TestFlight的使用--再也不用担心环境打错了
转赞请注明出处:http://www.cnblogs.com/zhanggui/p/7039651.html
一、前言
在iOS开发过程中,难免会遇到各种Bug。因此你会去解决所有的Bug,然后提交到AppStore。但是,有的人也许会遇到这种情况:上架发布之后下载最新的包,发现访问的环境错误。仔细查看,原来是上传的包里面的环境打错了(正式环境、日常环境、预发环境,打的不是正式环境)。这种问题很尴尬,因为测试工程师在测试的时候使用的包的确没问题,所以这不是测试的锅,只能是开发人员的锅。经过我的测试,打好的用于上传到AppStore的release包是无法安装到测试机器上的。所以在你上传到AppStore之后提审直到发布,你才能直到你发布的包是否正确。
那么这个锅怎么甩呢?那就是使用TestFlight!
二、开始
在你的程序没有发布(release)到AppStore的时候,你可以使用TestFlight去邀请用户测试你的app,进而收集有用的反馈信息。
你可以仅仅通过测试者的email来邀请多达2000测试人员进行测试你还未发布的程序。
既然这么实用,那就来看看如何使用。
首先,你需要用手机安装TestFlight这个app。

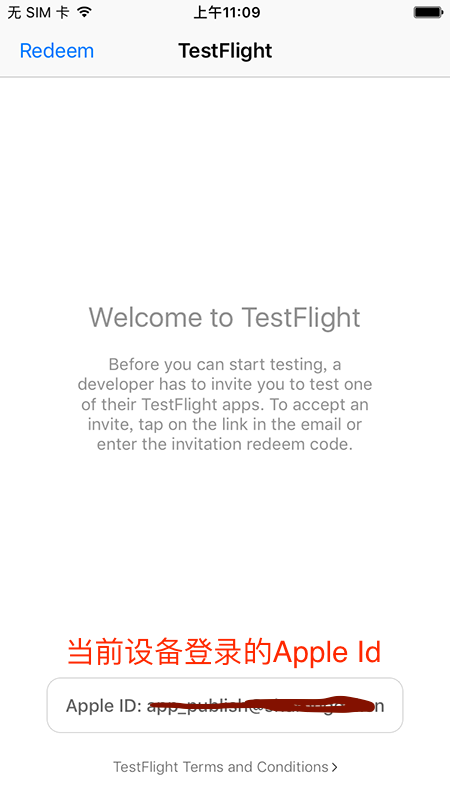
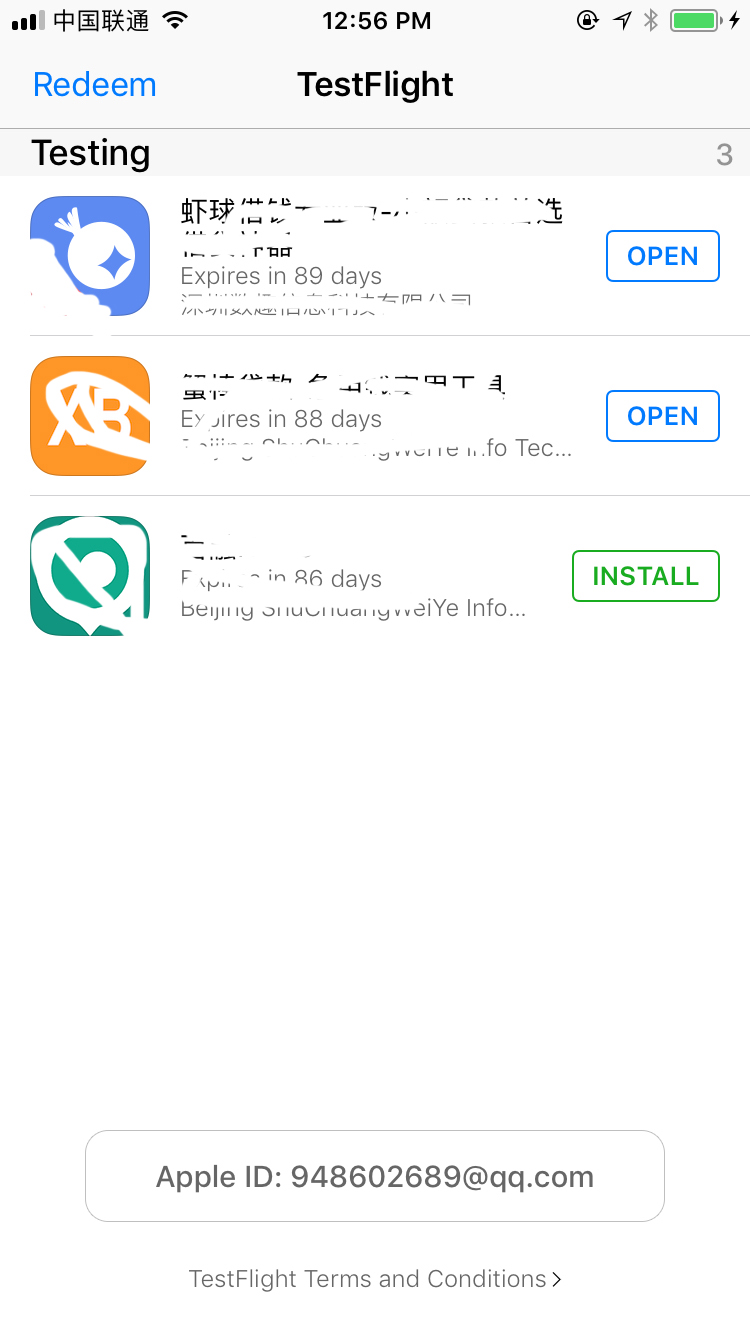
首先安装并打开该App,你会发现界面如下:
下面的Apple ID就是当前安装该App的设备所登录的Apple ID。接下来,我们就可以进行测试了。这样你就对手机配置好了TestFlight(其实就是安装了个工具软件)。
接着,登录itunesconnect,创建或者查看已经存在的app页面:

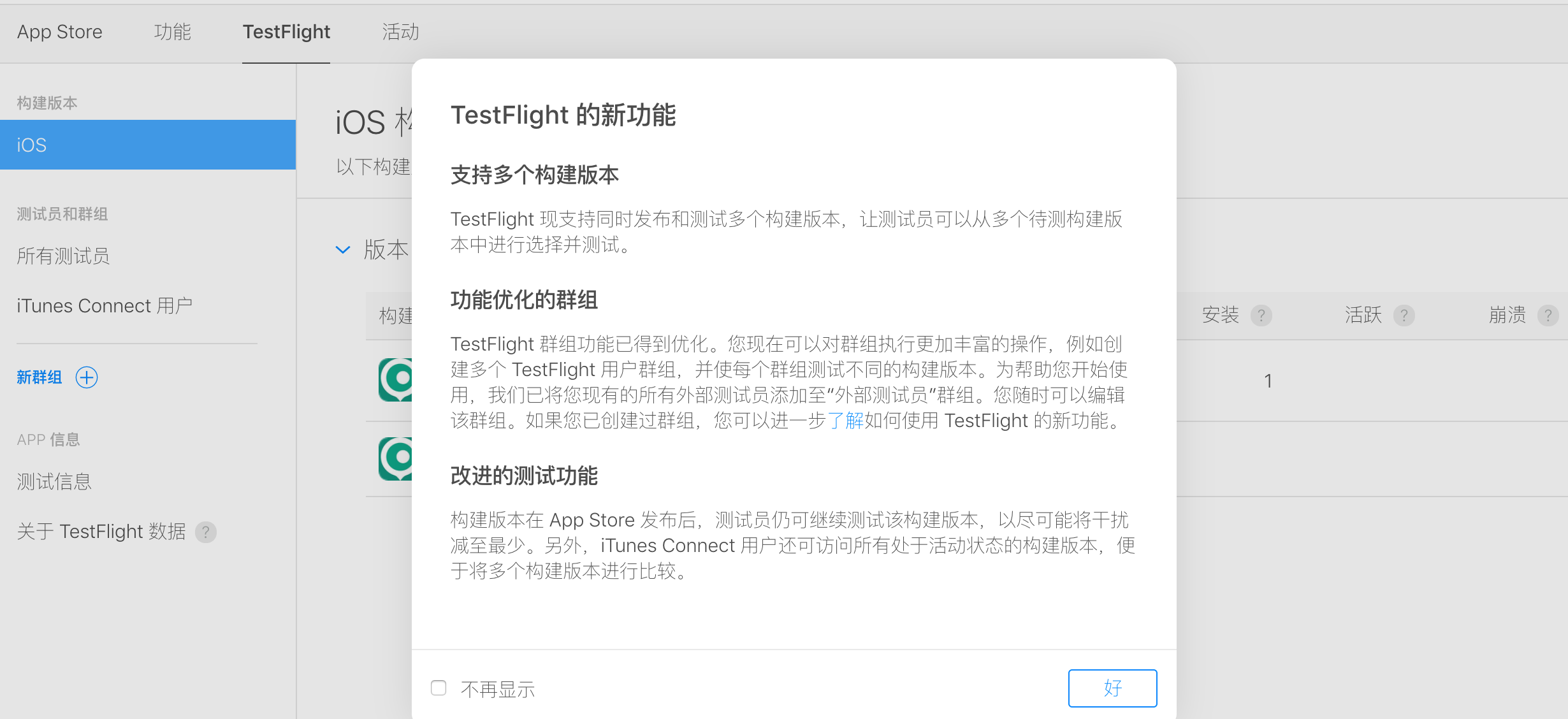
你会发现有个TestFlight的选项,点击进入:

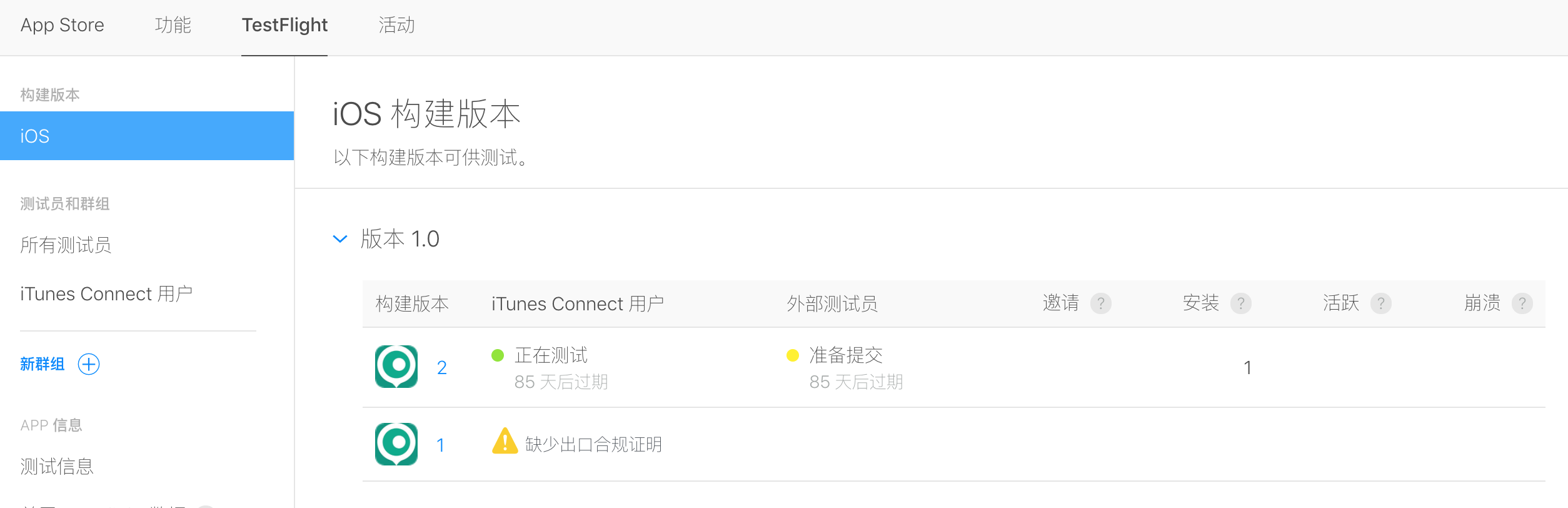
关闭弹窗之后你会发现界面如下:
这里的构建版本就是你正常上架AppStore的时候打包上传的包。点击所有测试员可以查看能够用TestFlight进行测试的人员。测试人员的添加在用户和职能中添加:

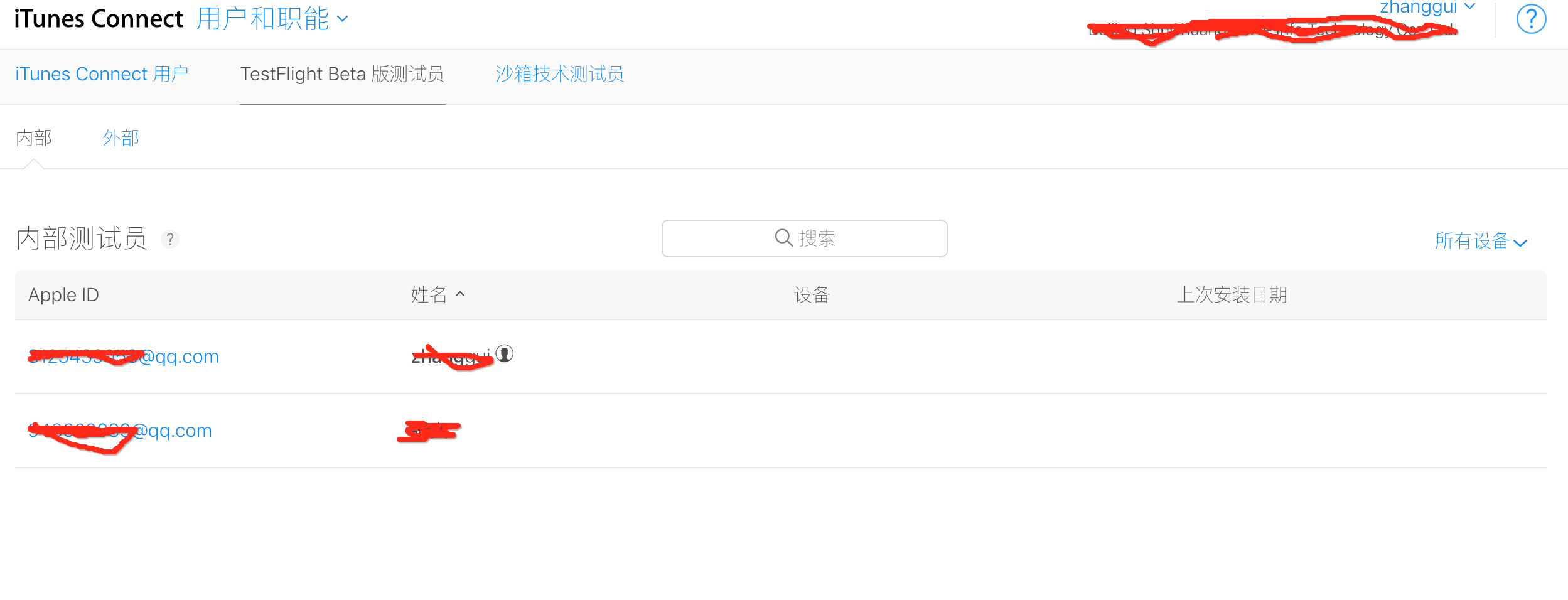
点击用户和职能中的TestFlight Beta版测试人员:

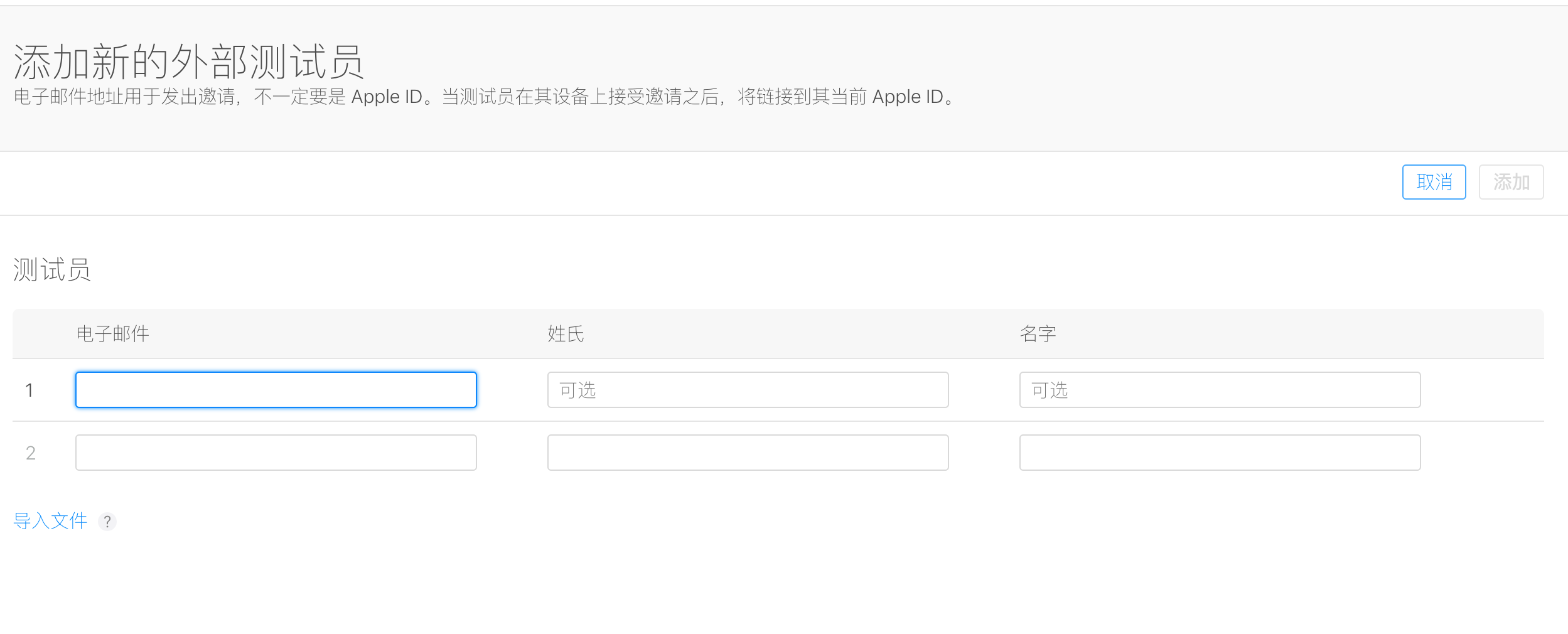
这里又分为内部和外部测试员,内部测试员从iTunes Connect用户里面添加,也就是内部开发人员。外部测试人员是可以不在iTunes Connect用户里面添加的。点击外部测试人员:

你可以按照上面的内容填写,然后添加测试人员。你也可以直接在testFlight处新建群组,然后添加外部测试人员。
然后在TestFlight处添加构建版本:

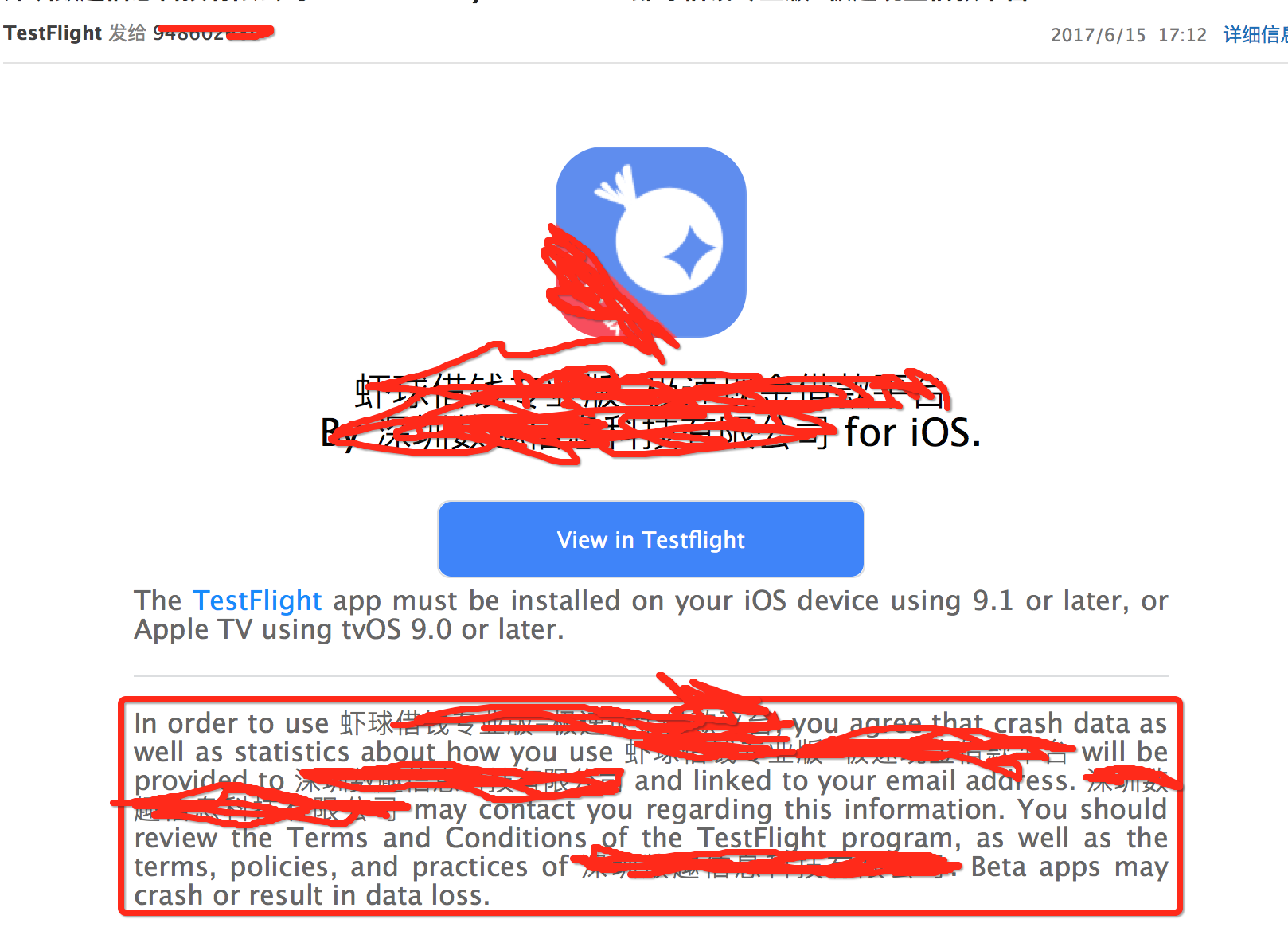
构建完版本之后,你所邀请的测试人员就会收到一封邮件:

点击View in TestFlight之后,你会发现里面有个大写的一串字母,此时打开你手机上的TestFilght,点击Redeem,然后输入看到的那一串大写字母,输入点击return即可安装测试版的app。

到这里你就可以进行测试了。
这里需要注意以下几点:
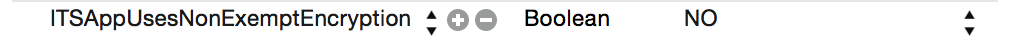
1、如果你遇到说缺少出口合规证明的问题,你可以在打包之前在Info.plist添加ITSAppUsesNonExemptEncryption并设置为NO:
这样再次打包,然后即可测试。
还有一种方法会让你避免出口合规证明的问题,那就是你还是按照正常的逻辑提交app,然后直接提交审核,这个时候再添加测试用户的时候便不会遇到这种问题了。个人比较推荐后者,因为你如果觉得你的app没有bug,你就可以打包提交审核,不过这时要设置手动发布。这样当你提交审核之后(app状态变成正在等待审核状态),测试人员便可以直接去通过TestFlight安装测试版,如果测试通过,我们就不用再次提交审核了。如果测试不通过,你可以取消该版本的审核,然后修改测试发现的Bug,修改之后再次提交。
三、总结
这里只是简单的介绍了一下TestFlight的使用,具体的内容还要自己去尝试,例如你可以设置测试信息,告诉测试人员需要测试的东西:

整个流程还是很方便的。
如果有疑问随时留言沟通。
四、参考资源
2、视频简介:这里
TestFlight的使用--再也不用担心环境打错了的更多相关文章
- 【阿里云产品公测】离线归档OAS,再也不用担心备份空间了
[阿里云产品公测]离线归档OAS,再也不用担心备份空间了 作者:阿里云用户莫须有3i 1 起步 1.1 初识OAS 啥是OAS,请看官方说明: 引用: 开放归档服务(Open Archive Se ...
- 教会舍友玩 Git (再也不用担心他的学习)
舍友长大想当程序员,我和他爷爷奶奶都可高兴了,写他最喜欢的喜之郎牌Git文章,学完以后,再也不用担心舍友的学习了(狗头)哪里不会写哪里 ~~~ 一 先来聊一聊 太多东西属于,总在用,但是一直都没整理的 ...
- 保姆级神器 Maven,再也不用担心项目构建搞崩了
今天来给大家介绍一款项目构建神器--Maven,不仅能帮我们自动化构建,还能够抽象构建过程,提供构建任务实现:它跨平台,对外提供了一致的操作接口,这一切足以使它成为优秀的.流行的构建工具,从此以后,再 ...
- 妈妈再也不用担心别人问我是否真正用过redis了
1. Memcache与Redis的区别 1.1. 存储方式不同 1.2. 数据支持类型 1.3. 使用底层模型不同 2. Redis支持的数据类型 3. Redis的回收策略 4. Redis小命令 ...
- 锋利的js之妈妈再也不用担心我找错钱了
用js实现收银功能. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <hea ...
- 有了 tldr,妈妈再也不用担心我记不住命令了
引言 有一次我在培训时说「程序员要善于使用 Terminal 以提高开发效率」,一位程序员反驳道:「这是 21 世纪,我们为什么要用落后的命令行,而不是先进的 GUI?」 是的,在一些人眼里,这个黑黑 ...
- 妈妈再也不用担心我使用git了
妈妈再也不用担心我使用git了 Dec 29, 2014 git git由于其灵活,速度快,离线工作等特点而倍受青睐,下面一步步来总结下git的基本命令和常用操作. 安装msysgit 下载地址:ms ...
- 利用CH341A编程器刷新BIOS,恢复BIOS,妈妈再也不用担心BIOS刷坏了
前几天,修电脑主析就捣鼓刷BIOS,结果刷完黑屏开不了机,立刻意识到完了,BIOS刷错了.就从网上查资料,各种方法试了个遍,什么用处都没有.终于功夫不负有心人,找到了编码器,知道了怎么用.下面看看具体 ...
- python爬虫07 | 有了 BeautifulSoup ,妈妈再也不用担心我的正则表达式了
我们上次做了 你的第一个爬虫,爬取当当网 Top 500 本五星好评书籍 有些朋友觉得 利用正则表达式去提取信息 太特么麻烦了 有没有什么别的方式 更方便过滤我们想要的内容啊 emmmm 你还别说 还 ...
随机推荐
- 分享一个用QT实现的Mjpeg-streamer客户端(简易版)
mainWindow代码如下(由于篇幅问题,子窗口代码不贴出了,有需要源码的可以留下邮箱): /* * Author : 博客园 Lance# */ #include "mainwindow ...
- Redis 初次见面
目录 Redis 特性 使用场景 初次使用 安装(Linux) 配置 启动 redis 的 3 种方法 使用 redis 客户端 关闭 redis 服务 Redis 版本说明 引用 1 Redis 特 ...
- cmd Telnet 手工模拟http请求
telnet Windows系统自带的访问页面命令 首先打开控制面板点击卸载程序 打开windows功能 勾选 telnt 客户端 在打开cmd 命令 输入 telnt www.baidu.com 8 ...
- vue elementUI enter 回车 (转载)
表单提交时需要处理输入框的回车事件 一.vue原生 原生input标签可以用@keyup.enter="onSubmit" 如:<input v-on:keyup.enter ...
- Oracle高效分页查询(转)
page --没有order by的查询 -- 嵌套子查询,两次筛选(推荐使用) --SELECT * -- FROM (SELECT ROWNUM AS rowno, t.* -- FROM DON ...
- PHP实现二分法查找
二分查找法需要数组是一个有序的数组. <?php function binarySearch($num, $arr) { $start = 0; $end = count($arr); $mid ...
- babel在项目里的使用
1.手动在项目里创建文件 .babelrc 2.安装 $ npm install --save-dev babel-cli # ES2015转码规则 $ npm install --save-dev ...
- express 连接数据库
(1)创建项目 ,项目名cntMongodb express -e cntMongodbcd cntMonfodbnpm installnpm install mongoose --save //安装 ...
- 打包错误--Error:A problem was found with the configuration of task ':app:packageRelease'.
解决办法: app目录下的build.gradle文件 将 shrinkResources 的值改为 false 或者直接去掉 shrinkResources true 表示 :打包的时候会去删除一 ...
- WPF控件库:图片按钮的封装
需求:很多时候界面上的按钮都需要被贴上图片,一般来说: 1.按钮处于正常状态,按钮具有背景图A 2.鼠标移至按钮上方状态,按钮具有背景图B 3.鼠标点击按钮状态,按钮具有背景图C 4.按钮处于不可用状 ...
