数据可视化之DAX篇(三) 认识DAX中的表函数和值函数
https://zhuanlan.zhihu.com/p/64421003
学习 DAX 的过程中,会遇到各种坑,刚开始甚至无法写出一个正确的度量值,总是提示错误。其实很多原因都是不理解 DAX 函数及其参数规范造成的,在该用表的时候没有用表,该用列的时候没有用列。
常见的 DAX 函数返回一个值,比如 SUM、MAX 等,称为值函数,这些和 Excel 公式有很多相似之处,很容易理解;难以理解的是和Excel公式不同的地方:DAX 中还有很多表函数。
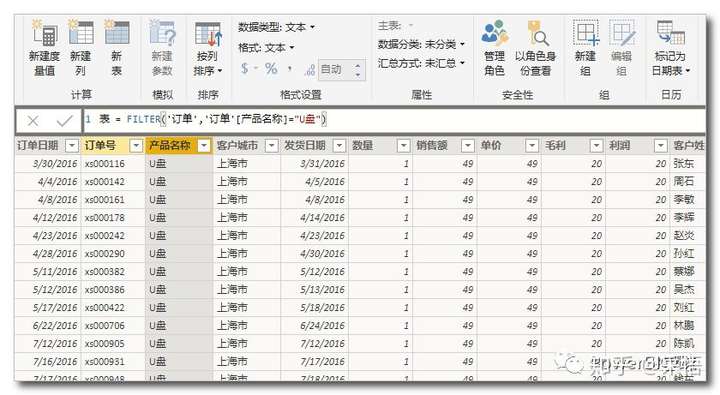
表函数就是返回的是一张表,如果我们用这种函数建立度量值或者新建列时,很可能会报错,比如很常见的函数 FILTER,可以作为值函数的参数存在,它无法独立建立度量值,因为FILTER函数返回的就是一张表,可以在 PowerBI 中测试一下,点击新表,输入,
= FILTER('订单','订单'[产品名称]="U盘")

返回的是所有U盘的销售订单表。
用这个表达式无法建立度量值,只有再把这个表进行聚合才可以,比如在刚才的表达式外面再套一个 COUNTROWS,计算该表的行数,就可用于度量值,这个度量值的含义是统计U盘的订单数量。
在 PowerBI 中使用 DAX 的是这三个地方,新建度量值、新建列和新表,

其中前两个都是需要返回的是一个值,如果用返回表的表达式来创建,将会出现错误提示,而新表是利用DAX创建一个表,它使用的就是返回表的表达式。
哪些函数返回值,哪些函数返回表
常见的值函数就是聚合函数,比如常用到的 SUM、COUNTROWS、AVERAGE,以及CALCULATE、SUMX等;
表函数也经常用到,除了上面看到的 FILTER,ALL 也是个表函数,前面的文章中使用过的还有 VALUES、DISTINCT、UNION、ADDCOLUMNS、SELECTCOLUMNS 等;
哪些函数的参数是列,哪些函数的参数是表
值函数返回的虽然是一个值,但其参数可能需要一张表,比如 SUMX,它的第一个参数就是一张表。
表函数返回的是表,但是参数也有可能需要的是列,比如 VALUES,它的参数是一列,返回的该列的不重复值,只有一列的表。
有些表函数的参数,既可以是值、也可以是表,比如 ALL 函数,正如前面看到的,既可以写 ALL('产品表'),也可以写成 ALL('产品表'[产品名称]),只是代表的意义是不同的。
如果某函数的参数是列,我们只能把某个表的列作为参数,而不能是整个表。如果参数是表,而我们要处理的列,怎么办?其中一种方式就是用VALUES 把列转化为表,然后作为参数。
另外 VALUES 函数虽然返回的是表,不过它返回的是只有一列的表,如果这个表仅有一行,那么它同时也是值,在 DAX 中,只有一行一列的表,就是个值,所以 VALUES 在某些情况下也可以用于度量值的创建,在使用DAX时会经常用到这个特性。
通过上面的介绍,基本就知道了很多 DAX 函数报错的原因,使用DAX函数时,一定要做到心中有数,该用表的时候用表,该用值的时候用值,那么如何掌握这些呢,这里推荐学习DAX的最佳网站:https://dax.guide
DAX GUIDE

这是 DAX 世界级大神9月份刚推出的一个简洁实用的学习网站,收录了所有的DAX函数,如果有新的 DAX 发布,它也会同步更新。
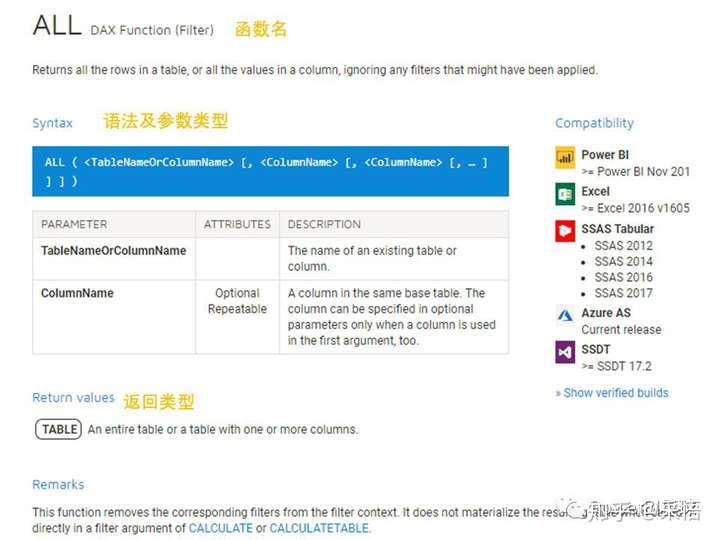
左侧是 DAX 函数的列表,点击就可以看到该函数的含义及各种使用特性,比如ALL函数,

上图中只是标记了参数的类型和返回的类型,实际上该网站的其他标记也非常重要,有的甚至还列出了使用方式和示例,特别有助于理解使用。
当然你也看到了,这是个全英文的网站,如果英文水平不是太好,推荐用Chrome 浏览器,可以直接翻译网页。
数据可视化之DAX篇(三) 认识DAX中的表函数和值函数的更多相关文章
- 数据可视化之PowerQuery篇(四)二维表转一维表,看这篇文章就够了
https://zhuanlan.zhihu.com/p/69187094 数据分析的源数据应该是规范的,而规范的其中一个标准就是数据源应该是一维表,它会让之后的数据分析工作变得简单高效. 在之前的文 ...
- 数据可视化之DAX篇(二十一)连接表的几个DAX函数,一次全掌握
https://zhuanlan.zhihu.com/p/67015995 编写DAX代码进行业务分析时,经常会用到表与表之间的连接计算,比如在之前的产品关联分析一文中(如何用Power BI分析产品 ...
- 数据可视化之PowerQuery篇(十九)PowerBI数据分析实践第三弹 | 趋势分析法
https://zhuanlan.zhihu.com/p/133484654 本文为星球嘉宾"海艳"的PowerBI数据分析工作实践系列分享之三,她深入浅出的介绍了PowerBI ...
- 数据可视化之分析篇(九)PowerBI数据分析实践第三弹 | 趋势分析法
https://zhuanlan.zhihu.com/p/133484654 以财务报表分析为例,介绍通用的分析方法论,整体架构如下图所示: (点击查看大图) 我会围绕这五种不同的方法论,逐步阐述他们 ...
- 数据可视化之PowerQuery篇(三)学会使用PowrQuery的自定义函数
https://zhuanlan.zhihu.com/p/64415763 使用Power Query进行复杂一些的数据处理,离不开M函数,目前已经有超过700个函数了,基本上各式各样的数据处理需求都 ...
- 数据可视化之分析篇(八)Power BI数据分析应用:结构百分比分析法
https://zhuanlan.zhihu.com/p/113113765 PowerBI数据分析02:结构百分比分析法 作者:海艳 结构百分比分析法,又称纵向分析,是指同一期间财务报表中不同项目间 ...
- 数据可视化之PowerQuery篇(十八)Power BI数据分析应用:结构百分比分析法
https://zhuanlan.zhihu.com/p/113113765 本文为星球嘉宾"海艳"的PowerBI数据分析工作实践系列分享之二,她深入浅出的介绍了PowerBI ...
- 数据可视化之 图表篇(二)如何用Power BI制作疫情地图?
丁香园制作的这个地图可视化,相信大家每天都会看好几遍,这里不讨论具体数据,仅来探讨一下PowerBI地图技术. 这个地图很简洁,主要有三个特征: 1,使用着色地图,根据数据自动配色 2,只显示中国地图 ...
- 数据可视化之分析篇(一)使用Power BI进行动态帕累托分析
https://zhuanlan.zhihu.com/p/57763423 通过简单的点击交互,就能进行动态分析发现见解,才是我们需要的,恰好这也是 PowerBI 所擅长的. 就帕累托分析来说,能从 ...
随机推荐
- Unit4-窝窝之昆崚
全文共3012字,推荐阅读时间10~15分钟. 文章共分五个部分: 作业分析 烘烤OO的精华 评测相关 课程体验感受 一些小小的建议 作业分析 Unit4要求我们实现UML解析器,迭代过程主要是增加对 ...
- TensorFlow从0到1之TensorFlow实现简单线性回归(15)
本节将针对波士顿房价数据集的房间数量(RM)采用简单线性回归,目标是预测在最后一列(MEDV)给出的房价. 波士顿房价数据集可从http://lib.stat.cmu.edu/datasets/bos ...
- android中获取其他应用的SharedPreferences
在android中获取其他应用的SharedPreferences,需要其他应用设置的Mode为MODE_WORLD_READABLE或者MODE_WORLD_WRITABLE两种模式.要获取其他应用 ...
- Spark如何与深度学习框架协作,处理非结构化数据
随着大数据和AI业务的不断融合,大数据分析和处理过程中,通过深度学习技术对非结构化数据(如图片.音频.文本)进行大数据处理的业务场景越来越多.本文会介绍Spark如何与深度学习框架进行协同工作,在大数 ...
- cb10a_c++_顺序容器的操作3关系运算符
cb10a_c++_cb09a_c++_顺序容器的操作3 2 顺序容器的操作3 3 关系运算符 4 所有的容器类型都可以使用 5 比较的容器必须具有相同的容器类型,double不能与int作比较 6 ...
- c#,pagerank算法实现一
PageRank让链接来"投票" 一个页面的“得票数”由所有链向它的页面的重要性来决定,到一个页面的超链接相当于对该页投一票.一个页面的PageRank是由所有链向它的页面(“链入 ...
- 吃货联盟订餐系统 源代码 Java初级小项目
咳咳,今天博主给大家写一个小的项目:吃货联盟订餐系统.博主不是大神(互联网架构师的路上ing),也是小白一个,不过是刚入门的小白^_^.项目功能也很简单:只是模拟日常的订餐流程呦,所以有错误以及功能不 ...
- mysql 出现You can't specify target table for update in FROM clause错误的解决方法
mysql出现You can’t specify target table for update in FROM clause 这个错误的意思是不能在同一个sql语句中,先select同一个表的某些值 ...
- 前端笔记(关于解决打包时报node-sass错误的问题)
这个问题之前反复出现,试过重新从其他同事将node_modules拿过来用,但是过了几天又出同样的问题 去网上百度了好久,大多数都说是node-sass重装一下就行.可是我这边卸载都无法卸载,何谈重装 ...
- element ui 版本升级
element ui 版本升级 1. 卸载之前版本 npm uninstall element-ui 2.重新安装element-ui npm i element-ui 3.就如package.jso ...
