如何更高效地定制你的bootstrap
bootstrap已经作为前端开发必不可少的框架之一,应用bootstrap使得我们对布局、样式的设定变得非常简单。
但bootstrap提供的默认样式往往不能满足我们的需求,从而定制化bootstrap成为我们经常需要做的工作,本文就如何更高效更可维护地定制bootstrap做一下探讨。
如下图,在你的button 中加入bootstrap的class: btn btn-primary,就可以将默认的button(左边)变成右边的样式。

可如果我们想应用自己的样式呢?比如我们想要拥有圆角的button。
通常,我们可以直接覆盖bootstrap的样式。
我们在自己的项目目录下新建my-custom.css文件,加入如下代码:
.btn {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
将my-custom.css文件引用放到bootstrap.css文件后面,我们定义的btn样式就会覆盖原有的样式(注:这里的‘覆盖’指的是增量叠加式的覆盖)。
<link rel="stylesheet" href="boostrap.css">
<link rel="stylesheet" href="my-custom.css">
但这种方法有它的优缺点,
优点:不会改变你的工作流程。你可以快速直接修改你的样式,即使是你的网站引用了其他的类似bootstrap的框架样式,你都可以在同一个地方进行统一的定制。
缺点:但是对于更彻底的修改(比如重新设计导航栏)或是非局部的修改(比如修改适用于整个网站的高亮颜色)来说,这样东一块,西一块的覆盖样式更像是一种打补丁式的解决方案。而且你的新样式要添加到Bootstrap的默认样式表里,让本已经100 KB的文件越发臃肿。如果你不仅仅想要做一些覆盖,那就要考虑一种更具扩展性的方法了。
另一种方法是生成一个自定义构建的bootstrap。
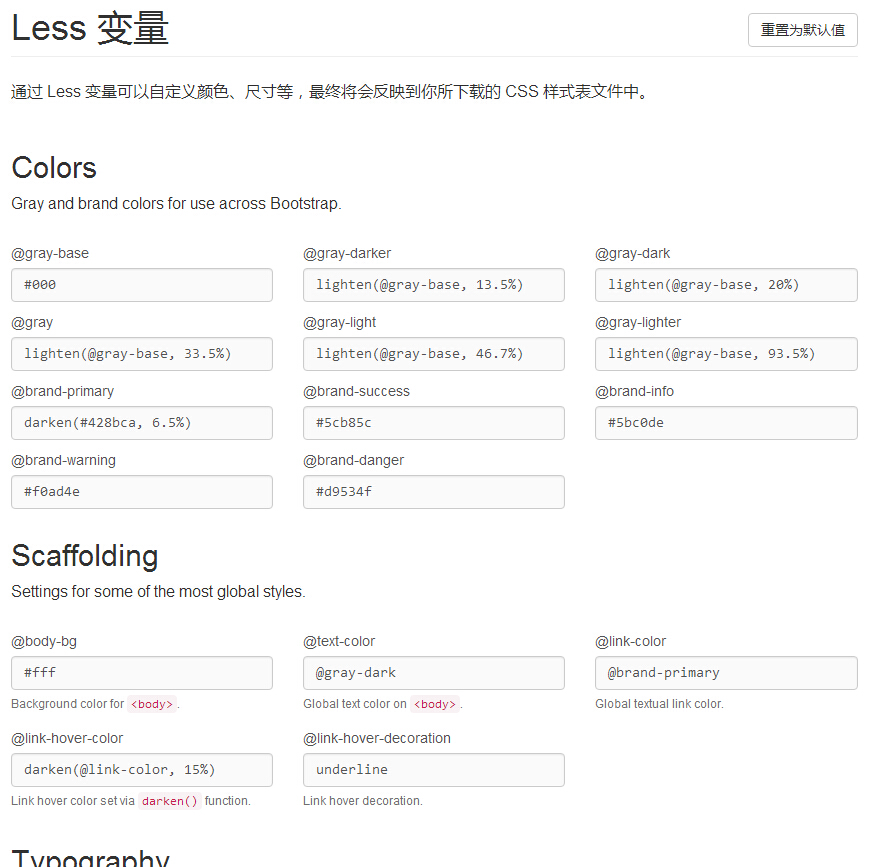
我们可以使用官方的构建器,你可以对bootstrap中样式变量进行自定义。如下图所示:

bootstrap 是基于less定制的,如果你不熟悉less语法,建议到其官网(http://lesscss.org/)或者中文网(http://less.bootcss.com/ http://www.bootcss.com/p/lesscss/)学习一下,很简单,了解并学会使用它用不了多长时间。
定制好你的变量后点击download按钮就会生成一套属于你的bootstrap框架了。
当然,这种方法也有它的优缺点,
优点:相比上一种方法,它简便了你对整体网站的修改。
缺点:首先你很难一开始就确定网站所有的样式风格,当然你可以在确定好了后再生成一个最终版本。所以这就引入一个问题,如果你还要时不时更换你的样式,你同样需要找到bootstrap样式源文件编辑,你可能还要用到第一种方法,比如我要使用圆角的带阴影的button,光定制就不能满足我的需求,再者,如果面对bootstrap升级的问题,你还需要重新根据你的样式构建一个新版本的bootstrap,这样要真的做起来,会非常的麻烦。
最后一种方法是深度定制bootstrap less
首先获得bootstrap的源码,
打开源码,你会发现Bootstrap的样式是用LESS而不是CSS写的。LESS 是一种动态样式表语言,相比于CSS,它支持多种优秀特性,包括选择器嵌套,创建变量(就像在上面生成器中使用的)。一旦写完,你可以选择将LESS代码预先或在运行时编译成 CSS。如果你喜欢 Sass,可以使用这个适用于Sass的Bootstrap。
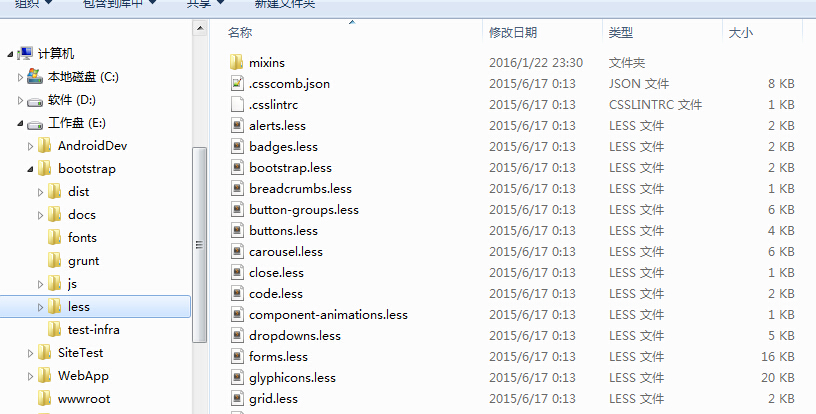
在 less 文件夹中,你会看到许多按照组件来划分的 LESS 文件。

我们打开bootstrap.less文件看看里面写的是什么:
// Core variables and mixins
@import "variables.less";
@import "mixins.less"; // Reset and dependencies
@import "normalize.less";
@import "print.less";
@import "glyphicons.less"; // Core CSS
@import "scaffolding.less";
@import "type.less";
@import "code.less";
@import "grid.less";
@import "tables.less";
@import "forms.less";
@import "buttons.less"; // Components
@import "component-animations.less";
@import "dropdowns.less";
@import "button-groups.less";
@import "input-groups.less";
@import "navs.less";
@import "navbar.less";
@import "breadcrumbs.less";
@import "pagination.less";
@import "pager.less";
@import "labels.less";
@import "badges.less";
@import "jumbotron.less";
@import "thumbnails.less";
@import "alerts.less";
@import "progress-bars.less";
@import "media.less";
@import "list-group.less";
@import "panels.less";
@import "responsive-embed.less";
@import "wells.less";
@import "close.less"; // Components w/ JavaScript
@import "modals.less";
@import "tooltip.less";
@import "popovers.less";
@import "carousel.less"; // Utility classes
@import "utilities.less";
@import "responsive-utilities.less";
实际上,bootstrap是通过编译bootstrap.less这一个文件而生成整个bootstrap.css文件的。我们看到bootstrap.less的作用仅仅是引入其他文件。这样,我们定制化的工作就好办了。
以下这些文件是你要注意的:
- bootstrap.less:
- 这个是核心文件。它用来引入其他文件,最终由你来编译它。
- reset.less:
- 始终是最先引入的文件。
- variables.less 和 mixins.less:
- 这两个文件总是同时出现,因为其他文件都依赖于它们。前一个文件包含了在生成器网站上使用的相同的变量。
- utilities.less
- 这个文件总是最后引入,你可以把想要覆盖的类写到这里。
我们定制的思路就是,找到我们需要定制的组件和相对应的变量,对其修改,然后编译成我们自己的bootstrap.css即可。
下面讲讲具体实现方法。
确保你已经安装好Less, 为了不让我们修改的内容与原始文件重合在一起,我们需要模块化的修改。
首先下载bootstrap源码,下载后就不需要对其做任何的改动了。我们单独建立一个文件夹(文件目录只要能引用到bootstrap的less文件就可以),取名为custom-bootstrap,其中包含以下三个文件:
custom-variables.less:
这个文件包含你要定制的变量。
custom-other.less:
这个文件中包含了那些无法通过修改变量完成定制的内容,比如增加或禁用button的text-shandow属性。
custom-bootstrap.less
这是新的「核心」文件。我们将把它编译成CSS。与原始的 LESS文件一样,它使用下面的命令来引入上面那两个自定义文件(记住要保证文件正确的引用顺序)
@import "../bootstrap/less/bootstrap.less"; //这个引用到原有的bootstrap文件
@import "custom-variables.less";
@import "custom-other.less";
@import "../bootstrap/less/utilities.less"; //我们同样要引用原生的utilities.less,因为我们要保证该文件始终最后一个被导入
这时,我们只要编译custom-bootstrap.less就可以了。
有一些需要注意的是,custom-variables.less 不需要拷贝原有文件的所有内容,只需要拷贝和你要定制的组件相关的变量就可以了,如果你这样做了,单独编译custom-variables.less或custom-other.less会提示缺少变量定义的错误,但这没关系,你只要保证编译custom-bootstrap.less没有错误就可以了。
这种方法的优点在于,将定制的变化与原有库代码很好的隔离,却又不失可维护性。即使今后升级bootstrap版本,我们也不要担心重新构建样式框架了。
写于最后:
如何更高效的定制bootstrap还有一点需要注意的就是,你要理解bootstrap组织代码的方式以及如果更高效的书写Less。
如何更高效地定制你的bootstrap的更多相关文章
- 如何让windows更高效?
首先解释一下个标题: "让windows更高效,既指让windows更友好更优化,也指可以让使用windows来工作或学习的人更高效的工作学习." 解释下本文的动机: 指导我自己或 ...
- K8s 如何提供更高效稳定的编排能力?K8s Watch 实现机制浅析
关于我们 更多关于云原生的案例和知识,可关注同名[腾讯云原生]公众号~ 福利: ①公众号后台回复[手册],可获得<腾讯云原生路线图手册>&<腾讯云原生最佳实践>~ ②公 ...
- Karmada v1.3:更优雅 更精准 更高效
摘要:最新发布的1.3版本中,Karmada重新设计了应用跨集群故障迁移功能,实现了基于污点的故障驱逐机制,并提供平滑的故障迁移过程,可以有效保障服务迁移过程的连续性(不断服). 本文分享自华为云社区 ...
- documnent.getElementbyId(‘myId’)和$(‘#myId’)哪种更高效?
第一种更高效,直接调用javascript引擎.
- 使jQuqer更高效的方法
讨论 jQuery 和 javascript 性能的文章并不罕见.然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的 jQuery 和 javascript 代码.好的代码会带来速度 ...
- 为什么说Parcelable 比Serializable更高效
本文转载自:http://blog.csdn.net/androidzhaoxiaogang/article/details/8172539 什么是序列化,实现序列化的目的是什么? 讨论这个问题之前, ...
- 如何使代码审查更高效【摘自InfoQ】
代码审查者在审查代码时有非常多的东西需要关注.一个团队需要明确对于自己的项目哪些点是重要的,并不断在审查中就这些点进行检查. 人工审查代码是十分昂贵的,因此尽可能地使用自动化方式进行审查,如:代码 ...
- AS-->如何更高效的使用 Gradle, 快速build apk
版权声明:欢迎转载,转载请注明出处;http://blog.csdn.net/angcyo 看本文之前,推荐先看我之前写的一篇文章: 传送门 日前Android Stuido 已经更新到 2.0.0 ...
- LocalBroadcastManager—创建更高效、更安全的广播
前言 在写Android应用时候,有时候或多或少的需要运用广播来解决某些需求,我们知道广播有一个特性,就是使用sendBroadcast(intent);发送广播时,手机内所有注册了Broadcast ...
随机推荐
- Python-18-Django 基础篇
1. Web 框架介绍 具体介绍Django之前,必须先介绍WEB框架等概念. Web框架:通俗地讲,就是别人已经设定好的一个web网站模板,你学习它的规则,然后「填空」或「修改」成你自己需要的样子. ...
- 快速部署tomcat项目的Shell脚本
为了做集群测试,在每台机器上装了3个tomcat,每次发布项目的时候都要反复敲一些命令,重启tomcat之前先检查tomcat进程有没有停掉,没有还要手动kill该进程. 发布次数多了,操作就比较繁琐 ...
- 20145208 GDB调试汇编堆栈过程分析
20145208 GDB调试汇编堆栈过程分析 测试代码 #include<stdio.h> short addend1 = 1; static int addend2 = 2; const ...
- 【跟着子迟品 underscore】Array Functions 相关源码拾遗 & 小结
Why underscore 最近开始看 underscore.js 源码,并将 underscore.js 源码解读 放在了我的 2016 计划中. 阅读一些著名框架类库的源码,就好像和一个个大师对 ...
- 51Nod--1010 只包含235的数
51Nod: http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1010 1010 只包含因子2 3 5的数 基准时间限制:1 ...
- 第五次团队作业——【Alpha版本】随笔汇总
031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬涛 [Alp ...
- 转发 VS 重定向
转发:JSP容器将使用一个内部的方法来调用目标页面,新的页面继续处理同一个请求,而浏览器将不会知道这个过程.以前的request中存放的变量全部失效,并进入一个新的request作用域. 重定向:第一 ...
- C#汉字转拼音帮助类
using System; using System.Collections.Generic; using System.Text; using System.Text.RegularExpressi ...
- a版本冲刺第十天
队名:Aruba 队员: 黄辉昌 李陈辉 林炳锋 鄢继仁 张秀锋 章 鼎 408: 十天体会:完成冲刺很开心,大家一起为同一件事情努力的感觉还是很不错的,众人拾柴火焰高,而且冲刺的时候会有一种压 ...
- WIN7 + IIS7 Service Unavailable HTTP Error 503. The service is unavailable.
在win7上开启IIS功能,进行网站发布. 但是开启IIS之后,打开默认网站都打不开,显示 Service Unavailable HTTP Error 503. The service is una ...
