《vue.js快跑》总结:为什么选择VUE
2019-3-31
为什么选择Vue
有这个一个需求,我们需要根据后端数据接口请求返回的数组在页面中按列表展示?
传统上我们使用jQuery的Ajax发送http请求,获取数据。判断列表数据是否存在,如果不存在,显示一条提示信息;如果存在,则显示出来。 <ul class="js-data"></ul> <script>
$(document).ready(function () {
$.get("https://example.com/api/data")
.then( function (res) {
var $ul = $(".js-data")
if (!res.data.length) {
var $noItem = $("<li>")
$noLi.text("sorry, there are no data")
$ul.append($noItem)
} else {
res.data.forEach( function (item) {
var $li = $("<li>").text(item)
$ul.append($li)
})
}
})
})
</script>jQuery 这段代码执行了以下逻辑:
1. 使用$.get()发起Ajax,获得数据列表;
2. 获得要挂载列表的ul元素;
3. 如果请求响应的结果中没有数据,则创建一个li元素,显示一段提示文本;
4. 如果有数据,则遍历每一个数据项目,将数据内容添加至li元素中;
5. 并将li元素挂载到ul元素上。在这个例子js中,我们不仅要处理数据(请求数据,并判断响应的数据是否存在),还要处理视图中的DOM元素(创建li元素,并挂载到ul元素中)。
下面我们用VUE框架来处理上面的需求
<ul class="js-items">
<li v-if="!items.length">sorry, thert are no data</li>
<template v-else>
<li v-for="item in items">{{ item }} </li>
</template>
</ul> <script>
new Vue({
el: ".js-items",
data: {
items: []
},
created() {
fetch("https://example.com/api/data")
.then(res = > {
this.items = res.data.items
})
}
})
</script>VUE 这段代码执行了以下逻辑:
1. 使用fetch()发起了一个Ajax请求;(当然也可以用其它请求API,如axios)
2. 将返回数据赋值给data对象中的items属性在VUE这个例子中,我们只需要按VUE的语法写好HTML部分,然后在script中请求数据,并完成赋值,视图会自动更新,与上面jQuery呈现的页面完全一样。
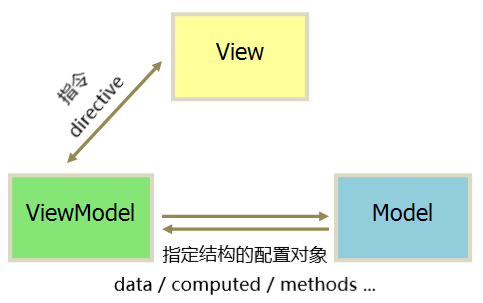
在VUE这里,视图HTML部分和逻辑SCRIPT部分完全分开,只专注于各自的业务,我们不用在js中操作DOM,VUE框架的内部会自动帮我们处理。这就是MVVM模式,View(视图) 和 Model(数据) 分离,由框架核心ViewModel控制两者关联。
VUE的MVVM模型
关于MVC / MVP / MVVM 理解可以查看阮一峰的blog

在web应用中,最底层最基础的结构是HTML / CSS / Javascript。分别处理页面的结构、样式、行为。
换个角度看,我们也可以把页面划分为视图层和逻辑层。视图层由HTML/CSS处理,逻辑层由JS处理。
按这样划分,我们学习的方向就是VUE框架是如何控制视图层显示,以及如何与逻辑层交互的。
VUE将视图层HTML抽象为一个模板template,作为VUE的template属性的值,模板中HTML元素通过VUE提供的面向视图层的API --叫做指令directive -- 来建立视图层view和viewModel的联系。
VUE向逻辑层model提供的API包括data/methods/computed/watch/filter/component等等。
<div id="app"></div> <script>
new Vue({
// 视图层view
template: `<ul class="js-items">
<li v-if="!items.length">sorry, thert are no data</li>
<template v-else>
<li v-for="item in items">{{ item }} </li>
</template>
</ul>`,
// 逻辑层model
el: "#app",
data: {
items: []
},
created() {
fetch("https://example.com/api/data")
.then(res = > {
this.items = res.data.items
})
}
})
</script>《vue.js快跑》总结:为什么选择VUE的更多相关文章
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- Vue.js(一)了解Vue
什么是Vue? 1.Vue.js是一个构建数据驱动的web界面的库.类似于Angularjs,在技术上,他重点集中在MVVM模式的View层,非常容易学习,非常容易和其他的库或已有的项目整合. 2.V ...
- vue.js not detected 解决办法-vue.js devtools 安装
国外网站:https://www.crx4chrome.com/ 国内网站:http://www.cnplugins.com/ http://chromecj.com/web-development/ ...
- 【vue.js】windows下安装vue.js
windows下搭建vue开发环境 Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常 ...
- Vue.js 系列教程 3:Vue
原文:intro-to-vue-3-vue-cli-lifecycle-hooks 译者:nzbin 这是 JavaScript 框架 Vue.js 五篇教程的第三部分.在这一部分,我们将学习 Vue ...
- Vue.js—组件快速入门及Vue路由实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
- vue.js初学(一) vue的入门编程
1:首先引入vue.js 2:点击事件 <div id='clickVue'> <p>{{message}}</p> <button v-on:click=& ...
- vue.js(1)--创建vue实例的基本结构
vue实例基本结构与MVVM框架 (1)vue实例基本结构 <!DOCTYPE html> <html lang="en"> <head> &l ...
- Vue.js 第3章 axios&Vue过渡动画
promise 它将我们从回调地狱中解脱出来 创建和使用 var fs = require('fs') // 创建promise // reslove表示执行成功后调用的回调函数 // reject表 ...
随机推荐
- curl -d中的json存在引号怎么处理?
1\将其改写为I'\''m就可以执行 2\ curl -u elastic:mypass -X GET "localhost:9200/_analyze?pretty" -d 'a ...
- 自己实现ArrayList
思路: 一 载体 ArrayList是一个集合容器,必然要有一个保存数据的载体. public class MyArraylist { private final static int INIT_CO ...
- 从裸机到实时操作系统RTOS
最近有点闲,公司新年过后一直没有项目,手头上维护的两个程序也比较稳定. 想起来去年做的商业时钟,做了一半,销售反馈回来说,市场不明朗,不建议往下开展,就搁置了,趁着现在有空,把他捡起来. 原来的代码都 ...
- java第二章继承
继承(extends)面向对象三大特征之一 类中有许多相同的属性和方法,代码重复,如果需要修改涉及较多类修改量增多 将子类中共有的属性和方法提取到父类,让子类继承父类,减少代码量,扩展性维护性,子类可 ...
- 19-02【mac电脑操作】最小化应用程序
最小化应用程序 windows下很简单,直接使用windows+M即可: mac电脑下,官方建议是:option+command+m+h.但实际使用的时候,这个快捷键并不好使: 解决方案:mac系统设 ...
- WebService关于Unable to find required classes (javax.activation.DataHandler and javax.mail.internet.MimeMultipart)问题解决
错误原因:需要mail.jar和activation.jar. Solution:Web Services Required Jars Download Instructions http://www ...
- FastDFS防盗链
FastDFS扩展模块内置了通过token来实现防盗链的功能.开启防盗链后,访问文件是需要在url中加两个参数:token和ts.ts为时间戳,token为系统根据时间戳和密码生成的信物.为了系统的安 ...
- 初始js闭包&事件的冒泡和捕获&EVENT对象
一.初识闭包 function a(){ var n = 0; this.inc = function () { n++; console.log(n); }; } var ...
- openstack 王者归来学习笔记
rpc.call方法执行的流程:(下次看代码的时候可以根据这流程来看,注意:由于rpc服务器和客户端具有很松的耦合性,因此以上步骤并不是绝对的.) 1.rpc服务器定义和启动rpc服务 2.rpc服务 ...
- Python 数据可视化 -- pillow 处理图像
Python 图像库(Python Image Library,PIL)为 Python 提供了图像处理能力. PIL 官网:http://www.pythonware.com/products/pi ...
