Flask---第二个例子--Get和POST发送
*get:浏览器告诉服务器,我只需要获取页面信息给我,这是最简单最常用的方法
*Post:览器告诉服务器:想在 URL 上 发布 新信息。并且,服务器必须确保 数据已存储且仅存储一次。这是 HTML 表单通常发送数据到服务器的方法。
*route:路由,通过route() 装饰器把一个函数绑定到对应的 URL 上。【默认路由是只回应GET请求,但是可以通过Method来改变这个行为】
1、使用GET方法(通常是默认GET或指定GET)
from flask import Flask
app = Flask(__name__) @app.route('/project')--------->默认GET,注意,这里URL结尾没有以斜杠结尾,访问时,如果不小心访问成【http://127.0.0.1:5000/project/】,会提示404NOT FOUNT,也就是说必须以没有斜杠的标准URL访问
def hello_world():
return '这是project页面!' @app.route('/hello/',methods=['get'])-------->指定GET,两种方式都行,注意,这里URL以斜杠结尾,和上一种的区别在于,不管访问最后有没有带斜杠,最终都会被Flask重定向到带斜线的规范URL去
def hello():
return '这是HELLLO页面,Hello World!!!!!!!!!!'
11
if __name__ == '__main__': app.run(debug=True);
2、使用POST方法
@app.route('/register',methods=['POST']) ----->该URL使用POST方法
def register():
print(request.headers);
print(request.stream);#视图函数
return '欢饮'
if __name__ == '__main__':
app.run(debug=True);
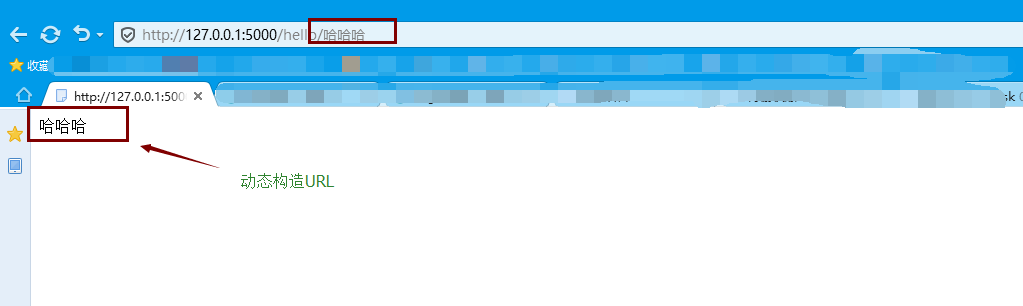
3、动态构造URL
*下面的例子中,规则可以由方法中写出,只要把需要构造的动态参数以<valuename>的形式写入URL中即可
@app.route('/hello/<username>',methods=['get'])
def hello2(username):
return username

*可输入中文、整数、浮点数进行验证,都是正常的
*但是输入特殊字符,如【/】,会背看成是路径符号,而提示NOT FOUNT,怎么破?
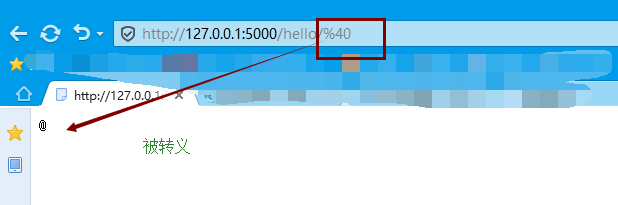
*输入特殊字符,如【%40】,会被浏览器转义,怎么破

附--录:
字符 - URL编码值 空格 - %20
" - %22
# - %23
% - %25
& - %26
( - %28
) - %29
+ - %2B
, - %2C
/ - %2F
: - %3A
; - %3B
< - %3C
= - %3D
> - %3E
? - %3F
@ - %40
\ - %5C
| - %7C
Flask---第二个例子--Get和POST发送的更多相关文章
- 3、netty第二个例子,使用netty建立客户端,与服务端通讯
第一个例子中,建立了http的服务器端,可以直接使用curl命令,或者浏览器直接访问. 在第二个例子中,建立一个netty的客户端来主动发送请求,模拟浏览器发送请求. 这里先启动服务端,再启动客户端, ...
- flask第二十九篇——一个例子+【更新内容通知】
请关注公众号:自动化测试实战 大家先自己写一下,船长写这个花了半个小时,因为我和大家一样,也是新手: 写一个页面如下,点击书名以后跳转到书的详情页 书的信息如下: books = [ { 'id': ...
- flask第二十五篇——控制语句
有兴趣的请加船长公众号:自动化测试实战 先和大家强调一个发邮件的问题 # coding: utf-8 import smtplib from email.mime.text import MIMETe ...
- flask 第二章 endpoint重名 Flask路由 初始化配置 Falsk Config 蓝图+目录结构
今日内容 1.路由的分发,以下两种方式效果一样,但是都能指向同一个函数 from flask import Flask app=Flask(__name__) #第一种方式 @app.route('/ ...
- Flask最强攻略 - 跟DragonFire学Flask - 第二篇 Flask 中的 Render Redirect HttpResponse
1.Flask中的HTTPResponse 在Flask 中的HttpResponse 在我们看来其实就是直接返回字符串 2.Flask中的Redirect 每当访问"/redi" ...
- flask第二十二篇——模板【4】过滤器
请关注微信公众号:自动化测试实战 先来教大家一个pycharm设置默认模板的方法.我们每次新建模板或者平时写代码打开以后可能都要重复写# coding: utf-8这些代码,其实我们可以设置好模板,让 ...
- Flask第二篇——服务器相关
web服务器.应用服务器和web应用框架 web服务器:负责处理http请求.响应静态文件,常见的有Apache,Nginx以及微软的IIS 应用服务器:负责处理逻辑的服务器.比如php.python ...
- Flask—04-文件上传与邮件发送(自带优化)
文件上传与邮件发送 可以按照标题分别直接粘贴对应的文件夹,运行直接用: 原生上传 模板文件 <form method="post" enctype="multipa ...
- SpringBoot | 第二十六章:邮件发送
前言 讲解了日志相关的知识点后.今天来点相对简单的,一般上,我们在开发一些注册功能.发送验证码或者订单服务时,都会通过短信或者邮件的方式通知消费者,注册或者订单的相关信息.而且基本上邮件的内容都是模版 ...
随机推荐
- PHP header 允许跨域请求
2018-1-29 17:36:14 星期一 header('Access-Control-Allow-Origin:*'); header('Access-Control-Allow-Methods ...
- luasocket 安装记录 (FS1.4)
说明:FS 1.4 使用的lua 5.2 ,需要使用luasocket 3.0 以上. 本文以FS 1.4 && luasocket 3.0 为基础,记录安装使用过程. 一.下载 &a ...
- websocket:日常总结
1.报错:DefaultHandshakeHandler : Handshake failed due to invalid Upgrade header 参考文章:https://www.cnblo ...
- 修改oracle数据库允许连接的数
当前连接数:select count(*) from v$process;查询数据库允许的最大连接数: select value from v$parameter where name = 'proc ...
- Struts2配置拦截器
<package name="loginaction" namespace="/" extends="struts-default"& ...
- Codeforces 848C Goodbye Souvenir [CDQ分治,二维数点]
洛谷 Codeforces 这题我写了四种做法-- 思路 不管做法怎样,思路都是一样的. 好吧,其实不一样,有细微的差别. 第一种 考虑位置\(x\)对区间\([l,r]\)有\(\pm x\)的贡献 ...
- HTML_1
HTML 指的是超文本标记语言: HyperText Markup LanguageHTML 不是一种编程语言,而是一种标记语言标记语言是一套标记标签 (markup tag)HTML 使用标记标签来 ...
- Oracle imp exp 导入导出 执行脚本
一:用命令 imp/exp 的方式进行数据的导入和导出 一:文件后缀名: 二:oracle 导出 exp 命令 echo 开始备份数据库 if not exist D:\oracle_bak\fil ...
- Confluence 6 数据库字符集编码和问题
数据库字符集编码 你的数据库和 JDBC 数据源连接必须配置为使用 UTF-8 编码(或者根据你配置的数据库来制定正确的 UTF-8 编码字符集,例如在 Oracle 中使用的是 AL32UTF8 ) ...
- Confluence 6 CSS 编辑快速入门
希望编辑空间的 CSS 样式表: 进入空间后,然后从边栏的底部选择 空间工具(Space tools) > 外观和感觉(Look and Feel) . 然后选择 样式表(Stylesheet) ...
