STM32L476应用开发之一:初次使用
今天终于收到了期待已久的NUCLEO-F412ZG,感谢电子发烧友论坛!多年以来基本都是在STM32平台上做一些设计开发工作。但是低功耗的基本没用过,这次要做便携式设备才对这方面有所接触,正好这时电子发烧友论坛有STM32L476 Nucleo开发板的试用,于是就申请了来测试一下,竟然获得了这次机会,非常感谢ST公司和电子发烧友论坛。
闲话不说,首先来一个带包装的正面照:

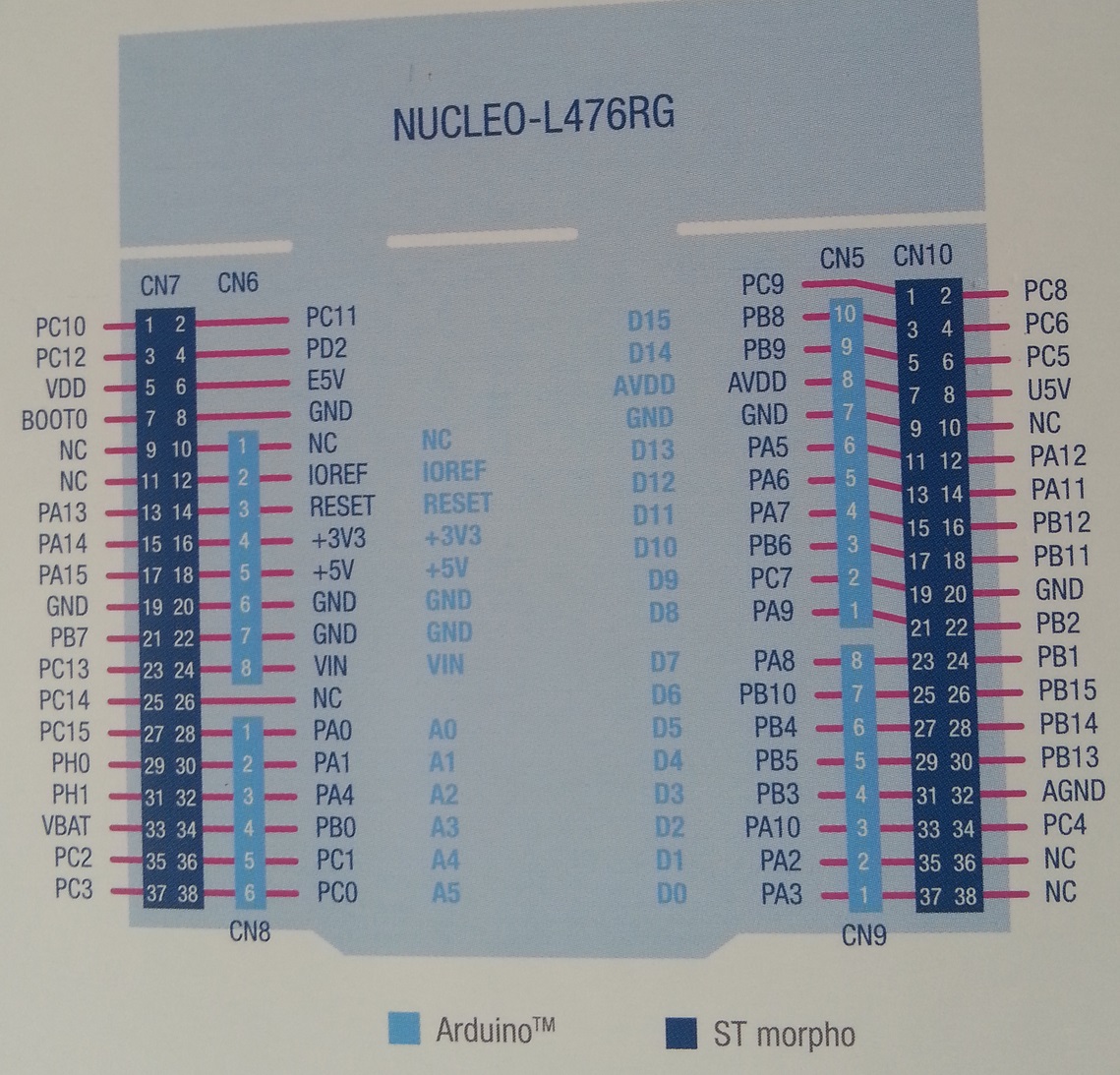
依然是白色风格,带ST-LINK。我重点关注一下对外的IO引脚,因为这是我们测试时需要用到的。来一张引脚的排布图:

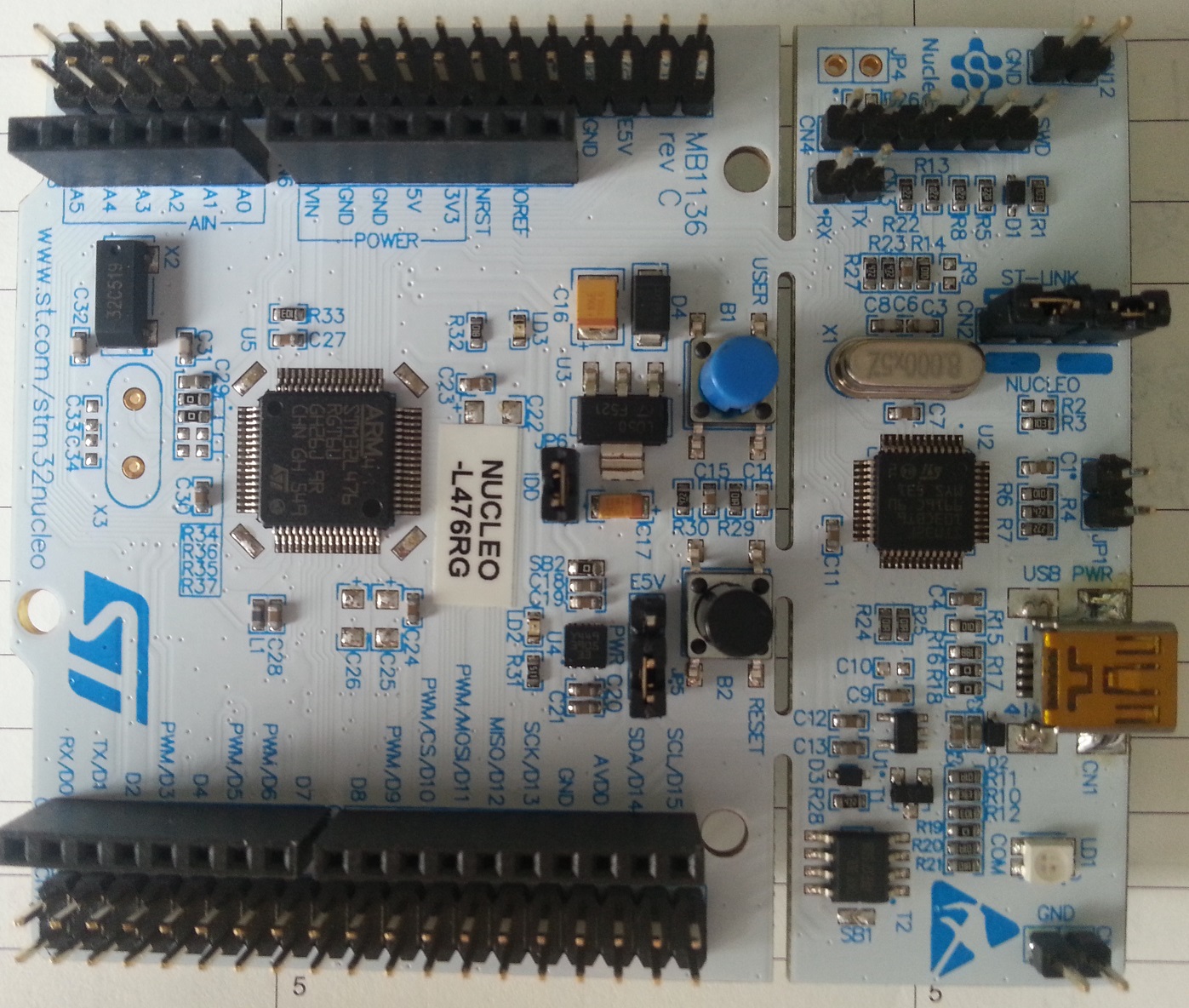
打开外包装,板子的体积不大,器件也不多,是一块核心板一样的板子。不过ST-LINK的USB接口采用的是miniUSB接口,这个线缆我可是费了不少劲才找到的,若是采用Micro USB接口就方便了。板子的正面照如下:

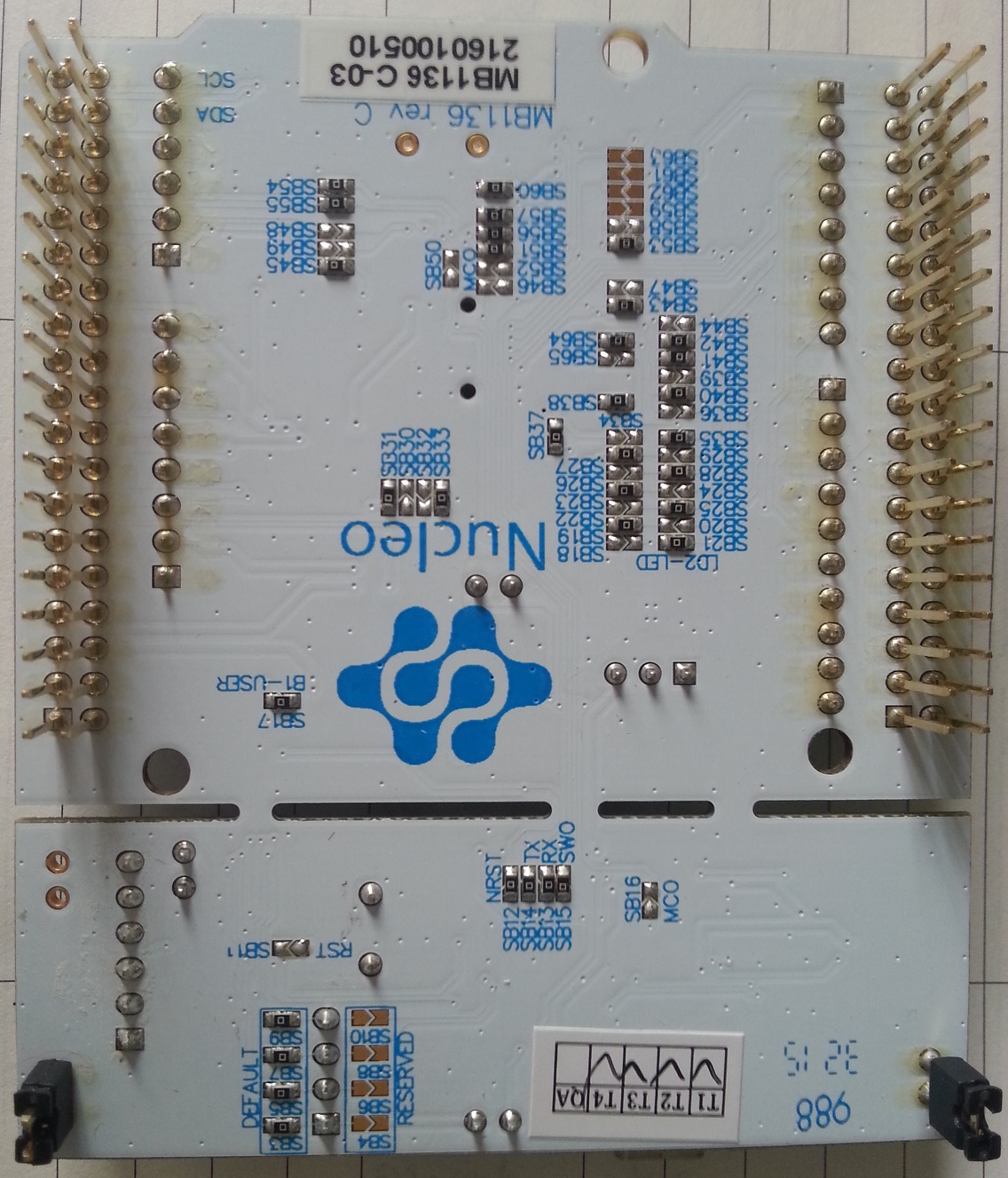
背面的器件就更少了,都是用于连接的电阻一类,背面的照片如下:

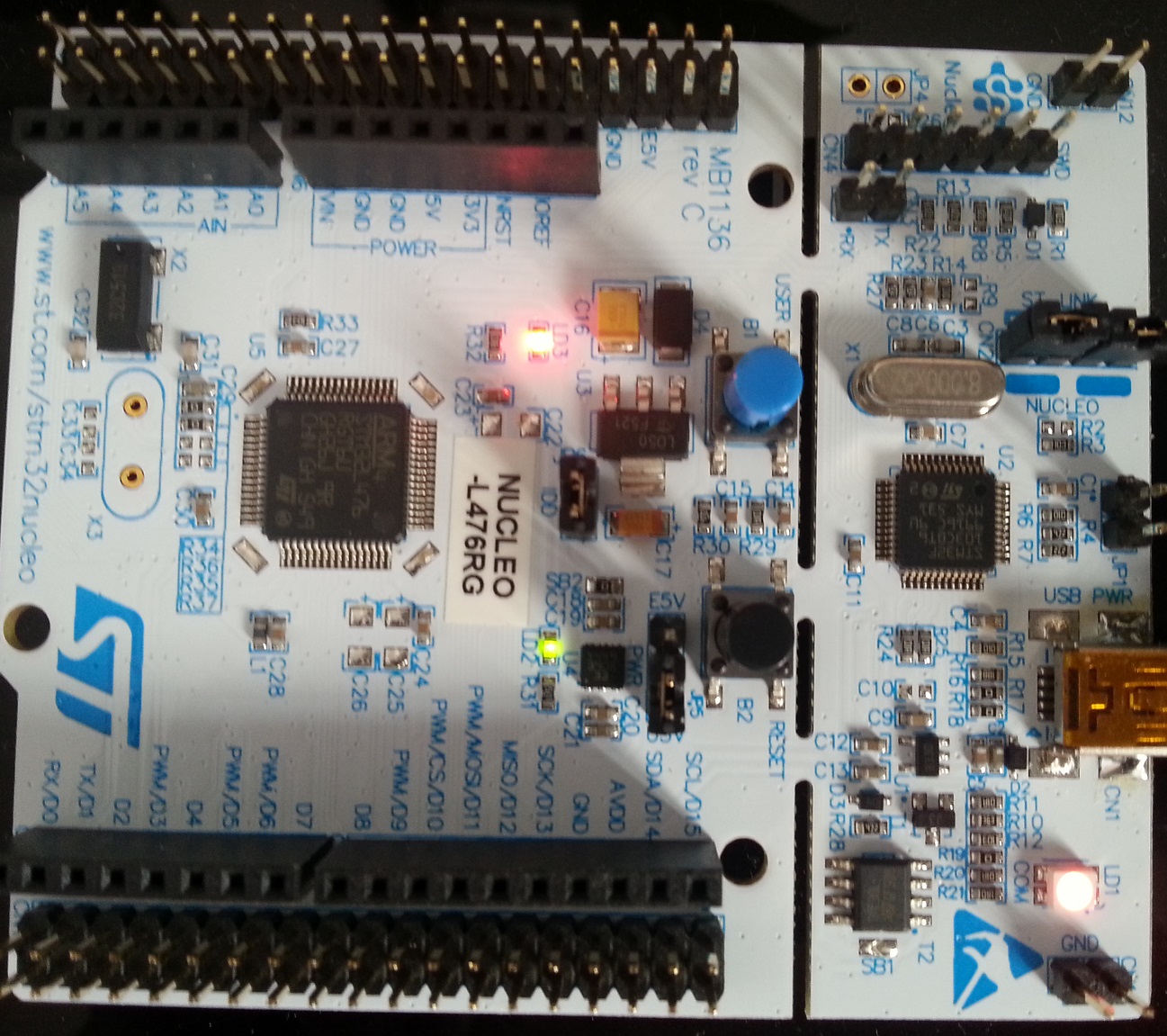
接下来,我们将板子上电。上电后,板子有自带的程序,红色的LED灯LD3会亮起,它是常亮,是5V电源的指示灯。另一个LED灯LD2是绿色的,上电会默认的快速闪烁,如下图所示:

板子带有一黑一蓝2个按钮,其中黑色的按钮是复位按钮,蓝色的按钮是用户按钮。按动蓝色按钮的绿的的闪烁频率会变化,总共有三种变化速度。
第一次接触STM32低功耗系列的系列的芯片,在后续的试验中,将进一步与研究和使用其强大的功能。
STM32L476应用开发之一:初次使用的更多相关文章
- STM32L476应用开发之六:电池SOC检测(转)
源: STM32L476应用开发之六:电池SOC检测
- STM32L476应用开发之六:电池SOC检测
便携式设备由于使用需求而配备了锂电池,但使用过程中需要掌握电源的状态才能保证设备正常运行.而且在电池充放电的过程中,监控电池的充放电状态也是保证设备安全的需要. 1.硬件设计 电池SOC检测是一个难题 ...
- STM32L476应用开发之三:串行通讯实验
在我们的项目需求中,有两个串口应用需求,一个是与炭氢传感器的通讯,另一个是与显示屏的通讯.鉴于此,我们需要实验串行通讯. 1.硬件设计 串行通讯一个采用RS232接口,另一个直接采用TTL方式.我们在 ...
- STM32L476应用开发之八:便携式气体分析仪项目总结
在本次项目中,我们实现的实际上是2套设备:便携式氧气分析仪以及便携式甲烷分析仪.但这两台仪器实际使用的主控板我们是设计了一套,所以主控板是适合于这两个设备的. 1.硬件设计 便携式气体分析仪的功能比较 ...
- STM32L476应用开发之七:流量的PID控制
在气体分析仪使用过程中,为了力求分析结果的准确性,一般要求通过的气体流量尽可能的稳定.为了保证流量控制的稳定,我们采用PID调节来控制气路阀门的开度. 1.硬件设计 我们采用的流量计为气体质量流量计, ...
- STM32L476应用开发之五:数据保存与SD卡操作
便携式气体分析仪的特点就是离线运行.尽管是离线运行,但测试数据还是需要的,所以采取方式保存数据就是必须的.在本次项目中我们计划采用SD卡来保存数据. 1.硬件设计 该读卡器整合 SD 卡规范和 FAT ...
- STM32L476应用开发之四:触摸屏驱动与数据交互
数据交互可以说是任何一台仪器都需要的功能.我们的便携式气体分析仪,需要人来操作和配置,所以触摸屏就是我们必然的一个选择.本次我们计划采用3.5寸显示屏,串口通讯. 1.硬件设计 前面我们实验了串行通讯 ...
- 微信小程序开发初次尝试-----实验应用制作(一)
初次尝试微信小程序开发,在此写下步骤以做记录和分享. 1.在网上找了很多资料,发现这位知乎大神提供的资料非常全面. 链接 https://www.zhihu.com/question/50907897 ...
- 使用Fiddler劫持网络资源为前端开发助力(示例:Dynamic CRM 表单开发 也能热更新? )
背景: 使用过vue开发的童鞋应该都知道,在开发vue项目的过程中,有个叫"热更新"的功能特别爽,在传统html开发到初次接触vue时,才发现原来前端开发可以这么香.热更新的表现形 ...
随机推荐
- 【C++】 网络编程 01
趁着计算机网络这门课布置了课程设计,学习下网络编程. 系统:Ubuntu 14.01... 1. 关于Socket(套接字) 1.1 套接字是存在于运输层和应用层间的抽象层,通过它来区分不同应用程序进 ...
- 自定义函数hello,并注册到hive源码中并重新编译
1 编写自己的udf方法hello package cn.zhangjin.hive.udf; import org.apache.hadoop.hive.ql.exec.Description; i ...
- P2P的原理和常见的实现方式
参考资料:http://www.cppblog.com/peakflys/archive/2013/01/25/197562.html P2P实现的原理 首先先介绍一些基本概念: NAT(Net ...
- CSS-联合选择器
深层布局,逐级进去,指向某一个标签,叫:关联选择器 - 设置嵌套标签的样式 div p {} day02 昨天内容回顾 1.html的操作思想 ** 使用标签把要操作的数据包起来,通过修改标签的属性值 ...
- Jupyter如何将numpy数据以图像形式展现?
示例如下: %matplotlib inline import matplotlib import matplotlib.ptplot as plt img = np.random.random((1 ...
- com.nostra13.universalimageloader 加载displayImage图片时图片模糊的处理办法
配置显示参数: DisplayImageOptions options = new DisplayImageOptions.Builder() .showImageOnLoading(defaultR ...
- JavaScript-简介、ECMAScript5.0
Javascript简介 web前端有三层: HTML:从语义的角度,描述页面的结构 CSS:从审美的角度,描述样式(美化页面) Javascript:从交互的角度,描述行为(提升用户体验) Java ...
- ESD总结
设计人员完全可以让系统在经过ESD事件后不发生故障并仍能继续运行.将这个目标谨记在心,下面让我们更好地理解ESD冲击时到底发生了什么,然后介绍如何设计正确的系统架构来应对ESD. 简单模型 将一个电容 ...
- eMMC基础技术7:Bus Speed Modes
1. 前言 eMMC有多种速率模式,主要根据如下几个方面进行划分: single rate or dual rate I/O电压 BUS宽度 支持的clock频率范围 最大的传输速率 2. 概览 图 ...
- mac使用技巧之截图
1.选定区域截图 command+shift+3 选定区域按住control,可以直接截图到剪切板, 按option可以进行比例缩放. 按住shift可以选定区域 按住空格键可以进入窗口截图模式. 2 ...
