js 幻灯片
基本思路

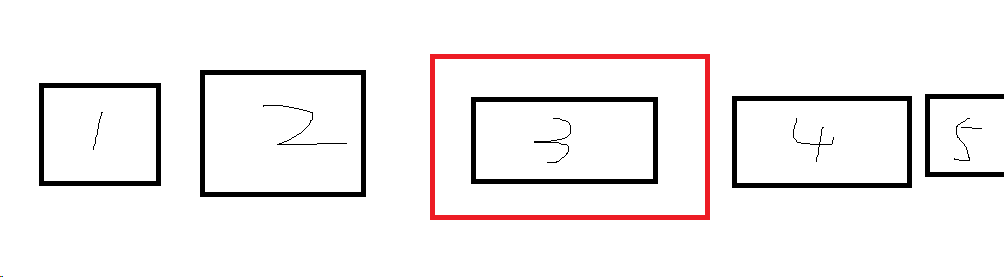
红色:为可见区域
黑色方框:元素,不可见。
通过绝对定位方式,把黑色方框,移动到红色可见区别,来实现图片切换。
实例
创建幻灯实例对象
<div class="slide">
<div class="slide-inner">
<div class="item" style="background: #46ca3b">1</div>
<div class="item" style="background: #2647a0">2</div>
<div class="item" style="background: lightcoral">3</div>
<div class="item" style="background: purple">4</div>
<div class="item" style="background: red">5</div>
</div>
<div class="slide-arrows">
<div class="next" data-arrows="next"> ></div>
<div class="prev" data-arrows="prev"> <</div>
</div>
<ul class="slide-dot">
<li data-dot="0" class="m-active">1</li>
<li data-dot="1">2</li>
<li data-dot="2">3</li>
<li data-dot="3">4</li>
<li data-dot="4">5</li>
</ul>
</div>
<script>
'use strict';
new Slide({
interval: 3000,
autoplay: true,
outerEle: '.slide',
innerEle: '.slide-inner',
activeClass: 'm-active',
arrowsEle: '.slide-arrows',
dotEle: '.slide-dot'
});
</script>
源码:https://pan.baidu.com/s/1-A0GkZ2hOpuVJ5dg1y6mnQ
样本:http://js.zhuamimi.cn/%E8%BD%AE%E6%92%AD%E5%9B%BE/
js 幻灯片的更多相关文章
- 响应式js幻灯片代码一枚
网站搭建经常会用到js幻灯片轮播,放上几张上档次的美图,为你的爱站增添大气元素.经常看到一些js幻灯片代码,但是感觉不是很美观,有的也不支持自适应缩放,也即是响应式,现在智能手机的普及以及移动浏览器技 ...
- 面向对象原生js幻灯片代淡出效果
面向对象原生js幻灯片代淡出效果 下面是代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- 支持移动触摸设备的简洁js幻灯片插件
lory是一款支持移动触摸设备的简洁的js幻灯片插件.该幻灯片插件可以通过纯js调用,也可以将该幻灯片插件作为jQuery插件来使用.该幻灯片的过渡动画具有硬件加速功能,并且可以定制是否使用easin ...
- ResponsiveSlides.js 幻灯片实例演示
在线实例 默认效果 导航和分页 缩略图 描述说明 回调函数 <div class="wrap"> <ul class="rslides" ...
- JS幻灯片,循环播放,滚动导航,jQuery平滑旋转幻灯片
最近在帮别人改一些东西,在网上找了好久,但是没有相同的,自己改了下,拿出来分享下: 先展示下效果把: index.html 页面展示代码 <!DOCTYPE html PUBLIC " ...
- 一些js 插件的作用
前言: 从一些开源网站上下载下来的 后台管理系统模板一般会有很多的js ,其js 的功能是什么呢?这里随手查询了一下,记录下来 正文: 1.zDialog.js 各种弹窗插件详细案例:http://w ...
- 怎样把网站js文件合并成一个?几种方法可以实现
我们在建网站时经常会用js特效代码以使页面更美观,比如js幻灯片代码.js下拉菜单等,但是网页特效一多,如果js文件没有合并的话会降低网站的性能,这时我们就要考虑合并js文件了,ytkah总结了以下几 ...
- 实用JS大全
****************************************************************(一)常用元素,对象,事件,技巧 事件源对象 event.srcElem ...
- JS代码大全 (都是网上看到 自己整理的)
事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event. ...
随机推荐
- navicat 几个 可用的东西
1.常用的 表格 一启动 就进入的某某连接某某数据库某某表 2. 结构 比对(菜单栏 “工具里面”) 3.数据对比 同上 4.保持连接 5.全局查询 在工具中查找 ------在数据库或模式中查找
- FFmpeg 学习(一):FFmpeg 简介
一.FFmpeg 介绍 FFmpeg是一套可以用来记录.转换数字音频.视频,并能将其转化为流的开源计算机程序.采用LGPL或GPL许可证.它提供了录制.转换以及流化音视频的完整解决方案.它包含了非常先 ...
- 《http权威指南》读书笔记18
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- Kali学习笔记8:四层发现
1.基于TCP协议 优点: 1.可路由且结果可靠 2.不太可能会被防火墙过滤 3.甚至可以发现端口 缺点: 速度较慢(三次握手) 利用Scapy发送ACK数据包: 配置数据包: 发送数据包: 看一下收 ...
- java中的http请求的封装(GET、POST、form表单形式)
目前JAVA实现HTTP请求的方法用的最多的有两种:一种是通过HTTPClient这种第三方的开源框架去实现.HTTPClient对HTTP的封装性比较不错,通过它基本上能够满足我们大部分的需求,Ht ...
- 用Python爬取"王者农药"英雄皮肤
0.引言 作为一款现象级游戏,王者荣耀,想必大家都玩过或听过,游戏里中各式各样的英雄,每款皮肤都非常精美,用做电脑壁纸再合适不过了.本篇就来教大家如何使用Python来爬取这些精美的英雄皮肤. 1.环 ...
- ionic3 ionic serve build fail Error: webpackJsonP is not defined
ionic升级后发现 ionic serve 跑起来项目出现一下错误: Runtime Error: webpackJsonP is not definedStack: @http://localho ...
- Docker学习之1—基础及安装
Docker介绍: Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制 ...
- 好用的shell可以事半功倍
程序员离不开shell,一个好用的shell可以事半功倍,推荐zsh以及一些插件 # install zsh $ brew install zsh # install a framework, we ...
- 没搞懂的package.json
事情是这样的,今天上午,后端同学 clone 了我们的一个小程序项目,希望到自己的电脑上跑起来. 然而,令人尴尬的是,他在 npm install 之后,项目并没有如愿运行,并抛出一个大大的错误. 后 ...
