CSS3 新添选择器
属性选择器
属性选择器可以元素特定属性来进行选择,这样就可以不借助于类选择器或id选择器
| 选择符 | 简述 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"]orE[att=val] | 选择具有att属性且属性值为val的E元素 |
| E[att="val"]orE[att=val] | 选择具有att属性且属性值以val开头的E元素 |
| E[att$="val"]orE[att$=val] | 选择具有att属性且属性值以val结尾的E元素 |
| E[att="val"]orE[att=val] | 选择具有att属性且属性值种含有val的E元素 |
/*选取具有class属性的div*/div[class]{...}/*选取具有class属性且class=icon的div*/div[class="icon"]{...}/*选取具有class属性且class以icon开头的div 例如icon1、icon2...*/div[class^="icon"]{...}/*选取具有class属性且class以icon结尾的div 例如ficon、picon...*/div[class$="icon"]{...}/*选取具有class属性且class含有icon的div 例如 h-icon-1、icon1、ficon...*/div[class*="icon"]{...}
属性选择器、类选择器、伪类选择器权重都是10
结构伪类选择器
结构伪类选择器可以根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
| 选择器 | 简述 |
|---|---|
| E:first-child | 选择父元素的第一个子元素E,相当于E:nth-child(1) |
| E:last-child | 选择父元素的倒数第一个子元素E,相当E:nth-last-child(1) |
| E:nth-child(n) | 选择父元素的第n个子元素,n从1开始计算 |
| E:nth-last-child(n) | 选择父元素的倒数第n个子元素,n从1开始计算 |
| E:first-of-type | 选择父元素下同种标签的第一个元素,相当于E:nth-of-type(1) |
| E:last-of-type | 选择父元素下同种标签的倒数第一个元素,相当于E:nth-last-of-type(1) |
| E:nth-of-type(n) | 与:nth-child(n)作用类似,用作选择使用同种标签的第n个元素 |
E:nth-child(n)会将所有兄弟盒子排序再检查类型是否匹配,而E:nth-of-type(n)会先选出所有类型匹配的盒子然后再排序。
注意,例如li:first-child表示选择父元素下的第一个子元素li,而不是选择li的第一个子元素!ul li:first-child表示选择ul下的li且li为ul第一个子元素。
对于E:nth-child(n) 其中n既可以是数字,也可以是关键字(even | old),也可以是公式,若n为公式,则从0开始计算且变量必须为n,常见公式如下
| 公式 | 取值 |
|---|---|
| 2n | 2,4,.... |
| 2n+1 | 1,3,5,... |
| 5n | 5,10,15,... |
| n+5 | 选取第5个元素到最后一个元素 |
| -n+5 | 选取前5个元素 |
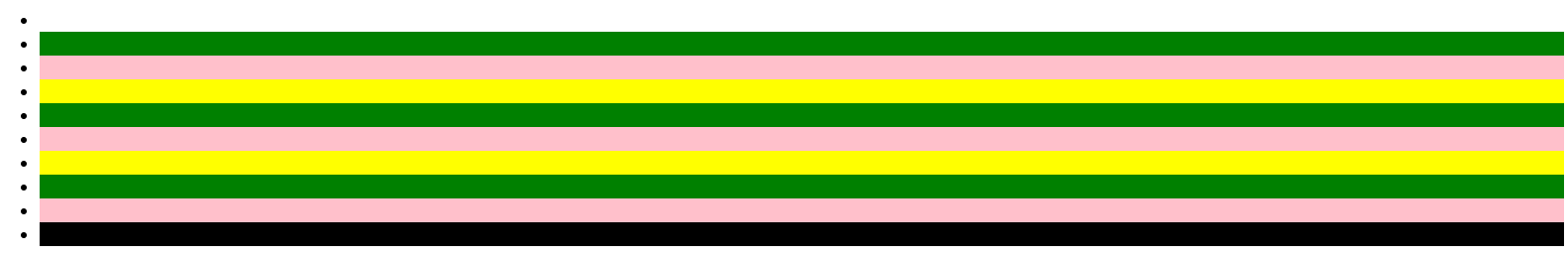
ul li:nth-child(3n+1){background-color:yellow;}ul li:nth-child(3n+2){background-color:green;}ul li:nth-child(3n+3){background-color:pink;}ul li:first-child{background-color:white;}ul li:last-child{background-color:black;}...<body><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></body>
实现效果

伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
可以利用before和after清除浮动
.clearfix:before,.clearfix:after {content: " ";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}
CSS3 新添选择器的更多相关文章
- CSS系列:CSS3新增选择器
1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选择器 选择匹配E的元素,且匹配元素的id为“id”,E选择符可以省略. E.class 类选择器 选 ...
- CSS3常用选择器(三)
在CSS3的选择器中,除了结构性伪类选择器外,还有一种UI元素状态伪类选择器.这些选择器的共同特征: 指定的样式只有当元素处于某种状态时才起作用,在默认状态下不起作用. 1.hover.focus.a ...
- CSS3 ::selection选择器
一.介绍 之前看到有些网站选中内容的颜色和背景色都不是平时看到的蓝色和白色.今天有兴趣查看了一下,原来是一个很简单的CSS3的选择器::selection的用法. 上例子: <style> ...
- CSS3属性选择器与(:not)选择器
一:css3属性选择器: img[alt]{ border:2px dashed #000; } 这个选择器会匹配页面标签中任何一个含有alt属性的图片标签. 还可以通过设定属性值来缩小匹配范围: ...
- 【前端开发系列】—— CSS3属性选择器总结
想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情.因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记. CSS ...
- CSS3之选择器
总结了下CSS3新增的一些选择器. CSS3的选择器有基本选择器.属性选择器.伪类选择器几类. CSS3选择器 选择器 举例 例子描述 element1~element2 p~a 选择前面有 < ...
- CSS3 :nth-child() 选择器
CSS3 :nth-child() 选择器 代码: <!DOCTYPE html> <html> <head> <style> p:nth-child( ...
- css3属性选择器总结
前两节介绍了css3属性选择器与css2属性选择器中: 包含字符串和以字符串选择器开头的选择器的比较. 全部属性选择器: 包含字符串讲解对比实例讲解链接: http://www.cnblogs.com ...
- CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器 接上一篇 CSS(CSS3)选择器(1) 一.通用兄弟选择器: 24:E ~ F,匹配任何E元素之后的同级F元素. div ~ p{ background-color ...
随机推荐
- sanri-tools-maven 企业软件开发工具集
9420 开发工具包 sanri-tools-maven 是一个开源的用于企业开发的工具包,重点想解决项目开发中一些比较麻烦的问题 根据表和模板生成相应代码:一些身份证,企业代码,车架号的验证与生成: ...
- Cyber Security - Palo Alto Firewall Interface Types
Multiple options to integrate the Palo Alto Firewall into your: Network Layer 2 interfaces and VLAN ...
- Burp Suite Proxy Module - 代理模块
官方参考链接:https://portswigger.net/burp/documentation/desktop/tools/proxy/using 1.Burp Suite 代理设置选项 2.浏览 ...
- Ethical Hacking - GAINING ACCESS(4)
SERVER SIDE ATTACKS - METASPLOIT Metasploit is an exploit development and execution tool. It can als ...
- 痞子衡嵌入式:SNVS Master Key仅在i.MXRT10xx Hab关闭时才能用于DCP加解密
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT系列中数据协处理器DCP使用SNVS Master Key加解密的注意事项. i.MXRT不仅仅是处理性能超强的MCU,也是 ...
- Git 撤销更改
一.未使用 git add 缓存代码时 可以使用 git checkout -- filepathname (比如: git checkout -- readme.md ,不要忘记中间的 “--” ...
- windy数(数位dp)
https://www.luogu.com.cn/blog/virus2017/shuweidp https://www.luogu.com.cn/problem/P2657 #include < ...
- JS控制语句及小练习
一.控制语句 判断: ①if() {} ; if(){}else{} ; if(){}else if{};…… ② switch(){ case "": break; } 循环: ...
- CentOS6下yum搭建LNMP环境
1.关闭防火墙[root@CentOS ~]# chkconfig iptables off 2.关闭selinuxvi /etc/sysconfig/selinux //将SELINUX=enfor ...
- Java Web(5)-Servlet详解(下)
一.HttpServletRequest 类 1. HttpServletRequest 类作用? 每次只要有请求进入 Tomcat 服务器,Tomcat 服务器就会把请求过来的 HTTP 协议信息解 ...
