TypeError: Cannot read property 'Component' of undefined
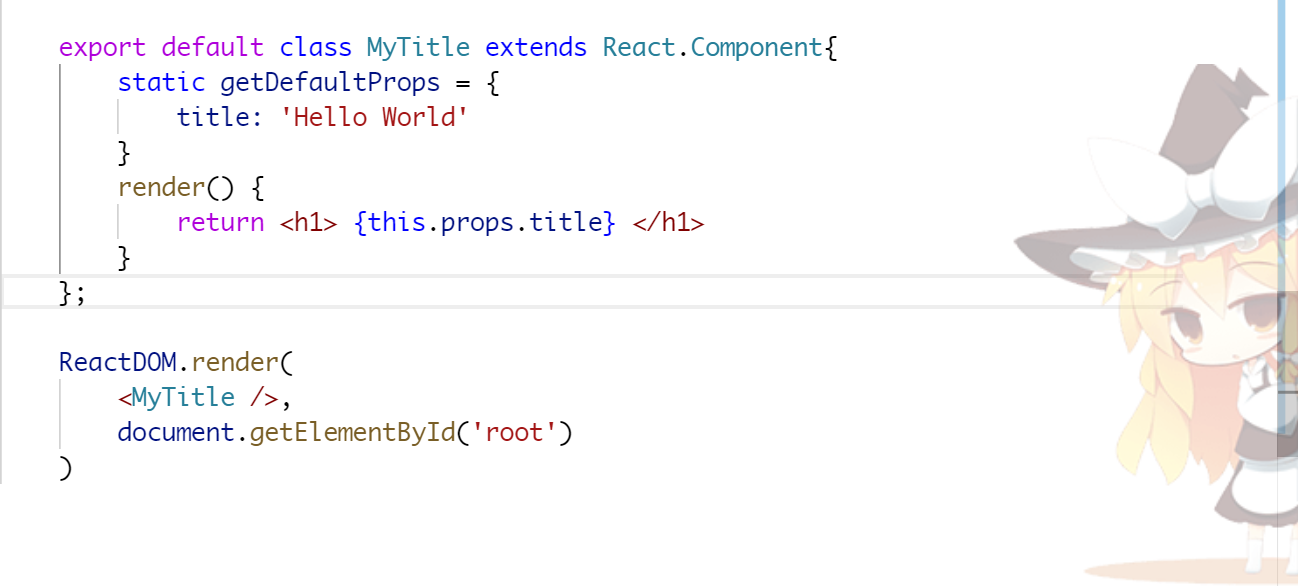
继续跟着阮一峰的教程走,下面写到PropTypes的getDefaultProps时,又出现了问题,基于上一个createClass的报错换成了Component写法
错误描述:


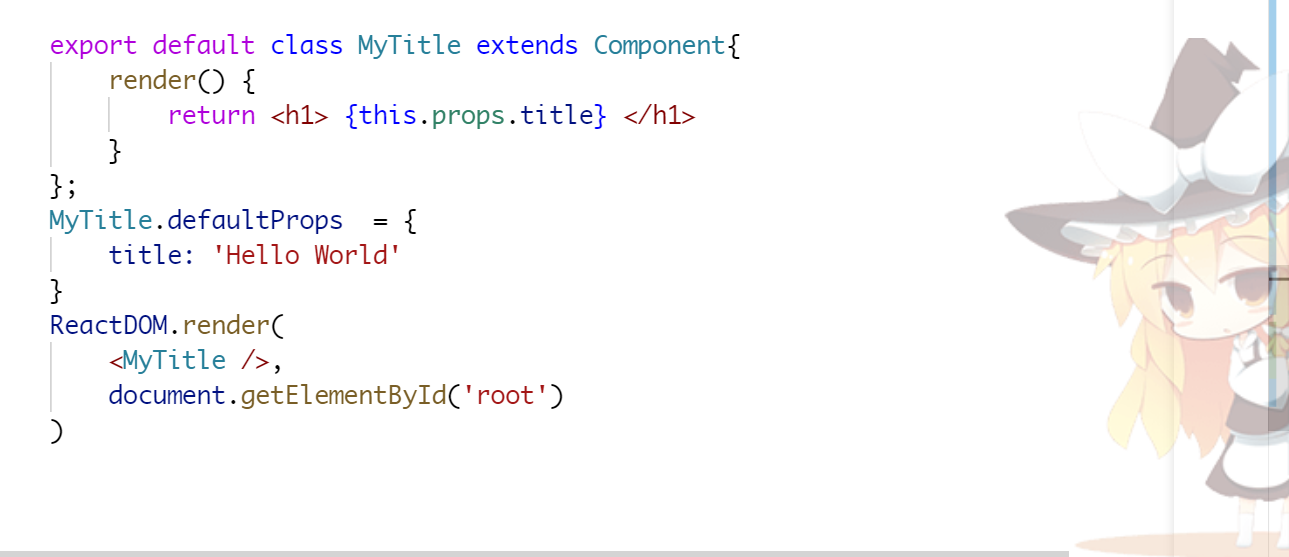
解决方法:引入react中的Component,将React.Component换成Component,原本的getDefaultProps换成defaultProps,并以使用属性的方式设置defaultProps
这趴我还是不知道为啥出的问题为啥这方法能解决 (°ー°〃)

笔记:getDefaultProps是一个方法,用来设置props的默认数据,通常情况下组件都会定义部分默认数据,这样调用组件时可以不用将每一个参数都设置一遍,
使用Component定义的组件,需要改为使用属性的方式来设置
TypeError: Cannot read property 'Component' of undefined的更多相关文章
- vue.common.js?e881:433 TypeError: Cannot read property 'nodeName' of undefined
我觉得吧,是这么个原因,就是响应式要找这个node改它的内容,没找着,就报错了. 用computed监控vuex的state属性,绑定到页面上,如果这个属性改了,因为响应式,那么就要更改页面,如果页面 ...
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- [Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function
1.[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined 注意,只要出现Error i ...
- Vue 组件封装发布到npm 报错 Uncaught TypeError: Cannot read property 'toLowerCase' of undefined
Uncaught TypeError: Cannot read property 'toLowerCase' of undefined 原因是 没有导出 export default { name:& ...
- Uncaught TypeError: Cannot read property 'msie' of undefined
因为图方便,抄了别人写的一个jquerry插件,运行时“var pos = ($.browser.msie && parseInt($.browser.version) <= 6 ...
- easyui使用时出现这个Uncaught TypeError: Cannot read property 'combo' of undefined
easyui使用时出现这个Uncaught TypeError: Cannot read property 'nodeName' of undefined 最后检查发现是必须给select一个id,光 ...
- reactjs Uncaught TypeError: Cannot read property 'location' of undefined
reactjs Uncaught TypeError: Cannot read property 'location' of undefined reactjs 路由配置 怎么跳转 不成功 国内搜索引 ...
- index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined
使用 webpack 编译 Vue 项目时出现报错: index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined ...
- Vue.js搭建路由报错 router.map is not a function,Cannot read property ‘component’ of undefined
错误: 解决办法: 2.0已经没有map了,使用npm install vue-router@0.7.13 命令兼容1.0版本vue 但是安装完之后会出现一个错误: Cannot read prope ...
随机推荐
- Go net/http包
net/http包 net/http是Go语言的内置包,它可以来创建HTTP客户端与服务端. 并且由net/http包创建的服务端性能十分高效,甚至不用nginx部署. client端 GET请求 以 ...
- laravel设置excel高度
<?php use App\Services\UploadService; use Maatwebsite\Excel\Facades\Excel; class ExcelTest extend ...
- php进程 swoole
<?php $pid = posix_getpid(); $ppid = posix_getppid(); var_dump($pid); cli_set_process_title(" ...
- C#中string类的几个方法(indexof、lastindexof、substring)(转)
String.IndexOf String.IndexOf 方法 (Char, Int32, Int32) 报告指定字符在此实例中的第一个匹配项的索引.搜索从指定字符位置开始,并检查指定数量的字符位置 ...
- Linux命令的内部命令执行
一个命令可能既是内部命令也是外部命令 因为内部命令优先级高,先执行内部命令 [04:21:44 root@C8[ ~]#type -a echo echo is a shell builtin ech ...
- LeetCode 45跳跃游戏&46全排列
原创公众号:bigsai,回复进群加入力扣打卡群. 昨日打卡:LeetCode 42字符串相乘&43通配符匹配 跳跃游戏 题目描述: 给定一个非负整数数组,你最初位于数组的第一个位置. 数组中 ...
- Stream(四)
public class Test { /* * 创建:一步 * 中间:0~n步 * 终结:一步 * * 三.终结操作 * 1.void forEach(Consumer ):遍历流中的数据 * 2. ...
- Java 中的 3 个双引号是什么语法?Java 15 刷新你的认知!
Java 中的 3 个双引号 """ 是什么语法? 这是 Java 15 新出的,刷新你的认知! 一.前言 在 Java 15 的推出的时候,Text Blocks 正式 ...
- [阿里DIN] 从论文源码学习 之 embedding层如何自动更新
[阿里DIN] 从论文源码学习 之 embedding层如何自动更新 目录 [阿里DIN] 从论文源码学习 之 embedding层如何自动更新 0x00 摘要 0x01 DIN源码 1.1 问题 1 ...
- STM32入门系列-学习STM32要掌握的内容
STM32芯片架构 STM32F103系列芯片的系统架构如下: STM32芯片基于ARM公司的Cortex-M3内核,由ST公司设计生产,内核与总线矩阵之间有I(指令).S(系统).D(数据)三条信号 ...
