再解决不了前端加密我就吃shi
参考文章
前言
最近学习挖洞以来,碰到数据做了加密基本上也就放弃了。但是发现越来越多的网站都开始做前端加密了,不论是金融行业还是其他。所以趁此机会来捣鼓一下。

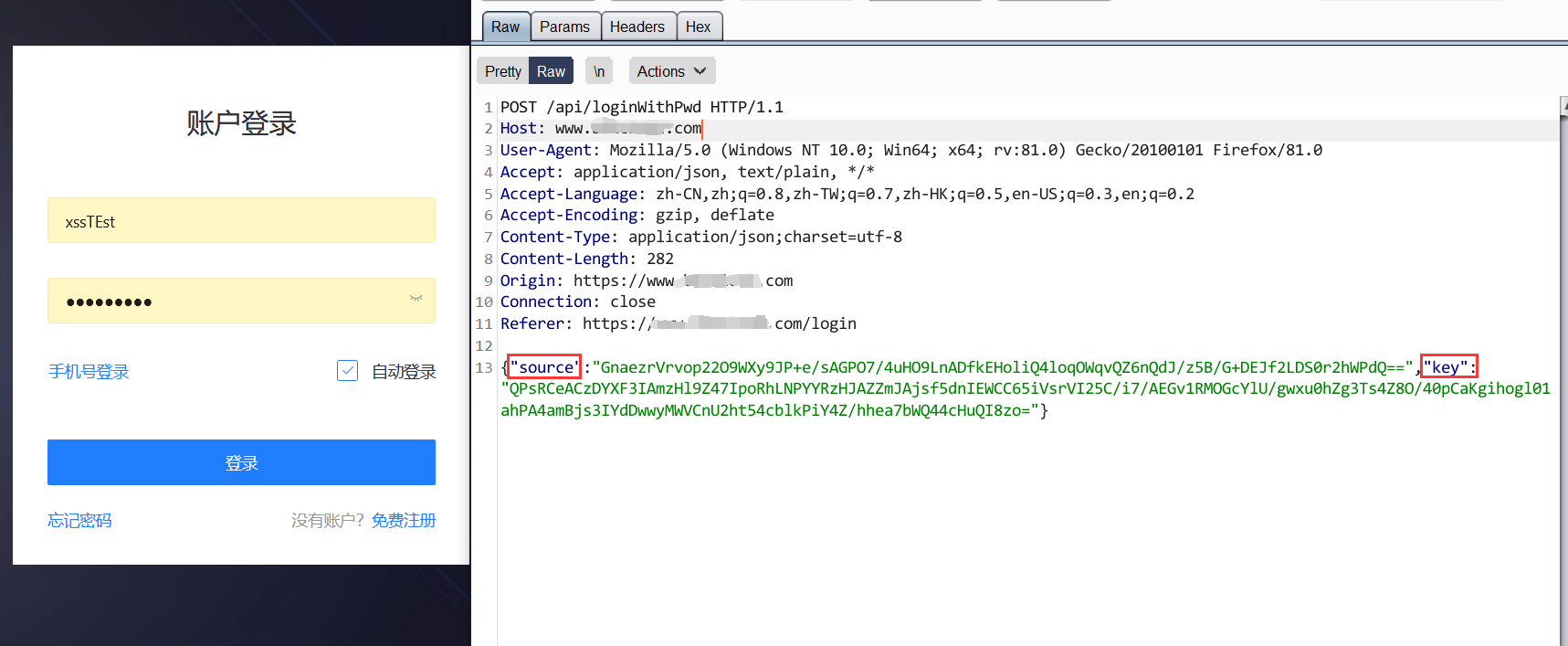
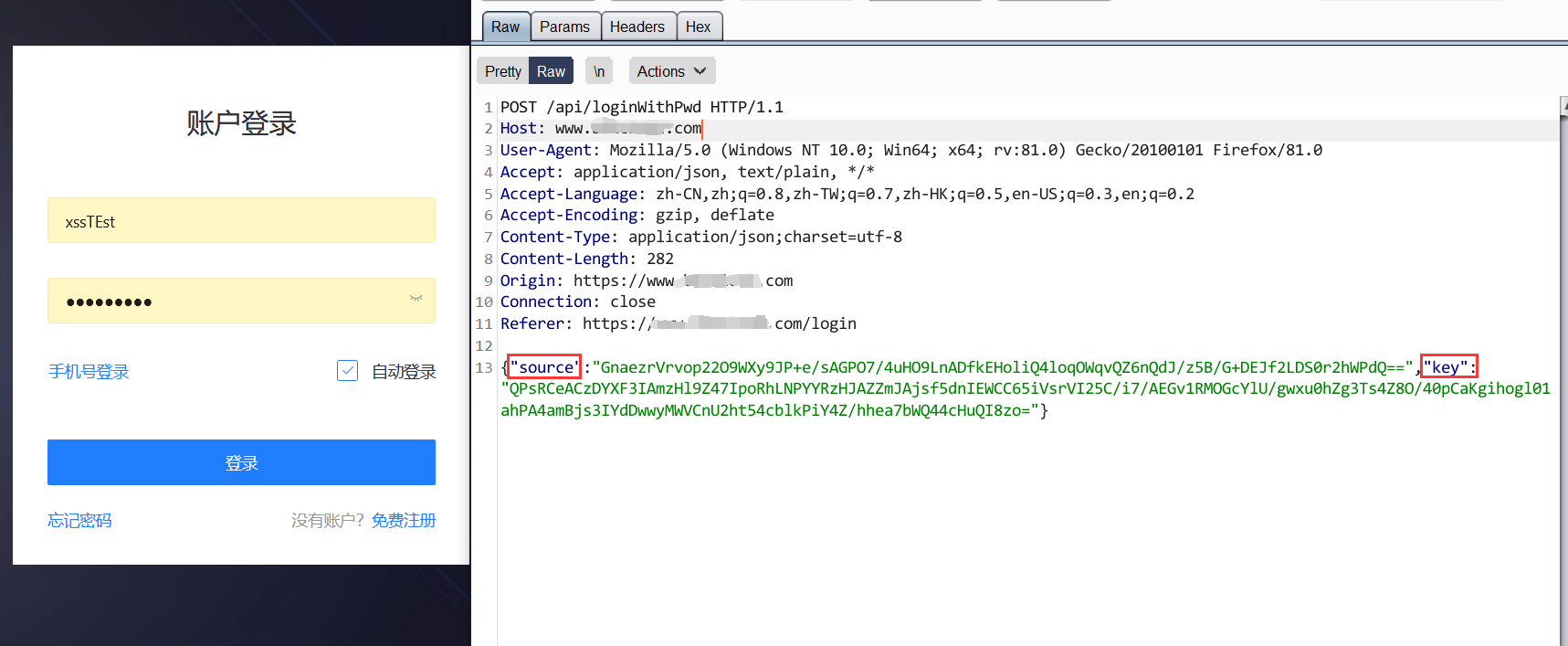
从上图可以看到,网站在前端对我的账号密码做了加密处理。前端加密的好处在于防止数据被劫持后直接泄露用户信息,增加攻击者成本。虽然有https,但是也有被破解的风险。再者国内很多网站都没有设置https,所以前端加密会进一步提高用户数据的安全性
但对于我这样一个菜鸡,就算是洞放在我面前我也不一定能找到,更何况是加了密。太难了。
工具
phantomJS:https://phantomjs.org/download.html,使用方法: phantomJS.exe decrypt.js
jsEncrypter :https://github.com/c0ny1/jsEncrypter
简便方法:
1)下载打包好的 jar 文件:链接:https://pan.baidu.com/s/1gDqmTVdYRD6nH5CfoqxavA 提取码:go8h
2)添加到 BURP 扩展
3)在 jsEncrypter 下载地址里下载模板文件,即https://github.com/c0ny1/jsEncrypter/tree/master/script 里的 phantomjs_server.js
一般流程:
1)寻找加密函数
2) 编写 phantomJS 运行脚本,只需要将实现加密算法的 js 文件引入模板脚本,并在模板脚本的 js_encrypt 函数体中完成对加密函数的调用。当然也可以不引入实现加密算法的 js 文件,直接在 js_encrypt 函数体中实现加密算法,并调用
如下是 phantomjs_server.js 里的部分内容:
/* 1.在这引入实现加密所有 js 文件,注意引入顺序和网页一致 */
loadScript("script-1.js");
loadScript("script-2.js");
loadScript("script-n.js");
/**********************************************/
...
function jsEncrypt(burp_payload){
var new_payload;
/* 2.在这里编写调用加密函数进行加密的代码,并把结果赋值给new_payload */
/*********************************************************/
return new_payload;
}
3)在终端中输入 phantomJS.exe phantomjs_server.js ,然后在 burp 里操作就行了
步骤演示
在 phantomjs_server.js 文件中导入网页中实现加密算法的 js 文件(差不多就是依赖文件),方便之后直接调用加密函数
/* 1.在这引入实现加密所有 js 文件,注意引入顺序和网页一致 */
loadScript("script-1.js");
loadScript("script-2.js");
loadScript("script-n.js");
/**********************************************/
通常来说,如果一个网站的 js 文件没有做混淆,并能轻松找到加密函数,且加密算法比较简单的话,其实是不需要导入 js 文件的
可以直接将加密函数复制或者自己编写即可,但是往往加密算法的实现比较复杂,需要引入许多依赖,所以还是导入较好,后续编写加密算法再调用其中的依赖
此时可能有人就会问了,我要是知道实现加密算法的 js 文件是那个,我还看个 JB 文章呢!
确实,说的不错。以下提供两个解决办法
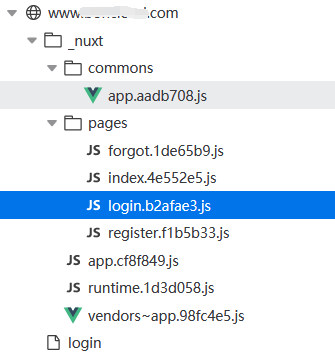
- 导入所有 js 文件
嗯,是个好办法。

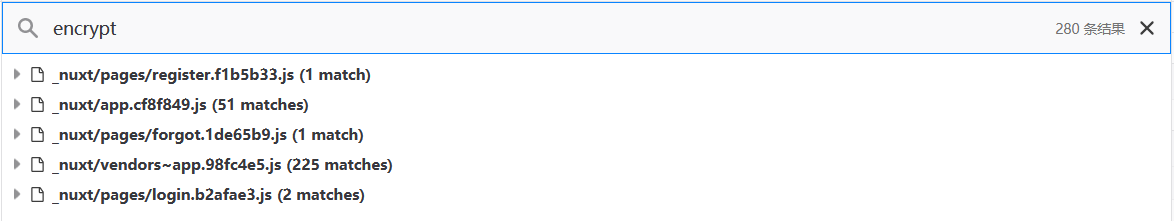
不多哈,也就亿个。 - 通过关键字寻找 js 文件
通过ctrl+shift+f全局搜索encrypt、aes、des、md5、key、iv、rsa等关键字过滤一波再导入

不错不错,少了 3 个
在浏览器控制台里寻找实现对应数据加密的加密函数
Tips:在这一步,可能会碰到找不到加密函数的问题,以下有几个解决办法
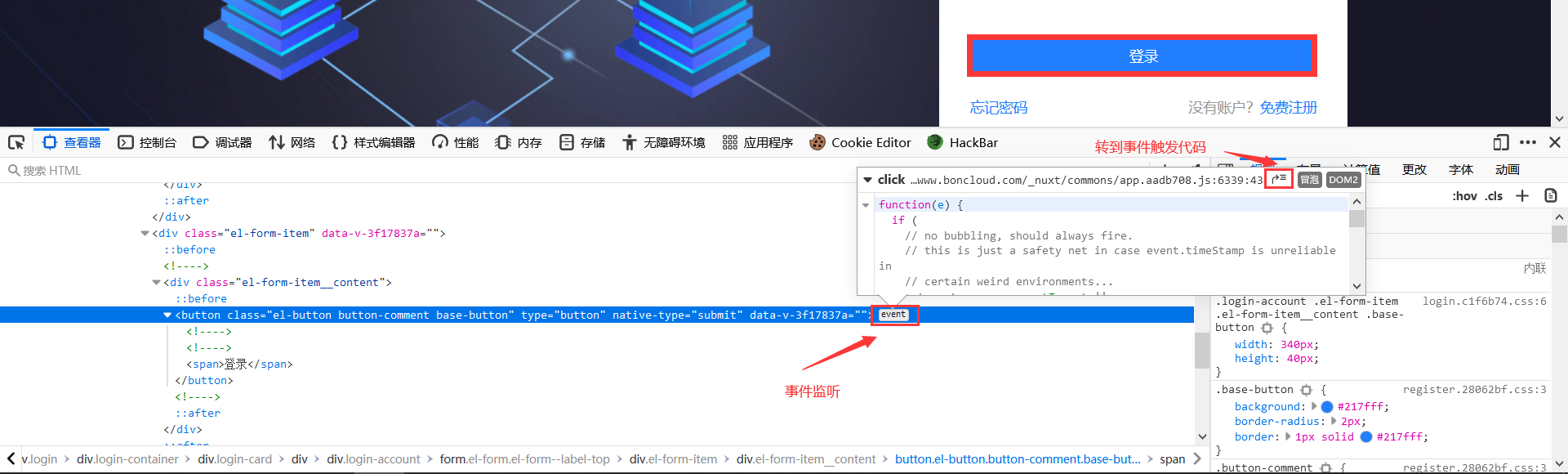
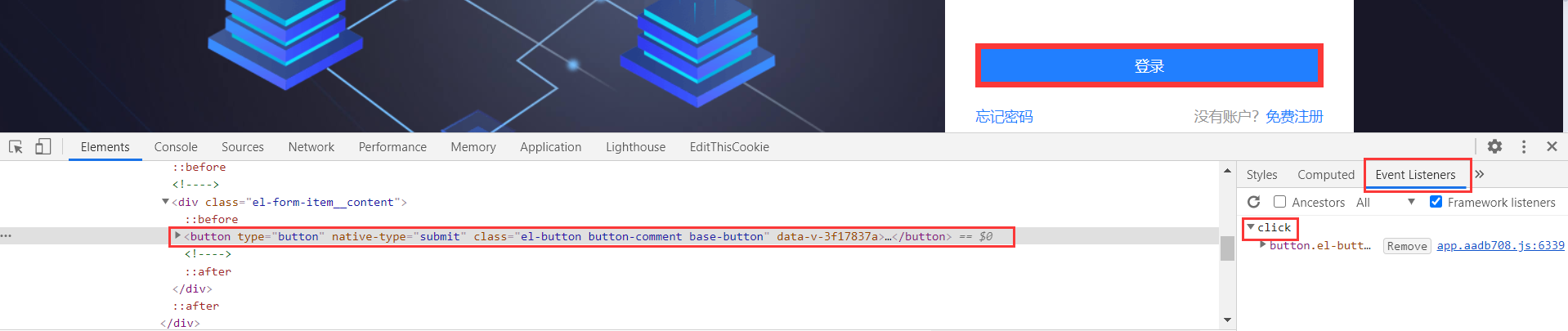
浏览器的事件监听
firefox:

chrome:

搜索关键词 encrypt crypt aes rsa des key iv 等等跟加密相关的

结合各种参数、提示字符定位加密函数
参数:source、key

提示字符:

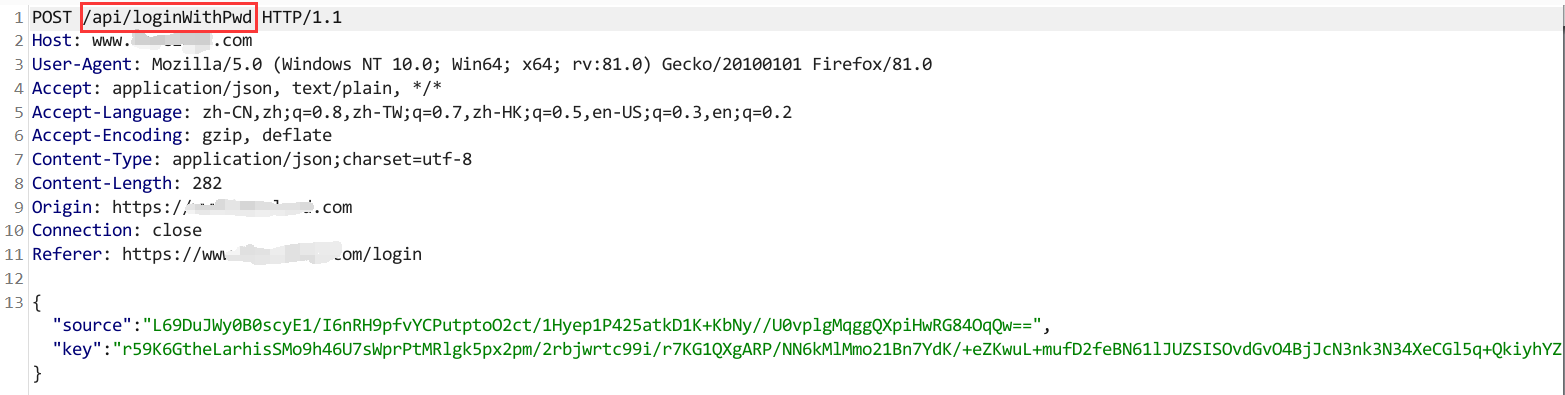
- 根据 url 来定位
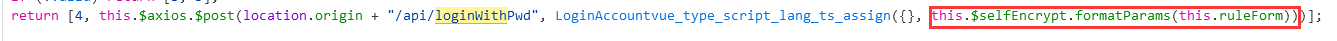
网站登陆常常是向某一个 api 接口发送账号密码信息,因此点击提交时,用 js 发起请求就需要提供 api 地址

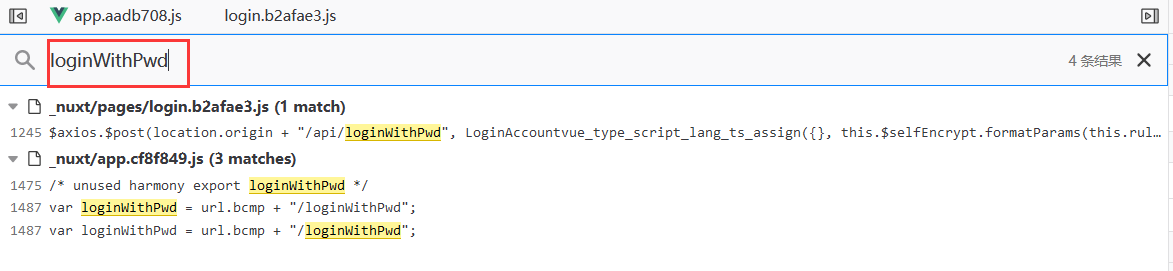
如下是全局搜索得到的结果:

然后就找到了加密函数

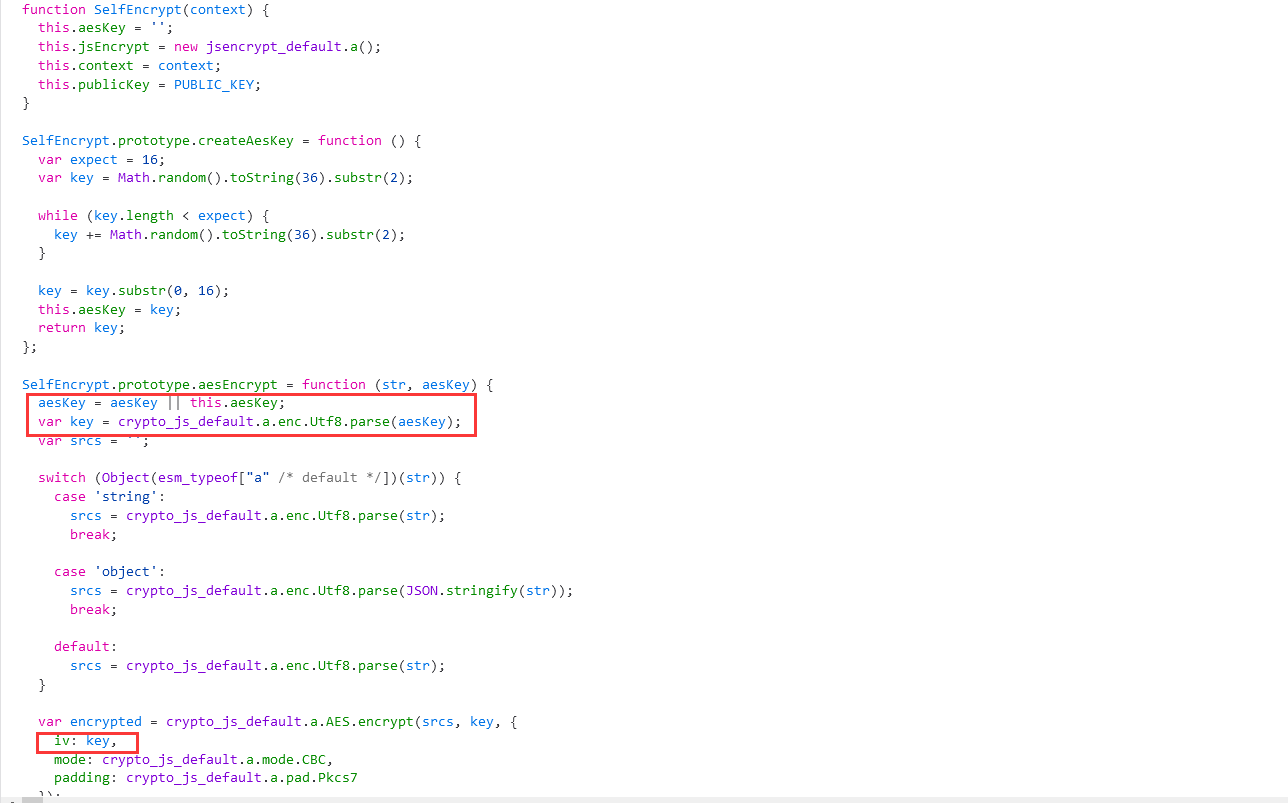
进一步跟进查看实现算法

可以看到通过了 aes 和 rsa 加密,因此后续也需要找到 aes 的 key、iv 以及 rsa 的 public_key
aes 的 key 生成函数:

iv:

rsa 的 public_key:

在 phantomjs_server.js 中的 jsEncrypt 函数内调用找到的或自己编写的加密函数
一般来说,该函数是需要自己重新编写的
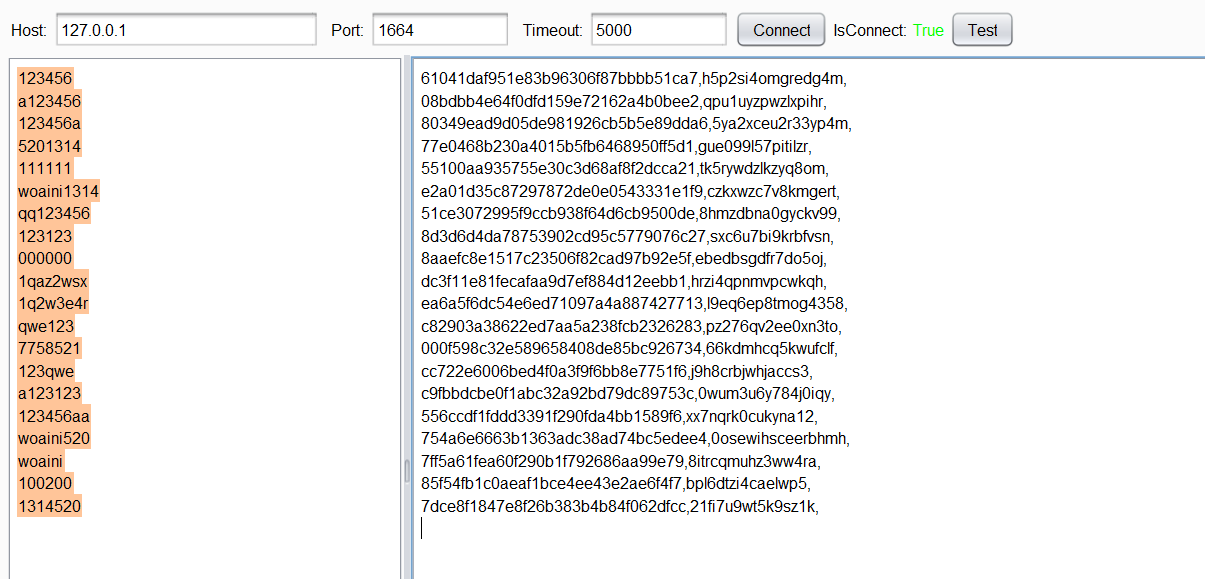
最终结果:
/**
* author: c0ny1
* date: 2017-12-16
* last update: 2020-03-03
*/
var fs = require('fs');
var webserver = require('webserver');
server = webserver.create();
var logfile = 'jsEncrypter.log';
var host = '127.0.0.1';
var port = '1664';
/* 1.在这引入实现加密所有js文件,注意引入顺序和网页一致 */
loadScript("aes.js");
loadScript("zero.js");
loadScript("rsa.js");
// loadScript("script-n.js");
/**********************************************/
function loadScript(scriptName) {
var isSuccess = phantom.injectJs(scriptName);
if(isSuccess){
console.log("[*] load " + scriptName + " successful")
}else{
console.log("[!] load " + scriptName + " fail")
console.log("[*] phantomjs server exit");
phantom.exit();
}
}
// 定义 des 加密函数
function encryptByDES(message, key){
var keyHex = CryptoJS.enc.Utf8.parse(key);
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.ciphertext.toString();
}
//定义 aes 加密函数
function encryptByAES(data, key, iv){
var key = CryptoJS.enc.Latin1.parse(key);
var iv = CryptoJS.enc.Latin1.parse(iv);
var encrypted = CryptoJS.AES.encrypt(data,key,{iv:iv,mode:CryptoJS.mode.CBC,padding:CryptoJS.pad.ZeroPadding});
return encrypted.ciphertext.toString();
}
// 定义 rsa 加密函数
function encryptByRSA(data, pub_key){
var encrypt = new JSEncrypt();
encrypt.setPublicKey('-----BEGIN PUBLIC KEY-----' + pub_key + '-----END PUBLIC KEY-----');
var encrypted = encrypt.encrypt(data);
return encrypted;
}
// 定义 aeskey 生成函数
function createAesKey() {
var expect = 16;
var key = Math.random().toString(36).substr(2);
while (key.length < expect) {
key += Math.random().toString(36).substr(2);
}
key = key.substr(0, 16);
this.aesKey = key;
return key;
};
var PUBLIC_KEY = "-----BEGIN PUBLIC KEY-----\nMIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDIivtXleN3uU5AnqidOAsD/96s\nADl1RU8g8eeRfBvovhpFvTxqdjP4/aicrSLE/tP4+nctocHclxK2tCqS6758g2bk\nDrlyxcfVdFV8l9wLxciNf2eBrraKoNf85RBh8bcOT96TTpYF0dSgmJVPwMR5u8am\n+trZ5y3jtTGQ/Ht4lQIDAQAB\n-----END PUBLIC KEY-----";
function jsEncrypt(burp_payload){
/* 2.在这里编写调用加密函数进行加密的代码,并把结果赋值给new_payload */
var aeskey = createAesKey();
var key = CryptoJS.enc.Utf8.parse(aesKey)
//console.log(this.aesKey);
/*********************************************************/
result = {
source: encryptByAES(burp_payload,aeskey,key),
key: encryptByRSA(aeskey,PUBLIC_KEY)
};
return [result.source,aeskey,key];
// return burp_payload;
}
console.log("[*] Phantomjs server for jsEncrypter started successfully!");
console.log("[*] address: http://"+host+":"+port);
console.log("[!] ^_^");
var service = server.listen(host+':'+port,function(request, response){
try{
if(request.method == 'POST'){
var payload = request.post['payload'];
var encrypt_payload = jsEncrypt(payload);
var log = payload + ':' + encrypt_payload;
console.log('[+] ' + log);
fs.write(logfile,log + '\n', 'w+');
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write(encrypt_payload.toString());
response.close();
}else{
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write("^_^\n\rhello jsEncrypter!");
response.close();
}
}catch(e){
//console.log('[Error]'+e.message+' happen '+e.line+'line');
console.log('\n-----------------Error Info--------------------');
var fullMessage = "Message: "+e.toString() + ':'+ e.line;
for (var p in e) {
fullMessage += "\n" + p.toUpperCase() + ": " + e[p];
}
console.log(fullMessage);
console.log('---------------------------------------------');
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write(fullMessage);
response.close();
console.log('[*] phantomJS exit!');
phantom.exit();
}
});

一般网站都是 aes des ras 等方式进行加密,其依赖文件都是开源的,所以可以直接引入,因此可以省略第一步,直接自己编写函数。需要用到依赖文件如下:
对加密函数的实现不懂的话,可以看我前一篇文章
因为加密方式都差不多,所以引入文件可以统一写成:
/* 1.在这引入实现加密所有 js 文件,注意引入顺序和网页一致 */
loadScript("des.js");
loadScript("aes.js");
loadScript("aes填充方式.js");
loadScript("rsa.js");
/**********************************************/
然后再定义各种加密函数的实现,再调用就行了
再解决不了前端加密我就吃shi的更多相关文章
- js绕过-前端加密绕过
前端加密解密 目录 前端加密解密 前言 前端加密定位方法 加密绕过实例 其他情况 前言 日常我们在工作时做安全测试或者日常的漏洞挖掘中,往往会遇到请求加密,参数加密的情况,而且绝大部分都是前端加密的情 ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- 沉淀,再出发:web前端的一些认识
沉淀,再出发:web前端的一些认识 一.前言 作为程序员,我一直认为全栈是一种最基本的能力,没有了这种目标就会发现自己越往后面发展路就越窄,很多自己不了解的东西会阻塞自己去理解整个系统的开发过程和效率 ...
- 前端加密MD5
今天接触了MD5加密方式,记录一下使用方法,又去搜了搜关于MD5的详细内容 MD5在vue中使用方法 1.下载MD5模块 cnpm install md5 -S 2.引入模块 const md5 = ...
- RSA非对称性前端加密后端解密
前端加密代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- Java 前端加密传输后端解密以及验证码功能
目录(?)[-] 加密解密 1 前端js加密概述 2 前后端加密解密 21 引用的js加密库 22 js加密解密 23 Java端加密解密PKCS5Padding与js的Pkcs7一致 验证码 1 概 ...
- 快速解决PDF文档加密不能打印问题_百度经验
快速解决PDF文档加密不能打印问题_百度经验 快速解决PDF文档加密不能打印问题 | 浏览:182 | 更新:2014-01-06 1 ...
- 转发:RSA实现JS前端加密,PHP后端解密
web前端,用户注册与登录,不能直接以明文形式提交用户密码,容易被截获,这时就引入RSA. 前端加密 需引入4个JS扩展文件,jsbn.js.prng4.js.rng.js和rsa.js. <h ...
随机推荐
- py_冒泡排序
import random """ 排序:将一组无序记录序列调整为有序记录序列 列表排序:将无序列表调整为有序列表 输入:列表 输出:有序列表 升序与降序 内置函数sor ...
- 4300 字Python列表使用总结,用心!
今天列表专题的目录如下: 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这 ...
- BM算法学习
根据阮一峰大大的文章实现,不过没实现“搜索词中的上一次出现位置”(我直接实时查找,显然应该预处理): 文章:http://www.ruanyifeng.com/blog/2013/05/boyer-m ...
- 想在java接口自动化里用上Python的requests?这样做就可以了
相信现在很多的公司自动化测试重点都在接口层,因为接口测试更加接近代码底层,相对于UI自动化,接口自动化有着开发更快.覆盖更全.回报率高等优点. 接口自动化代码实现不难,本质上就是代码模拟发送请求,然后 ...
- 简介&目录
欢迎来到 MK 的博客鸭~ 这里会被我用来发一些OI算法.数据结构的学习笔记,各种游记和其他的一些内容,希望大家多多关照! ε≡٩(๑>₃<)۶ 然后目录就也放这里⑧:
- 07vue 自定义全局组件 通用流程
1.全局组件的目录 2.loading/index.js import LoadingComp from './Loaiding' const compName=LoadingComp.name // ...
- 2020重新出发,NOSQL,MongoDB是什么?
什么是MongoDB ? MongoDB 是一个开源的文档数据库,它基于 C++ 语言编写,性能高,可用性强,能够自动扩展. MongoDB 是最流行的 NoSQL 数据库之一,原生支持分布式集群架构 ...
- Spring security OAuth2.0认证授权学习第二天(基础概念-授权的数据模型)
如何进行授权即如何对用户访问资源进行控制,首先需要学习授权相关的数据模型. 授权可简单理解为Who对What(which)进行How操作,包括如下: Who,即主体(Subject),主体一般是指用户 ...
- Zookeeper原生客户端
1.1.1.1. 客户端基本操作 package cn.enjoy.javaapi; import org.apache.zookeeper.*; import java.io.IOException ...
- 【API进阶之路】用API打造一条自动化内容生产流水线
摘要:搞定了内容审核之后,我又把抓取工具.内容审核API.文本摘要生成API串联在一起,从抓到审再到编,建立了一条自动化的内容生产流水线,编辑团队只需要做优质内容的推荐就可以了. 上周,运营部将官网上 ...
