Css - 元素的显示模式
css - 元素的显示模式
块元素(block)
块元素是指:
1.独占一行
2.div、ul、form上下之间没有间隙,而p、h等元素有一定的默认间距

2.可设置宽高、内外边距,默认宽度是其父块元素的宽度、默认高度是自身内容的高度(不会继承高),如果自身内容是空的,则高度为0
3.如果块元素明确设置的宽高小于它包含的元素的宽高,那么它包含的元素会溢出,而它自己不会被撑大
5.text-align对块元素居中无效
6.设置未指定宽度的子块元素的margin后,子块元素的宽度=父元素宽-子元素左右margin。但高度无法这样计算
width:100px;
height:100px;
background:#000;
}
.box>div{
height:20px;
background:#b6ff00;
margin:0 15px;
}
<div></div>
</div>

7.设置未指定宽度的子块元素的padding后,子块元素的原始宽度=父元素宽-padding
width:100px;
height:100px;
background:#000;
}
.box>div{
height:20px;
background:#b6ff00;
padding:0 15px;
}

8.div、li可以包含任何显示模式的元素、但p和h不能包含块元素,它们只能包含行/行内块元素(如果强行在p里包含div,查看浏览器的源代码会发现会生成多余的标签)
9.块元素:div、p、h、ul、ol、dl、form、fieldset 、hr、pre
行内元素(inline)
行内元素是指:
1.并排一行。
2.每个行内元素之间会保持几像素的空白间隙。

存在空白间距是由于在源代码中每个结束标签之后有回车换行符,换行符虽然是空格,但也存在继承的fontsize,解决办法就是将该行的fontsize设为0(即父元素的fontsize设为0,使空白回车符从这个父元素继承fontsize=0),再单独为子行内元素设置fontsize即可。
font-size: 0;
}
<div class="box">
<span>aaa</span>
<span>bbb</span>
</div>
3.块元素与行内元素上下之间没有空白间隙
4.text-align设置在块、行内块元素上,对行内、行内块元素有效
5.可设置左右的内外边距,设置上下间距无效。建议禁止使用margin、padding,因为这很可能会导致布局混乱
6.只能包行内元素、不能包含块、行内块元素,当行内元素包含块、行内块时,内容会溢出
7.手动设置宽高无效,img除外。
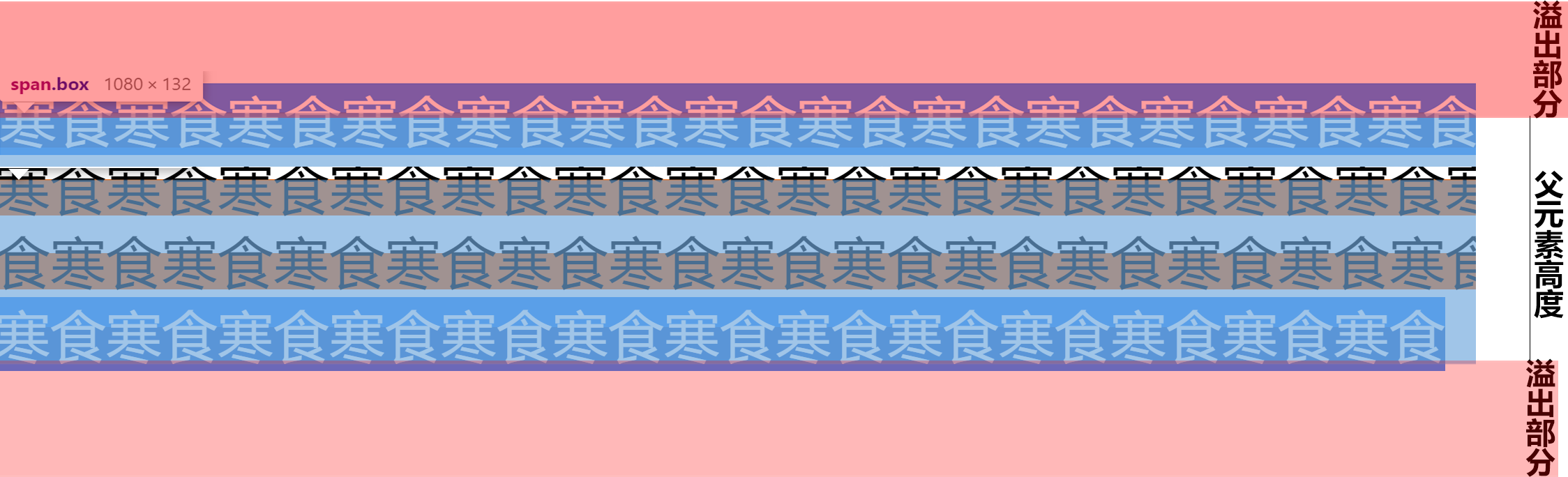
8.默认宽高是在它包含了内容的前提下等于它自身的font-size大小,它存在以下两种情况:
1.它的子元素高于它
由于行内元素一旦包含内容,那么它的高度就来自于它自身的font-size。所以,一旦它包含内容的高度大于它自己的高度,它子元素的第一行文本、包括文本的行高顶底边距就会溢出

1.它的行高小于它的font-size时,那么文本在线顶的行高区域内就无法装载得下,文本会在定死的行高限定区域内被挤压

9.行内元素:span、a、img、b、s、u 、i、super、sub、label
*a元素是行内标签,根据规范是不能包含块元素的,但很多时候都需要在a元素中插入一些块元素,而浏览器对此有不同的解释。最佳实践应该是在需要a元素包含块元素时,将a元素display为block或inline block,而inline-block和block又有很大的区别,看下面的代码
display:inline-block;
background: #001c9f;
}
div{
height:20px;
}
<div></div>
</a>
将a元素设为行内块后,它的默认宽高来自于它包含的内容,而它包含的内容只有高没有宽,所以在浏览器上就看不见这两个元素。
display:block;
background: #001c9f;
}
div{
height:20px;
}
把a元素改为块元素后,它会独占一行,它的默认宽度就是浏览器的宽度,而它里面的div则从它的宽度上继承。
行内块元素(inline-block)
行内块元素是指:
1.并排一行。
2.行内块元素之间会保持几个像素的空白间隙。行内元素与行内块之间也会保持几个像素的空白间隙。
3.块元素与行内块元素上下之间没有空白间隙
4.默认宽高为其内容的宽高,它的内容包括文本或其它行内、行内块元素。
5.可设置宽高、内外边距
6.text-align设置在块、行内块元素上,对行内、行内块元素有效
7.行内块元素:input、select、textarea、button
原生的行内块
display:inline;
display:inline-block;
}
span{
display:inline-block;
}
为了方便理解,可以把文本、span、img、del、u、b、a、input、select、textarea、button、td等行内、行内块元素称为原生的行内、行内块元素,而把那些通过display:inline或inline-block转换成行内、行内块的容器元素(span、div)称为非原生的行内、行内块元素。
切换显示模式 display
取值:block(显示为块元素) | inline(显示为行内元素) | inline-block(显示为行内块元素) | none(不显示该元素,隐藏后连其位置也不保留)
设置:所有元素
应用:所有元素
作用:设置元素的显示模式
<meta charset="utf-8" />
<title></title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
color: #ffffff;
text-decoration: none;
}
ul {
width: 900px;
padding: 0 30px;
overflow: hidden;
background: #000000;
margin: 10px auto;
}
ul li {
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
background: #ff6a00;
}
ul li a {
display: inline-block; /*a标签是行内元素,为了使它的宽高和li一样,必须转换为块/行内块元素*/
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul>
<li><a href="#">寒食</a></li>
<li><a href="#">1984</a></li>
<li><a href="#">山魈</a></li>
<li><a href="#">月蚀</a></li>
<li><a href="#">邪教</a></li>
<li><a href="#">暴政</a></li>
</ul>
</body>


替换元素
img、input属于替换元素,img的内容来自图片的替换,它仅是一个占位的符号,而object、video、textarea、input、buttob也靠指定的内容(如input的单选、多选、提交按钮等)对其进行替换 。
非替换元素
非img、input的元素都是非替换元素
Css - 元素的显示模式的更多相关文章
- 课时92.CSS元素显示模式转换(掌握)
我们之前学习的显示模式都可以不用记忆,因为这节课我们要学习转换,我们可以任意来进行一个转换的,上面这些东西有一个了解就行了.所有的标签都有一个属性叫做display,display的中文含义就是显示的 ...
- CSS中元素的显示模式
在CSS中,根据元素显示模式的不同元素标签被分为了两类:行内元素(inline-level).块级元素(block-level). 1,首先介绍什么是行内元素,什么又是块级元素? 1.1,行内元素就 ...
- CSS元素显示模式
CSS的元素显示模式 什么是元素显示模式 作用:网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页 元素的显示模式就是元素(标签)以什么样的方式进行显示,比如& ...
- CSS复合选择器,元素的显示模式,CSS背景设置
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- CSS元素的几种显示模式
元素的显示模式 元素的显示模式就是元素以生么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>. HTML元素一般分为块元素和行内元素. 块元素 常见的块元 ...
- H5 30-CSS元素的显示模式
30-CSS元素的显示模式 我是div 我是段落 我是标题 我是span 我是加粗 我是强调 <!DOCTYPE html><html lang="en"> ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- css 元素溢出
css元素溢出: 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置. overflow的设置项: (1)visible 默认值 内容不 ...
随机推荐
- CentOS 添加新的硬盘之后不停机操作
echo "- - -" > /sys/class/scsi_host/host0/scan echo "- - -" > /sys/class/s ...
- (JAVA对进制的运算)A + B Again hdu2057 要复习
(置顶,复习)A + B Again 链接:http://acm.hdu.edu.cn/showproblem.php?pid=2057 Time Limit: 1000/1000 MS (Java/ ...
- 正则表达式(_ % regexp_like)
'[^\.0-9]'——不含小数点和数字的字符串,^在中括号内表非 select '123' aa from dual where regexp_like( '123', '[^\.0-9]' ) - ...
- Linux系统centos6.7上安装libevent
1 下载地址:http://libevent.org/ 2.解压 tar zxvf libevent-2.0.21-stable.tar.gz 安装前请先安装 gcc yum install gcc ...
- JavaEE正常开发怎么做
如果不使用第三方框架,用JavaEE的内容怎么去开发呢? 例如这里有一个需求: 最传统的方案如下:
- 数据预处理:独热编码(One-Hot Encoding)
python机器学习-sklearn挖掘乳腺癌细胞( 博主亲自录制) 网易云观看地址 https://study.163.com/course/introduction.htm?courseId=10 ...
- SpringBoot笔记十七:热部署
目录 什么是热部署 Devtools热部署 什么是热部署 热部署,就是在应用正在运行的时候升级软件,却不需要重新启动应用. 举个例子,王者荣耀的更新有时候就是热部署,热更新,就是他提示你更新,更新40 ...
- 解决ubuntu中arm-linux-gcc not found
1. 注意检查是不是 换了bash的原因 2. 此外还有权限切换以后环境变量换了 3.如果遇到环境变量配置以后,能够找到版本(也就是说 输入 命令的开头按tab以后能够出现补全),这是因为64位下运行 ...
- int、bool和str
int bit_length 返回以二进制表示的最短长度 print(int.bit_length(10)) 结果 4 Process finished with exit code 0 int() ...
- MySQL的随笔
数据库引擎 MySQL5.0支持的存储引擎包括MyISAM,InnoDB.MEMORY.MERGE.BDB等等,其中InnoDB和BDB提供事务安全表,其他存储引擎都是非事务安全表. MyISAM M ...
