web CSS3 实现3D动态翻牌效果
使用纯CSS3 实现翻牌效果 需要注意要给子盒子使用绝对定位,这样两个盒子可以完全重合在一起,需要给父盒子一个

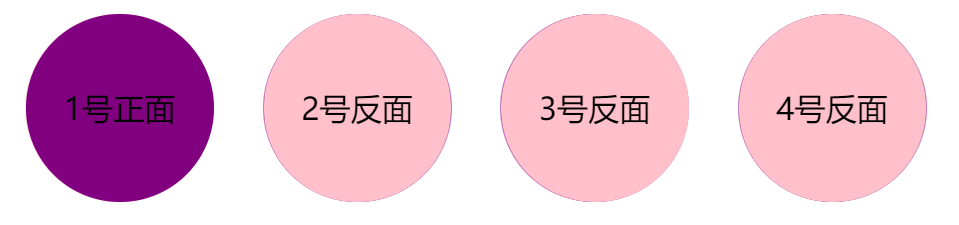
当鼠标放上时就会旋转


以下代码直接复制即可使用。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .card {
- position: relative;
- transform-style: preserve-3d;
- float: left;
- perspective: 400px;
- perspective: 180px;
- width: 150px;
- height: 150px;
- margin: 100px 20px;
- transition: all 0.3s;
- }
- .card:hover {
- transform: rotateY(-180deg);
- }
- .cover,
- .back {
- position: absolute;
- width: 100%;
- height: 100%;
- border-radius: 50%;
- font-size: 25px;
- text-align: center;
- line-height: 150px;
- }
- .cover {
- background-color: purple;
- transform: rotateY(180deg);
- }
- .back {
- z-index:;
- background-color: pink;
- }
- </style>
- </head>
- <body>
- <div class="card">
- <div class="cover">1号正面</div>
- <div class="back">1号反面</div>
- </div>
- <div class="card">
- <div class="cover">2号正面</div>
- <div class="back">2号反面</div>
- </div>
- <div class="card">
- <div class="cover">3号正面</div>
- <div class="back">3号反面</div>
- </div>
- <div class="card">
- <div class="cover">4号正面</div>
- <div class="back">4号反面</div>
- </div>
- </body>
- </html>
web CSS3 实现3D动态翻牌效果的更多相关文章
- 9种纯CSS3人物信息卡片动态展示效果
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 使用CSS3实现3D图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 使用 CSS3 实现 3D 图片滑块效果
Slicebox – A fresh 3D image slider with graceful fallback 英文原文地址:http://tympanus.NET/codrops/2011/09 ...
- css3实现3D立体翻转效果
1.在IE下无法显示翻转效果,火狐和谷歌可以 /*样式css*/ .nav-menu li { display: inline; } .nav-menu li a { color: #fff; dis ...
- web CSS3 实现3D旋转木马
3D 旋转木马是CSS中常见的特效之一,旋转木马可以有多种方法实现,这里我使用纯CSS实现这种动画的效果. 简要介绍一下重点 transform: rotateY(60deg) translateZ( ...
- CSS3特效----图片动态提示效果
需掌握的知识点: 1.掌握两个HTML5新标签figure以及figcaption的用法 2.掌握transform的属性特点,并能熟练运用 3.学会通过transition及transform配合, ...
- Web 开发中很实用的效果【源码下载】
网页特效下载 引用地址:http://www.yyyweb.com/350.html 超炫的页面切换动画效果 今天我们想与大家分享一组创意的页面切换熊效果集合.我们已经在示例中罗列了一组动画,可以被应 ...
- css3之3D翻牌效果
最近一直在学css3,发现他真的是越来越牛逼.现在的css3已经不在是以前的css了,它能做出的功能效果是我们没法想象的了.它可以实现flash,可以制作一些js能做出来的效果,还可以写出ps做出 ...
随机推荐
- 一个小小的即时显示当前时间的jqurey控件
效果: <div class="nowTime"> <span></span>年 <span></span>月 < ...
- JS之预解释原理
预解释的原理 预解释的不同机制 var的预解释机制 function 的预解释机制 预解释机制 面试题练习 预解释的的不同机制 预解释也叫预声明,是提前解释声明的意思:预解释是针对变量和函数来说的:但 ...
- WebDriverWait与expected_conditions结合使用
expected_conditions判断页面元素 demo2 from selenium import webdriver from selenium.webdriver.support.ui im ...
- 这一次搞懂Spring的XML解析原理
前言 Spring已经是我们Java Web开发必不可少的一个框架,其大大简化了我们的开发,提高了开发者的效率.同时,其源码对于开发者来说也是宝藏,从中我们可以学习到非常优秀的设计思想以及优雅的命名规 ...
- 常见CSS选择器的权重和优先级
一.常见CSS选择器 [元素选择器] 1.通配选择器:*(匹配所有元素) a.效率不高,页面上的标签越多,效率越低,所以页面上最好不要出现这个选择器 2.标签选择器:li(匹配标签为li的元素) a. ...
- 总结下c/c++的一些调试经验
工作2年,干了一年ARM平台嵌入式,一年后台,总结下这两年开发中调试的经验.我把调试手段分成2种:打印日志和用工具分析.因为平时主要开发在Linux平台,就以GDB为例 一.打印日志 1. 合理设置日 ...
- Flink Table Api & SQL 初体验,Blink的使用
概述 Flink具有Table API和SQL-用于统一流和批处理. Table API是用于Scala和Java的语言集成查询API,它允许以非常直观的方式组合来自关系运算符(例如选择,过滤和联接) ...
- 这一次搞懂Spring Web零xml配置原理以及父子容器关系
前言 在使用Spring和SpringMVC的老版本进行开发时,我们需要配置很多的xml文件,非常的繁琐,总是让用户自行选择配置也是非常不好的.基于约定大于配置的规定,Spring提供了很多注解帮助我 ...
- git 的使用:
git 的官方网址是: https://git-scm.com/downloads github 的官方网址: https://github.com/ git 的原理图: git 和 github ...
- java面试必备知识点-上中下三篇写的很详细
参考博客:写的还是相当的经典 http://www.cnblogs.com/absfree/p/5568849.html 上中下三篇写的很详细 http://blog.csdn.net/riverfl ...
