vue中使用refs定位dom出现undefined?
之前在公司做项目,一直感觉用ref来定位dom节点挺方便的。但是期间遇到了一个问题,就是在mounted(){}钩子里面使用this.$refs.xxx,打印出来的却是undefined?
于是我就对比了一下之前使用ref定位的.vue文件,发现了他们之间的区别。
我们要想知道为什么会定位不到某个DOM节点,我们首先要理解mounted(){}这个钩子函数是用来做什么的。
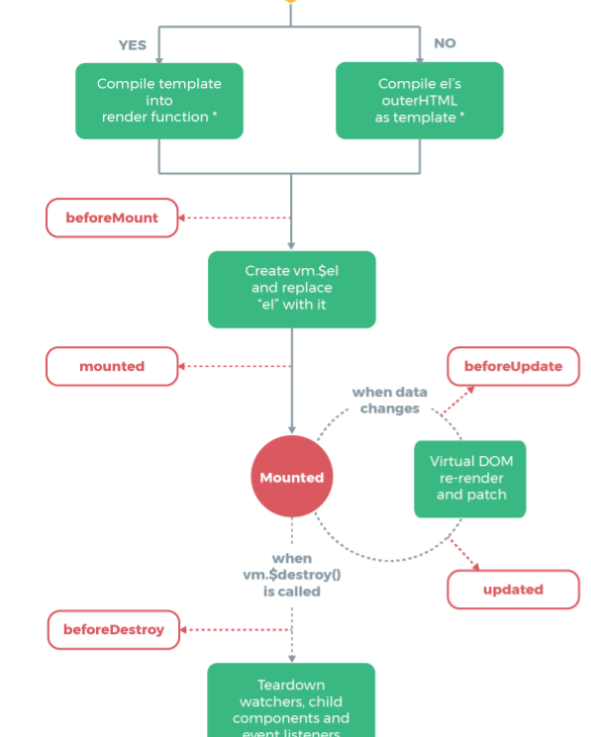
下面是vue官方给出的vue生命周期(部分),正如官方所说的一样,一开始不必先理解,不过随这你的学习与使用,他的参考价值会越来越高。

原来,mounted阶段,DOM结构准备就绪,但是这里的准备就绪需要特别说明一下:
DOM结构已经出来了,但是如果在DOM结构中的某个DOM节点使用了v-if、v-show或者v-for(即根据获得的后台数据来动态操作DOM,即响应式),那么这些DOM是不会再mounted阶段找到的。
此时的mounted阶段,一般是用于发起后端请求,拿回数据,配合路由钩子做一些事情,简单来说就是在mounted钩子中加载数据而已,加载回来的数据是不会再这个阶段更新的DOM中的
所以如果在mounted钩子中使用$refs,如果ref是定位在有v-if、v-for、v-show中的DOM节点,返回来的只能是undefined,因为在mounted阶段他们根本不存在!!
经过检验,上面端文字是错误的,$refs定位不到的主要原因是因为v-if、v-for、v-show这些语句如果依赖父组件传来的参数的话,该该参数是在mounted()阶段子还没获取得到~~~~!!!!
如果想要真正地在DOM加载完成后拿到数据,就需要调用VUE的全局api : this.$nextTick(() => {})
如果说mounted阶段是加载阶段,那么updated阶段则是完成了数据更新到DOM的阶段(对加载回来的数据进行处理),此时,ref、数据等等全部都挂载到DOM结构上去,在update阶段使用this.$refs.xxx,就100%能找到该DOM节点。
updated与mounted不同的是,在每一次的DOM结构更新,vue都会调用一次updated(){}钩子函数!,而mounted仅仅只执行一次而已
简单来说,只要在调试的时候,能看到元素的存在,在updated阶段都可以使用this.$refs.xxx找到对应的DOM节点!
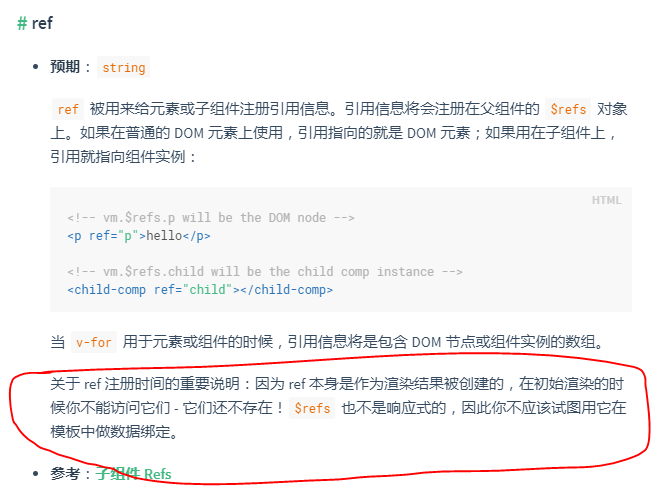
关于$refs的使用,官方文档特别给出了以下提示:

使用的时候就注意咯- -
启发、参考博客:
http://www.cnblogs.com/zenghaiming/p/6650381.html
http://www.cnblogs.com/wxb-it/p/7138364.html#commentform
http://www.cnblogs.com/xumqfaith/p/7743387.html
vue中使用refs定位dom出现undefined?的更多相关文章
- Vue.js 使用 $refs 定位 DOM 出现 undefined
找到这篇文章,写得不错,记录一下.https://www.jianshu.com/p/090937a480b5
- vue 源码学习三 vue中如何生成虚拟DOM
vm._render 生成虚拟dom 我们知道在挂载过程中, $mount 会调用 vm._update和vm._render 方法,vm._updata是负责把VNode渲染成真正的DOM,vm._ ...
- vue中修改数组,dom未更新的问题
vue中我们会频繁操作各种数据,但有时候发现修改完数据以后,dom并未更新? 比如有一个数组对象: obj = [{'name': 'joy'},{'name': 'bowen'}] 我要循坏插入某个 ...
- typescript无法识别vue中的$refs
例如:vue-fullscreen <template> <div class="Test"> <fullscreen ref="fulls ...
- vue 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- vue中this.$refs可以拿到,但是里面的属性undefind的问题
1.和vue的生命周期有关,必须要在从mounted开始拿,才能拿得到里面的Dom元素 2.想在element ui 对话框打开后取dom时,应该使用$nextTick,而不是直接使用this.$re ...
- vue2.* 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点 04
<template> <div id="app"> <!-- 双向数据绑定(必须在表单里面使用) m:model v:view mvvm:model改 ...
- 第七十六篇:ref引用(在vue中引用Dom的方法)
好家伙, 引子: jQuery简化了程序员操作DOM的过程 vue 优势:MVVM 在vue中,程序员不需要操作DOM.程序员只需要把数据维护好即可!(数据驱动视图) 那么若要在vue中操作dom,这 ...
随机推荐
- 【ORA-12516 TNS监听程序找不到符合协议堆栈要求的可用处理程序】
服务器上某个数据库出现' ORA-12516: TNS: 监听程序找不到符合协议堆栈要求的可用处理程'错误,要解决该问题首先查看一下数据库现有的进程数,是否已经达到参数processes的大小. 取得 ...
- abaqus的umat在vs中debug调试
配置参考:https://www.jishulink.com/content/post/333909 常见错误:http://blog.sina.com.cn/s/blog_6116bc050100e ...
- 收集几个html和element-ui的录入控件
我希望有一个控件去显示或输入账本的金额 先做一些资料收集,也希望大家给个建议 输入银行账号会设置每四位添加一个空格 https://blog.csdn.net/wkx18330698534/artic ...
- 关于字符的C++函数
toupper(), tolower()不会改变原来的字符; 如果输入不是字母, 返回值跟原字符相同. isupper(), islower()..
- mac 命令行安装软件
第一步需要在mac上安装brew工具 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/mas ...
- linux之配置Mongodb~
OK 让我们先下载一波mongodb~(64位ubuntu) curl -O https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.0. ...
- PHP+XML写注册登录
2018/12/06 今天尝试了下PHP 使用PHP+XML写注册登录 具体保存于上传的文件中 从此山水不相逢 莫问他人长与短
- iOS 数组问题
在iOS开发过程中,使用json抓取网络数据进行解析时,用tableview承载,发现数据已经抓取到,但是在cell里面使用却会导致程序崩溃 原因可能是初始化方法问题,将 _infoArray=[[N ...
- InnoDB Insert Buffer(插入缓冲)
InnoDB Insert Buffer(插入缓冲) 每个存储存储引擎自身都有自己的特性(决定性能以及更高可靠性),而InnoDB的关键特性有: 插入缓冲(Insert Buffer)-->Ch ...
- prompt的工作原理
浏览器提供了一个内置函数,可以用来获取用户输入:这个函数就是prompt.函数prompt与你使用过的函数alert很像(它也显示一个对话框,其中包含你指定的字符串),但它还提供了让用户输入响应的区域 ...
