Unity Shader 00 - 梳理 Unity Shader 的基本结构
0x00 写在前面
之前一直在阅读 The Book of Shaders 一书,为什么会开始写 Unity Shader 呢?一方面,因为该书目前尚未完结,写下此文时已阅读到该书的最新章节;另一方面,也需要通过一些实践来检验以及巩固所学的知识。Unity 引擎提供的环境正好是一个不错的媒介。
本文没有完整可运行的 Shader 代码,只是简单梳理一下 Unity Shader 的基本结构,为之后学习做铺垫。
0x01 基本框架
一段 Unity Shader 的基本结构如下:
// 路径及名字
Shader "Path/ShaderName"
{
// 材质属性
Properties
{
}
// 子着色器
SubShader
{
[Tags]
[RenderSetup]
Pass
{
Name "PassName"
[Tags]
[RenderSetup]
// ...
// 顶点/片元着色器
}
// 更多 Pass 可选
}
// 更多 SubShader 可选
Fallback "OtherShaderName" // 可选
}
0x02 名字
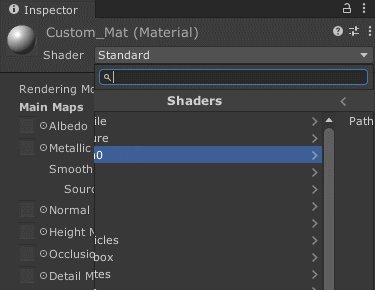
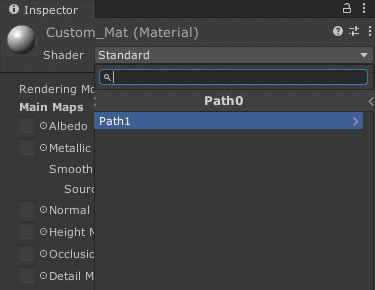
Path/ShaderName 决定该 Shader 在选择面板上所处的位置,很像文件的全路径。例如,Shader "Path0/Path1/CustomShader" 将位于 Path0 → Path1 → CustomShader:

0x03 属性
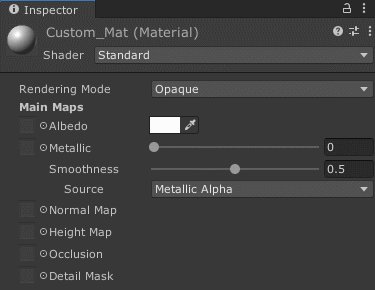
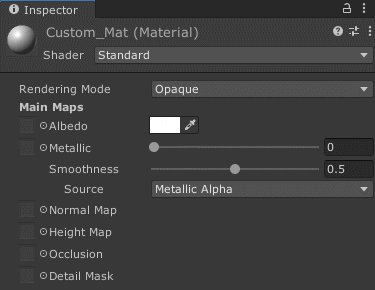
Properties 括号中定义的属性将在材质面板上展示,可以方便地进行调节。
Properties
{
Name("Display Name", Type) = DefaultValue
// Other Properties
}
定义一个属性,就像在 C 语言中定义一个变量一样,只是格式稍有不同。在上面的代码中,Name 是属性的名字,Display Name 是用于展示在材质面板上的名字,Type 是属性的类型,DefaultValue 是属性的默认值。ps:其中 Name 常常以下划线开头,例如 _PropertiesName。
下面列出一些常用的属性:
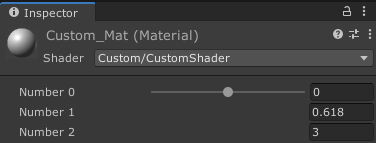
数字
_Number0("Number 0", Range(-2.0, 2.0)) = 0.0
_Number1("Number 1", Float) = 0.618
_Number2("Number 2", Int) = 3
其中,Range 将在面板上展示一个滑动条,它的两个参数依次表示可以滑动的最小值和最大值。Float 是浮点数,Int 是整数。

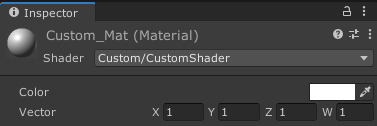
颜色和向量
_Color("Color", Color) = (1, 1, 1, 1)
_Vector("Vector", Vector) = (1, 1, 1, 1)
颜色 Color 的四个值分别表示 RGBA,在面板上将会展示修改按钮以及吸取按钮。向量 Vector 为四维向量,在面板上展示为 XYZW 四个格子。

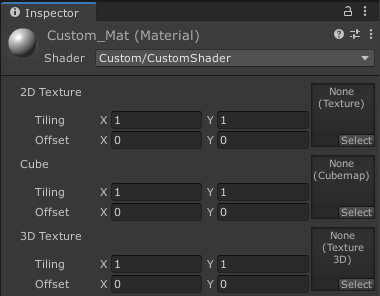
纹理
_2DTexture("2D Texture", 2D) = "defaulttexture" {}
_Cube("Cube", Cube) = "defaulttexture" {}
_3DTexture("3D Texture", 3D) = "defaulttexture" {}
2D 表示 2D 纹理贴图,Cube 表示立方体贴图,3D 表示 3D 纹理贴图。它们都有 Tiling 和 Offset。

在 Properties 中定义的属性可以在 SubShader 的代码块中使用,只需要在相应的地方定义与这些属性名字相同、类型匹配的变量即可。SubShader 中的类型与 Properties 中的稍有不同,下面列出两者对应的匹配关系:
- Color 和 Vector 可对应 float4、half4、fixed4
- Range 和 Float 可对应 float、half、fixed
- 2D 对应 sampler2D
- Cube 对应 samplerCUBE
- 3D 对应 sampler3D
SubShader 代码中,有的属性也可以不在 Properties 中定义,两者都可以在运行时通过 C# 脚本动态地进行修改(如,使用方法 Material.SetFloat 修改浮点属性)。两者的区别是,定义在 Properties 中的属性在修改后将会被保存,而不在 Properties 中的属性则不会。
0x04 SubShader
每个 Unity Shader 中都可以包含多个 SubShader,当 Unity 展示一个 Mesh 时,将会从这些 SubShader 中找到第一个可以运行的来运行。因为不同的硬件对 Shader 的支持不同,这里可以理解为
0x05 Tags
Tags 是 kv 结构,用来指定 Shader 怎样以及何时渲染对象。
Tags { "TagName1" = "Value1" "TagName2" = "Value2" }
关于 Tags 的详细说明可以查看:ShaderLab: SubShader Tags。
0X06 RenderSetup
RenderSetup 用来设置显卡的渲染状态。比如,设置剔除模式。
Cull Back | Front | Off
关于渲染状态的详细设置可以查看:ShaderLab: Pass。
0x07 Pass
在 SubShader 中指定的 RenderSetup 将会应用到所有 Pass 中,我们也可以在 Pass 中单独指定。Pass 中的 Tags 与 SubShader 中的有所不同,主要用于控制该 Pass 中的环境光、顶点照明等,详见:ShaderLab: Pass Tags。
Pass
{
Name "PassName" // 可选
[Tags]
[RenderSetup]
// ...
// 顶点/片元着色器
}
当用 Name 为 Pass 指定名字后,可以在其它地方复用这个 Pass。其中,Pass 名需要大写。用法如下:
UsePass "ShaderName/PASSNAME"
一个 SubShader 中可以有多个 Pass,这些 Pass 将会被依次执行。
0x08 Fallback
如果所有 SubShader 都无法使用时,将会尝试使用 Fallback 指定的着色器。如:
Fallback "Diffuse"
0X09 总结
本文简单梳理了一下 Unity Shader 的基本结构,因为了解不深,部分内容只能粗略带过。这些内容在以后有需要时会再深入研究。
最后,再回顾一下 Unity Shader 的基本结构吧:
- 每个 Shader 都需要定义名字,格式为:Shader "Path/ShaderName" {}。
- 在 Shader 的括号中,如果有需要,我们可以在 Properties 语义块中定义材质的属性。
- 每个 Shader 都包含多个子着色器 SubShader。使用多个 SubShader 是因为不同的硬件对 Shader 的支持有所不同。当实例运行时,引擎会帮我们找到第一个可以运行的 SubShader 来运行。当所有的 SubShader 都不能运行时,则使用 Fallback 指定的 Shader。
- 每个 SubShader 包含多个 Pass,每个 Pass 表示一个渲染流程。因为有的效果需要几个渲染才能表现出来,这时候就需要使用多个 Pass 了。
- SubShader 和 Pass 都可以通过一些语义 (Tags 和 RenderType) 来设置渲染状态,Pass 还可以通过:Name "PassName" 来指定 Pass 的名字。
参考资料:
- [1] Shaders Overview
- [2] Unity Shader入门精要
Unity Shader 00 - 梳理 Unity Shader 的基本结构的更多相关文章
- 【unity shaders】:Unity中的Shader及其基本框架
shader和Material的基本关系 Shader(着色器)实际上就是一小段程序,它负责将输入的Mesh(网格)以指定的方式和输入的贴图或者颜色等组合作用,然后输出.绘图单元可以依据这个输出来将图 ...
- 【Unity Shaders】初探Surface Shader背后的机制
转载请注明出处:http://blog.csdn.net/candycat1992/article/details/39994049 写在前面 一直以来,Unity Surface Shader背后的 ...
- 【Unity Shaders】Vertex & Fragment Shader入门
写在前面 三个月以前,在一篇讲卡通风格的Shader的最后,我们说到在Surface Shader中实现描边效果的弊端,也就是只对表面平缓的模型有效.这是因为我们是依赖法线和视角的点乘结果来进行描边判 ...
- Unity切换到安卓平台Shader丢失(opengl)
Unity安卓平台shader平台丢失 Unity的工程切换到Android平台后,运行游戏出现shader丢失 解决办法:在Unity桌面图标的快捷方式后添加 -force-gles20 示例:&q ...
- [转]解读Unity中的CG编写Shader系列7——漫反射
如果前面几个系列文章的内容过于冗长缺乏趣味着实见谅,由于时间原因前面的混合部分还没有写完,等以后再补充,现在开始关于反射的内容了.折射与反射在物理世界中,光的反射与折射往往是同时存在的,光源由真空或者 ...
- 今天写shader流光效果,shader代码少了个括号,unity shader compiler卡死且不提示原因
今天写shader流光效果,shader代码少了个括号,unity shader compiler卡死且不提示原因 好在找到了原因,shader 代码如下,原理是提高经过的颜色亮度 void surf ...
- Unity中的ShaderToys——将大神们写的shader搬到unity中来吧
http://lib.csdn.net/article/unity3d/38699 这篇文章翻译自国外的一篇文章(这里是原文链接),正在使用unity的你是否在shader toy上发现很多牛逼哄哄的 ...
- Physically Based Shader Development for Unity 2017 Develop Custom Lighting Systems (Claudia Doppioslash 著)
http://www.doppioslash.com/ https://github.com/Apress/physically-based-shader-dev-for-unity-2017 Par ...
- unity给子物体添加Shader
分享两个自制Shader:http://pan.baidu.com/s/1nuRcF2L Shader存放路径:\Assets\Resources\Shader\ 定义Shader类型: public ...
随机推荐
- 2020重新出发,MySql基础,MySql数据库备份与恢复
@ 目录 MySQL数据库备份与恢复 数据库为什么需要备份 MySQL备份类型 MySQL热备份及恢复 逻辑备份 mysqldump SELECT INTO-OUTFILE mydumper 裸文件备 ...
- Labview学习之路(六)条件结构
条件结构位于 函数---结构 子选版中.相当于c语言的switch语句, 结构: 分支选择器 分支器标签 分支子框图 可接数据类型 布尔型 布尔常量 真和假 错误信息簇 真和假 整型数值 单值 可 ...
- Mc小冰总结的Android开发工程师面试题以及答案,android程序员必备,详解
1.请谈一下Android系统的架构. 答:Android系统采用了分层架构,从高层到低层分别是应用程序层.应用程序框架层.系统运行库层和linux核心层. 2.谈谈android大众常用的五种布局. ...
- Spine学习七 - spine动画资源+ Unity Mecanim动画系统
前面已经讲过 Spine自己动画状态机的动画融合,但是万一有哥们就是想要使用Unity的动画系统,那有没有办法呢?答案是肯定的,接下来,就说说如何实现: 1. 在project面板找打你导入的Spin ...
- 【HttpRunner v3.x】笔记—6. 测试用例-teststeps-RunRequest
之前我们了解了config里的各项参数,今天来了解另一个重要部分--teststeps,在这之前,先看看测试用例的分层模型. 一.测试用例分层模型 一个testcase里(就是一个pytest格式的P ...
- 2020 最新python入门知识
1. 基础语法 1.1 注释 在编写代码的时候,有些代码不需要执行或增加代码说明,那么就需要用到注释了. 被注释的文本或代码是不会被执行的. 注释可以使用如下三种方式: # 号 # 第一个注释,本行代 ...
- 支持MySQL数据库的agumaster版本
下载地址:https://files.cnblogs.com/files/xiandedanteng/agumaster20200501.zip
- [oracle/sql]写SQL从学生考试成绩三表中选出五门分综合超过720的尖子
任务:有学生,科目,考分三张表,需要从中筛选出五门考分总和超过720的学生. 科目表最简单只有五条记录: CREATE TABLE tb_course ( id NUMBER not null pri ...
- 关于Vue-CLI的那些事儿
Vue CLI是基于Vue.js进行快速发展的完整系统,提供了: 交互式的项目脚手架 实现零配件的原型开发 图形化的创建和管理项目的界面 基本框架的构建: . ├── build/ # webpack ...
- 洛谷P1712 [NOI2016]区间 尺取法+线段树+离散化
洛谷P1712 [NOI2016]区间 noi2016第一题(大概是签到题吧,可我还是不会) 链接在这里 题面可以看链接: 先看题意 这么大的l,r,先来个离散化 很容易,我们可以想到一个结论 假设一 ...
