微信小程序自定义头部导航栏
<!--index.wxml-->
<view>
<navbar id='index_header' background='{{background}}' pageName="{{pageName}}" showNav='false' showHome='false' flag='{{flag}}' userimg='{{userimg}}'></navbar>
</view>

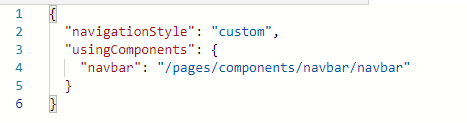
<!--index.json-->
引入自定义头部文件

文件链接:https://i.cnblogs.com/Files.aspx
效果展示

在app.js文件的 onshow 里加
// 自定义导航栏
let menuButtonObject = wx.getMenuButtonBoundingClientRect();
wx.getSystemInfo({
success: res => {
let statusBarHeight = res.statusBarHeight,
navTop = menuButtonObject.top,//胶囊按钮与顶部的距离
navHeight = statusBarHeight + menuButtonObject.height + (menuButtonObject.top - statusBarHeight) * 2;//导航高度
this.globalData.navHeight = navHeight;
this.globalData.navTop = navTop;
this.globalData.windowHeight = res.windowHeight;
},
fail(err) {
console.log(err);
}
})
微信小程序自定义头部导航栏的更多相关文章
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序-自定义菜单导航(实现楼梯效果)
设计初衷 在开发页面时,往往需要实现,点击页面的导航菜单页面滚动到相应位置,滚动页面实现菜单选项的高亮.在html开发中,我们可以用到a标签锚点实现,jq的动画相结合实现类似效果.在框架中vant U ...
- 微信小程序实现navbar导航栏
一.效果图 二.涉及到组件 1.view组件 2.swiper组件 三.原理 整体来讲是比较简单的,顶部的navbar是使用flex进行布局的:下面的内容区域则是使用到swiper组件,使用方式比较简 ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- 微信小程序之页面导航栏
效果图: 页面有点丑,作为初次学习,页面可以要求不那么美观,先学会再说.毕竟后面可以优化的很漂亮. 代码实例如下: <view class="section btn-area" ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- 微信小程序自定义下导航页面切换效果的合理写法
上图::: 导航模板内容页面的定义: <template name="naviBot"> <view class='navwrap t_cen font_26 ...
随机推荐
- P2805 [NOI2009]植物大战僵尸 (拓扑排序 + 最小割)
题意:N*M的矩阵 每个点上都有一颗植物 僵尸只能从每一行的最右边向左进攻 每个植物有攻击范围 可以保护在攻击范围内的植物 同时每一颗植物也保护他左边的植物 摧毁每个植物能获得价值 如果这个植物被保护 ...
- AC自动机——看似KMP在跑,其实fail在跳
先存代码 AC自动机(简单版) #include<bits/stdc++.h> #define maxn 1000007 using namespace std; int n,ans; i ...
- 悬线法——有套路的DP
例题 P1169 [ZJOI2007]棋盘制作 题目描述 国际象棋是世界上最古老的博弈游戏之一,和中国的围棋.象棋以及日本的将棋同享盛名.据说国际象棋起源于易经的思想,棋盘是一个8×88 \times ...
- 牛客小白月赛30 B.最好的宝石 (线段树)
题意:RT. 题解:很明显的线段树维护区间最大值操作,但是我们同时还要维护最大值的个数,我们在build或者modify操作完子树然后push_up的时候,我们先从两个儿子取max更新父节点的最大值, ...
- Common Divisors CodeForces - 1203C
题意: 给你n个数,让你找出来公因子有多少个.公因子:对于这n个数,都能被这个公因子整除 题解: 只需要找出来这n个数的最大公因子x,然后找出来有多少不同数能把x给整.(因为我们可以保证x可以把这n个 ...
- H.264视频压缩标准
H.264 这部分一直在讲,但是却没有系统的来说.接下来要详细. 参看:H.264视频压缩标准 一.简介 H.264是最新的视频压缩标准,它也称为MPEG-4 Part 10或AVC(高级视频编码). ...
- Rails框架学习
Don't Repeat Yourself! Convention Over Configuration. REST. Rails框架总览. Rails框架基本使用. Rails框架数据交互. Rai ...
- js screen size check
js screen size check js 屏幕尺寸检测 window.screen API screen; window.screen.width; window.screen.height; ...
- 开放式 Web 应用程序安全性项目 OWASP
开放式 Web 应用程序安全性项目 OWASP Open Web Application Security Project (OWASP) OWASP 基金会是谁? Open Web Applicat ...
- vue & npm & components & plugins
vue & npm & components & plugins how to publish an vue ui component to npm? https://www. ...
