Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893
Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能
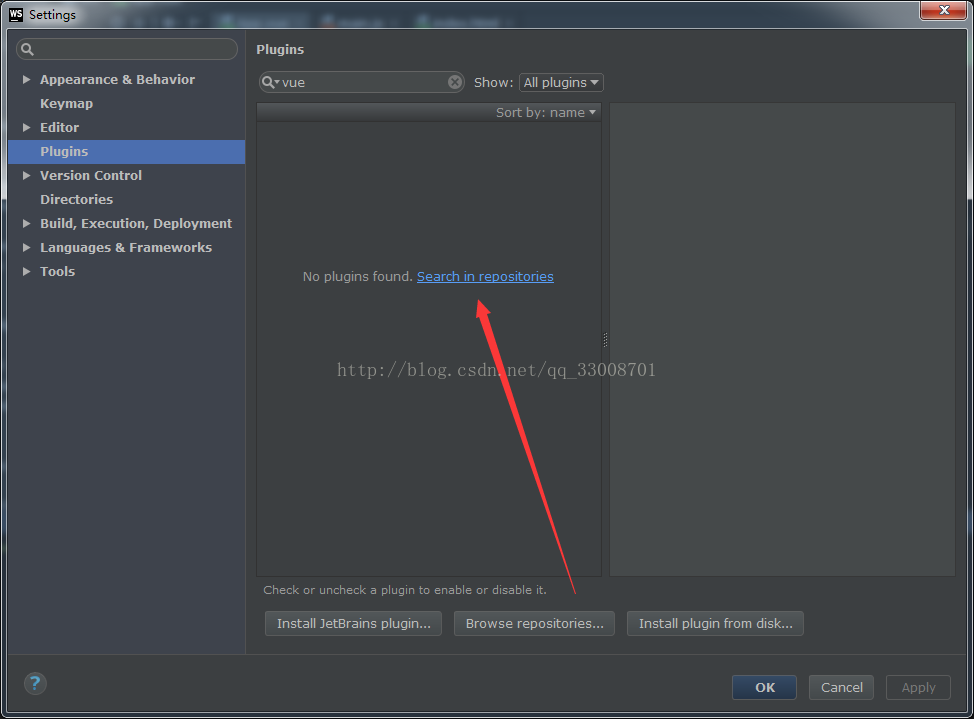
①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories
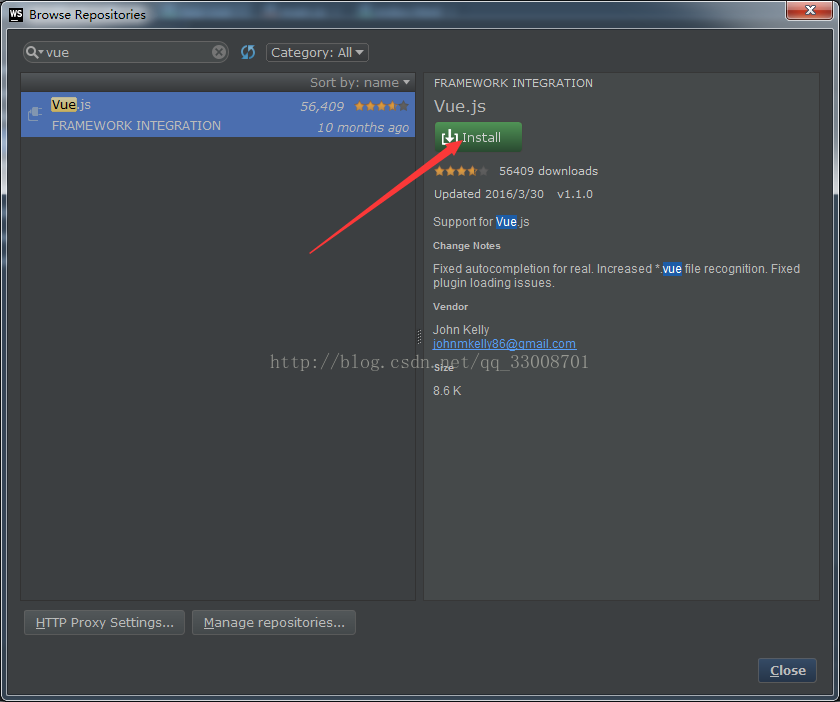
②点击安装vue.js
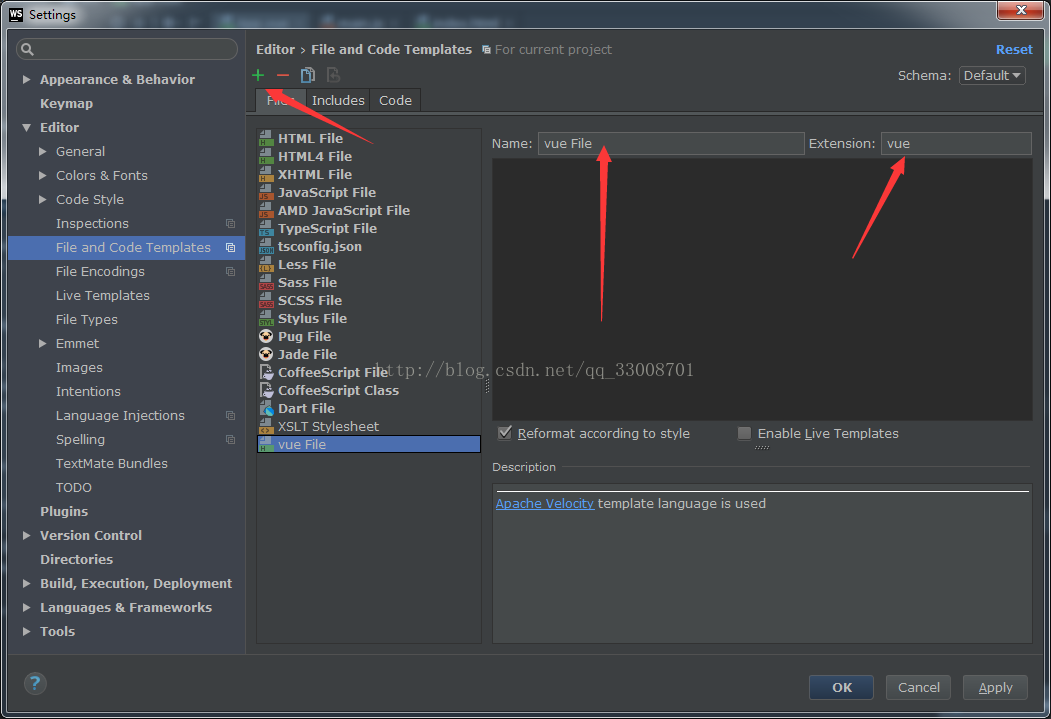
③安装成功后点击右下角Apply 提示重启webstorm 重启完成后 Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容
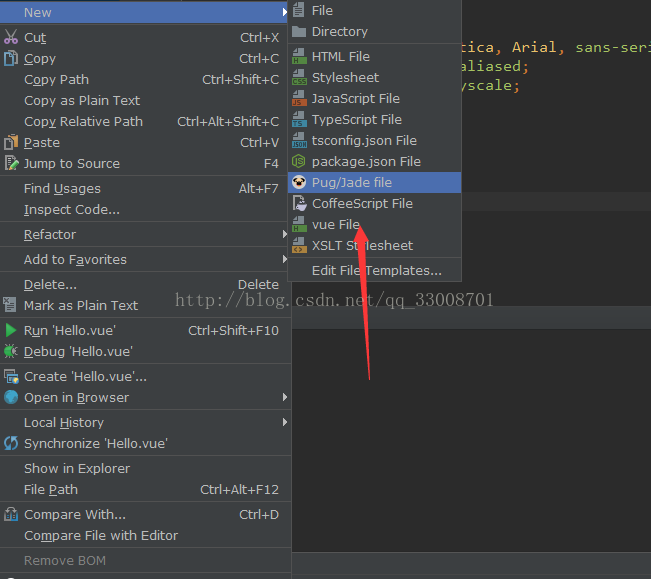
④点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。
高亮vue的语法和ES6支持
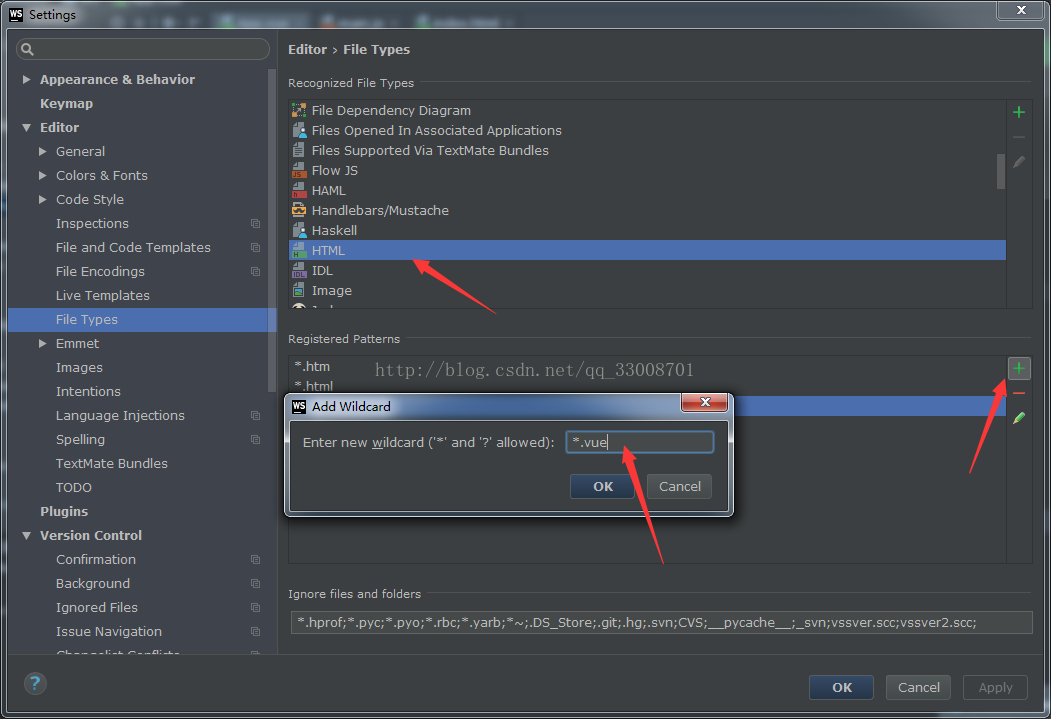
①高亮vue的语法Setting-File Types 选中html 点击下面的加号添加*.vue 点击Apply 返回就可以看到webstorm 识别.vue文件中的语法
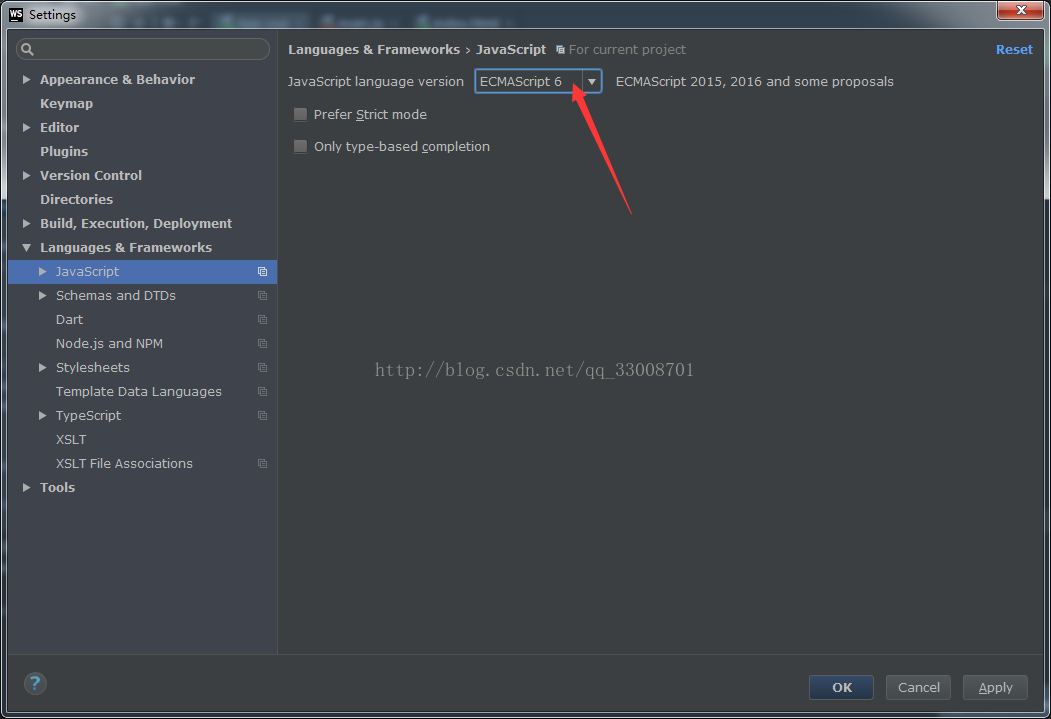
②ES6支持:JavaScript选择es6
补充:看到有人说直接在<script>标签中添加type="text/ecmascript-6"里面的代码也会高亮并支持ES6。
Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法的更多相关文章
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角 ...
- webstorm添加*.vue文件代码提醒支持webstorm支持es6vue里支持es6写法
本文转自:http://www.lred.me/2016/01/07/webstorm%E6%B7%BB%E5%8A%A0-vue%E6%96%87%E4%BB%B6%E6%94%AF%E6%8C%8 ...
- 使用vscode,新建.vue文件,tab自动生成vue代码模板
第一步: 新建模板并保存 文件 --> 首选项 --> 用户代码片段 --> 输入vue,选择vue.json -->复制 第三步中的模板内容中内容保存 第二步: 添加配置,让 ...
- win8.1右键新建菜单添加新建php文件
最近在学习php没使用IDE,一直使用编辑器,但每次新建文件都要手动该扩展名比较麻烦.于是想着能不能在右键新建菜单直接新建php文件.于是开始百度... 步骤一:win+R打开运行(管理员身份运行) ...
- Blazor和Vue对比学习(基础1.2):模板语法和Razor语法
Vue使用模板语法,Blazor使用祖传的Razor语法,从逻辑和方向上看,两者极为相似,比如: 都基于HTML 都通过声明式地将组件实例的状态(数据/方法)绑定到呈现的DOM上 都通过指令实现更加丰 ...
- Flask使用bootstrap为HttpServer添加上传文件功能
关于模态框 使用bootstrap实现点击按钮弹出窗口,简直不要太简单.我们只需要将写好的窗口内容隐藏,然后调用bootstrap的框架即可,简单几行就能完成相关功能实现.... 前提条件是,我们需要 ...
- 使用自定义模板为Myeclipse添加新建Filter的功能
第一步:单击windowpreference菜单项,在打开的窗口中,依次展开Java.Editor.Templates列表项,然后在打开的Templates面板中,单击[New]按钮 使用这个模板非 ...
- 如何优雅地使用 VSCode 来编辑 vue 文件?
最近有个项目使用了 Vue.js ,本来一直使用的是 PHPStorm 来进行开发,可是遇到了很多问题. 后来,果断放弃收费的 PHPStorm ,改用 vscode (Visual Stdio Co ...
- 优雅地使用 VSCode 来编辑 vue 文件
javascript visual-studio-code vue.js 当然 vscode 对 vue 也不是原生支持的,今天来扒一扒如何配置 vscode 以便优雅地编辑 vue 文件 先来扒一扒 ...
随机推荐
- Java 破解谷歌翻译api,可以实现程序自动化翻译文章
1 原理:查看谷歌翻译网站,输入需要翻译的文字,选择语言得到翻译后的文字,发送异步请求参数返回结果.java使用httpclient发送请求,实现使用代码翻译文章的功能. 2 下载代码后,测试入口 ...
- Spring注解方式实现任务调度
原文:http://docs.spring.io/spring/docs/4.0.1.BUILD-SNAPSHOT/javadoc-api/ 注解类型:EnableScheduling @Target ...
- java 数组声明定义 数组内存分配 数组初始化 数组引用 数组的遍历
一,数组的定义 Java 中定义数组的语法有两种: 1. type arrayName[]; 2. type[] arrayName;type 为Java中的任意数据类型,包括基本类型和组合类型,ar ...
- [CTSC2018]暴力写挂——边分树合并
[CTSC2018]暴力写挂 题面不错 给定两棵树,两点“距离”定义为:二者深度相加,减去两棵树上的LCA的深度(深度指到根节点的距离) 求最大的距离. 解决多棵树的问题就是降维了. 经典的做法是边分 ...
- 把axios封装为vue插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- django中实现组合搜索
一.简介 # 组合搜索# 技术方向:自动化,测试,运维,前端# 分类:Python Linux JavaScript OpenStack Node.js GO# 级别:初级 中级 高级 骨灰级 有4张 ...
- bfs退出条件
找到结果即退出? Possibly Not! 如拓展(x)将导致距离增加0(x)或1(x+1),[这种情况用优先队列] 那么该拓展得到的结果也许并不是最优的,后面还有x. 所以最好的是遍历(不知怎么说 ...
- HOG特征(Histogram of Gradient)学习总结
最近在做的项目有用到HOG+SVM这一方面的知识,参考相关论文和网上一些博文在此对HOG特征进行下总结. 参考资料: HOG的经典论文:Dalal N, Triggs B. Histograms of ...
- MySQL准备
目录 数据库管理软件的由来 什么是数据? 什么是数据库管理系统/软件? 数据库管理的三个阶段 MySQL 概述SQL语句 安装MySQL(在命令行的操作全要用管理员权限) 将MySQL服务制作为win ...
- day09-(servlet)
回顾: xml: 可扩展的标签语言 标签可以自定义 作用:配置文件 xml组成: 声明 首行顶格写 元素 <xxx></xxx> <xx/> 属性 <xxx ...