小程序实践(六):view内部组件排版
涉及知识点:
1、垂直排列,水平排列
2、居中对齐
示例:
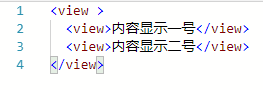
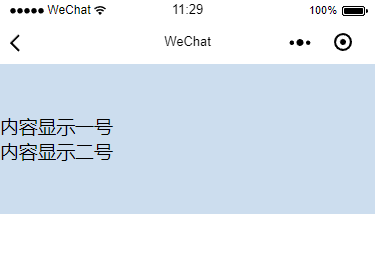
1、默认排版 , 一个父组件里面两个子view

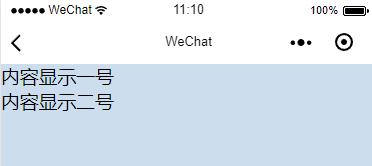
显示效果:

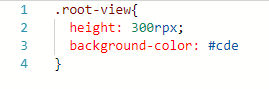
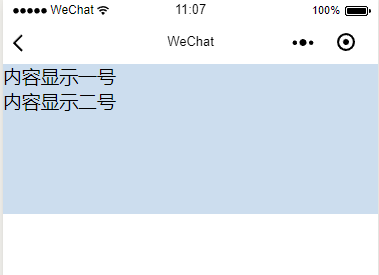
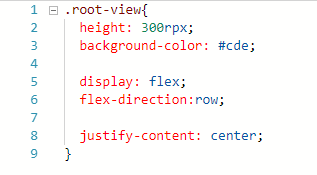
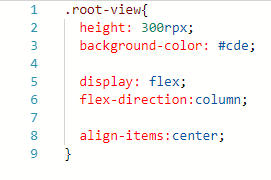
2、先给父view设置一个高度和颜色值,用于看效果



3、实现水平排列和垂直排列的样式
水平排列:
 ------>
------> 
垂直排列(不进行设置,默认垂直排列):
 ------>
------>
4、实现居中效果
居中效果分为两种情况,依赖于3中的水平排列还是垂直排列。
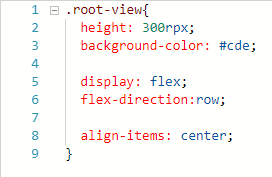
①、当水平排列的时候 , justify-content:center ; 决定水平居中
 ------------------------>
------------------------> 
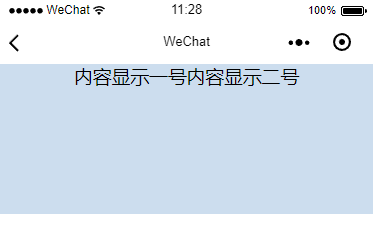
②、当水平排列的时候,align-items:center; 决定垂直居中
 ------------------------>
------------------------> 
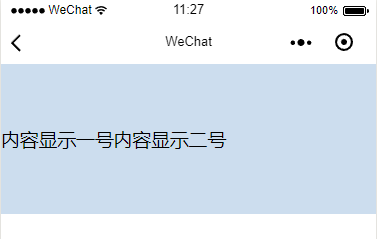
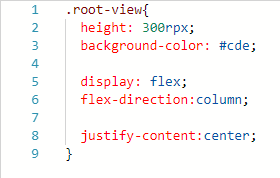
③、当垂直排列的时候,justify-content:center; 决定垂直居中
 ------------------------>
------------------------> 
④、当垂直排列的时候,align-items:center; 决定水平居中
 ------------------------>
------------------------>
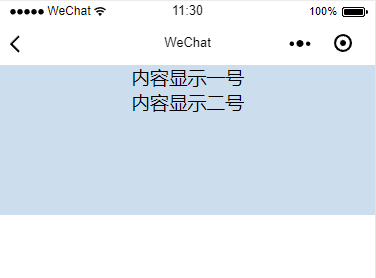
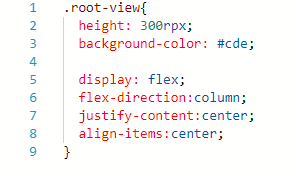
⑤、当 align-items:center; 和 justify-content:center; 都存在的时候,不管父view怎么设置的排列方向,他的子view都是水平垂直都居中
 ------------------------>
------------------------>
--------------------------------------------------------------------------------------
小程序实践(六):view内部组件排版的更多相关文章
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- 小程序实践(十一):showModal的使用
显示模态对话框,确定和取消两个选择+标题+内容的对话框 . // 编辑用户性别 tapSex:function(res){ var that = this wx.showModal({ title: ...
- 小程序实践(十):textarea实现简单的编辑文本界面
textarea是官方的原生组件,用于多行输入 简单的例子,监听文本内容.长度,以及设置最大可输入文本长度 wxml <view class='textarea-Style'> <t ...
- 小程序实践(五):for循环绑定item的点击事件
微信展示列表效果借助于 wx:for 简单写一个列表(wxml文件中): 对应的数据源(js文件中): 写一个点击监听: 效果: 以上.可以实现列表的item点击效果,但是无法到点击的item对应的 ...
- 小程序实践(三):九宫格实现及item跳转
效果图: 实现效果图红色线包含部分的九宫格效果,并附带item点击时间. --------------------------------------------------------------- ...
- 小程序实践(一):主页tab选项实现
官方文档 效果图: 实现底部Tab选项,只需要在项目根目录下的app.json下修改 如图: ----------------------------------------------------- ...
- 小程序之如和使用view内部组件来进行页面的排版功能
这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 涉及知识点: 1.垂直排列,水平排列 2.居中对齐 示例: 1 ...
- 微信小程序学习笔记四 自定义组件
1. 自定义组件 类似Vue或react中的自定义组件 小程序允许我们使用自定义组件的方式来构建页面 1.1 创建自定义组件 类似于页面, 一个自定义组件由json wxml wxss js 4个文件 ...
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
随机推荐
- 消除第三方库moodycamel的编译器警告
在项目中需要引入第三方无锁队列,此处我选用的是moodycamel. 然而引入头文件编译之后,一直提示报错信息,需要专门针对此文件消除编译警告(本人使用GCC编译器). 在文件头处添加如下语句: #i ...
- 厉害了,Spring Cloud for Alibaba 来了!
最近,Spring Cloud 发布了 Spring Cloud Alibaba 首个预览版本:Spring Cloud for Alibaba 0.2.0. 大家都好奇,这和阿里巴巴有什么关系?莫非 ...
- dedecms中arclist标签做分页以及分页点击模块样式错乱问题
in 使用织梦建站,通常会调用到一个文章列表,dedecms官网list标签没有提供typeid的属性,首页或多列表部分情况下使用分页并不方便,这就需要用arclist标签实现一个分页功能:以下还是展 ...
- Zookeeper-watcher机制源码分析(二)
服务端接收请求处理流程 服务端有一个NettyServerCnxn类,用来处理客户端发送过来的请求 NettyServerCnxn public void receiveMessage(Channel ...
- okHttp超时报错解决方案
Android 使用okhttp,如果客户端等待的时间超过了okHttp的默认时间,就会报错java.net.SocketTimeoutException: timeout 所以,需要在调用okHtt ...
- 安全测试之sql注入
不管是web界面还是app,都会涉及表单输入和提交,如果程序员没有对提交的字符进行过滤或者特殊处理,很容易会产生问题,这里讲的的sql注入就是其中一种方式,在表单中输入sql语句达到进入系统的目的. ...
- Excel 逻辑函数if使用方法
Excel 逻辑函数if使用方法
- 求一个Map中最大的value值,同时列出键,值
求一个Map中最大的value值,同时列出键,值 方法1. public static void main(String[] args){ Map map=new HashMap(); map.p ...
- tomcat没有编译重新编写的代码
今天在工作的时候,我把项目的mapper.xml的的sql语句改了,但是在启动项目,在页面访问数据的时候,发现控制打印出来的sql语句还是原来的,没有改过来. 在tomcat里找到我的代码,找到我修改 ...
- shiro源码篇 - shiro认证与授权,你值得拥有
前言 开心一刻 我和儿子有个共同的心愿,出国旅游.昨天儿子考试得了全班第一,我跟媳妇合计着带他出国见见世面,吃晚饭的时候,一家人开始了讨论这个.我:“儿子,你的心愿是什么?”,儿子:“吃汉堡包”,我: ...
