SpringMVC文件的上传与下载实现
单文件上传
首先创建项目,开发工具是IDEA,选择Spring项目,勾选上Spring和SpringMVC。
然后命名,最后完成。
默认生成配置文件在web/WEB-INF下。
首先导入需要的jar包。

如果是创建的maven工程,导入以下依赖
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.7</version>
</dependency>



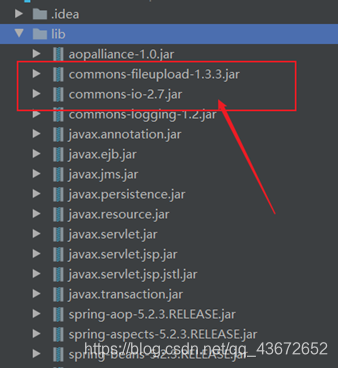
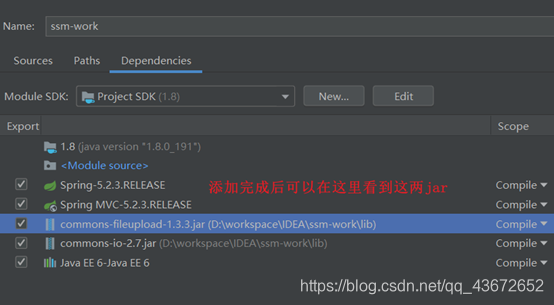
然后添加都本项目的依赖中。

开始修改配置。
Web.xml文件,配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/applicationContext.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
配置dispatcher-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver" id="multipartResolver">
<!--上传文件大小限制-->
<property name="maxInMemorySize" value="1048576"></property>
<!--字符编码-->
<property name="defaultEncoding" value="UTF-8"></property>
</bean>
<bean id="nameViewResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver">
<property name="order" value="50"></property>
</bean>
<mvc:view-controller path="success" view-name="success"></mvc:view-controller>
<mvc:view-controller path="index" view-name="index"></mvc:view-controller>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="resolver">
<property name="prefix" value="/ch10/"></property>
<property name="suffix" value=".jsp"></property>
<property name="order" value="0"></property>
</bean>
<!--开启包扫描-->
<context:component-scan base-package="com.springmvc" annotation-config="true"/>
<!--解析注解-->
<mvc:annotation-driven/>
</beans>
因为在dispatcher-servlet.xml中视图解析器解析的是ch10开头的文件,并且后缀名是.jsp结尾。因此需要在web文件夹下创建ch10文件夹,之后的index.jsp和success.jsp都放在这里。
index.jsp
<html>
<head>
<title>文件上传</title>
</head>
<body>
<form method="POST" enctype="multipart/form-data" action="/fileUpload">
选择文件: <input type="file" name="file"><br/>
<br/>
<input type="submit" value="提交">
</form>
</body>
</html>
里面没什么内容简单的一个表单,需要注意的是文件上传的请求方式必须是以POST提交表单。请求的路径是/fileUpload。
success.jsp
<html>
<head>
<title>文件上传成功</title>
</head>
<body>
<h1>文件上传成功!</h1>
${fileUrl}
</body>
</html>
如果文件上传成功就跳转到success.jsp这个页面,显示文件上传成功,并显示文件的路径。
最后在src文件夹下创建controller包,并创建FileUploadController.java。
@Controller
public class FileUploadController {
@RequestMapping("/fileUpload")
public String fileUpload(@RequestParam(value = "file", required = false) MultipartFile file, HttpServletRequest request, ModelMap model) {
//服务端文件夹物理路径
String realPath = request.getSession().getServletContext().getRealPath("upload");
//获取文件名
String filename = file.getOriginalFilename();
System.out.println(filename);
//创建一个File对象表示目标文件
File file1 = new File(realPath,filename);
//如果目标路径不存在就创建
if (!file1.exists()){
file1.mkdirs();
}
//上传文件到指定目录
try {
file.transferTo(file1);
} catch (IOException e) {
e.printStackTrace();
}
model.put("fileUrl",request.getContextPath()+"/upload/"+filename);
return "success";
}
}
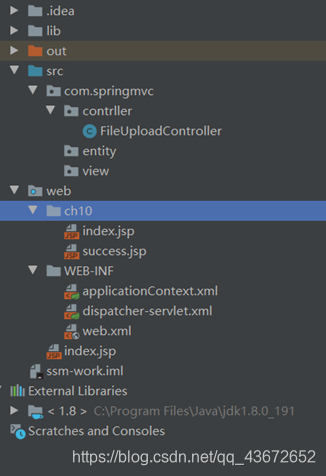
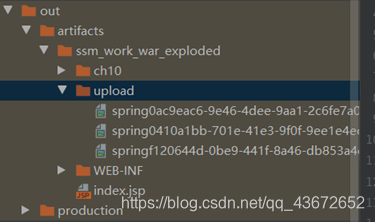
最后的项目结构是这样的。

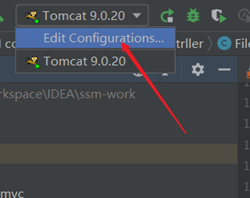
然后配置Tomcat,启动。

点左上角的 + 号。
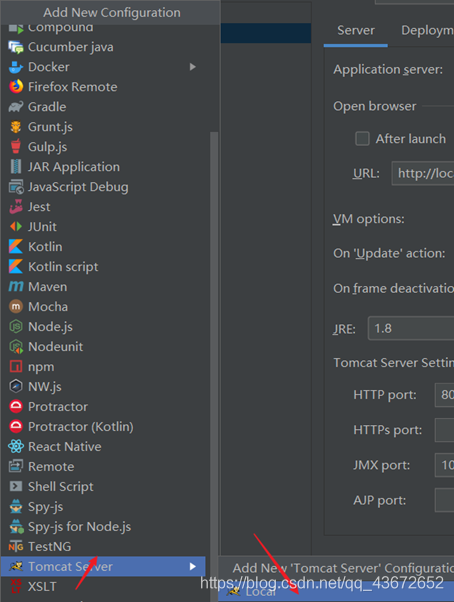
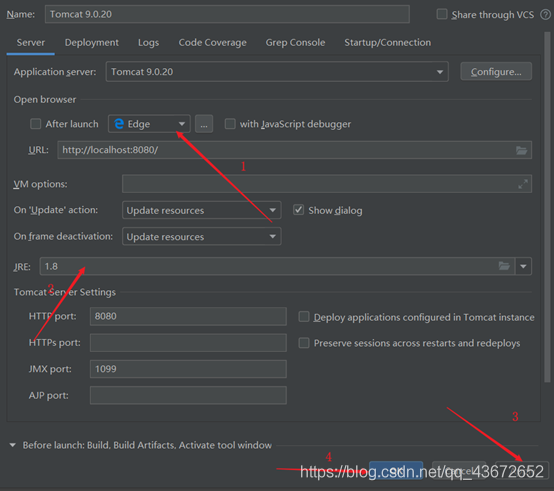
选择tomcat在local下创建。之后配置启动时的浏览器


最后启动Tomcat。在浏览器中访问 localhost:8080/ch10

然后选择图片,图片最大为1M,最后点击提交。

同时控制台输出fileName

图片在以下目录下查看。

多文件上传
首先创建一个uploadFiles.jsp
<html>
<head>
<title>多文件上传</title>
</head>
<body>
<form method="POST" enctype="multipart/form-data" action="/upload">
文件描述:<input type="text" name="description"><br><br>
选择文件: <input type="file" name="files" multiple="multiple"><br/><br>
<br/>
<input type="submit" value="提交">
</form>
</body>
</html>
然后在FileUploadController中写一个upload方法,用来处理多文件上传请求。
@RequestMapping("/upload")
public String uploadFiles(@RequestParam String description, @RequestParam(value = "files", required = false) List<MultipartFile> files, HttpServletRequest request) {
//判断文件是否存在
if (!files.isEmpty() && files.size() > 0) {
//遍历上传的多个文件
for (MultipartFile file : files) {
//获取上传的文件名
String filename = file.getOriginalFilename();
//获取上传的文件地址
String dirPath = request.getServletContext().getRealPath("/upload/");
File filePath = new File(dirPath);
//如果保存的文件地址不存在就创建
if (!filePath.exists()) {
filePath.mkdirs();
}
//使用UUID重命名新文件
String newFilename = description + UUID.randomUUID() + "_" + filename;
try {
file.transferTo(new File(dirPath + newFilename));
} catch (IOException e) {
e.printStackTrace();
//如果抛出异常就返回错误页面
return "error";
}
}
//以上执行过程都没有问题就返回成功页面
return "success";
}
return "error";
}
启动tomcat服务器,输入localhost:8080/ch10/uploadFiles.jsp
选中多个文件,然后提交
这里选中多个文件是ctrl+鼠标左键,可以选中多个文件


既然上传成功了那就到项目中去看看传到哪个文件夹下了

文件的下载
文件下载就是将服务器的文件下载到本地。服务端会在页面上面给出超链接,就可以实现文件下载了。但是如果超链接中包含中文有可能下载失败(这个Goole和Firefox就没事,不过IE和360就不知道了)。
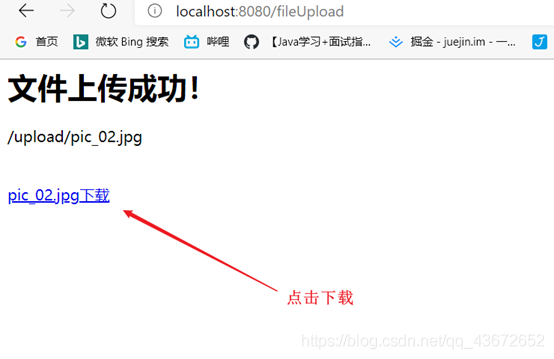
在上传成功的jsp中添加一个超链接。
<a href="/fileDownload?fileName=${fileName}">${fileName}下载</a>
然后编写文件上传代码。
@RequestMapping("/fileDownload")
public ResponseEntity<byte[]> fileDownload(HttpServletRequest request, @RequestParam String fileName, Model model) throws Exception {
//下载文件路径
String realPath = request.getServletContext().getRealPath("/upload/");
//创建文件对象
File file = new File(realPath+File.separator+fileName);
//设置响应头
HttpHeaders headers = new HttpHeaders();
//解决中文乱码问题
String downloadFileName = new String(fileName.getBytes(),"ISO-8859-1");
//通知浏览器下载文件
headers.setContentDispositionFormData("attachment",downloadFileName);
//以二进制文件流的形式下载文件数据
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
//返回封装后的下载数据
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
最后开启服务器,测试一下
访问localhost:8080/ch10/
然后选择单个文件上传,上传成功后会显示如下界面。



至此文件下载完成。
以上有不对的地方欢迎指出,分享想法,一起nb!
SpringMVC文件的上传与下载实现的更多相关文章
- springMVC文件的上传与下载
1.文件上传 springmvc中只需要配置上传组件,然后配合使用MultipartFile,就可以轻松实现单个文件上传和批量上传,而且上传的文件类型和大小都可以在springmvc 配置文件中配置. ...
- SpringMVC 文件的上传、下载
文件上传 (1)下载添加2个jar包 commons-fileupload.jar commons-io.jar SpringMVC的文件上传依赖于Apache的FileUpload组件,需要下载添加 ...
- 在SpringMVC框架下实现文件的 上传和 下载
在eclipse中的javaEE环境下:导入必要的架包 web.xml的配置文件: <?xml version="1.0" encoding="UTF-8" ...
- 文件的上传和下载--SpringMVC
文件的上传和下载是项目开发中最常用的功能,例如图片的上传和下载.邮件附件的上传和下载等. 接下来,将对Spring MVC环境中文件的上传和下载进行详细的讲解. 一.文件上传 多数文件上传都是通过表单 ...
- SpringMVC+Ajax实现文件批量上传和下载功能实例代码
需求: 文件批量上传,支持断点续传. 文件批量下载,支持断点续传. 使用JS能够实现批量下载,能够提供接口从指定url中下载文件并保存在本地指定路径中. 服务器不需要打包. 支持大文件断点下载.比如下 ...
- Spring MVC 实现文件的上传和下载
前些天一位江苏经贸的学弟跟我留言问了我这样一个问题:“用什么技术来实现一般网页上文件的上传和下载?是框架还是Java中的IO流”.我回复他说:“使用Spring MVC框架可以做到这一点,因为Spri ...
- java实现ftp文件的上传与下载
最近在做ftp文件的上传与下载,基于此,整理了一下资料.本来想采用java自带的方法,可是看了一下jdk1.6与1.7的实现方法有点区别,于是采用了Apache下的框架实现的... 1.首先引用3个包 ...
- SecureCRT使用sz和rz命令进行文件的上传和下载
SecureCRT可以使用sz和rz命令进行文件的上传和下载. sz文件下载: 格式:sz 文件名称 即可将服务器的文件下载至本地. rz文件上传: 格式:rz 文件名称 即可将本地文件上传至服务器. ...
- 使用FTPClient进行文件服务器内文件的上传和下载
我用的FTPClient是由Apache组织的commons-net.jar包中的API,这个包用起来非常的方便,很容易上手.我在项目开发的过程中主要用到了文件的上传和下载功能,下面将我开发的代码贴出 ...
随机推荐
- KM 算法
KM 算法 可能需要先去学学匈牙利算法等二分图相关知识. 模板题-洛谷P6577 [模板]二分图最大权完美匹配 给 \(n\) 和 \(m\) 与边 \(u_i,v_i,w_i(1\le i\le m ...
- MySQL事务(二)事务隔离的实现原理:一致性读
今天我们来学习一下MySQL的事务隔离是如何实现的.如果你对事务以及事务隔离级别还不太了解的话,这里左转. 好的,下面正式进入主题.事务隔离级别有4种:读未提交.读提交.可重复读和串行化.首先我们来说 ...
- 传输层-Transport Layer(上):传输层的功能、三次握手与四次握手、最大-最小公平、AIMD加法递增乘法递减
第六章 传输层-Transport Layer(上) 6.1传输层概述 在之前的几章内容中,我们自底向上的描述了计算机网络的各个层次,还描述了一些处于不同层次下的经典网络协议(如以太网.无线局域网.或 ...
- 新手关于C++ cin 的返回值
cin是C++的标准输入流,其本身是一个对象,并不存在返回值的概念. 不过经常会有类似于 while(cin>>a) 的调用,这里并不是cin的返回值,应该关注">> ...
- Restful规则及JPA导致内存溢出
HTTP动词 对于资源的具体操作类型,由HTTP动词表示. 常用的HTTP动词有下面五个(括号里是对应的SQL命令). GET(SELECT):从服务器取出资源(一项或多项). POST(CREATE ...
- Windows安装Pytorch并配置Anaconda与Pycharm
1 开发环境准备 Python 3.7+Anaconda3 5.3.1(64位)+CUDA+Pycharm Community 2 安装Anaconda 2.1 进入官网下载: 根据windows版本 ...
- rocketMq broker.conf全部参数解释
#4.7.1版本 #所属集群名字brokerClusterName=rocketmq-cluster#broker名字,名字可重复,为了管理,每个master起一个名字,他的slave同他,eg:Am ...
- wildfly 21的domain配置
目录 简介 wildfly模式简介 domain controller的配置 Host controller的配置文件 忽略域范围的资源 Server groups Servers 总结 简介 wil ...
- 数据库SQL调优的几种方式 EFcore读的情况下使用 AsNoTracking非跟踪查询
不要用GUID 当主键 没有规律 可以用雪花ID DBA 优化法则 硬件资源是根本,DBA是为了充分利用硬件资源 一般清空下可以不使用外键 可以提高性能 合理使用临时表 临时表分页; 一些查询语句加w ...
- 【程序包管理】篇章3:CentOS平台下软件包安装方法总结
1.软件包安装前的学习:程序包管理的基础知识 2.程序包安装的方法介绍: rpm文件的二进制包安装:Linux程序包管理之rpm安装总结 yum安装:Linux程序包管理之yum源安装 链接:本地yu ...
