WPF中应用字体图标
一、什么是字体图标
我们在进行GDI(图形界面)编程的过程中图标是不可少的。近些年随着网络的繁荣和移动应用的繁荣,矢量图的应用越来越火。
矢量图是一种用数学方法描述的、由一系列点和线组成的图,因此相比位图文件比较小,并且还和分辨率无关。字体图标就是将这种图只作为文件(常见的.ttf,即TrueType Font),并通过一些表示代码引用。
二、字体图标文件的获得
这些网站中有的可以直接下载.ttf(或其他字体图标格式)文件,有的需要自己打包成,这就需要先下载个图标集(.svg文件集),借助在线工具或者fontCreator软件工具生成。
2、由美工(UI)制作
三、在WPF中的应用
1、把字体文件夹拷贝到项目中,目录为(/fonts/字体文件或其他)
2、对文件右键,设置“复制到输出目录”为“如果较新则复制”
3、编写UI项目资源样式 /skin/style.xaml(或者其他常见资源引入方式)
4、作为资源引用
<Window.Resources>
<Style x:Key="FontAwesome">
<Setter Property="TextElement.FontFamily" Value="pack://application,,,/IconFontTest;component/Resources/#FontAwesome" />
<Setter Property="TextBlock.Width" Value=""></Setter>
<Setter Property="TextBlock.Height" Value=""></Setter>
<Setter Property="TextBlock.TextAlignment" Value="Center"></Setter>
<Setter Property="TextBlock.FontSize" Value=""></Setter>
<Setter Property="TextBlock.Foreground" Value="Green"></Setter>
</Style>
</Window.Resources>
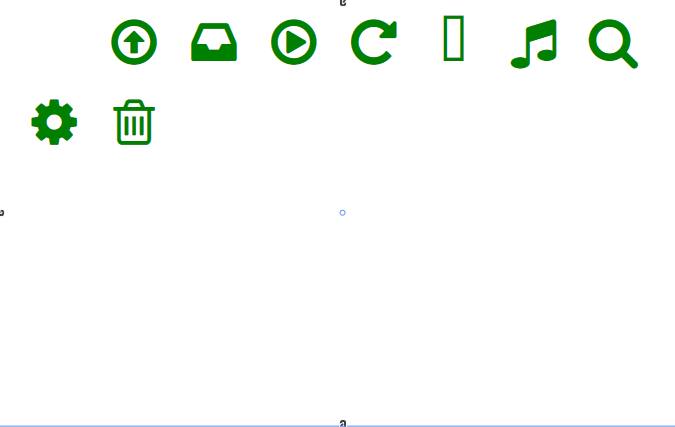
5、TextBlock作为载体引用
<WrapPanel Margin="">
<TextBlock x:Name="tb1" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
</WrapPanel>
6、2、ICO字体对照表,如果是XAML则是……如果是CS则是\uf……

WPF中应用字体图标的更多相关文章
- 在WPF中使用字体图标
一.源码描述 这是一款基于WPF窗体应用程序的字体图标示例源码, 该源码简单易懂使用于初学者和实战项目应用, 感兴趣的朋友们可以下载看看哦. 二.功能介绍 1.用ICO字体代替 ...
- 在WPF中使用FontAwesome图标字体
原文:在WPF中使用FontAwesome图标字体 版权声明:原创内容转载必须注明出处,否则追究相关责任. https://blog.csdn.net/qq_36663276/article/deta ...
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- 如何在移动端app中应用字体图标icon fonts
How to use icon fonts in your mobile apps 在任何APP设计中实现可图形的矢量缩放最完美的方式是使用字体图标. 移动端的设计变的越来越复杂.原因在于多样的屏幕尺 ...
- AngularCli项目中添加字体图标(Font)详解
本文主要讲如何在AngularCli生成的项目中使用字体图标. 一 SVG图标准备 将需要转换为字体图标的图片转换为SVG格式. 这个让项目视觉设计师搞定即可. 二 SVG图标转Font 可以通过Ic ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- 初学者--bootstrap(六)组件中的字体图标----在路上(9)
组件---字体图标 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 1.如何使用: 出于性能的考虑,所有图标都需要一个基类和对应每个图标的类.把下面的代码放在 ...
- vue中引入字体图标报错,找不到字体文件
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题: 报以下错误 搞了好久没搞定,最后才找到解决方法(还是没有找到原因) 修改字体图标的css中引入字体文件的路径 以前 ...
随机推荐
- 【Java每日一题】20170303
20170302问题解析请点击今日问题下方的“[Java每日一题]20170303”查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; public cla ...
- 元类实现ORM
1. ORM是什么 ORM 是 python编程语言后端web框架 Django的核心思想,"Object Relational Mapping",即对象-关系映射,简称ORM. ...
- 【Spring】27、JPA 实现乐观锁@Version注解的使用
持久层使用jpa时,默认提供了一个注解@Version来实现乐观锁 简单来说就是用一个version字段来充当乐观锁的作用.先来设计实体类 /** * Created by xujingfeng on ...
- 【MAC】安装神器brew
安装方法:命令行输入 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/ma ...
- 捕获未处理的Promise错误
译者按: 通过监听unhandledrejection事件,可以捕获未处理的Promise错误. 原文: Tracking unhandled rejected Promises 译者: Fundeb ...
- 【 js 工具 】如何在Github Pages搭建自己写的页面?
最近发现 github 改版了,已没有像原来的 Launch automatic page generator 这样的按钮等,所以我对我的文章也进行了修正,对于新版来说,步骤更加简单了.欢迎享用. - ...
- 实现响应式——CSS变量
CSS 变量是 CSS 引入的一个新特性,目前绝大多数浏览器已经支持了,它可以帮助我们用更少的代码写出同样多的样式,大大提高了工作效率,本篇文章将教你如何使用 CSS 变量(css variable) ...
- Git命令使用小结
一.上传你的代码的基本方式 0.在github网站上登录你的账户cynthiawupore,然后新建一个仓库demo 1.初始化 $ git init 2.添加文件夹下所有文件到仓库 $ git ad ...
- JS命名空间模式解析
简介 在SF上看到这样一个提问: 如题,因为不得已的原因,需要写若干个全局函数.但又不想这样: window.a = function(){} window.b = function(){} wind ...
- ambari 卸载脚本
#!/bin/bash # Program: # uninstall ambari automatic PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bi ...
