node.js—File System(文件系统模块)
文件系统模块概述
该模块是核心模块,提供了操作文件的一些API,需要使用require导入后使用,通过 require('fs') 使用该模块
文件 I/O 是由简单封装的标准 POSIX 函数提供的 。 所有的方法都有异步和同步的形式。
异步形式始终以完成回调作为它最后一个参数。传给完成回调的参数取决于具体方法,但第一个参数总是留给异常。 如果操作成功完成,则第一个参数会是 null 或 undefined。
当使用同步形式时,任何异常都会被立即抛出。 可以使用 try/catch 来处理异常,或让它们往上冒泡。
打开文件方法
异步方式打开文件概述
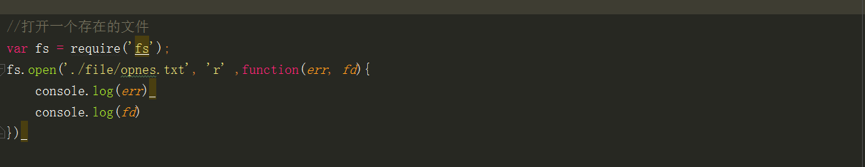
fs.open(path, flags, [mode], callback),这是异步版的打开一个文件,该方法总共有四个参数,其中mode这个的参数不是必须的之外,其他的参数是必须的
path:第一个参数是要打开文件的路径
flags:打开文件的方式(读,写,读写)
mode:设置文件的模式(读/写/执行 4/2/1)
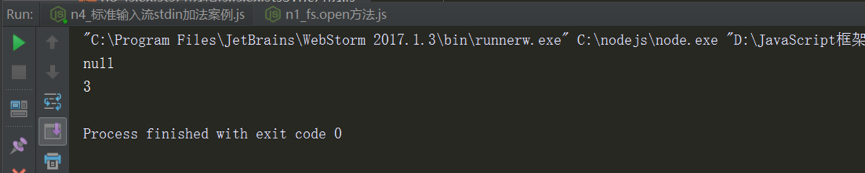
callback:回调函数(有几个参数): err:文件打开失败的错误保存在err里面,如果成功err为null,fd:文件打开成功—被打开文件的标识,文件的唯一标识,如果打开文件失败结果是undefined


node.js—File System(文件系统模块)的更多相关文章
- Node.js:fs文件系统模块
fs文件系统模块,这是一个非常重要的模块,对文件的操作都基于它.该模块的所有方法都有同步和异步两种方式,下面便介绍一下该模块的使用. 1.检测当前进程对文件的权限 使用fs.access(path[, ...
- node.js中fs文件系统模块的使用
node.js中为我们提供了fs文件系统模块,实现对文件或目录的创建,修改和删除等操作. fs模块中,所有的方法分为同步和异步两种实现. 有 sync 后缀的方法为同步方法,没有 sync 后缀的方法 ...
- Node.js之操作文件系统(一)
Node.js之操作文件系统(一) 1. 同步方法与异步方法 在Node.js中,使用fs模块来实现所有有关文件及目录的创建.写入及删除操作.,在fs模块中,所有对文件及目录的操作都可以使用同步与异步 ...
- Node.js之操作文件系统(二)
Node.js之操作文件系统(二) 1.创建与读取目录 1.1 创建目录 在fs模块中,可以使用mkdir方法创建目录,该方法的使用方法如下: fs.mkdir(path,[mode],callbca ...
- 在Node.js中操作文件系统(一)
在Node.js中操作文件系统 在Node.js中,使用fs模块来实现所有有关文件及目录的创建,写入及删除操作.在fs模块中,所有对文件及目录的操作都可以使用同步与异步这两种方法.比如在执行读文件操作 ...
- node.js(七) 子进程 child_process模块
众所周知node.js是基于单线程模型架构,这样的设计可以带来高效的CPU利用率,但是无法却利用多个核心的CPU,为了解决这个问题,node.js提供了child_process模块,通过多进程来实现 ...
- node.js第二天之模块
一.模块的定义 1.在Node.js中,以模块为单位划分所有功能,并且提供了一个完整的模块加载机制,这时的我们可以将应用程序划分为各个不同的部分. 2.狭义的说,每一个JavaScript文件都是一个 ...
- node.js中使用http模块创建服务器和客户端
node.js中的 http 模块提供了创建服务器和客户端的方法,http 全称是超文本传输协议,基于 tcp 之上,属于应用层协议. 一.创建http服务器 const http = require ...
- Node.js & module system
Node.js & module system Node.js v10.9.0 Documentation https://nodejs.org/api/modules.html#module ...
随机推荐
- asp.net core 2.1 配置管理
1. 直接读取配置 StartUp类中使用 Configuration["ConnectionString"], Configuration["AliyunAkSk:Ak ...
- glassfish SEC5054: Certificate has expired
出现这个错误的原因是某一个证书过期了 解决方法 先备份 cp /root/glassfish3/glassfish/domains/domain1/config/cacerts.jks cacerts ...
- C#、Python中分别是怎么实现通过字符串获取实体类的值以及给实体类赋值
一.引入 最近遇到一个项目里面的功能,在给实体类赋值的时候,由于赋值字段是动态生成的,所以如果用常用的方法(直接实体类的名称.字段名=要赋的值),将会生成很多无用的代码,所以找到了一个通过反射的赋值与 ...
- sql语句求百分比
此sql语句包括了两个聚合函数做除法求百分比,并保留两位小数,直接输出字符串形式的百分比.以及对case when在聚合函数的应用. SELECT ss.SS_NAME,SS_ID, COUNT(ea ...
- npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\package.json'
在使用 npm 命令安装常用的 Node.js web框架模块 express时出现: 解决方法是 在命令行切换到安装nodejs文件下的nodejs\node_modules\npm 后执行npm ...
- redis实现高并发下的抢购/秒杀功能
之前写过一篇文章,高并发的解决思路(点此进入查看),今天再次抽空整理下实际场景中的具体代码逻辑实现吧:抢购/秒杀是如今很常见的一个应用场景,那么高并发竞争下如何解决超抢(或超卖库存不足为负数的问题)呢 ...
- 支持MySelf
编程思路分享,BUG上报,主推Java Web方向与软件架构设计,不定期推出系列针对性基础教程,项目均放置于GitHub,个人运营精力有限,感谢支持. 交流群:628793702 个人技术公众,欢迎关 ...
- js 1.变量提升 2.条件语句 3.循环语句 4.加号+的使用
1.变量提升 变量提升是浏览器的一个功能,在运行js 代码执行前,浏览器会给js一个全局作用域叫 window,window 分两个模块,一个叫运营模块,内存模块找到当前作用域下的所有带var和fun ...
- 洛谷P4170 [CQOI2007]涂色(区间dp)
题意 题目链接 Sol 震惊,某知名竞赛网站竟照搬省选原题! 裸的区间dp,\(f[l][r]\)表示干掉\([l, r]\)的最小花费,昨天写的时候比较困于是就把能想到的转移都写了.. // luo ...
- MongoDB 3.0 WT引擎参考配置文件
单实例: systemLog: destination: file ###日志存储位置 path: /data/mongodb/log/mongod.log logAppend: true stora ...
