Android Zero (基础介绍篇)
开发Android首先你得先配置好环境,配置的文章网上一大把,这里就不重复造轮子说了,配置好JAVA下载好AndroidStudio后我们先对基本的项目结构做一下了解!
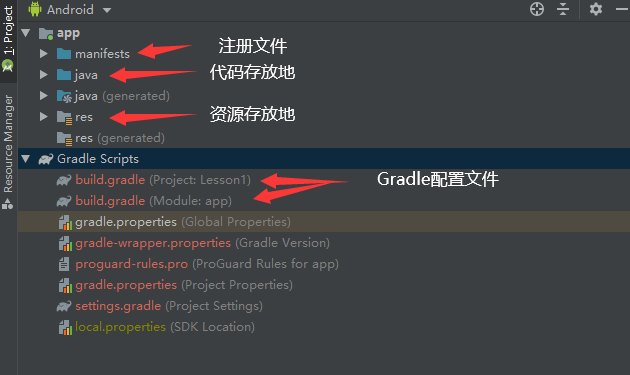
首先介绍下你必须得知道的文件夹和文件

1.注册文件:主要用于声明权限,声明界面,声明服务,配置文件的地方
权限声明:手机所使用的所有权限都需要再注册文件里声明

界面声明:每个Activity都需要再注册文件里声明

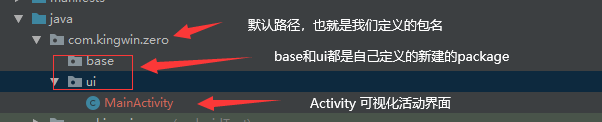
2.代码存放地:java文件夹下会先有按包名分层的路径,下层我们可以根据我们的需求自己新建package和java文件(我们写项目的所有代码都在这里)

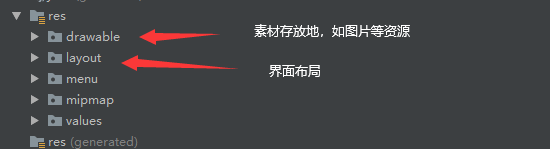
3.资源存放地:Android的可视化会通过布局,素材,自定义xml文件等

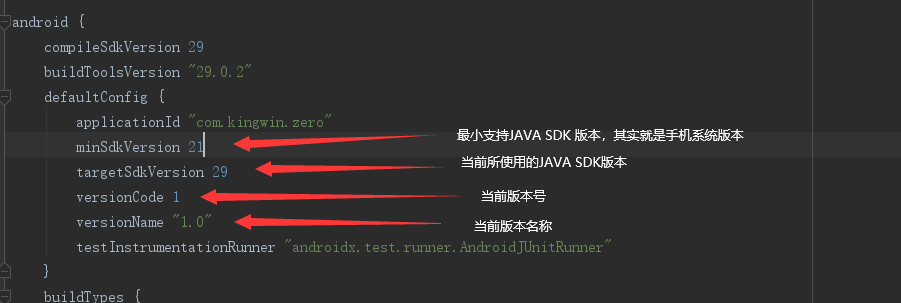
4.Gradle配置文件:构建工具,我们之后使用的第三方库都需要再这里声明,版本信息等也在这里声明

基本内容了解之后我们就知道什么东西应该写在什么地方了,下一章我们将开始我们的HelloWord!

Android Zero (基础介绍篇)的更多相关文章
- Android 开发基础入门篇: 动态权限申请
说明: 咱们在安装APP的时候经常会看到,类似于下面的提示 goolge为了保护用户隐私,在android 6.0开始,某些隐私权限,必须用户允许以后,内部程序方可使用 这就涉及到权限动态申请问题. ...
- Android 开发基础入门篇: android studio安装教程
下载地址 http://www.android-studio.org/ 注意: 安装主要分两种情况,下载的自带SDK和不带SDK两种 然后又分为安装版,就是.exe和解压版 两种的区别...解压版,, ...
- Onvif开发之基础介绍篇
什么是Onvif协议,谁开启了Onvif时代? ONVIF:原意为 开放型网络视频接口论坛,即 Open Network Video Interface Forum ,是安讯士.博世.索尼等三家公司在 ...
- Android 开发基础入门篇: 生成带有签名的apk安装包
说明: 软件默认生成的安装包没有签名,现在手机安装APP的时候要求,安装包必须有签名才可以 默认生成的APK位置 现在生成带有签名的APK 我一般放到当前工程根目录,然后文件名字 key 有些时候需要 ...
- Android 开发基础入门篇: 复制一个工程作为一个新的工程
说明 咱们做项目很多时候都需要复制一份工程出来作为一个新的工程 把第一节的工程拷贝到这一节 修改工程名字 打开软件导入此工程 修改包名 第一节的时候说了,一个APP一个包名 自行添加修改 自行修改 自 ...
- Android 开发基础入门篇: Android Studio 导入工程
最简单的方式 等待加载完就好了
- 最牛逼android上的图表库MpChart(一) 介绍篇
最牛逼android上的图表库MpChart一 介绍篇 MpChart优点 MpChart是什么 MpChart支持哪些图表 MpChart效果如何 最牛逼android上的图表库MpChart(一) ...
- android滑动基础篇 - 触屏显示信息
效果图: 代码部分: activity类代码: package com.TouchView; /* * android滑动基础篇 * */ import android.app.Activity; i ...
- 085 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 02 构造方法介绍 04 构造方法调用
085 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 02 构造方法介绍 04 构造方法调用 本文知识点:构造方法调用 说明:因为时间紧张,本人写博客过程中只是 ...
随机推荐
- Python中的@staticmethod和@classmethod的区别
一直搞不明白,类方法和静态方法的区别,特意研究了一下,跟大家分享一下. 为了方便大家了解两者的差别,以下的示例代码将有助于发现其中的差别: class A(object): def foo(self, ...
- 华为云—环境安装(jdk安装,tomcat安装)
前言 在前面咱们讲到华为云的购买以及一些配置,通过上一文即可获得一个可以直接访问使用的云服务器.但是对于不同的人群服务器的使用用途可能不同,对于咱们大部分的java程序员来说,jdk.tomcat.m ...
- P5774 [JSOI2016]病毒感染
题目描述 JOSI 的边陲小镇爆发了严重的 Jebola 病毒疫情,大批群众感染生命垂危.计算机科学家 JYY 采用最新的算法紧急研制出了 Jebola 疫苗,并火速前往灾区救治患者. 一共有 NN ...
- C# wpf 实现 MD5加密解密 小工具
源文件: http://pan.baidu.com/share/link?shareid=2038099474&uk=3912660076 MD5 C# 实现代码来源于网络,感谢原系作者! 参 ...
- java面试知识迷你版
java基础JUC.AQSJVM类加载过程mybatisSpringspringboot设计模式数据库redis网络问题认证授权Nginxlinux其他lombok消息队列ES缓存分库分表设计高并发系 ...
- html中绝对路径和相对路径的区别?比较相对路径和绝对路径的优缺点
绝对路径和相对路径的区别? 1. 绝对路径:就是你的文件或目录在硬盘上的真正的路径例如“bg.jpg”这个图片是存放在硬盘的“E:\img”目录下,那么 “bg.jpg”这个图片的绝对路径就是“E:\ ...
- 常用API - Scanner、Random、ArrayList
API 概述 API(Application Programming Interface),应用程序编程接口. Java API是一本程序员的 字典 ,是JDK中提供给我们使用的类的说明文档. 这些类 ...
- HDU 2157 How many ways?? 题解
题目 春天到了, HDU校园里开满了花, 姹紫嫣红, 非常美丽. 葱头是个爱花的人, 看着校花校草竞相开放, 漫步校园, 心情也变得舒畅. 为了多看看这迷人的校园, 葱头决定, 每次上课都走不同的路线 ...
- 阿里云上安装启动nginx 以及在个人电脑上通过公网ip访问遇到的问题
1.安装依赖包 //一键安装上面四个依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel 2.下载并解压安装包 ...
- 还能这么玩?用VsCode画类图、流程图、时序图、状态图...不要太爽!
文章每周持续更新,各位的「三连」是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 软件设计中,有好几种图需要画,比如流程图.类图.组件图等,我知道大部分 ...
