@meda媒体查询
定义和使用
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
浏览器支持
表格中的数字表示支持 @media 规则的第一个浏览器的版本号。
| Rule | Chrome | IE | FireFox | Safari | Opera |
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4.0 | 9 |
CSS 语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}
你也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| 用于打印机和打印预览 | |
| projection | 已废弃。 用于投影设备 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
媒体功能
| 值 | 描述 |
|---|---|
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
下面来看一个例子:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>媒体查询</title>
<style>
body,
div,
span,
p {
margin: 0;
padding: 0;
border: 0 none;
font-size: 1em;
line-height: 1.5em;
font-family: 'Arial';
color: #414142;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
} ul {
padding-left: 40px;
margin: 20px 0;
} a {
text-decoration: none;
color: #D64078;
} @media screen and (min-width: 600px) {
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
} @media screen and (max-width: 599px) {
nav li {
display: inline;
}
} .ipsum {
color: #734161;
background-color: #eee;
} .elem {
border: 3px solid #6AC5AC;
position: relative;
} .elem-red {
border: 3px solid #D64078;
} .elem-yellow {
border: 3px solid #FDC72F;
} .label,
.endlabel {
position: absolute;
background-color: #6AC5AC;
line-height: 1em;
} .elem-yellow > .label,
.elem-yellow > .endlabel {
background-color: #FDC72F;
} .elem-red > .label,
.elem-red > .endlabel {
background-color: #D64078;
} .elem-yellow p {
padding: 0 1em;
margin: 1em 0;
} .label {
top: 0;
left: 0;
padding: 0 3px 3px 0;
} .endlabel {
right: 0;
bottom: 0;
padding: 3px 0 0 3px;
}
</style>
</head> <body>
<div class="container elem">
<span class="label"><div class="container"></span>
<nav class="elem elem-red">
<span class="label"><nav></span>
<ul>
<li>
<a href="@media.html">Home</a>
</li>
<li>
<a href="@media.html">Taco Menu</a>
</li>
<li>
<a href="@media.html">Draft List</a>
</li>
<li>
<a href="@media.html">Hours</a>
</li>
<li>
<a href="@media.html">Directions</a>
</li>
<li>
<a href="@media.html">Contact</a>
</li>
</ul>
<span class="endlabel"></nav></span>
</nav>
<section class="elem elem-yellow">
<span class="label"><section></span>
<p>
当你调整浏览器窗口大小时,布局比以前更酷了!
</p>
<span class="endlabel"></section></span>
</section>
<section class="elem elem-yellow ipsum">
<span class="label"><section></span>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</p>
<span class="endlabel"></section></span>
</section>
</div>
</body> </html>
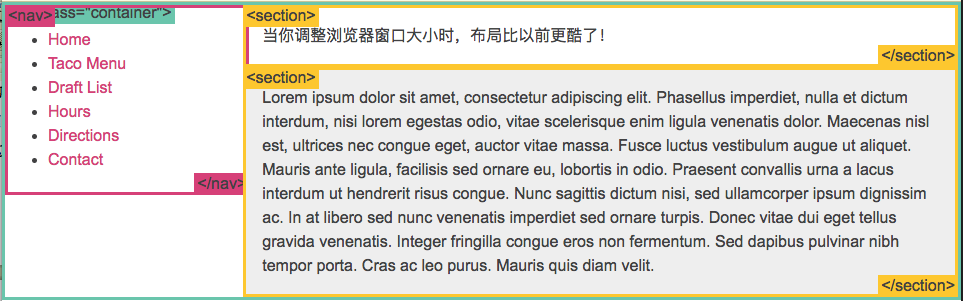
当页面可见区域宽度大于600px时,如下图所示:

当页面可见区域宽度小于600px时,如下图所示:

再看一个实例
如果文档宽度小于 300 像素则修改背景演示(background-color):
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
再看一个使用 @media 查询来制作响应式设计:
@media only screen and (max-width: 500px) {
.gridmenu {
width:100%;
}
.gridmain {
width:100%;
}
.gridright {
width:100%;
}
}
相关页面
CSS 教程: CSS 媒体类型
@meda媒体查询的更多相关文章
- 媒体查询(pc端,移动端不同布局)
媒体查询语法: 1.内联写法:and之后必须有空格@media screen and (min-width:960px //判断浏览器大小条件){body{background:red} //常规的样 ...
- 关于媒体查询 @Media Screen 与响应式
其实CSS2中已经有了媒体查询的概念,但是CSS3中媒体查询功能更加的强大! 首先,我们来看一个小例子 设置媒体查询的 Max Width ,改变窗口大小到600px的时候就会触发一下代码: @med ...
- 深入理解CSS Media媒体查询
× 目录 [1]媒介类型 [2]媒体属性 [3]语法[4]方法 前面的话 一说到响应式设计,肯定离不开媒体查询media.一般认为媒体查询是CSS3的新增内容,实际上CSS2已经存在了,CSS3新增了 ...
- CSS3媒体查询使用小结
首先我们在使用Media的时候需要先设置下面这段代码,来兼容移动设备的展示效果: 准备工作1:设置Meta标签 <meta name="viewport" content=& ...
- CSS3 媒体查询移动设备尺寸 Media Queries for Standard Devices (包括 苹果手表 apple watch)
/* ----------- iPhone 4 and 4S ----------- */ /* Portrait and Landscape */ @media only screen and (m ...
- iPhone的CSS3媒体查询
iPhone的CSS3媒体查询: 各版本的iPhone媒体查询是根据其分辨率和一些CSS3媒体查询的特性来实现媒体查询的...详见下: iPhone6的媒体查询: @media only screen ...
- iPhone CSS media query(媒体查询)
iPhone5 iPhone6 iPhone6Plus iPad设备 media query(媒体查询)代码. iPhone < 5: @media screen and (device-a ...
- iPhone系列设备媒体查询:
这就引出一个问题,我们在对iPhone设备适配时候,又多出几种情况.iPhone系列设备媒体查询: @media only screen and (min-device-width: 320px){ ...
- 媒体查询使用方法@media
Media Queries能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果.前面简单的介绍了Media Queries如何引用到项目中,但Media Queries有其自己的 ...
随机推荐
- [Swift]在Swift项目中创建桥接头文件,Swift文件和Objective-C文件相互调用
创建一个Swift项目[demo],以下内容Swift文件和Objective-C文件相互调用都是在Swift项目中. 一.Swift文件调用Objective-C文件 新建文件夹[SupportFi ...
- ueditor编辑器显示style标签样式
在使用ueditor编辑器中,想保存style标签的样式需要对js配置文件进行修改.官方为了安全考虑,默认会将style标签转为DIV标签,导致样式不能显示出对应的效果. 基于1.4.3版本修改如下 ...
- SPA架构的优点和缺点以及一些思考
SPA是什么? 全称是单页面应用. 一个SPA就是一个WEB应用,它所需的资源(HTML CSS JS等),在一次请求中就加载完成,也就是不需刷新地动态加载. 用术语“单页”就是因为页面在初始化加载后 ...
- eos开发(一) eos开发环境搭建
区块链最近挺火的,我又是个非常缺钱的人,所以紧跟了潮流一头扎进区块链的研究中. 这EOS项目是目前比较火的一个项目,相信很多朋友拿到这份EOS的源代码后都会一脸懵逼,因为……这代码写得太高级了,老纸看 ...
- (转)Db2 数据库常见堵塞问题分析和处理
原文:https://www.ibm.com/developerworks/cn/analytics/library/ba-lo-db2-common-blocking-problem-analyze ...
- 移动端Web开发,ios下 input为圆角
在处理input的问题时,一般不想要input的原来的样式,一般就直接处理 border: none; outline: none; background: transparent; 这样之后,一般就 ...
- Java集合框架总结—超详细-适合面试
Java集合框架总结—超详细-适合面试 一.精简: A.概念汇总 1.Java的集合类主要由两个接口派生而出:Collection和Map,Collection和Map是Java集合框架的根接口, ...
- Android利用Intent与其他应用交互
前言: 上一篇博客给大家聊了Intent的定义,分类.属性和功能,相信大家对于Intent在Android中的作用已经清楚,这一篇博客将会给大家聊Intent的用法. Android系统的一个重要特性 ...
- Win32编程之静态库编写与使用.动态链接库的编写与使用
Win32编程之静态库编写与使用.动态链接库的编写与使用 一丶什么是静态库.什么是动态链接库. 静态库其实就是解决模块开发的一种解决方案.在以前.我们写代码的时候.每个人都可以独立写一个项目.但是现在 ...
- python datetime模块详解
datetime是python当中比较常用的时间模块,用于获取时间,时间类型之间转化等,下文介绍两个实用类. 一.datetime.datetime类: datetime.datetime.now() ...
