美丽的webpack-bundle-analyzer
webpack-bundle-analyzer —— Webpack 插件和 CLI 实用程序,她可以将打包后的内容束展示为方便交互的直观树状图,让我们知道我们所构建包中真正引入的内容;
我们可以借助她,发现它大体有哪些模块组成,找到不合时宜的存在,然后优化它。
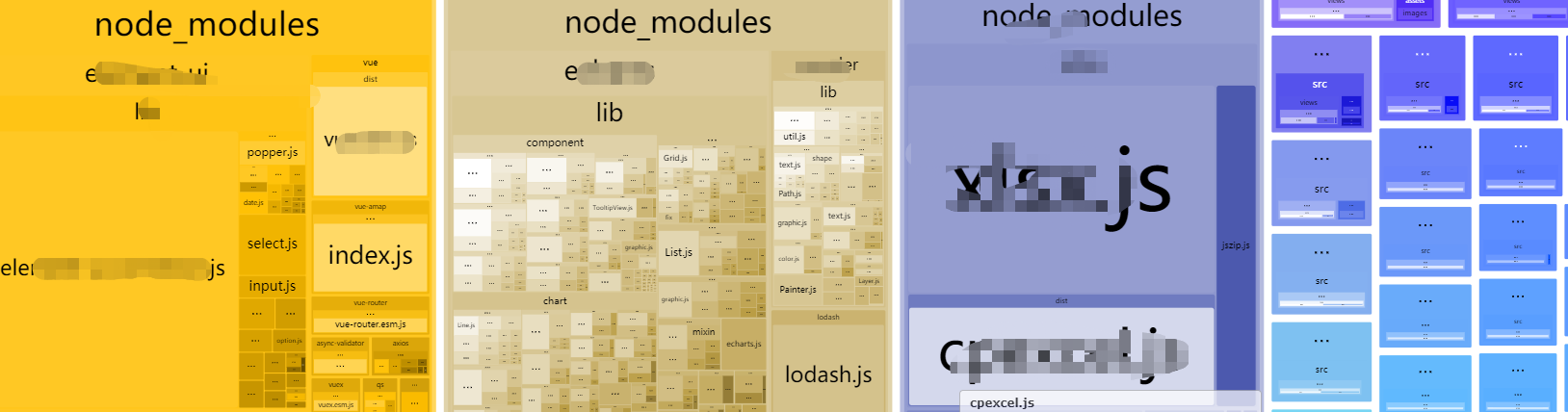
先给你们看我使用它所展示的美丽的界面吧~

是不是很漂亮的就可以知道哪些模块的大小啊~
安装插件的方式是:
在package.json中添加: "analyz": "cross-env NODE_ENV=production npm_config_report=true npm run build"
我项目中有用npm install yarn
我想直接使用yarn analyz
发现报错:
然后我添加yarn add chalk
最后使用
美丽的webpack-bundle-analyzer的更多相关文章
- webpack & bundle analyzer
webpack & bundle analyzer webpack bundle analyzer https://github.com/th0r/webpack-bundle-analyze ...
- webpack bundle中parentJsonpFunction的作用
parentJsonpFunction作用:使异步加载的模块在多个不同的bundle内同步. 假设有多入口文件 bundle1.js: bundl2.js: 在webpack打包后 加载流程: 1.b ...
- 使用 Angular CLI 和 Webpack 分析包尺寸
使用 Angular CLI 和 Webpack 分析包尺寸 对于 Web app 来说,高性能总是最高优先级,对于 Angular 也不例外.但是随着应用复杂度的不断增长,我们如何才能知道哪些内容打 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(五)
本章节,我们一起来探讨以下问题:如何对编译后的文件进行gzip压缩,如何让开发环境的控制台输出更加高逼格,如何更好的对编译后的文件进行bundle分析等. 1 gzip压缩 如果你想节省带宽提高网站速 ...
- webpack 的异步组件 生成commonchunks
new webpack.optimize.CommonsChunkPlugin({ async: 'async-common', minChunks: function (module, count) ...
- [译]Webpack 4 — 神秘的SplitChunksc插件
原文链接:Webpack 4 - Mysterious SplitChunks Plugin 官方发布了 webpack 4,舍弃了之前的 commonChunkPlugin,增加了 SplitChu ...
- Next.js v4.1.4 文档中文翻译【转载】
最近想稍稍看下 React的 SSR框架 Next.js,因为不想看二手资料, 所以自己跑到 Github上看,Next.js的文档是英文的,看倒是大概也能看得懂, 但有些地方不太确定,而且英文看着毕 ...
- pri 知识点
pri github:https://github.com/prijs/pri 添加路由后动态导入,使用的是 react-loadable:https://github.com/jamiebuilds ...
- vue-cli项目优化,缩短首屏加载时间
1.大文件定位 我们可以使用webpack可视化插件Webpack Bundle Analyzer 查看工程js文件大小,然后有目的的解决过大的js文件. 安装:npm install --save- ...
- angular6开发不完全笔记(一) -- ng-cli
新建项目 请在终端/控制台窗口中运行 ng -v 命令. 确定您已安装@angular/cli if没有执行 npm install -g @angular/cli 全局安装 Angular CLI. ...
随机推荐
- jmeter 启动报错:not able to find java executable or version
1 运行cmd输入:java -version 查看 提示没有命令 2 查看环境变量path 3 执行 %JAVA_HOME% 提示找不到文件件 4 修改 文件夹名称 5 运行cmd java -ve ...
- 洛谷 p1019 单词接龙
题目描述 单词接龙是一个与我们经常玩的成语接龙相类似的游戏,现在我们已知一组单词,且给定一个开头的字母,要求出以这个字母开头的最长的“龙”(每个单词都最多在“龙”中出现两次),在两个单词相连时,其重合 ...
- 【.NET】.NET MVC4 微信扫一扫功能实现-附全部代码
写在前面的 首先在调用微信的JS-SDK接口的时候需要仔细阅读一下官方的注意事项,否则可能事倍功半.这里先大概概述一下主要的流程,首先,使用微信扫一扫需要一个已经通过认证的公众号:其次,需要知道 ...
- GA-H61M-DS2 BIOS SETTING
Boot Option #1,UEFI:Sandisk SDSSDHP128G Boot Option #2, Boot Option #3, Boot Option #4, Bootup Numbe ...
- How to convert mkv to mp4 lossless
ffmpeg -i example.mkv -vcodec copy -acodec copy example.mp4
- SVG路径
前面的话 本文将详细介绍SVG路径 path字符串 路径(path)是一个非常强大的绘图工具,可以用path元素绘制矩形(直角矩形或者圆角矩形).圆形.椭圆.折线形.多边形,以及一些其他的形状,例如贝 ...
- VM虚拟机截图方法介绍
可以先安装QQ之类的截图软件,但比较麻烦,而且截图之后还需要安装VMware Tools等工具才能拿到物理机上 先定向到物理机,快捷键为CTRL+ALT,之后在用qq截图快捷键ctrl+alt+a即可 ...
- Game HDU - 3657(最小割)
Game Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- Git神器使用相关
感谢 感谢作者的网站,本文所有的知识可以在上述网站了解到,讲的非常详细,感谢.(https://www.liaoxuefeng.com/wiki/0013739516305929606dd183612 ...
- 一个有关FWT&FMT的东西
这篇文章在讲什么 相信大家都会FWT和FMT. 如果你不会,推荐你去看一下VFK的2015国家集训队论文. 设全集为\(U=\{1,2,\ldots,n\}\),假设我们关心的\(f_S\)中的集合\ ...
