.Net Core 3.1浏览器后端服务(一) Web API项目搭建
一、前言
基于CefSharp开发的浏览器项目已有一段时间,考虑到后期数据维护需要Server端来管理,故开启新篇章搭建浏览器后端服务。该项目前期以梳理服务端知识为主,后期将配合CefSharp浏览器项目一起使用。
关于服务端技术选型,考虑到近期刚好有项目需求,并且本人也想学习下Web API相关知识。故采用.Net Web API技术搭建后端服务项目。
二、 Web API简介
ASP.NET Web API是一个框架,可以轻松构建HTTP服务,覆盖广泛的客户端,包括PC和移动设备。

三、Web API项目搭建
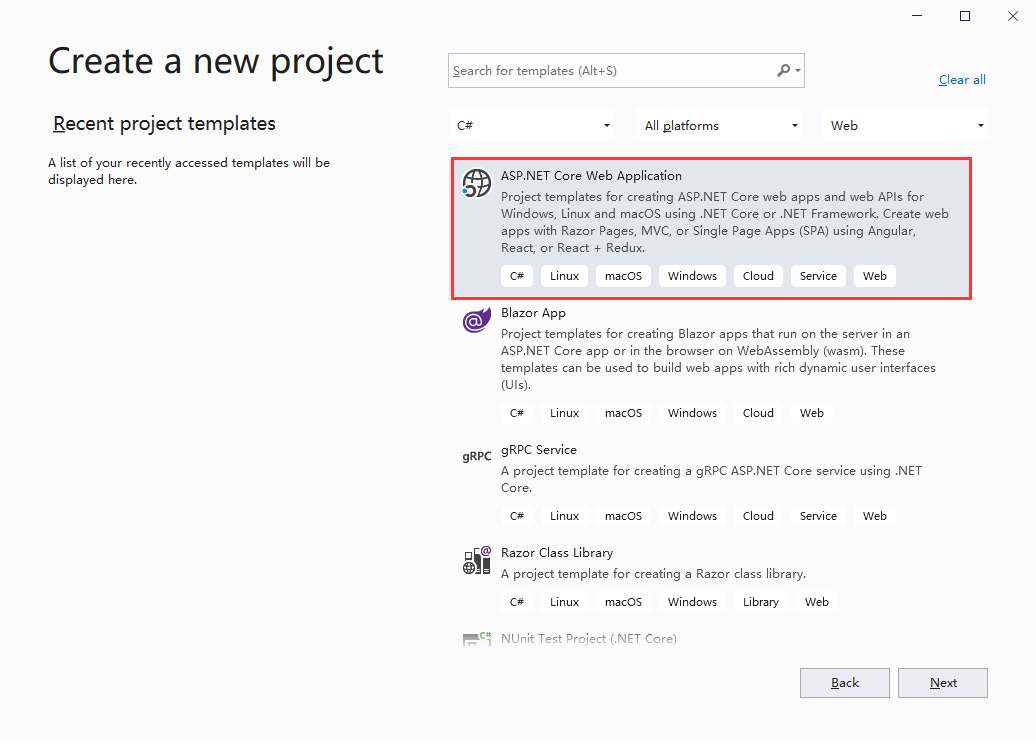
打开VS 创建新项目选择【ASP.NET Core Web 应用程序】点击 【下一步】

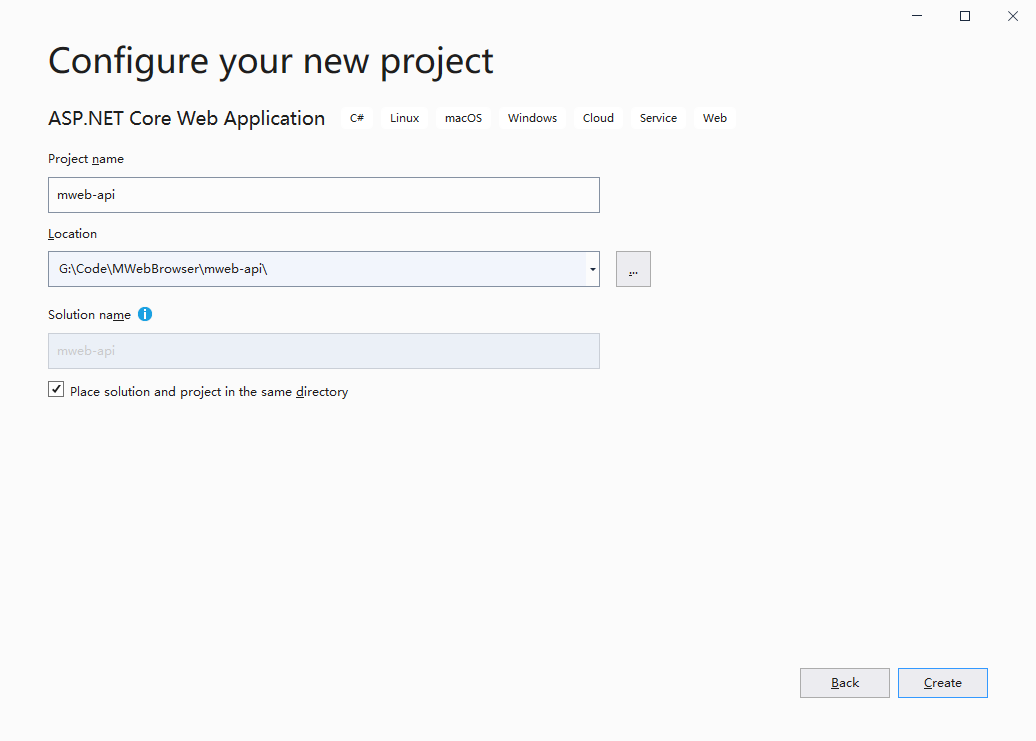
填写Project name及Location,点击【Create】
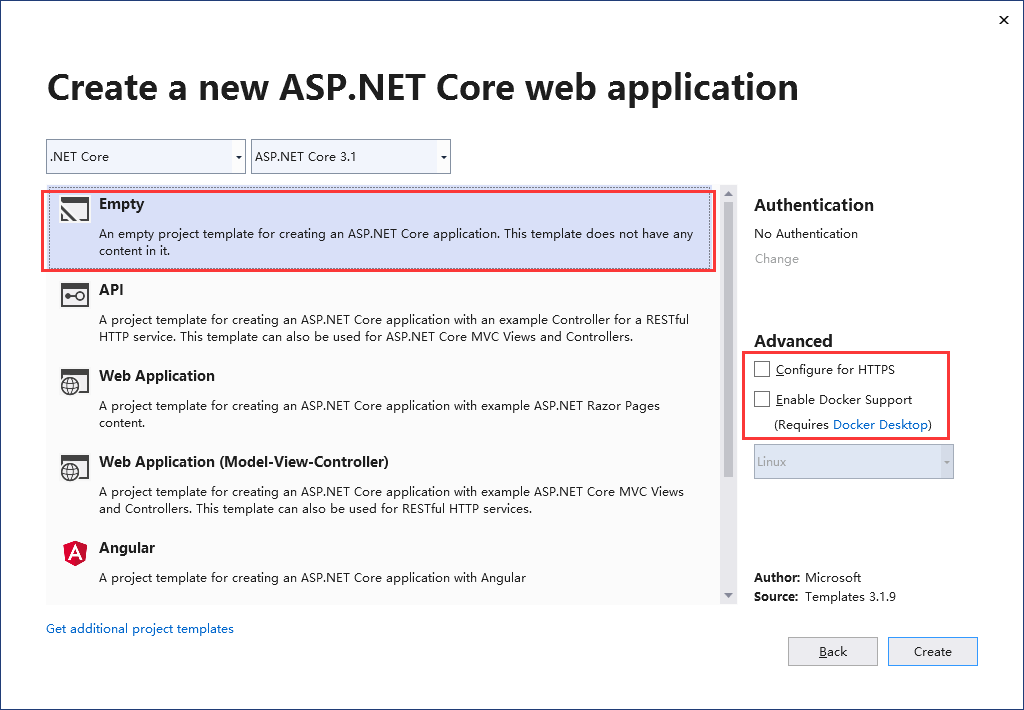
为了更好了解Web API项目,这里选择空项目,一步步搭建,关于Https及docker后期需要时在配置,暂时不勾选,点击【Create】

创建完成后F5 运行 我们熟悉的Hello World出现了。

三、项目结构分析
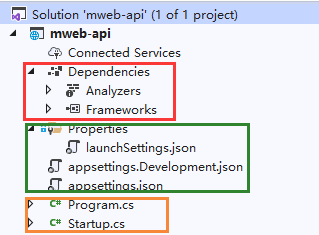
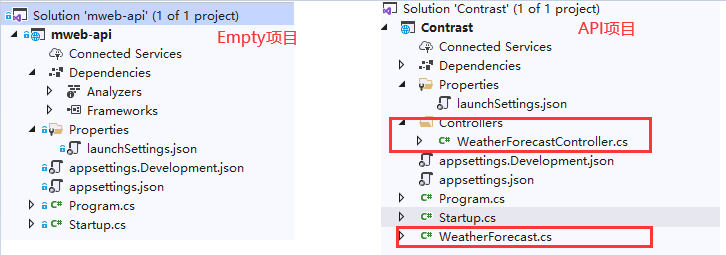
创建完成后解决方案生成如下,红框处为项目所需依赖,绿框为项目配置文件,橘黄框为项目启动入口及启动设置,项目依赖可通过NuGet引用。

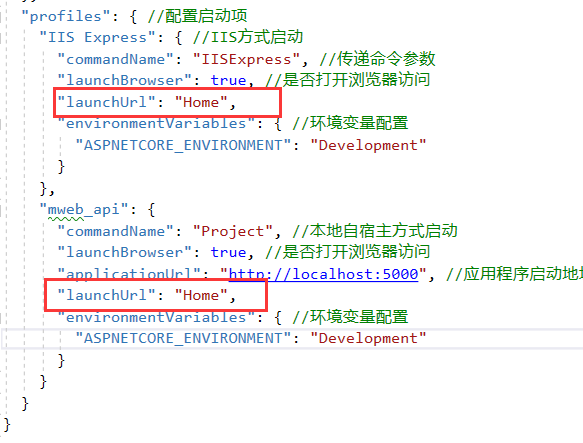
1、launchSettings.json
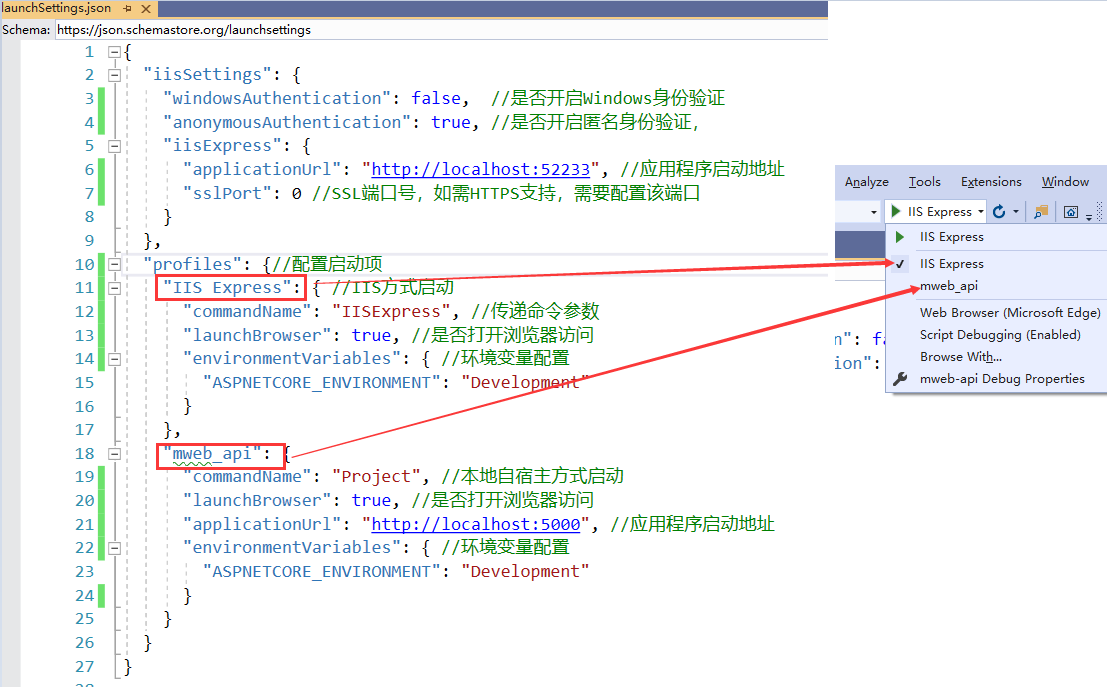
launchSettings.json 用于项目的运行准备工作。参数如下

红框中的启动方式对应VS的选择的启动方式,IIS ExPress以IIS方式启动,Project 以 Kestrel方式启动
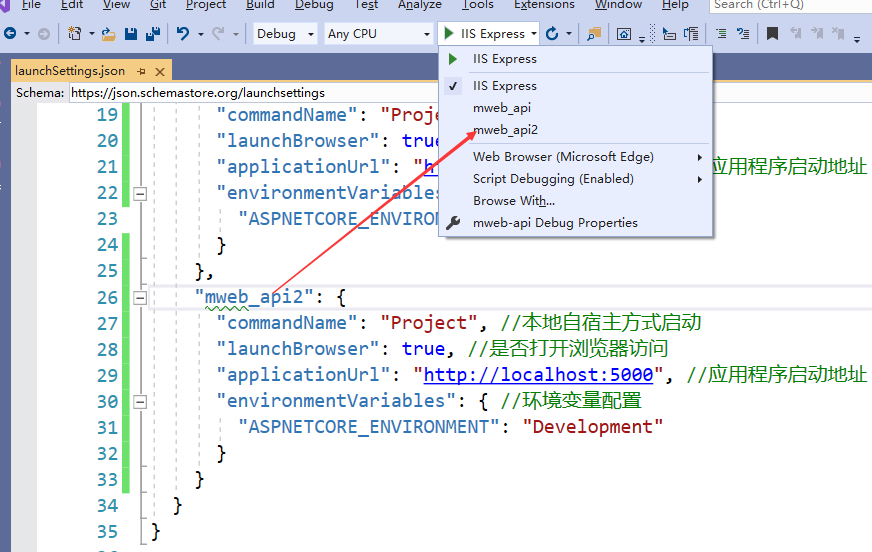
我们也可以增加启动方式配置

2、appsettings.json
appsettings.json 用于项目运行时所需的配置,比如数据库配置、Redis配置、日志配置、路径配置、其他配置等。
在实际开发中环境一般分为开发环境、测试环境、生产环境。
而项目默认创建两个配置文件:appsettings.json (公用配置文件)、appsettings.Development.json (开发环境配置文件)
如需配置生成环境可自行创建生产环境配置文件 appsettings.Production.json
并改变launchSettings.json中ASPNETCORE_ENVIRONMENT的value为Production
3、Program
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
} public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
在Program中看到了熟悉的Main方法,找到了程序的入口,Main方法中执行了 CreateHostBuilder(args).Build().Run(),创建、配置IHostBuilder并运行
CreateHostBuilder很复杂,感兴趣的可反编译源码分析,功力有限这里不做深入解析。
4、Startup
public void ConfigureServices(IServiceCollection services)
{
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseRouting(); app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}
Startup中提供了两个方法 ConfigureServices和Configure
ConfigureServices用于服务注入,如数据库服务,缓存服务等可在这里进行注入
Configure用于指定ASP.NET应用程序如何响应HTTP请求,这里通过配置中间件来完成请求处理,如可配置IP记录、静态资源处理等中间件等。
四、创建第一个接口
Configure方法中 UseEndpoints 返回的是“Hello World!”,那如何创建想要的接口呢?
起初创建的是空项目,再创建个api项目做下对比(创建过程和空项目类似,只是选择API,此处略过),对比如下:

API项目中多了Controllers文件夹及WeatherForecas实体类
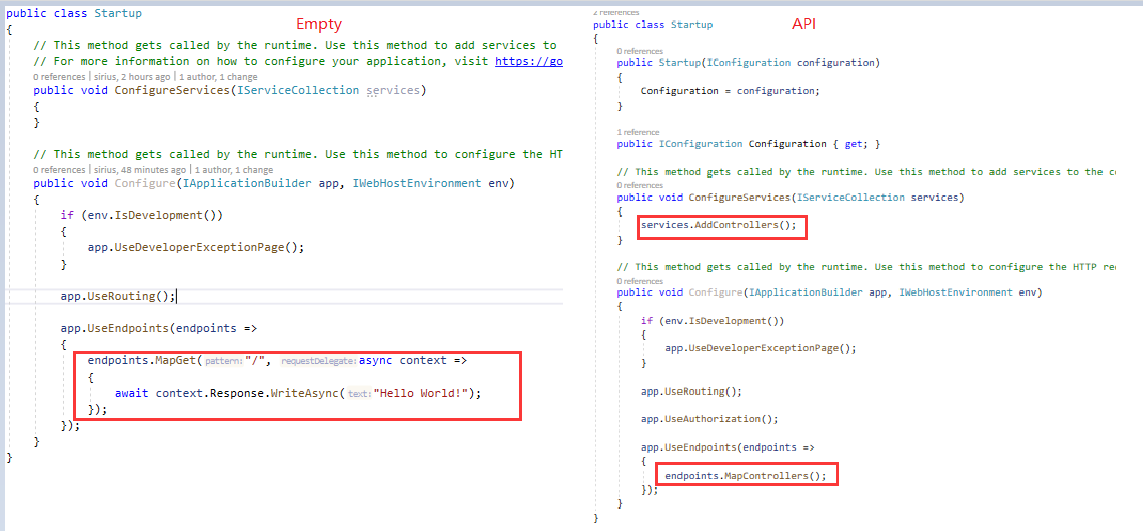
再看Startup类的对比:

API项目ConfigureServices 方法中 将控制器的服务注入IServiceCollection
API项目Configure 方法中 将控制器操作的终结点添加到.net 的路由
由上对比可知,我们需要更改空项目,添加控制器的服务注入并将控制器操作的终结点添加到.net 路由,代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseRouting(); app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
接着创建Controllers文件夹,并添加一个控制器为HomeController如下:
[ApiController]
[Route("[controller]")]
public class HomeController : Controller
{
[HttpGet]
public string Get()
{
return "Home";
}
}
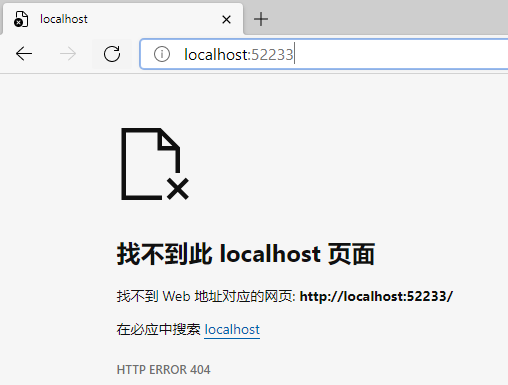
F5运行

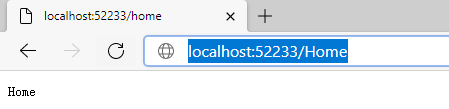
运行后发现404,这是由于路由映射问题,浏览器输入http://localhost:52233/Home

运行正常,如何让程序启动后直接映射到Home控制器?这时用到前文提到的launchSettings.json文件,添加键值配置 "launchUrl": "Home",

重新启动,默认访问HomeController,好了,第一个接口创建成功。
五、结语
本章节创建了一个默认WebAPI项目,对项目中结构做了简单表述,并创建了第一个接口。刚开始接触Web服务类项目,若有不对之处,请各位道友指正!
.Net Core 3.1浏览器后端服务(一) Web API项目搭建的更多相关文章
- .Net Core 3.1浏览器后端服务(三) Swagger引入与应用
一.前言 前后端分离的软件开发方式已逐步成为互联网项目开发的业界标准,前后端分离带来了诸多好处的同时,也带来了一些弊端. 接口文档的维护就是其中之一,起初前后端约定文档规范,开发的很愉快,随着时间推移 ...
- .Net Core 3.1浏览器后端服务(五) 引入定时任务Quartz.Net
一.前言 近期项目中遇到一些需求,需要定时写入数据库,定时刷新缓存的问题,因此需要引入任务调度机制. 我的选择是使用 Quartz.Net,使用的版本是 3.2.4 这里强调一点:3.x的版本与2.x ...
- .Net Core 3.1浏览器后端服务(四) 你眼中的依赖注入与我相同吗?
一.前言 DI-Dependency Injection 依赖注入 IoC-Inversion of Control 控制反转 近几年这依赖注入. 控制反转已成为软件开发中不可或缺的一部分,那么该怎么 ...
- 前端使用AngularJS的$resource,后端ASP.NET Web API,实现分页、过滤
在上一篇中实现了增删改查,本篇实现分页和过滤. 本系列包括: 1.前端使用AngularJS的$resource,后端ASP.NET Web API,实现增删改查2.前端使用AngularJS的$re ...
- 前端使用AngularJS的$resource,后端ASP.NET Web API,实现增删改查
AngularJS中的$resource服务相比$http服务更适合与RESTful服务进行交互.本篇后端使用ASP.NET Web API, 前端使用$resource,实现增删改查. 本系列包括: ...
- 对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(4)
chsakell分享了一个前端使用AngularJS,后端使用ASP.NET Web API的项目. 源码: https://github.com/chsakell/spa-webapi-angula ...
- 对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(3)
chsakell分享了一个前端使用AngularJS,后端使用ASP.NET Web API的项目. 源码: https://github.com/chsakell/spa-webapi-angula ...
- 详解Net Core Web Api项目与在NginX下发布
前言 本文将介绍Net Core的一些基础知识和如何NginX下发布Net Core的WebApi项目. 测试环境 操作系统:windows 10 开发工具:visual studio 2019 框架 ...
- ASP。NET Core Blazor CRUD使用实体框架和Web API
下载source code - 1.7 MB 介绍 *请查看我的Youtube视频链接来学习ASP.NET Core Blazor CRUD使用实体框架和Web API. 在本文中,我们将了解如何为A ...
随机推荐
- Kubernetes官方java客户端之五:proto基本操作
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 你知道 react-color 的实现原理吗
一.前言 ReactColor 是一个优秀的 React 颜色选择器组件,官方给了多种布局供开发者选择. 笔者常用的主题为 Sketch,这种主题涵盖了颜色面板.推荐色块.RGB颜色输入等功能,比较完 ...
- String -- 从源码剖析String类
几乎所有的 Java 面试都是以 String 开始的,String 源码属于所有源码中最基础.最简单的一个,对 String 源码的理解也反应了你的 Java 基础功底. String 是如何实现的 ...
- user&group_management.md
登录shell bin/bash sbin/nologin useradd 的参数 -c comment 用户的注释性信息 -u UID 指定用户的UID -g initia ...
- Spark推荐系统实践
推荐系统是根据用户的行为.兴趣等特征,将用户感兴趣的信息.产品等推荐给用户的系统,它的出现主要是为了解决信息过载和用户无明确需求的问题,根据划分标准的不同,又分很多种类别: 根据目标用户的不同,可划分 ...
- C# 设置默认关联程序
以下代码做个Mark /// <summary> /// Create an associaten for a file extension in the windows registry ...
- 【剑指 Offer】07.重建二叉树
题目描述 输入某二叉树的前序遍历和中序遍历的结果,请重建该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字. 示例: 前序遍历 preorder = [3,9,20,15,7] 中序遍历 ...
- HTML DOM 定义了访问和操作 HTML 文档标准
HTML DOM 定义了访问和操作 HTML 文档的标准. 您应该具备的基础知识 在您继续学习之前,您需要对以下内容拥有基本的了解: HTML CSS JavaScript 如果您需要首先学习这些项目 ...
- Upload - Labs (下)
Pass - 11: 1.查看源代码,发现进行了一次对后缀名替换成空格,因此考虑双写绕过, 2.上传成功, 关键代码: $is_upload = false; $msg = null; if (iss ...
- innodb引擎的4大特性
一:插入缓冲 二:二次写 三:自适应哈希 四:预读 1.插入缓冲(insert buffer)插入缓冲(Insert Buffer/Change Buffer):提升插入性能,change buffe ...
