Shader_ShaderForge_NGUI_序列帧/
序列帧
Shader篇
Shader Forge序列帧算法!

附上Shader代码部分:
// Shader created with Shader Forge v1.26
// Shader Forge (c) Neat Corporation / Joachim Holmer - http://www.acegikmo.com/shaderforge/
// Note: Manually altering this data may prevent you from opening it in Shader Forge
/*SF_DATA;ver:1.26;sub:START;pass:START;ps:flbk:,iptp:0,cusa:False,bamd:0,lico:0,lgpr:1,limd:0,spmd:1,trmd:0,grmd:0,uamb:True,mssp:True,bkdf:False,hqlp:False,rprd:False,enco:False,rmgx:True,rpth:0,vtps:0,hqsc:True,nrmq:1,nrsp:0,vomd:0,spxs:False,tesm:0,olmd:1,culm:0,bsrc:3,bdst:7,dpts:2,wrdp:False,dith:0,rfrpo:True,rfrpn:Refraction,coma:15,ufog:True,aust:True,igpj:True,qofs:0,qpre:3,rntp:2,fgom:False,fgoc:False,fgod:False,fgor:False,fgmd:0,fgcr:0.5,fgcg:0.5,fgcb:0.5,fgca:1,fgde:0.01,fgrn:0,fgrf:300,stcl:False,stva:128,stmr:255,stmw:255,stcp:6,stps:0,stfa:0,stfz:0,ofsf:0,ofsu:0,f2p0:False,fnsp:False,fnfb:False;n:type:ShaderForge.SFN_Final,id:2639,x:33086,y:32702,varname:node_2639,prsc:2|custl-3205-RGB,alpha-3205-A;n:type:ShaderForge.SFN_Tex2d,id:3205,x:32770,y:32838,ptovrint:False,ptlb:MainTex,ptin:_MainTex,varname:node_3205,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,tex:18c6fa7ae2c58cb4bbfea44780c46b23,ntxv:0,isnm:False|UVIN-1068-UVOUT;n:type:ShaderForge.SFN_UVTile,id:1068,x:32549,y:32801,varname:node_1068,prsc:2|UVIN-772-UVOUT,WDT-971-OUT,HGT-9174-OUT,TILE-3717-OUT;n:type:ShaderForge.SFN_TexCoord,id:772,x:32322,y:32636,varname:node_772,prsc:2,uv:0;n:type:ShaderForge.SFN_ValueProperty,id:9174,x:32136,y:32993,ptovrint:False,ptlb:V,ptin:_V,varname:node_9174,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,v1:5;n:type:ShaderForge.SFN_ValueProperty,id:971,x:32149,y:32804,ptovrint:False,ptlb:H,ptin:_H,varname:node_971,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,v1:5;n:type:ShaderForge.SFN_ValueProperty,id:7120,x:31230,y:32665,ptovrint:False,ptlb:Index,ptin:_Index,varname:node_7120,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,v1:15;n:type:ShaderForge.SFN_Fmod,id:5299,x:31778,y:33126,varname:node_5299,prsc:2|A-7838-OUT,B-8860-OUT;n:type:ShaderForge.SFN_Divide,id:5519,x:31434,y:33360,varname:node_5519,prsc:2|A-757-OUT,B-9769-OUT;n:type:ShaderForge.SFN_Floor,id:6464,x:31612,y:33360,varname:node_6464,prsc:2|IN-5519-OUT;n:type:ShaderForge.SFN_Subtract,id:5218,x:31522,y:33582,varname:node_5218,prsc:2|A-9536-OUT,B-8336-OUT;n:type:ShaderForge.SFN_Vector1,id:8336,x:31270,y:33654,varname:node_8336,prsc:2,v1:1;n:type:ShaderForge.SFN_Subtract,id:4840,x:31841,y:33340,varname:node_4840,prsc:2|A-5218-OUT,B-6464-OUT;n:type:ShaderForge.SFN_Set,id:1131,x:32149,y:32893,varname:HValue,prsc:2|IN-971-OUT;n:type:ShaderForge.SFN_Set,id:1440,x:32136,y:33071,varname:VValue,prsc:2|IN-9174-OUT;n:type:ShaderForge.SFN_Get,id:9769,x:31199,y:33428,varname:node_9769,prsc:2|IN-1131-OUT;n:type:ShaderForge.SFN_Get,id:8860,x:31568,y:33198,varname:node_8860,prsc:2|IN-1131-OUT;n:type:ShaderForge.SFN_Get,id:9536,x:31249,y:33582,varname:node_9536,prsc:2|IN-1440-OUT;n:type:ShaderForge.SFN_Add,id:3717,x:32252,y:33252,varname:node_3717,prsc:2|A-5840-OUT,B-2489-OUT;n:type:ShaderForge.SFN_Multiply,id:2489,x:32077,y:33350,varname:node_2489,prsc:2|A-4840-OUT,B-3624-OUT;n:type:ShaderForge.SFN_Get,id:3624,x:31891,y:33526,varname:node_3624,prsc:2|IN-1131-OUT;n:type:ShaderForge.SFN_Set,id:5485,x:31753,y:32715,varname:Index,prsc:2|IN-3812-OUT;n:type:ShaderForge.SFN_Get,id:7838,x:31568,y:33126,varname:node_7838,prsc:2|IN-5485-OUT;n:type:ShaderForge.SFN_Get,id:757,x:31199,y:33336,varname:node_757,prsc:2|IN-5485-OUT;n:type:ShaderForge.SFN_Fmod,id:3812,x:31545,y:32679,varname:node_3812,prsc:2|A-7120-OUT,B-5438-OUT;n:type:ShaderForge.SFN_Multiply,id:5438,x:31343,y:32747,varname:node_5438,prsc:2|A-3892-OUT,B-3297-OUT;n:type:ShaderForge.SFN_Get,id:3892,x:31119,y:32757,varname:node_3892,prsc:2|IN-1131-OUT;n:type:ShaderForge.SFN_Get,id:3297,x:31119,y:32803,varname:node_3297,prsc:2|IN-1440-OUT;n:type:ShaderForge.SFN_Floor,id:5840,x:31974,y:33136,varname:node_5840,prsc:2|IN-5299-OUT;proporder:3205-971-9174-7120;pass:END;sub:END;*/ Shader "Custom/FramesPicShaderV0" {
Properties {
_MainTex ("MainTex", 2D) = "white" {}
_H ("H", Float ) =
_V ("V", Float ) =
_Index ("Index", Float ) =
[HideInInspector]_Cutoff ("Alpha cutoff", Range(,)) = 0.5
}
SubShader {
Tags {
"IgnoreProjector"="True"
"Queue"="Transparent"
"RenderType"="Transparent"
}
LOD
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#define UNITY_PASS_FORWARDBASE
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase
#pragma multi_compile_fog
#pragma exclude_renderers gles3 metal d3d11_9x xbox360 xboxone ps3 ps4 psp2
#pragma target 3.0
uniform sampler2D _MainTex; uniform float4 _MainTex_ST;
uniform float _V;
uniform float _H;
uniform float _Index;
struct VertexInput {
float4 vertex : POSITION;
float2 texcoord0 : TEXCOORD0;
};
struct VertexOutput {
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
UNITY_FOG_COORDS()
};
VertexOutput vert (VertexInput v) {
VertexOutput o = (VertexOutput);
o.uv0 = v.texcoord0;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex );
UNITY_TRANSFER_FOG(o,o.pos);
return o;
}
float4 frag(VertexOutput i) : COLOR {
////// Lighting:
float HValue = _H;
float VValue = _V;
float Index = fmod(_Index,(HValue*VValue));
float node_3717 = (floor(fmod(Index,HValue))+(((VValue-1.0)-floor((Index/HValue)))*HValue));
float2 node_1068_tc_rcp = float2(1.0,1.0)/float2( _H, _V );
float node_1068_ty = floor(node_3717 * node_1068_tc_rcp.x);
float node_1068_tx = node_3717 - _H * node_1068_ty;
float2 node_1068 = (i.uv0 + float2(node_1068_tx, node_1068_ty)) * node_1068_tc_rcp;
float4 _MainTex_var = tex2D(_MainTex,TRANSFORM_TEX(node_1068, _MainTex));
float3 finalColor = _MainTex_var.rgb;
fixed4 finalRGBA = fixed4(finalColor,_MainTex_var.a);
UNITY_APPLY_FOG(i.fogCoord, finalRGBA);
return finalRGBA;
}
ENDCG
}
}
FallBack "Diffuse"
CustomEditor "ShaderForgeMaterialInspector"
}
总体思路:
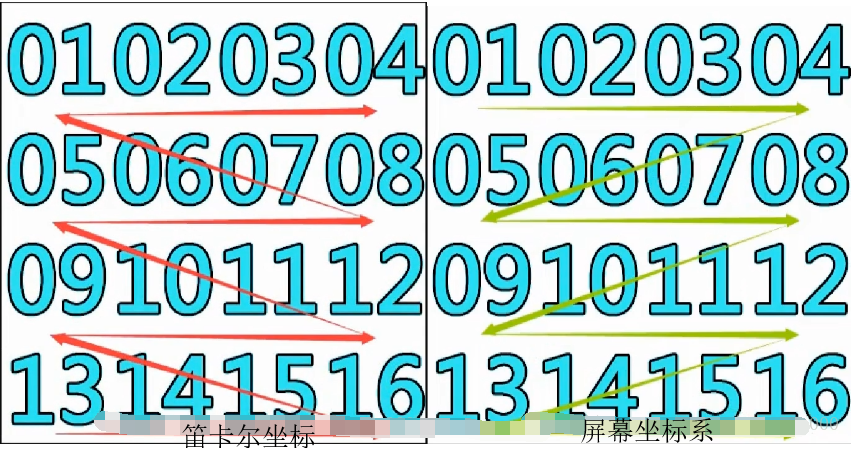
ShaderForge提供了序列帧算法节点,但是其节点的运算方式采用的是笛卡尔坐标系,而大多数序列帧图使用的屏幕坐标系,2个坐标系的顺序如下图所示,开头考虑的是换UV,发现很麻烦,就写了个算法换Index下标,成功解决,但是NGUI对Shader很不友好,如果你想实时更新渲染,就需要每次都去Enable&Disable UITexture 导致运行的时候卡的不行,这个方法就被我Pass掉了,还是通过代码控制UITexture里面的UV 缩放位移吧!

- 代码版
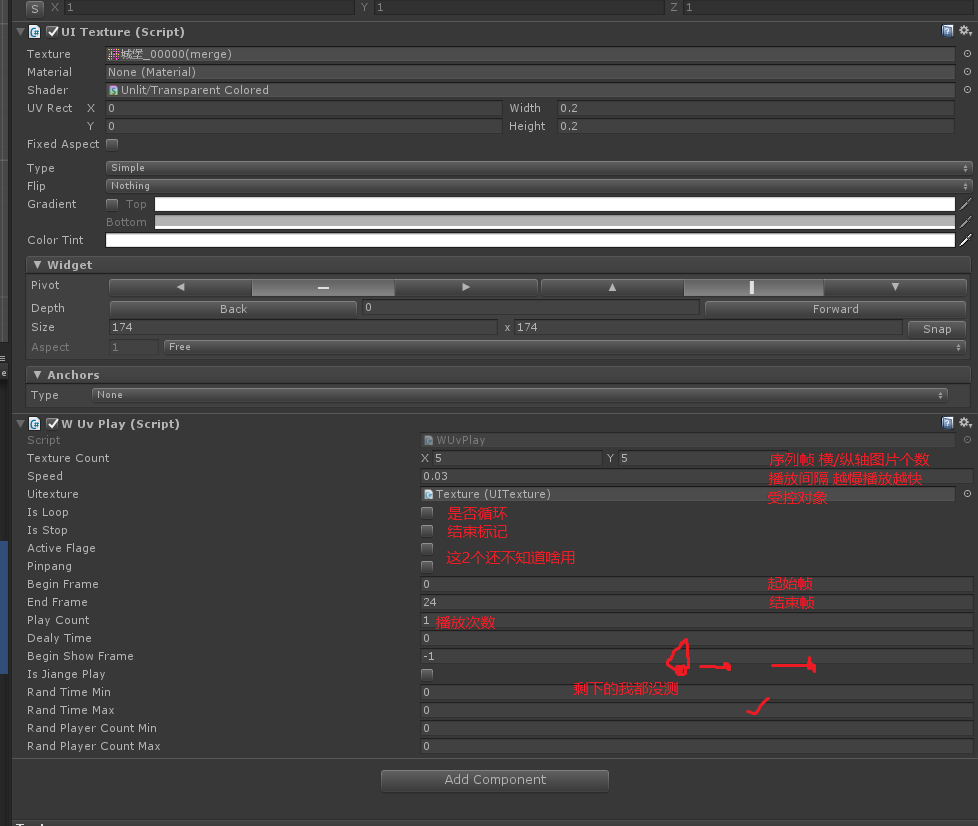
下面附上代码控制NGui序列帧播放的方法!!
using UnityEngine;
using System.Collections; public class WUvPlay : MonoBehaviour {
//图片性质 x-countX 行 y-countY 列 z-最大位置
public Vector2 textureCount; // public GameObject thisObj;
//偏移量
private Vector2 offset; //现在偏移位置
private int frame = -;
private float lastTime=0.0f;
public float speed = 0.03f; public UITexture uitexture;
private Rect v ; public bool isLoop = true;
public bool isStop = false;
public bool activeFlage = false;
public bool pinpang = false;
public int beginFrame = ;
public int endFrame = ;
protected int inc = ;
public int playCount = -;
public float dealyTime = ;
public int beginShowFrame = -; private bool isLoop_begin ;
private bool isStop_begin ;
private bool activeFlage_begin ;
private bool pinpang_begin ;
private int beginFrame_begin;
private int endFrame_begin ;
private int playCount_begin ;
private float dealyTime_begin ;
private int beginShowFrame_begin ; private int nowFrame_set = -; public bool isJiangePlay;
public float randTimeMin;
public float randTimeMax;
private float nextPlayTime;
public int randPlayerCountMin;
public int randPlayerCountMax;
void Awake()
{
isLoop_begin = isLoop;
isStop_begin = isStop;
activeFlage_begin = activeFlage;
pinpang_begin = pinpang;
beginFrame_begin = beginFrame;
endFrame_begin = endFrame;
playCount_begin = playCount;
dealyTime_begin = dealyTime;
beginShowFrame_begin = beginShowFrame;
} void Start () { v.width = / textureCount.x;
v.height = / textureCount.y; if(beginShowFrame <)
{
v.x = ;
v.y = ;
}
else
{
offset.x = (beginShowFrame % textureCount.x) / textureCount.x;
offset.y = (textureCount.y - - (beginShowFrame / Mathf.RoundToInt (textureCount.x))) / textureCount.y;
v.x = offset.x;
v.y = offset.y; }
uitexture.uvRect = v;
frame = beginFrame-;
lastTime = dealyTime + Time.time; } void Update () { if(isStop && isJiangePlay && nextPlayTime < Time.time)
{
nextPlayTime = Time.time + Random.Range(randTimeMin,randTimeMax); play();
playCount = Random.Range(randPlayerCountMin,randPlayerCountMax);
} if(pinpang)
{
if (!isStop && Time.time > lastTime + speed)
{
lastTime = Time.time; frame = frame + inc;
if (frame >= endFrame && inc >) {
frame = endFrame-;
inc = -inc;
playCountIndex();
}
else if(frame < beginFrame && inc <)
{
frame = beginFrame;
inc = -inc;
playCountIndex();
} offset.x = (frame % textureCount.x) / textureCount.x;
offset.y = (textureCount.y - - (frame / Mathf.RoundToInt (textureCount.x))) / textureCount.y; v.x = offset.x;
v.y = offset.y; uitexture.uvRect = v; if(nowFrame_set!=-)
{
frame = beginFrame+nowFrame_set%(endFrame - beginFrame);
nowFrame_set = -; }
}
}
else
{
if (!isStop && Time.time > lastTime + speed)
{
lastTime = Time.time; frame = frame + ;
if (frame >= endFrame) { if(!isLoop)
{
frame = (endFrame -);
// isStop = true;
if(activeFlage)
{
uitexture.gameObject.SetActive(false);
}
playCountIndex();
}
else
{ playCountIndex();
} }
offset.x = (frame % textureCount.x) / textureCount.x;
offset.y = (textureCount.y - - (frame / Mathf.RoundToInt (textureCount.x))) / textureCount.y; v.x = offset.x;
v.y = offset.y; uitexture.uvRect = v; if(nowFrame_set!=-)
{
frame = beginFrame+nowFrame_set%(endFrame - beginFrame);
nowFrame_set = -; } }
} } public void play()
{
frame = beginFrame-;
if(activeFlage)
{
uitexture.gameObject.SetActive(true);
}
isStop = false; } public void setNowFrame(int now)
{
nowFrame_set = now; } public void play(int b,int e)
{
beginFrame = b;
endFrame = e;
frame = beginFrame-;
if(activeFlage)
{
uitexture.gameObject.SetActive(true);
}
isStop = false;
} public void playChangeLoop(bool isL)
{ frame = beginFrame-;
if(activeFlage)
{
uitexture.gameObject.SetActive(true);
}
isStop = false;
isLoop = isL;
} public void playChangeLoop(int b,int e,bool isL)
{ beginFrame = b;
endFrame = e;
frame = beginFrame-;
if(activeFlage)
{
uitexture.gameObject.SetActive(true);
}
isStop = false;
isLoop = isL;
} public void setFrame(int i)
{
frame = i;
offset.x = (frame % textureCount.x) / textureCount.x;
offset.y = (textureCount.y - - (Mathf.RoundToInt (frame) / Mathf.RoundToInt (textureCount.x))) / textureCount.y; v.x = offset.x;
v.y = offset.y; uitexture.uvRect = v;
} public void playerResetBegin()
{
isLoop = isLoop_begin;
isStop = isStop_begin;
activeFlage = activeFlage_begin;
pinpang =pinpang_begin ;
beginFrame = beginFrame_begin;
endFrame = endFrame_begin;
playCount = playCount_begin;
dealyTime = dealyTime_begin;
beginShowFrame = beginShowFrame_begin;
v.width = / textureCount.x;
v.height = / textureCount.y; if(beginShowFrame <)
{
v.x = ;
v.y = ;
}
else
{
offset.x = (beginShowFrame % textureCount.x) / textureCount.x;
offset.y = (textureCount.y - - (beginShowFrame / Mathf.RoundToInt (textureCount.x))) / textureCount.y;
v.x = offset.x;
v.y = offset.y; }
uitexture.uvRect = v;
frame = beginFrame-;
lastTime = dealyTime + Time.time;
} protected void playCountIndex()
{
if ( playCount > )
{
playCount--;
if ( playCount == )
{
isStop = true;
Debug.Log("序列帧运行结束!!");
if ( activeFlage )
{
uitexture.gameObject.SetActive (false);
}
}
else
{
frame = beginFrame;
} }
else if ( playCount == )
{
isStop = true;
}
else
{
frame = beginFrame;
}
}
}
代码我就懒得读了~会用就好~,代码第303行可添加委托(观察者模式)将事件传出来!!

Shader_ShaderForge_NGUI_序列帧/的更多相关文章
- Shader实例:序列帧动画
效果: 序列帧图片网上随便找的,质量不是很好,重点不是它,不要在意. 思路: 1.之前都是在一张面片上直接映射一张纹理,IN.uv的范围是0~1 现在要映射一张纹理上的一小块区域,就要用这块区域的uv ...
- 时光煮雨 Unity3D实现2D人物动画① UGUI&Native2D序列帧动画
系列目录 [Unity3D基础]让物体动起来①--基于UGUI的鼠标点击移动 [Unity3D基础]让物体动起来②--UGUI鼠标点击逐帧移动 时光煮雨 Unity3D让物体动起来③—UGUI DoT ...
- iOS-动画效果(首尾式动画,代码快动画,核心动画,序列帧动画)
一.各个动画的优缺点 1.首尾动画:如果只是修改空间的属性,使用首尾动画比较方便,如果在动画结束后做后续处理,就不是那么方面了. 2.核心动画:有点在于对后续的处理方便. 3.块动画: (1)在实际的 ...
- cocos2d-x 2.0 序列帧动画 深入分析
转自:http://blog.csdn.net/honghaier/article/details/8222401 序列帧动画主要有几个类: CCSpriteFrame:精灵帧信息,序列帧动画是依靠多 ...
- unity3d实现序列帧动画
首先准备一个序列帧图片如下的AngryBird: 场景中随便创建一个物体,这里以Cube为例 将图片拖放到Cube上,这样会在Cube的6各面都有3个bird,为了美观显示一个鸟,我们调整材质的Til ...
- Unity NGUI实现序列帧动画播放
如题,要实现序列帧的播放导入图片的时候需要注意: (1)图片的命名要连续,如图: (2)将这些图片在NGUI中打包成Altas图集的时候图片应该在同一个Altas中: 这里以播放特效为例,满足条件时播 ...
- [Cocos2d-x v3.x]序列帧动画
简单介绍 Cocos2d-x中.动画的详细内容是依靠精灵显示出来的,为了显示动态图片,我们须要不停切换精灵显示的内容.通过把静态的精灵变为动画播放器从而实现动画效果. 动画由帧组成,每一帧都是一个 ...
- Unity3d的序列帧动画
马上这星期就要过去了,为了完成每星期写一篇博客的目标,熬夜也要写完. 最近项目中用到了很多序列帧动画,之前看教程也接触过序列帧动画,但当时没用到,就没仔细研究,这次就借着这个机会好好总结一下序列帧动画 ...
- (二)plist的使用和序列帧动画
六.plist的使用方法: iOS的程序在安装在手机上以后会把全部资源文件集成在一个文件夹中,这种文件集合称为bundle,对于一般的工程,只有一个bundle,即mainbundle,因此可以通过b ...
随机推荐
- linux学习笔记:linux常用的命令
2018-11-19 常见命令快速查询一览表 命令 功能 ls 列出目录内容 cat 链接文件并打印到标准输出设备上(通常用来 ...
- Vue随笔记录
一.创建Vue步骤(VS Code) 1.全局安装 npm install -g vue-cli 2.新建项目 vue init webpack "project-n ...
- C/C++字符串使用整理
在C语言中,字符串有多种操作与处理方法.话不多说,下面就整理一下C语言中字符串的使用整理. 1.头文件 字符串的头文件: #include<cstring> 2.输入 通常,字符串有多种输 ...
- Laravel 5 速查表
Artisan // 在版本 5.1.11 新添加,见 http://d.laravel-china.org/docs/5.1/authorization#creating-policiesphp a ...
- 大数据学习(一)-------- HDFS
需要精通java开发,有一定linux基础. 1.简介 大数据就是对海量数据进行数据挖掘. 已经有了很多框架方便使用,常用的有hadoop,storm,spark,flink等,辅助框架hive,ka ...
- skynet记录7:服务(c和lua)
稍后填坑 1.c服务的写法(第一个服务logger分析) 2.lua服务的写法(第二个服务bootstrap分析) 3.snlua包装模块
- centos 上docker 运行出现/bin/sh: . not found
本人用的是Linux上的编译的....然后用了win上的编译命令 解决办法 : 用Linux上的编译命令..... CGO_ENABLED=0 GOOS=linux GOARCH=amd64 g ...
- Luogu3579 Solar Panels
整除分块枚举... 真的没有想到会这么简单. 要使一个数 \(p\) 满足 条件, 则 存在\(x, y\), \(a<=x \times p<=b\ \&\&\ c< ...
- mysql 数据库导入导出方法总结
一般形式:mysqldump -h IP -u 用户名 -p 数据库名 > 导出的文件名 (1)-p 后面不能加password,只能单独输入如1中那样 (2)mysqldump是在cmd下的命 ...
- JSON.parse()和eval()的区别
json格式非常受欢迎,而解析json的方式通常用JSON.parse()但是eval()方法也可以解析,这两者之间有什么区别呢? JSON.parse()之可以解析json格式的数据,并且会对要解析 ...
