java NIO 原理解析之学习笔记
关键抽象
1.Buffer缓冲区
NIO数据传递模型,是一个连续的内存区域、所有数据传递均通过buffer类处理;NIO提供了字符串、整形、字节、堆等多种缓冲区。
2.Channel(通道)
NIO把它支持的I/O对象抽象为Channel。它模拟了通信连接,类似于原I/O中的流(Stream),用户可以通过它读取和写入数据。目前已知的实例类有SocketChannel、ServerSocketChannel、DatagramChannel、FileChannel等。
|
通道 |
备注 |
|
FileChannel |
通过文件中读取数据 |
|
DatagramChannel |
通过UDP网络读取数据 |
|
SocketChannel |
通过TCP网络读取数据 |
|
ServerSocketChannel |
监听新进来的TCP连接,对每一个新进来的连接都会创建一个SocketChannel |
3.SelectionKey事件模型
NIO的服务端通过一个专门的线程来处理IO相关事件,采用双向通道进行数据传输,而不是单向的通道,通过在通道上注册我们感兴趣的事件来完成一系列操作。
事件模型如下:
|
事件KEY |
备注 |
|
SelectionKey.OP_ACCEPT |
服务器接受客户端请求 |
|
SelectionKey.OP_CONNECT |
客户端连接服务器事件 |
|
SelectionKey.OP_READ |
读取事件 |
|
SelectionKey.OP_WRITE |
写入事件 |
知识点
一、javaNIO和IO的区别
|
IO |
NIO |
|
面向流 |
面向缓冲区 |
|
阻塞IO |
非阻塞IO |
|
无 |
选择器/反应堆 |
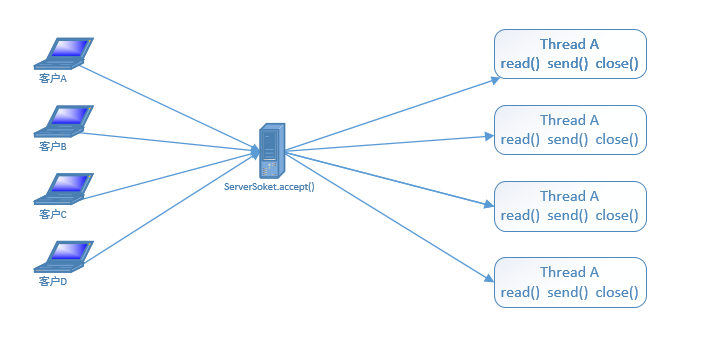
1.阻塞/IO通信模型
阻塞IO在调用Read()方法时是阻塞的,它会等待数据返回获取超时才会返回;同理在accept方法时是阻塞,会等到有客户端连接才会返回;服务端会为每个客户端连接启动一个线程处理该客户端请求;
阻塞IO模型示意图如下:

2.javaNIO通信模型
Java NIO是在jdk1.4中引入的,用户新I/O之说,是非阻塞式I/O。工作原理如下:
专门线程处理所有IO事件,负责分发;事件驱动机制:事件到达处发,线程之间通信是通过wait,notify等方式通信。减少不必要的线程切换。
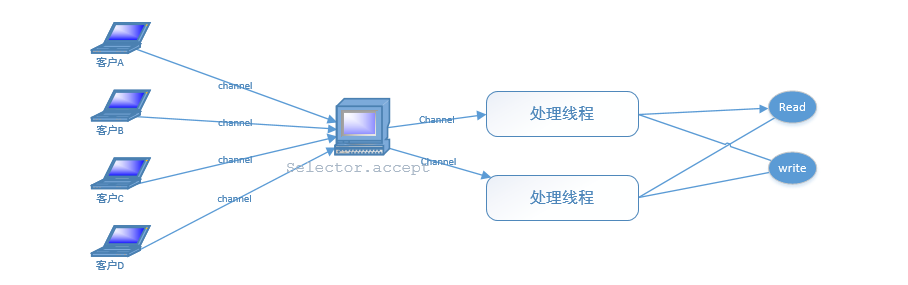
1.Selector(选择器)模式
Java NIO的选择器允许一个单独的线程来监视多个输入通道,你可以注册多个通道使用一个选择器,然后使用一个单独的线程来“选择”通道:这些通道里已经有可以处理的输入,或者选择已准备写入的通道。这种选择机制,使得一个单独的线程很容易来管理多个通道。示意图如下

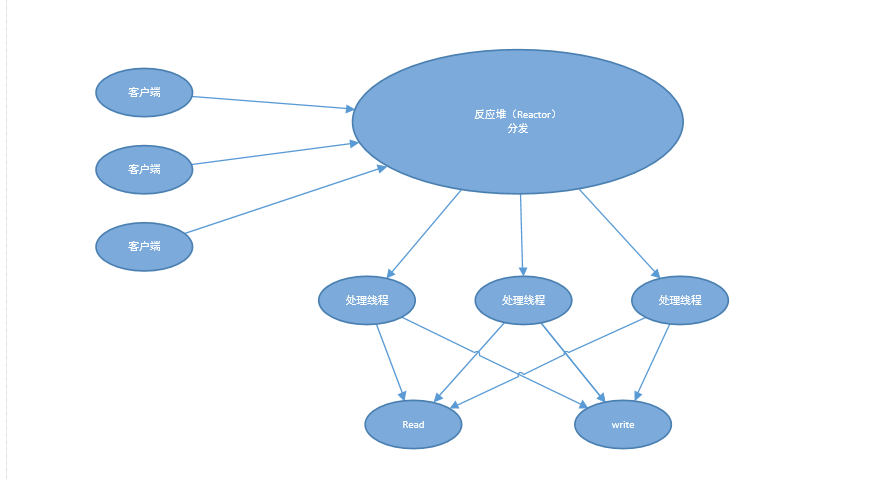
2.reactor(反应器)模式
使用单线程模拟多线程,提高资源利用率和程序的效率,增加系统吞吐量。示意图如下:

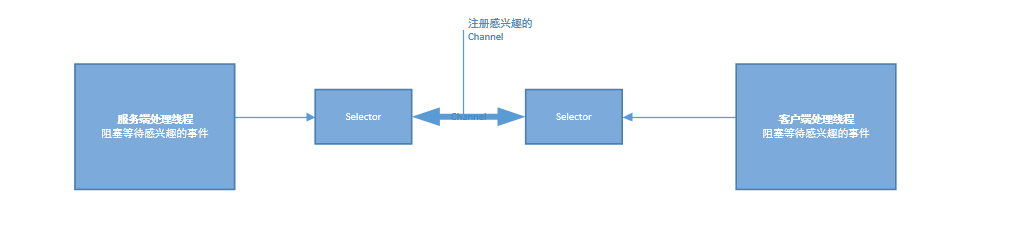
3.服务端与客户端通讯模式
服务端和客户端各自维护一个管理通道的对象,我们称之为selector,该对象能检测一个或多个通道 (channel) 上的事件。我们以服务端为例,如果服务端的selector上注册了读事件,某时刻客户端给服务端发送了一些数据,阻塞I/O这时会调用read()方法阻塞地读取数据,而NIO的服务端会在selector中添加一个读事件。服务端的处理线程会轮询地访问selector,如果访问selector时发现有感兴趣的事件到达,则处理这些事件,如果没有感兴趣的事件到达,则处理线程会一直阻塞直到感兴趣的事件到达为止。
下面是我理解的java NIO的通信模型示意图:

小结
java NIO面向缓存区、非阻塞IO
处理模式有选择器、反应堆
基于事件监听模式响应IO流
java NIO 原理解析之学习笔记的更多相关文章
- 《Flask Web开发实战:入门、进阶与原理解析》 学习笔记
一个视图函数可以绑定多个 URL 为了让互联网上的人都可以访问,需要安装程序的服务器有公网ip 如果过度使用扩展,在不需要 的地方引人,那么相应也会导致代码不容易维护 ,应该尽量从实际需求出发,只在需 ...
- 图灵学院JAVA互联网架构师专题学习笔记
图灵学院JAVA互联网架构师专题学习笔记 下载链接:链接: https://pan.baidu.com/s/1xbxDzmnQudnYtMt5Ce1ONQ 密码: fbdj如果失效联系v:itit11 ...
- Java程序猿的JavaScript学习笔记(汇总文件夹)
最终完结了,历时半个月. 内容包含: JavaScript面向对象特性分析,JavaScript高手必经之路. jQuery源代码级解析. jQuery EasyUI源代码级解析. Java程序猿的J ...
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- [JavaEE]Java NIO原理图文分析及代码实现
转http://weixiaolu.iteye.com/blog/1479656 目录: 一.java NIO 和阻塞I/O的区别 1. 阻塞I/O通信模型 2. java NIO ...
- Java NIO原理分析
Java IO 在Client/Server模型中,Server往往需要同时处理大量来自Client的访问请求,因此Server端需采用支持高并发访问的架构.一种简单而又直接的解决方案是“one-th ...
- Java NIO原理图文分析及代码实现
原文: http://weixiaolu.iteye.com/blog/1479656 目录: 一.java NIO 和阻塞I/O的区别 1. 阻塞I/O通信模型 2. java ...
- Java程序猿的JavaScript学习笔记(3——this/call/apply)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- Java程序猿的JavaScript学习笔记(1——理念)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
随机推荐
- Netty源码学习系列之1-netty的串行无锁化
前言 最近趁着跟老东家提离职之后.到新公司报道之前的这段空闲时期,着力研究了一番netty框架,对其有了一些浅薄的认识,后续的几篇文章会以netty为主,将近期所学记录一二,也争取能帮未对netty有 ...
- js高阶函数filter、map、reduce
// 高阶函数 filter/map/reduce // filter中的回调函数有一个要求:必须返回一个boolean值, // 当返回true时,函数内部会自动将这次回调的 n 加入到新的数组中 ...
- ubuntu12.04 串口登录系统配置
原文转自:http://blog.csdn.net/g__gle/article/details/8663239 1) Create a file called /etc/init/ttyS0.con ...
- C#9.0 终于来了,您还学的动吗? 带上VS一起解读吧!(应该是全网第一篇)
一:背景 1. 讲故事 好消息,.NET 5.0 终于在2020年6月10日发布了第五个预览版,眼尖的同学一定看到了在这个版本中终于支持了 C# 9.0,此处有掌声,太好了!!! .Net5官方链接 ...
- win10系统下office 2019激活
1.新建一个文本文件,创建批处理文件office.bat @echo off (cd /d "%~dp0")&&(NET FILE||(powershell sta ...
- git新手入门问题总结
git新手入门问题总结 前言 本人为2019年6月份刚刚毕业,大三暑假中旬来到上海,实习时间大致为十个月,在这十个月里面学到了许多关于git使用方面的知识 经常会逛开源中国水水动态,看看技术帖子学习知 ...
- 「JOISC 2020 Day4」首都城市
题目 点这里看题目. 分析 做法比较容易看出来.我们对于每个城市,找出那些 " 如果这个城市在首都内,则必须在首都内的其它城市 " ,也就是为了让这个城市的小镇连通而必须选 ...
- iostst
原文链接:https://blog.csdn.net/qq_20332637/article/details/82146753 iostat用于输出CPU和磁盘I/O相关的统计信息,iostat 也有 ...
- c printf(“%d”,变量)函数
- swiper 实现滑动解锁
最近项目中有这样一个需求,研究了两种写法一个原生,一个使用框架 原生写法: <!DOCTYPE html> <html> <head> <meta chars ...
