移动端利用-webkit-box水平垂直居中(旧弹性盒)
新弹性盒水平垂直居中参考:http://www.cnblogs.com/ooo0/p/7562884.html
新旧弹性盒样式参考:http://www.cnblogs.com/ooo0/p/7562906.html
移动端利用-webkit-box水平垂直居中
-webkit-box的属性:
-webkit-box-orient(父):horizontal在水平行中从左向右排列子元素;vertical从上向下垂直排列子元素。
-webkit-box-pack(父):start水平居左对齐;end水平居右对齐;center水平居中;justify两端对齐。
-webkit-box-align(父):start居顶对齐;end居底对齐;center垂直居中;stretch拉伸到与父容器等高。
-webkit-box-flex(子):用来让子容器针对父容器的宽度按一定规则进行划分。
代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="../../flex.css" rel="stylesheet" />
<style type="text/css">
.outer {
height: 200px;
border: 1px #F2DEDE solid;
} .flex {
display: box; /*旧弹性盒布局*/
} .ai-c {
-webkit-box-align: center;/*水平居中*/
} .jc-c {
-webkit-box-pack: center; /*垂直居中*/
} </style>
</head> <body> <div class="outer flex ai-c jc-c">
<div class="inner" style="background: #DFF0D8;width:40px;height:50px;">left</div>
<div class="inner" style="background: #D9EDF7;width:60px;height:80px;">middle</div>
<div class="inner" style="background: #FCF8E3;width:40px;height:50px;">right</div>
</div> </body> </html>
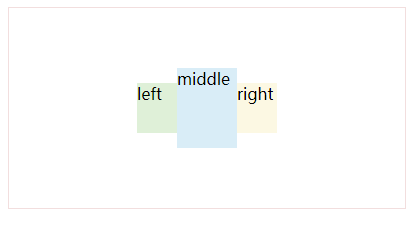
效果:

参考地址:
http://www.cnblogs.com/mywaystrech/p/4849260.html
移动端利用-webkit-box水平垂直居中(旧弹性盒)的更多相关文章
- css3水平垂直居中(不知道宽高同样适用)
css水平垂直居中 第一种方法: 在父div里加: display: table-cell; vertical-align: middle; text-align: center; 内部div设置: ...
- 移动端利用-webkit-box水平垂直居中
首先,必须要在父元素上用display:-webkit-box. 一.box的属性: 1.box-orient 用于父元素,用来确定父容器里子容器的排列方式,是水平还是垂直. horizontal在水 ...
- 移动端css水平垂直居中
水平垂直居中 1.margin 负值调整偏移实现 兼容性: 当前流行的使用方法. <div class="box"> <div class="conte ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css中元素水平垂直居中4种方法介绍
table-cell轻松设置文本图片水平垂直居中 让一个元素垂直居中的思路:把这个元素的容器设置为table-cell,也就是具有表格单元格的特性,再使用vertical-align(这个属性对blo ...
- CSS实现水平垂直居中的1010种方式
转载自:CSS实现水平垂直居中的1010种方式 划重点,这是一道面试必考题,很多面试官都喜欢问这个问题,我就被问过好几次了 要实现上图的效果看似很简单,实则暗藏玄机,本文总结了一下CSS实现水平垂直居 ...
- 你知道CSS实现水平垂直居中的第10种方式吗?
你知道CSS实现水平垂直居中的第10种方式吗? 仅居中元素定宽高适用: absolute + 负 margin absolute + margin auto absolute + calc 居中元素不 ...
- 【前端攻略】最全面的水平垂直居中方案与flexbox布局
最近又遇到许多垂直居中的问题,这是Css布局当中十分常见的一个问题,诸如定长定宽或不定长宽的各类容器的垂直居中,其实都有很多种解决方案.而且在Css3的flexbox出现之后,解决各类居中问题变得更加 ...
- Flexbox制作CSS布局实现水平垂直居中
Flexbox实现一个div元素在body页面中水平垂直居中: <!DOCTYPE html><html lang="en"><head> & ...
随机推荐
- redis4.X
tar -zxvf ****cd /redismakecd /srcmake install vi redis.confdaemonize yes mkdir /usr/local/redis/bin ...
- hihoCoder1033 交错和 数位DP
题目:交错和 链接:http://hihocoder.com/problemset/problem/1033# 题意:对于一个十进制整数x,令a0.a1.a2.....an是x从高位到低位的数位,定义 ...
- git(命令行常用炒作)
Git常用操作 https://backlog.com/git-tutorial/cn/intro/intro1_1.html Git详解(思维导图) https://blog.csdn.net/hu ...
- 将WCF寄宿在托管的Windows服务中
在我之前的一篇博客中我介绍了如何发布WCF服务并将该服务寄宿于IIS上,今天我再来介绍一种方式,就是将WCF服务寄宿在Windows服务中,这样做有什么好处呢?当然可以省去部署IIS等一系列的问题,能 ...
- 多IP地址--笔记
多IP 地址特性使虚拟用户可以在一个load generator上运行且被识别为多个IP地址 1 虚拟IP是同一个generator上的多个IP,这种分配过程由controller自动来进行 2 对于 ...
- for 循环增强
package cn.zhou.com; /* * 增强for循环 * * for(int i:arr) * { * System.out.print(i+1+" "); * } ...
- 一、linux扩展
1.linux-解压bz2文件提示tar (child): bzip2: Cannot exec: No such file or directory 原因,linux下没有bzip2解压工具 安装b ...
- Nintex Forms Drop-Down "z-index"
Now we’ve got the issue, that if we are working with a “Person-Column”, the drop-down where you can ...
- 自定义 ASP.NET Identity Data Model with EF
One of the first issues you will likely encounter when getting started with ASP.NET Identity centers ...
- Web API 2 添加Models and Controllers Part 2.
在方案中找到Models文件夹,右键添加类,命名为Author. Author.cs 替换以下代码 C# using System.Collections.Generic; using System. ...
