vue中使用elmentUI的Upload组件提交文件和后台接收
1.参考此博客,希望有以下知识储备
vue的路由,跨域请求,springboot2.X,html,已经阅读elementUI官网中关于upload组件的详细介绍。
2.废话不多说,直接讲解细节。
前台使用webstorm搭建的vue工程:访问地址使用 http://localhost:8080
后台用的idea 写的控制层: 访问地址使用 http://localhost:8081
写的控制层: 访问地址使用 http://localhost:8081
前台:我是直接copy elementUI官网的样例,我放在了新建的Upload.vue文件中
==============================================================================================================================
<template>
<div>
<el-upload
class="upload-demo"
ref="upload"
action="/data/upload"
:on-change="changeMe"
name="file"
multiple
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template> <script>
export default {
name: "Upload",
data() {
return {
fileList: []
};
},
methods: {
submitUpload(event) {
event.preventDefault();
this.$refs.upload.submit();
},
changeMe(file,fileList){
this.fileList=fileList;
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
}
}
}
</script> <style scoped> </style>
======================================================================================================================
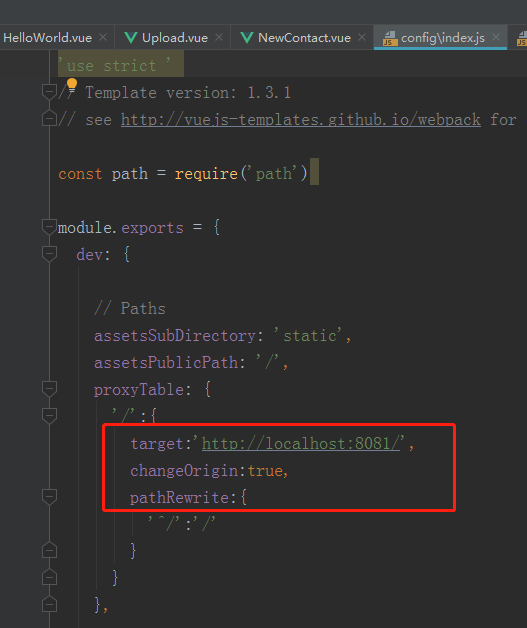
action="/data/upload" 根据自己后台实际RequestMapping书写,之所以我不写全,是因为下面那个图片,请求地址会自动补全为http://localhost:8081/data/upload
:on-change="changeMe" 这个不用管,是我自己做的测试
name="file" 名字任意,为了后台数据的接收 配置前端路由,如何请求后台
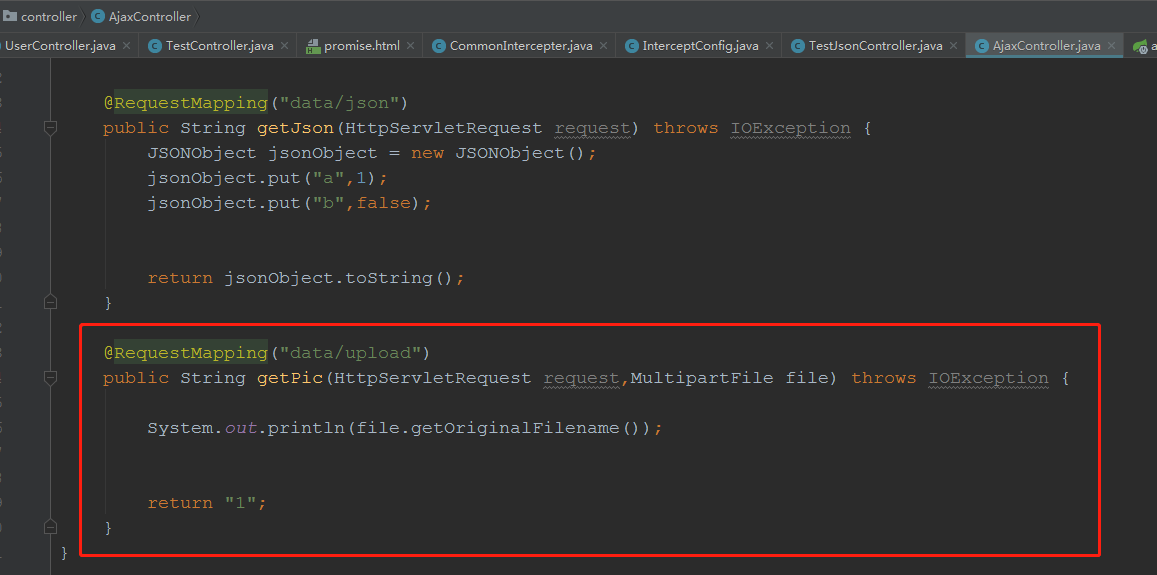
后端代码如下:

这样就可以接收到前台传来的文件了。如果报
Spring Boot:The field file exceeds its maximum permitted size of 1048576 bytes.
可以参考https://blog.csdn.net/u010429286/article/details/54381705
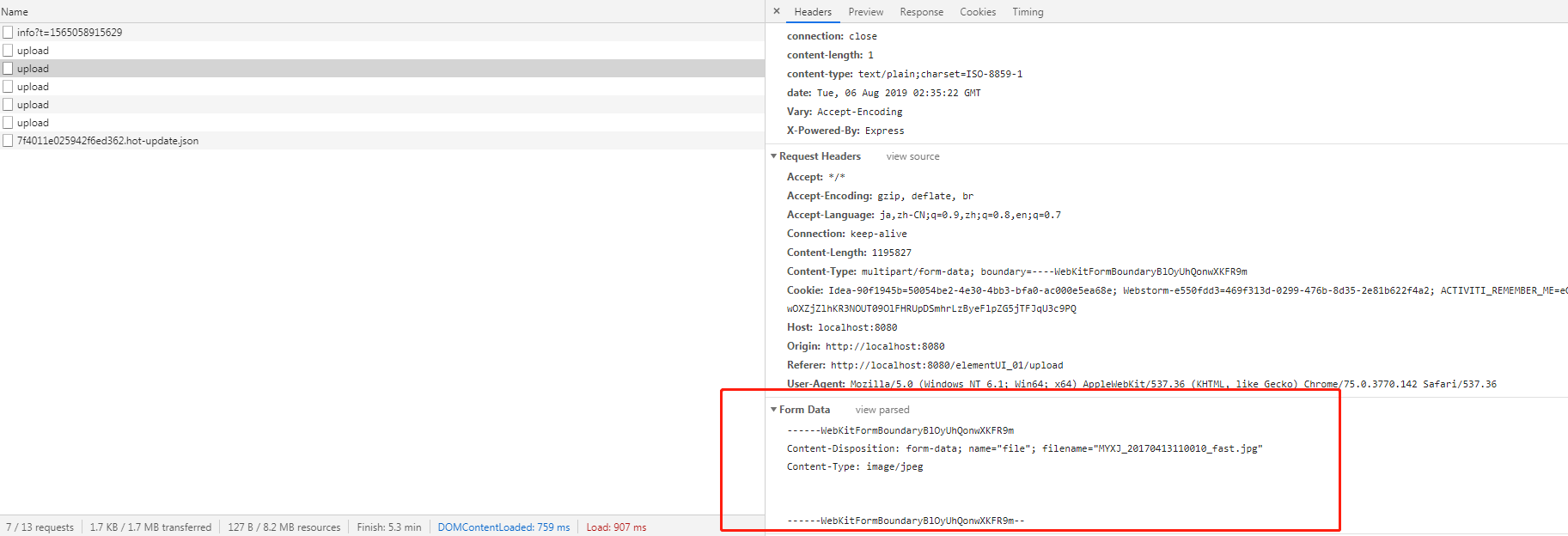
正常如果能上传就会看到调试窗口的这个内容

很多网上使用设置headers为mutipart/form-data,在此我重申一下,没有必要。elementUI已经封装加工过了。比用再多此一举去设置。
你如果设置了,你会报错boundry什么,我忘记了。所以说不用去设置。
vue中使用elmentUI的Upload组件提交文件和后台接收的更多相关文章
- 在vue中使用Element的message组件
在vue中使用Element的message组件 在vue文件中使用 this.$message({ message: "提示信息", type: "success&qu ...
- Vue中利用$emit实现子组件向父组件通信
Vue中利用$emit实现子组件向父组件通信 父组件 <template> <div> <p>我是父组件</p> <child :isShow=& ...
- Vue 中渲染字符串形式的组件标签
在vue中如果要渲染字符串形式的标签,vue 提供了 v-html 指令,可以很方便的渲染出来.但是如果这个标签是一个组件,或者element-ui 的组件时,就不能解析出来了,因为v-html 只能 ...
- .net core3.1 webapi + element-ui upload组件实现文件上传
首先,先看我个人的的项目结构. 这个webapi项目是专门用来做图片上传,其中分为两个控制器:单图片上传和多图片上传.而我接下来主要讲的还是单文件上传,对于多文件的上传,我暂且尚未研究成功. 其中pi ...
- vue中父级与子组件生命周期的先后顺序
1.vue的生命周期 2.views/createrCustormer.vue为父级 <template> <expressService /> </ ...
- vue中的自定义分页插件组件
介绍一下,已经有很多的vue分页的组件了,大家都是大同小易,那么我就结合自身的使用,写出了一片文章 首先在新建一个分页模块 在模块中引入相应的代码,(内有详细的注释) template中 <di ...
- 使用better-scroll在vue中封装自己的Scroll组件
1. better-scroll 原理 用一张图感受: 绿色部分为 wrapper,也就是父容器,它会有固定的高度.黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高 ...
- 【Vue中的swiper轮播组件】
<template> <swiper :options="swiperOption" ref="mySwiper"> <!-- s ...
- 在vue中使用setter改写父子组件传的值
概述 最近在用muse ui的时候碰到一个问题,简单来说是这样的,父子之间传值,父组件和子组件使用相同的props命名,并且子组件不用emit,而用等号赋值. 最后使用计算属性的setter函数解决了 ...
随机推荐
- laravel查询常用的方式含义.
find($id) 传值并返回一个模型.如果不存在匹配的模型,则返回null.findOrFail($id) 传值并返回一个模型.如果不存在匹配的模型, 它会抛出异常.first() 返回在数据库中找 ...
- 前台页面id为空--驼峰命名映射
错误: 前台页面id为空,或其他数据映射问题(方案2) 原因: java的bean类属性和数据库字段命名不一致,查询的时候就不能把数据封装进bean类里, 在数据库字段命名规范中,通常使用下划线“_ ...
- 【原创】强撸基于 .NET 的 Redis Cluster 集群访问组件
Hello 大家好,我是TANZAME,我们又见面了.今天我们来聊聊怎么手撸一个 Redis Cluster 集群客户端,纯手工有干货,您细品. 随着业务增长,线上环境的QPS暴增,自然而然将当前的单 ...
- WeChair Plus版项目介绍
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 团队名称 WeChair 这个作业要求在哪里 团队作业第一次:团队作业第一次(2) 这个作业的目标 项目介绍,项目修改 作业正文 ...
- 02 . Kubeadm部署Kubernetes及简单应用
kubeadm部署Kubernetes kubeadm简介 # kubeadm是一位高中生的作品,他叫Lucas Kaldstrom,芬兰人,17岁用业余时间完成的一个社区项目: # kubeadm的 ...
- twaver html5 如何设置节点不可拖动
解决思路: 1.创建一个不可移动的图层 : layer 2.设置不可拖动的节点node 的图层为 layer 见代码: var box = new twaver.ElementBox(); var ...
- 慕课网--mysql开发技巧一 学习笔记
现在存在下面的两张表,表的结构如下所示 师徒四人表结构:id,user_name,over数据:id user_name over1 唐僧 旃檀功德佛2 猪八戒 净坛使者3 孙悟空 斗战胜佛4 沙僧 ...
- Spring WebFlux 01 (原理及使用场景)
一.什么是 Spring WebFlux 好多人以为Spring WebFlux就是Spring MVC的升级版,其实不然,那到底什么是Spring WebFlux呢,首先就要搞清楚Spring We ...
- 如何用Nearby Service开发针对附近人群的精准广告推送功能
当你想找一家餐厅吃饭,却不知道去哪家,这时候手机跳出一条通知,为你自动推送附近优质餐厅的信息,你会点击查看吗?当你还在店内纠结于是否买下一双球鞋时,手机应用给了你发放了老顾客5折优惠券,这样的广告 ...
- Centos7解压Zip文件
一.安装支持ZIP的工具 yum install -y unzip zip 二.解压zip文件 unzip 文件名.zip 三.压缩一个zip文件 zip 文件名.zip 文件夹名称或文件名称