyload.js 、 jquery.scrollLoading.js
插件:图片懒加载 jquery.lazyload.js 2016-3-31 插件说明:http://www.w3cways.com/1765.html (小插件,好用) 下载地址: https://r ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-1导入JavaScript插件
导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaScri ...
- Viewer.js插件浏览图片
https://www.jianshu.com/p/e3350aa1b0d0 Viewer.js插件浏览图片 Viewer.js插件浏览图片 Viewer.js插件浏览图片
- Bootstrap JavaScript插件
在bs3.X中,提供了12种JavaScript插件,分别是:动画过渡(Transition).模态弹窗(Modal).下拉菜单(Dropdown).滚动侦测(Scrollspy).选项卡(Tab ...
- 初学者--bootstrap(五)JavaScript插件(上)----在路上(6)
jQuery 插件为 Bootstrap 的组件赋予了“生命”.可以简单地一次性引入所有插件,或者逐个引入到你的页面中. 一:首先要确认的是,单个还是全部引入: JavaScript 插件可以单个引入 ...
- ASP.NET MVC使用Bootstrap系列(4)——使用JavaScript插件
阅读目录 序言 Data属性 VS 编程API 下拉菜单(dropdown.js) 模态框(modal.js) 标签页(tab.js) 工具提示(tooltip.js) 弹出框(popover.js) ...
随机推荐
- 用c#开发微信(5)自定义菜单设置工具 (在线创建)
读目录 1 使用 2 原理 3. 错误 上次写了<用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载)>,有园友问到如何创建菜单的问题,今天就介绍下 ...
- img在div中居中的问题
Img是内联元素,要设置其margin属性使其居中,就要将其转换为块元素display:block;然后利用margin:0 auto;实现图片的水平居中:(有的设计师为图片再加个div标签,然后通过 ...
- mybatis报错invalid types () or values ()解决方法
原因: Pojo类User没提供无参数构造方法, 加上该构造方法后,问题解决 ### Cause: org.apache.ibatis.reflection.ReflectionException ...
- MySQL字符串替换与HTML转义
ps:今天遇到一个问题,从数据库读取一个字符串,然后在jsp用EL表达式显示时,因为数据库原始数据是带有HTML标签的,所以显示的时候会把标签直接转换成HTML,但是我想要的是HTML标签字符串,所以 ...
- .net 实体类与json转换(.net自带类库实现)
注意要点. 1.jsonhelp编写时候添加的引用.System.Runtime.Serialization.Json; 2.实体类需声明为public jsonhelp代码: using Syste ...
- var a=function()跟function a()的区别
//代码一: a(); //执行这个会报错 var a = function(index){ alert(index); } a(); //执行这个不会报错 //代码二: a(); //执行这个不会报 ...
- html基础大全(经典)
HTML教程 一.HTML基础(人) 1.基础概念: 1.1.自动闭合标签和闭合标签(如出错html编写时不会报错) 自闭合:<mete /> 闭合:<table>文字< ...
- Linux安全基础:网络配置命令
1.ifconfig查看和配置网络接口信息(1)设ip地址ifconfig eth0 192.168.0.1(2)暂时关闭或启用网卡ifconfig eth0 downifconfig eth0 up ...
- iOS百度地图SDK集成详细步骤
1.iOS百度地图下载地址 http://developer.baidu.com/map/index.php?title=iossdk/sdkiosdev-download 根据需要选择不同的版本 ...
- MVC MODEL Attribute 操纵速记
目的: 扩充Attribute 任意读取并Render 需要的Attribute 用法: @Html.ParaLabelFor(x=>x.ServiceName):@Html.ParaN ...
