#218 Iterate with JavaScript For Loops
一个条件语句只能执行一次代码,而一个循环语句可以多次执行代码。
JavaScript 中最常见的循环就是“for循环”。
for循环中的三个表达式用分号隔开:
for ([初始化]; [条件判断]; [计数器])
初始化语句只会在执行循环开始之前执行一次。它通常用于定义和设置你的循环变量。
条件判断语句会在每一轮循环的开始执行,只要条件判断为 true 就会继续执行循环。当条件为 false的时候,循环将停止执行。这意味着,如果条件在一开始就为 false,这个循环将不会执行。
计数器是在每一轮循环结束时执行,通常用于递增或递减。
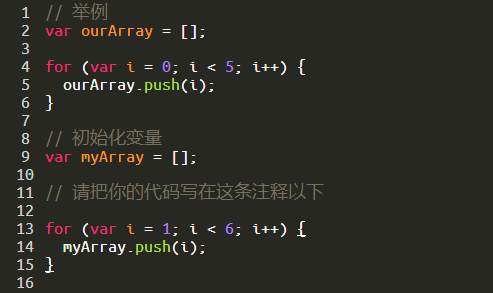
在下面的例子中,先初始化i = 0,条件 i < 5 为真,进入第一次循环,执行大括号里的代码,第一次循环结束。递增i的值,条件判断,就这样依次执行下去,直到条件判断为假,整个循环结束。
var ourArray = [];
for (var i = 0; i < 5; i++) {
ourArray.push(i);
}
最终 ourArray 的值为 [0,1,2,3,4].
任务
使用 for 循环把从 1 到 5 添加进 myArray 中。
for循环就是if条件语句的进化版。

#218 Iterate with JavaScript For Loops的更多相关文章
- [Javascript] Lodash: Refactoring Simple For Loops (_.find, _.findLast, _.filter)
This lesson shows how to refactor your old loops into using a simpler and more powerful lodash-style ...
- JSHint Options 翻译
Enforcing options When set to true, these options will make JSHint produce more warnings about your ...
- Postgresql_根据执行计划优化SQL
执行计划路径选择 postgresql查询规划过程中,查询请求的不同执行方案是通过建立不同的路径来表达的,在生成许多符合条件的路径之后,要从中选择出代价最小的路径,把它转化为一个计划,传递给执行器执行 ...
- [Javascript] Iterate Over Items with JavaScript's for-of Loop
In this lesson we will understand the For Of loop in Javascript which was introduced in ES6. The for ...
- 说说JSON和JSONP,也许你会豁然开朗,含jQuery用例 分类: JavaScript 2014-09-23 10:41 218人阅读 评论(1) 收藏
前言: 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现. 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Sock ...
- javascript之for-in循环(for-in Loops)
for-in循环应该用在非数组对象的遍历上,使用for-in进行循环也被称为“枚举”. 从技术上将,你可以使用for-in循环数组(因为JavaScript中数组也是对象),但这是不推荐的.因为如果数 ...
- javascript学习记录-2-18
对象定义的几种方法: var person=new Object(); person.name="111"; person.age=22; 或 var person={ na ...
- Javascript 笔记与总结(2-18)正则验证与正则匹配
① 判断 String 是否符合正则要求 patt.test(String); [例]表单提交: a.用户名不能为空,只能是数字及字母,6-11位 b.email 不能为空且格式正确 <!DOC ...
- JavaScript Patterns 2.3 For loops
HTMLCollections are objects returned by DOM methods such as: • document.getElementsByName() • docume ...
随机推荐
- 一些用Css实现的效果
今天写一个笔试题,其中有一个是用css实现直角梯形的效果,我给出的答案是: <style> .wrap{ width: 100px; height: 50px; border-top:90 ...
- centos 7.4安装python3.7.4
转自https://www.cnblogs.com/zhanglong8681/p/8421512.html 1.下载安装包 Linux下默认系统自带python2.7的版本,这个版本被系统很多程序所 ...
- Python基础-python流程控制之顺序结构和分支结构(五)
流程控制 流程:计算机执行代码的顺序,就是流程 流程控制:对计算机代码执行顺序的控制,就是流程控制 流程分类:顺序结构.选择结构(分支结构).循环结构 顺序结构 一种代码自上而下执行的结构,是pyth ...
- idea连接mysql
https://blog.csdn.net/Golden_soft/article/details/80952243
- return this 和return * this
this是指向自身对象的指针,*this是自身对象. 也就是说return *this返回的是当前对象的克隆或者本身(若返回类型为A, 则是克隆, 若返回类型为A&, 则是本身 ). retu ...
- Unable to resolve target 'android-XX' 类似的错误。
解决办法: 打开项目代码中的Project target,将 复制代码 代码如下: # Project target. target=android-7 修改为你当前支持的ADK版本即可. 参考: ...
- dskinlite(uieasy mfc界面库)使用记录4:listbox测试
先看效果图: xml代码: 作者qq:80101277,dskinlite交流qq群:138231653 <window name="listbox1" type=" ...
- 201621123002《java程序设计》第十三周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 为你的系统增加网络功能(购物车.图书馆管理.斗地主等)-分组完成 为了让你的系统可以被多个用户通过网 ...
- 6行代码实现纯js导出excel
// excel导出当前列表 function memberExport() { var oHtml = $('#list').html(); var excelHtml = '<html> ...
- 分享一个14年写的用户管理类-swift版
AccountManager类 14年设计,从swift 0.9开始,迭代到现在swift4.0版本,总体几乎没什么改动,简单稳定. 其实现的思路主要还是借助之前net反射的经验,实现了自动保存用户信 ...
