Android 进度条按钮实现(ProgressButton)
有些App在点击下载按钮的时候,可以在按钮上显示进度,我们可以通过继承原生Button,重写onDraw来实现带进度条的按钮。
Github:https://github.com/imcloudfloating/ProgressBar
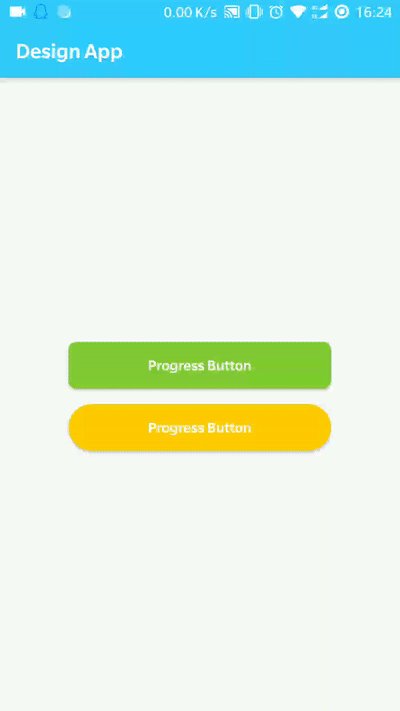
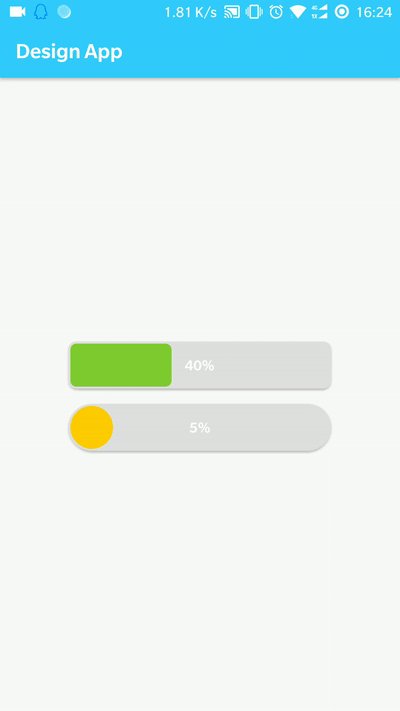
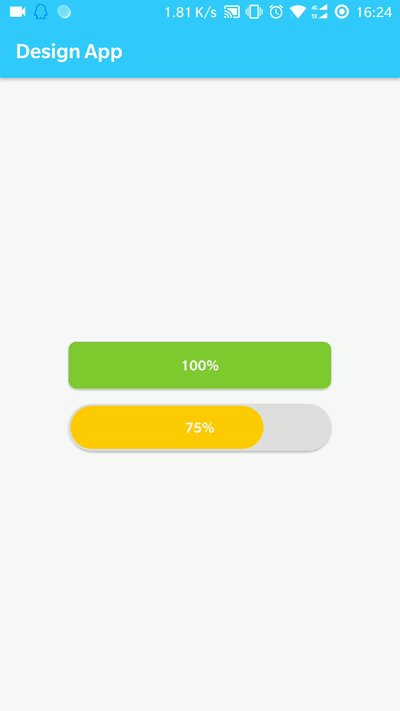
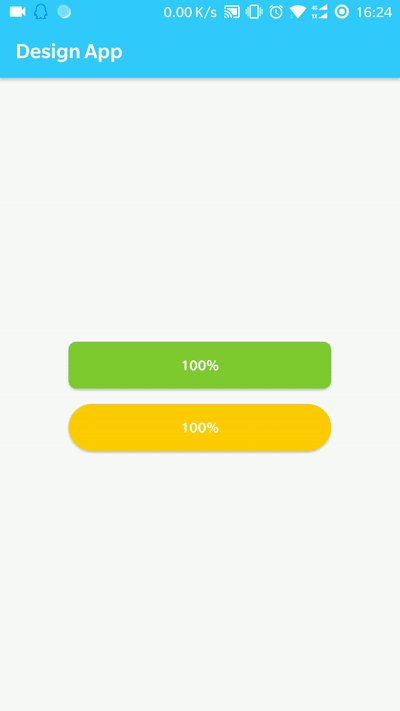
1.效果:

2.原理:
创建三个GradientDrawable作为按钮背景、进度条背景和进度条前景,通过计算进度条的百分比来设置宽度,然后调用invalidate()重绘。GradientDrawable设置颜色、圆角等参数,当然你也可以直接加载xml作为背景。
3.自定义参数:
在values目录建一个attrs.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources> <attr name="progressColor" format="color" />
<attr name="progressBackColor" format="color" />
<attr name="progress" format="integer" />
<attr name="minProgress" format="integer" />
<attr name="maxProgress" format="integer" /> <declare-styleable name="ProgressButton">
<attr name="progressColor" />
<attr name="progressBackColor" />
<attr name="buttonColor" format="color" />
<attr name="cornerRadius" format="dimension" />
<attr name="progress" />
<attr name="minProgress" />
<attr name="maxProgress" />
<attr name="progressMargin" format="dimension" />
</declare-styleable> </resources>
3.按钮类:
在setProgress方法中改变mProgress的值,然后调用invalidate()重绘,因为我这里定义了一个minProgress(默认为0),所以在计算进度条宽度的时候,当前进度和最大进度都要先减去minProgress再做除法。
if (progressWidth < mCornerRadius * 2) {
progressWidth = mCornerRadius * 2;
}
当进度条宽度小于2倍圆角半径的时候,进度条的圆角就和背景的圆角不一致,所以加上了上面这段代码。
获取宽度和高度其实用getWidth()和getHeight()也可以,只不过在设计器中没法看到效果,所以我用了getMeasuredWidth()和getMeasuredHeight()。
package com.cloud.customviews; import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.drawable.GradientDrawable;
import android.support.v7.widget.AppCompatButton;
import android.util.AttributeSet; public class ProgressButton extends AppCompatButton { private float mCornerRadius = 0;
private float mProgressMargin = 0; private boolean mFinish; private int mProgress;
private int mMaxProgress = 100;
private int mMinProgress = 0; private GradientDrawable mDrawableButton;
private GradientDrawable mDrawableProgressBackground;
private GradientDrawable mDrawableProgress; public ProgressButton(Context context, AttributeSet attrs) {
super(context, attrs);
initialize(context, attrs);
} public ProgressButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initialize(context, attrs);
} private void initialize(Context context, AttributeSet attrs) {
//Progress background drawable
mDrawableProgressBackground = new GradientDrawable();
//Progress drawable
mDrawableProgress = new GradientDrawable();
//Normal drawable
mDrawableButton = new GradientDrawable(); //Get default normal color
int defaultButtonColor = getResources().getColor(R.color.colorGray, null);
//Get default progress color
int defaultProgressColor = getResources().getColor(R.color.colorGreen, null);
//Get default progress background color
int defaultBackColor = getResources().getColor(R.color.colorGray, null); TypedArray attr = context.obtainStyledAttributes(attrs, R.styleable.ProgressButton); try {
mProgressMargin = attr.getDimension(R.styleable.ProgressButton_progressMargin, mProgressMargin);
mCornerRadius = attr.getDimension(R.styleable.ProgressButton_cornerRadius, mCornerRadius);
//Get custom normal color
int buttonColor = attr.getColor(R.styleable.ProgressButton_buttonColor, defaultButtonColor);
//Set normal color
mDrawableButton.setColor(buttonColor);
//Get custom progress background color
int progressBackColor = attr.getColor(R.styleable.ProgressButton_progressBackColor, defaultBackColor);
//Set progress background drawable color
mDrawableProgressBackground.setColor(progressBackColor);
//Get custom progress color
int progressColor = attr.getColor(R.styleable.ProgressButton_progressColor, defaultProgressColor);
//Set progress drawable color
mDrawableProgress.setColor(progressColor); //Get default progress
mProgress = attr.getInteger(R.styleable.ProgressButton_progress, mProgress);
//Get minimum progress
mMinProgress = attr.getInteger(R.styleable.ProgressButton_minProgress, mMinProgress);
//Get maximize progress
mMaxProgress = attr.getInteger(R.styleable.ProgressButton_maxProgress, mMaxProgress); } finally {
attr.recycle();
} //Set corner radius
mDrawableButton.setCornerRadius(mCornerRadius);
mDrawableProgressBackground.setCornerRadius(mCornerRadius);
mDrawableProgress.setCornerRadius(mCornerRadius - mProgressMargin);
setBackgroundDrawable(mDrawableButton); mFinish = false;
} @Override
protected void onDraw(Canvas canvas) {
if (mProgress > mMinProgress && mProgress <= mMaxProgress && !mFinish) {
//Calculate the width of progress
float progressWidth =
(float) getMeasuredWidth() * ((float) (mProgress - mMinProgress) / mMaxProgress - mMinProgress); //If progress width less than 2x corner radius, the radius of progress will be wrong
if (progressWidth < mCornerRadius * 2) {
progressWidth = mCornerRadius * 2;
} //Set rect of progress
mDrawableProgress.setBounds((int) mProgressMargin, (int) mProgressMargin,
(int) (progressWidth - mProgressMargin), getMeasuredHeight() - (int) mProgressMargin); //Draw progress
mDrawableProgress.draw(canvas); if (mProgress == mMaxProgress) {
setBackgroundDrawable(mDrawableButton);
mFinish = true;
}
}
super.onDraw(canvas);
} /**
* Set current progress
*/
public void setProgress(int progress) {
if (!mFinish) {
mProgress = progress;
setBackgroundDrawable(mDrawableProgressBackground);
invalidate();
}
} public void setMaxProgress(int maxProgress) {
mMaxProgress = maxProgress;
} public void setMinProgress(int minProgress) {
mMinProgress = minProgress;
} public void reset() {
mFinish = false;
mProgress = mMinProgress;
}
}
使用:
<com.cloud.customviews.ProgressButton
android:id="@+id/button_progress_green"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:textAllCaps="false"
android:textColor="@color/colorWhite"
android:text="@string/button_progress"
app:cornerRadius="8dp"
app:progressMargin="2dp"
app:progressColor="@color/colorGreen"
app:buttonColor="@color/colorGreen" />
Android 进度条按钮实现(ProgressButton)的更多相关文章
- 多种的android进度条的特效源码
多种的android进度条的特效源码,这个源码是在源码天堂那个网站上转载过来的,我已经修改一部分了,感觉很实用的,大家可以学习一下吧,我就不上传源码了,大家可以直接到那个网站上下载吧. 源码天堂下载地 ...
- android进度条
android进度条 1.达到的效果 2.布局代码 先写一个my_browser.xml文件 存放WebView <?xml version="1.0" encoding=& ...
- android进度条的使用
// 导入按钮事件 btnsearch.setOnClickListener(new View.OnClickListener() { @Override public void on ...
- Android 进度条对话框ProgressDialog
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Android 进度条(ProgressBar)和拖动条(Seekbar)补充“自定义组件”(总结)
这周结束了,我也码了一周的字,感觉还是很有种脚踏实地的感觉的,有时间就可以看看自己的总结再查漏补缺,一步一个脚印,做出自己最理想的项目. 今天我们讲两点: 1.ProgressBar: 其实前面也稍微 ...
- Android 进度条改变图片透明度
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Android 进度条
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Android—进度条
layout文件: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:an ...
- Android——进度条ProgressBar
1.activity_progressbar.xml <?xml version="1.0" encoding="utf-8"?><Linea ...
随机推荐
- hbase之InitMetaProcedure流程
hbase中相关命令行操作在服务端都是由相应的Procedure来执行完成的,并不是一个单独的操作,而是由其状态机中的一系列状态按照流程来完成的.特别的,我这次本着有图有真相的原则来为大家分析这一流程 ...
- Saiku多用户使用时数据同步刷新(十七)
Saiku多用户使用时数据同步刷新 这里我们需要了解一下关于saiku的刷新主要有两种数据需要刷新: >1 刷新数据库的表中的数据,得到最新的表数据进行展示. >2 刷新cube信息,得到 ...
- 关于git 指令
命令行操作(由于是Linux命令行下的普通用户,都是在$级别下操作): 一. 本机配置 添加用户 git config –global user.name “XX” git config –gloab ...
- 新装mysql数据库登陆不上去(账号密码正确)
Open & Edit /etc/my.cnf Add skip-grant-tables under [mysqld] Restart Mysql You should be able to ...
- Struts1入门实例(简单登录)
Struts1入门实例(简单登录) 现在开始加入公司的核心项目,但由于项目开发比较早,所以使用的技术不是很新潮,前台用的还是struts1. 虽然不是什么新技术,但仍可以从中学到好多东西的.花了一个晚 ...
- 在vue中使用Autoprefixed
为了使我们的项目兼容各种浏览器,我们可能会在开发中写大量的前缀.即使有了IDE为我们提供了便捷的方式.但是仍然需要我们去花时间和精力.而这样会浪费我们很多的时间.为了在开发中提升团队的开发效率,并且同 ...
- vue-07-自定义指令
1, 全局指令 在main.js中引入 // 注册一个全局自定义指令 `v-focus` Vue.directive('focus', { // 当被绑定的元素插入到 DOM 中时…… inserte ...
- 如何像Python高手(Pythonista)一样编程
最近在网上看到一篇介绍Pythonic编程的文章:Code Like a Pythonista: Idiomatic Python,其实作者在2006的PyCon会议后就写了这篇文章,写这篇文章的主要 ...
- Jenkins结合.net平台工具之Nunit
有时候我们需要对从git上拉取的项目进行单元测通过以后才可以发布到测试环境,.net平台下单元测试的框架也很多例如mstest,nunit,xunit等,下面以Nunit为例讲解如何通过Jenkins ...
- C#模拟httpwebrequest请求_向服务器模拟cookie发送
使用C#代码模拟web请求,是一种常用的方法,以前没专门整理过,这里暂时贴上自己整理的完整代码,以后再做梳理: public class MyRequest { #region 辅助方法 public ...
