html5常见新增标签
本文内容:
- header
- nav
- article
- footer
- section
- aside
- datalist
- 音频标签:
- audio
- 视频标签:
- video
- 插入媒体标签:
- embed
- 新增input属性
首发日期:2018-04-25
header
- 功能:header标签定义页面的页眉信息。【主要用于定义结构,一般来说也可以使用其他方式来创建头部,但使用header就标注出了这个结构是头部,比其他多出了语意】
- 例子:比如一些网上商城的顶部logo信息
- 示例:
<body>
<header id="header" class="" style="background-color: orange;">
<div style="float:left">
Logo
</div>
<div style="float:right">
<span>登录</span>
<span>登录</span>
</div>
<div style="clear:both"></div>
</header><!-- /header -->
</body>
nav:
- 定义导航链接。【主要用于定义结构,一般来说也可以使用其他方式来创建导航,但使用nav就标注出了这个结构是导航,比其他多出了语意】

- 示例:
<nav class="">
<ul>
<li><a href="#">食品</a></li><!--
--><li><a href="#">电器</a></li><!--
--><li><a href="#">电子数码</a></li><!--
--><li><a href="#">书籍</a></li>
</ul>
</nav>
article:
- 功能:定义一个独立的内容【虽然本质上它还是网页中的内容,但特别的是,它就像浏览论坛时浏览某一个帖子一样,它有自己的相对独立的内容,比如它可以有标题(比如帖子的标题)、可以有页尾(比如底部的评论回复区)】
- article比p,比div多了语意,虽然理论上都可以使用div来实现,但多出了语意。【比如一本书可以一章可以有多个段落,但可以有几章,而article的语意就像章节,它的内容是独立的,而不是仅仅的“段落”】
- 示例:
<article>
<header id="header" class="">
头部:菜鸡互啄区
</header><!-- /header -->
<h2>是道德的沦丧,还是。。。</h2>
贪玩蓝月,你没玩过的全新版本
<footer>
底部:欢迎评论
</footer>
</article>
footer
- 功能:用来定义页尾。【主要用于定义结构,一般来说也可以使用其他方式来创建页脚,但使用footer就标注出了这个结构是页脚,比其他多出了语意】
- 示例:
<footer>
<div style="float:left;margin-right: 10px;">
<div style="font-weight: bold;">合作伙伴</div>
<div>支付宝</div>
<div>baidu</div>
</div>
<div style="float:left">
<div style="font-weight: bold;">帮助信息</div>
<div>企业信息</div>
<div>联系方式</div>
</div>
</footer>
section:
- 功能:定义网页的中的“区块”【比p多出语意“区块”,而又比div少出样式之意,div更多的用来定义样式,而session可以用来做结构划分】【如果article是一篇文章的话,那么session可以某块围绕一个论点的文章内容】
- 示例:
<section>
<h3>小标题:如何学习马克思</h3>
<p>...巴拉巴拉</p>
</section>
aside:
- 功能:aside标签定义其所处内容之外的内容。【aside有语意“其他的内容”,比如说一篇文章有一些其他的相关内容,比如谈到贝叶斯模型,但本文不是主要谈论贝叶斯模型而仅仅以贝叶斯作为一个小点,而又想给出“其他的内容”来描述贝叶斯模型的时候,就可以使用aside】
- 示例:
<section>
<p>xxx可以用到贝叶斯模型、马尔可夫模型xxx</p>
<aside>
<h3>贝叶斯模型</h3>
<p>贝叶斯模型是xxxx</p>
</aside>
<aside>
<h3>马尔可夫模型</h3>
<p>马尔可夫模型是xxxx</p>
</aside>
</section>
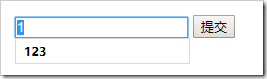
datalist
- datalist标签用来定义选项列表【就像QQ好友列表中,可以输入部分信息来查找到对应的好友】【datalist需要与input输入框配合】【input中的值可以不是datalist中的】
- 示例:
<form action="" method="get">
<input type="text" name="user" list="userlist" />
<datalist id="userlist">
<option value="Admin"></option>
<option value="Bdmin"></option>
<option value="Cdmin"></option>
<option value="Ddmin"></option>
<option value="AAdmin"></option>
<!-- 也可以像下面一样写, -->
<option>牛牛</option>
<option>熊大</option> </datalist>
<input type="submit" >
</form> 

audio:
- 功能:可以用来定义音乐。
- 属性:
- src:定义要播放的音乐的url地址
- contorls:定义是否使用播放控件(控件有声音大小、停止播放等按钮)
 【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】
【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】 - autoplay:定义音乐自动播放【这些属性的设置既可以仅仅使用autoplay,也可以使用autoplay="autoplay"】
- loop:定义循环播放【这些属性的设置既可以仅仅使用loop,也可以使用loop="loop"】
- 示例:
<audio src="一眼万年.mp3" controls autoplay ></audio>
有时候可以使用“兼容模式”,由于有些网页不支持某些格式或无法播放某音乐,所以需要“多个源”
<audio loop controls>
<source src="bg.mp3"> <!-- 当第一个无法播放时,播放第二个源的音乐 -->
<source src="一眼万年.mp3">
</audio>
补充:
- 标签中间可以有内容,这个内容只有在不支持audio标签的浏览器中才会显示
video:
- 功能:定义一个视频
- 属性:
- src:指定视频的url
- controls:定义是否使用播放控件(控件有声音大小、停止播放等按钮)
 【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】
【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】 - autoplay:定义视频自动播放【这些属性的设置既可以仅仅使用autoplay,也可以使用autoplay="autoplay"】
- loop:定义视频循环播放【这些属性的设置既可以仅仅使用loop,也可以使用loop="loop"】
- 其他:可以设置标签的width,heigh
- 示例:
<video src="K:\cloudmusic\MV\Taylor Swift - Sparks Fly.mp4" controls></video>
同样的,有时候可以使用“兼容模式”,由于有些网页不支持某些格式或无法播放某视频,所以需要“多个源”
<video autobuffer autoloop loop controls>
<source src="0.mp4">
<source src="K:\cloudmusic\MV\Taylor Swift - Sparks Fly.mp4"> </video>
补充:
- 标签中间可以有内容,这个内容只有在不支持video标签的浏览器中才会显示
embed:
- 功能:embed标签用来定义插入的内容(媒体内容),比如可以插入swf
- 属性:
- src:定义插入的内容的来源url
- type:定义插入的内容的类型,值为各种MIME 类型
- 示例:
<embed src="动画演示.swf" ></embed>
如何在网页中插入“网易云音乐”:
<embed src="//music.163.com/outchain/player?type=2&id=28293971&auto=0&height=66" ></embed>
新增的input属性(常用的):
新增的type值:
- date:
- 功能:可以选择日期

- 示例:
<input type="date" />
- time:
- 功能:可以选择时间的输入框

- 示例:
<input type="time" name="selecttime" >
- month:
- 功能:可以选择年份月份的输入框

- 示例:
<input type="month" name="selectmonth" >
- week:
- 功能:可以选择XX年XX周的输入框

- 示例:
<input type="week" name="selectweek" >
- search
- 功能:比普通的文本框增加了一个可全部删除的按钮
 【可以点击右边的x来清除所有内容】
【可以点击右边的x来清除所有内容】 - 示例:
<input type="search" >
- range
- 功能:这是一个可拖动的滑动框

- 属性:
- min:定义滑动块的最小值
- max:定义滑动块的最大值
- value:定义默认值
- step:定义最小滑动距离
- 示例:
<input type="range" min="0" max="10" step="1">
- url
- 功能:这个输入框能校验url的合法性
 【当提交的时候才会检测】
【当提交的时候才会检测】 - 示例:
<form action="" method="post" >
<input type="url" >
<input type="submit" >
</form> - 功能:这个输入框能够校验email的合法性

- 示例:
<form action="" method="post" >
<input type="email" >
<input type="submit" >
</form> - number
- 功能:这个输入框能校验输入的是否全部是数字

- 示例:
<form action="" method="post" >
<input type="number" >
<input type="submit" >
</form>
新增的属性:
- list
- 功能:与datalist配合使用,用来显示输入框的提示选项(已经在datalist中演示了怎么使用了)
- placeholder
- 功能:设置输入框的提示
 【图中的用户名会随着输入自动消失,如果没有内容就又会显示出来】
【图中的用户名会随着输入自动消失,如果没有内容就又会显示出来】 - 示例:
<form action="" method="post">
<input type="text" placeholder="用户名">
<input type="submit" >
</form> - multiple
- 功能:设置可以选择多个值
- 示例:
<input type="file" multiple="multiple" >
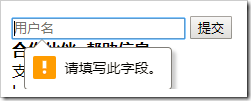
- required
- 功能:设置输入框为必填框【当提交的时候,如果没有填上就会显示成红色或者给予提示】

- 示例:
<form action="" method="post">
<input type="text" placeholder="用户名" required="required"> <input type="submit" >
</form>
- autocomplete
- 功能:设置下次是否自动完成【如果设置了,那么下次输入时会有上次输入的提示】

- 【注意:输入框需要name属性才能使得autocomplete生效】
- 也可以把autocomplete放到form中作为属性,代表整个表单都可以autocomplete,(然后也可以在某个输入框中设置autocomplete="off"来特定的不autocomplete)
- 示例:
<form action="" method="get" autocomplete="on" >
<input type="text" placeholder="用户名" required="required" autocomplete="on" name="username">
<input type="submit" >
</form>
- autofocus:
- 功能:设置是否自动获取焦点
- 示例:
<form action="" method="post" >
<input type="text" placeholder="用户名" required="required" autofocus="autofocus"> <input type="submit" >
</form> - pattern:
- 功能:可以用来验证输入框的输入是否合法【考虑到行为样式结构相分离,像这样的表单验证应该由javascript完成,所以这里不介绍】
html5常见新增标签的更多相关文章
- HTML5之新增标签用途及应用场景
把自己的学习笔记整理一下,今天是HTML5第一篇,明天是css3选择器,给自己提个醒!哈哈 新的页面结构以及宽松的语法规范,标签可以不用闭合,可以省略head,body等标签 <!DOCTYPE ...
- HTML5基础-新增标签+新增属性+布局案例
html5中常用的结构标签 article 文章 header 头部 nav 导航 section 区域 aside 侧边栏 hgroup 区块的相关信息 figure 定义一组内容及标题 figca ...
- HTML5新增标签及具体用法
html5自从推广普及以来,迅速被各大浏览器支持.采用html5设计的网页逐渐成为网页设计的时尚.下面就温习下html5的新增标签. HTML 5 中的新特性包括了嵌入音频.视频和图形的功能,客户端数 ...
- HTML5新增标签的汇总与详解
趁着一点闲暇时间,把HTML5的新增标签整理了一下,用了表格的形式展现,分别归纳了各标签的用法及属性分析.这样方便各位以后在运用HTML5标记遇到疑惑时,直接上来对照看下就明了了,希望对大家有帮助哦. ...
- html 5 新增标签及简介
作为下一代Web技术的代表,HTML5概念在近些年尤其火热.据了解,HTML5受到垂青最直接的原因就是其跨平台性,除此之外,它不仅仅可以用于表示Web内容,还可能将Web带入一个广阔的生态平台. 下面 ...
- HTML 语义化标签-新增标签介绍
HTML 基础知识 版权声明:未经博主授权,内容严禁转载 ! HTML语义化标签概念 如果没有语义化标签,上面这些 div 都是没有实际意义的,只是我们提供给浏览器的指令. 和 语义化 代码对比: 什 ...
- HTML5 学习总结(一)——HTML5概要与新增标签
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电.触摸 ...
- html5新增标签/删除标签
闲聊: 最近小颖工作稍微比较轻松,没事就看看慕课,看了看:HTML5之元素与标签结构,里面简单讲解了下HTML5的一些新特性,小颖之前没写过HTML5的页面,所以就当写笔记将那些新的特性整理出来,也方 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
随机推荐
- ASP.NET Core 如何在运行Docker容器时指定容器外部端口(docker compose)
前面我写了一系列关于持续集成的文章,最终构建出来的镜像运行之后,应该会发现每次构建运行之后端口都变了,这对于我们来说是十分不方便的,所以我们可以通过修改docker compose的配置文件来完成我们 ...
- 导入项目的时候报错Error:Could not find com.android.support.constraint:constraint-layout:1.0.0-alpha7
问题描述 今天在导入项目的时候报错: Error:Could not find com.android.support.constraint:constraint-layout:1.0.0-alpha ...
- AOP切面实现原理以及多个切面切同一个地方时的优先级讲解
此博文的编写,源于前段时间的惨痛面试经历.刚好近几天尘埃落定.手头事少,遂总结一二,与各位道友分享,欢迎吐槽指正.今年年初的这段面试经历,已于之前的博文中 整理发出(https://www.cnblo ...
- (转)MySQL join语法解析与性能分析
文章转载的:http://www.cnblogs.com/BeginMan/p/3754322.html 一.join语法概述 join用于多表中字段之间的联系,语法如下: ... FROM tabl ...
- webservice的两种调用方式
如下 using ConsoleApplication1.TestWebService; using System; using System.Collections; using System.Co ...
- 2018 ACM-ICPC Asia Beijing Regional Contest (部分题解)
摘要 本文主要给出了2018 ACM-ICPC Asia Beijing Regional Contest的部分题解,意即熟悉区域赛题型,保持比赛感觉. Jin Yong’s Wukong Ranki ...
- js模块化编程之彻底弄懂CommonJS和AMD/CMD!
先回答我:为什么模块很重要? 答:因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块.但是,这样做有一个前提,那就是大家必须以同样的方式编写模块,否则你有你的写法,我有我的写 ...
- 解码 id_token
简介 id_token是一个特殊的token,在Microsoft Graph的认证和授权过程中颁发,它包含了已认证用户的一些信息.本文将介绍如何通过实例理解id_token,并且演示了如何解码. 准 ...
- [android] 利用广播实现ip拨号
广播接收者,broadcast receiver,安卓系统在使用时会产生很多的事件,比如:短信到来,电量低,拨打电话等等 界面布局,线性布局,EditText指定为电话号码,设置属性android:i ...
- 修改CentOS服务器时间为北京时间
购买了VPS,CentOS系统,发现服务器时间与北京时间往往不一致,存在时差. [clive@server workspace]$ date 2018年 05月 30日 星期三 02:02:47 UT ...
