css flex布局详解
来源:https://blog.csdn.net/liveinmylife/article/details/51838939
1,flex布局是个什么东西?
官方说法:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
民间说法:flex 就是一种布局方式,类似于 block,inline-block等。
2,flex涉及的概念
Flex的基本作用就是让布局变的更简单,比如“垂直居中”等,当然不止这个,要说清楚flex有什么作用首先要了解一些概念。
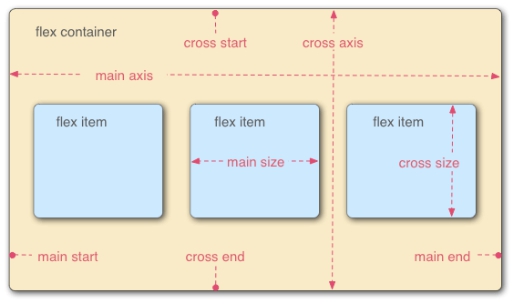
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
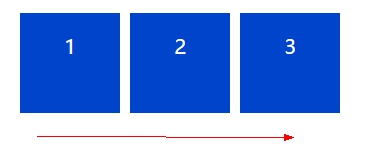
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
主要记住 “容器”、“项目”、“主轴(横轴)”和“交叉轴(纵轴)”的意思和指向就行。
3,容器的属性
3.1 flex-direction
flex-direction 决定主轴的方向(即项目的排列方向)。它有4个可能的值 :
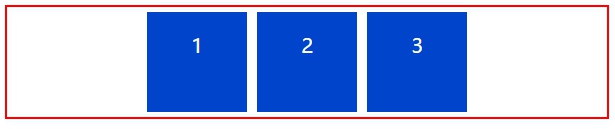
row(默认值):主轴为水平方向,起点在容器的左端。 
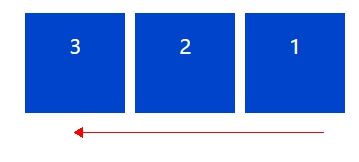
row-reverse:主轴为水平方向,起点在容器的右端。 
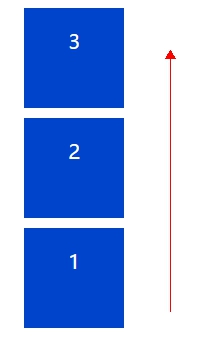
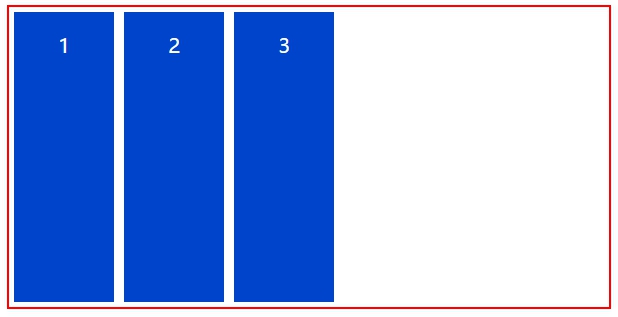
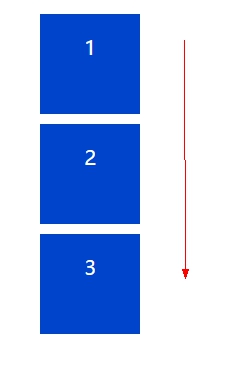
column:主轴为垂直方向,起点在容器的上沿。 
column-reverse:主轴为垂直方向,起点在容器的下沿。
3.2 flex-wrap
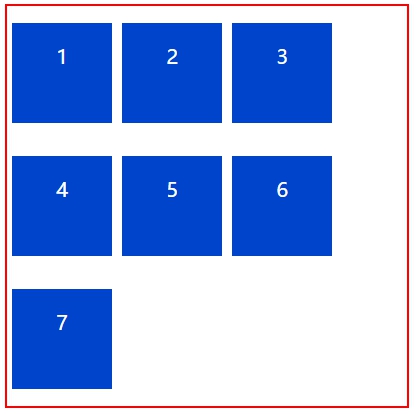
默认情况下容器里变得额所有项目都排在一条线上,flex-wrap定义如果一行排不下 如何换行。它可能的值有三个:
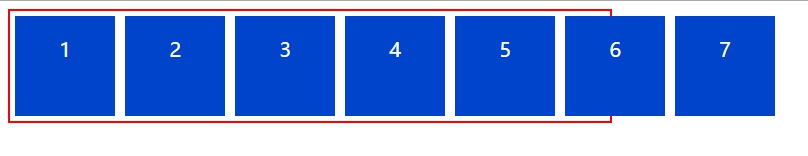
nowrap(默认):不换行。 
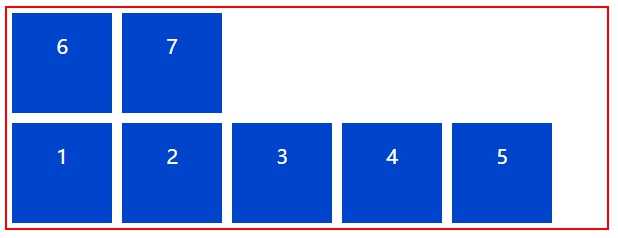
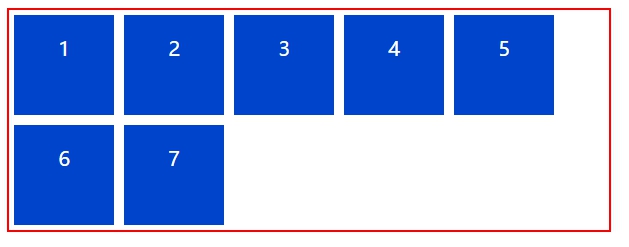
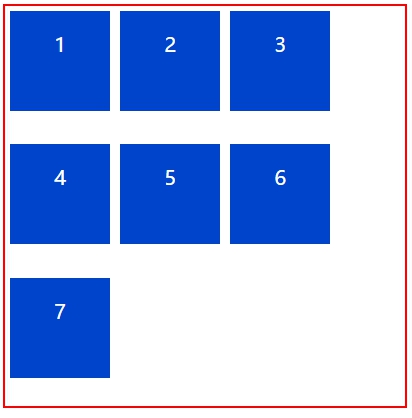
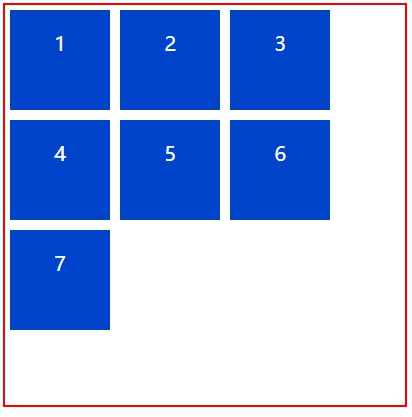
wrap:换行,第一行在上方。 
wrap-reverse:换行,第一行在下方。
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4 justify-content
justify-content 定义了项目在主轴上的对齐方式。它可能的值有5个:
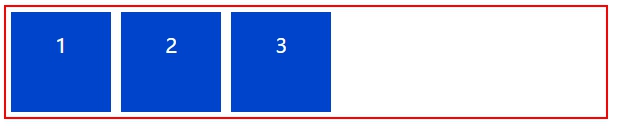
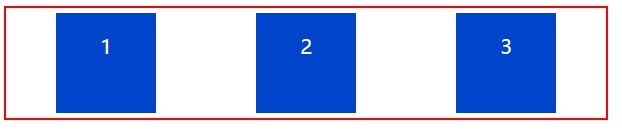
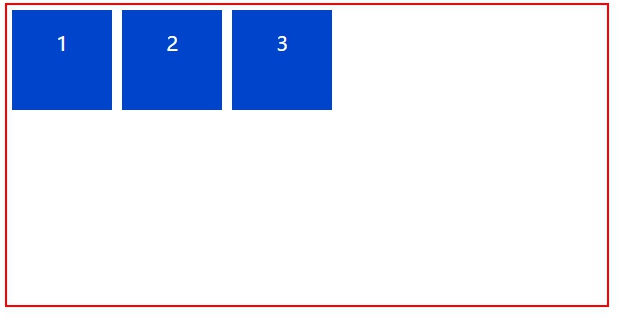
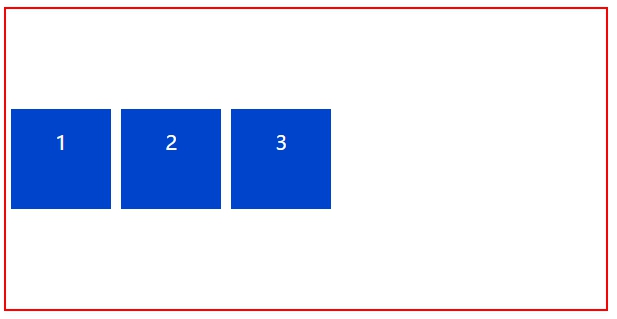
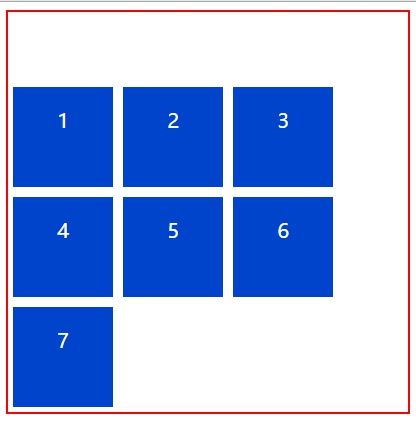
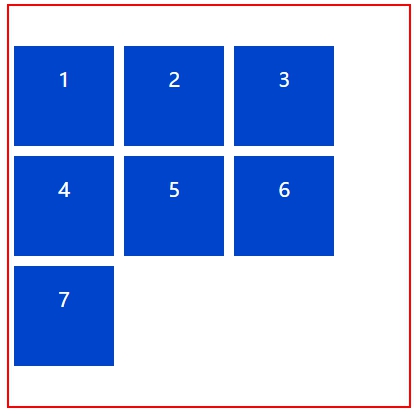
flex-start:向主轴的起始位置对齐,也就是从主轴的起始位置开始排列。如果使用flex-direction 属性改变的主轴的方向,那项目对应的排列方式也会变。
.container{
display: flex;
flex-direction: row;
justify-content: flex-start;
}- 1
- 2
- 3
- 4
- 5
.container{
display: flex;
flex-direction: row-reverse;
justify-content: flex-start;
}- 1
- 2
- 3
- 4
- 5

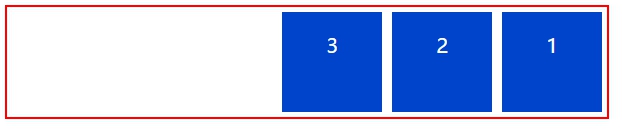
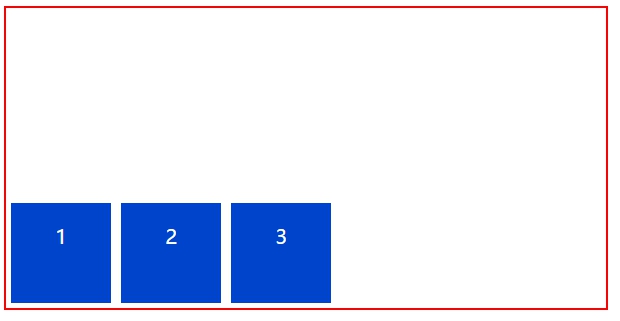
flex-end:向主轴结束位置对齐,也就是从主轴结束的位置开始排列。和flex-start一样也和flex-direction有关。
.container{
display: flex;
flex-direction: row;
justify-content: flex-end;
}- 1
- 2
- 3
- 4
- 5
center: 居中
.container{
display: flex;
flex-direction: row;
justify-content: center;
}- 1
- 2
- 3
- 4
- 5
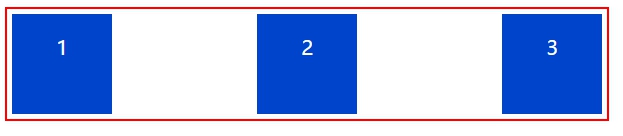
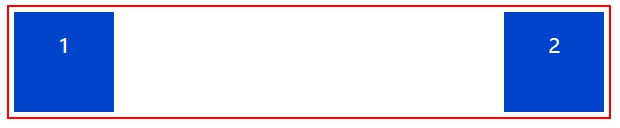
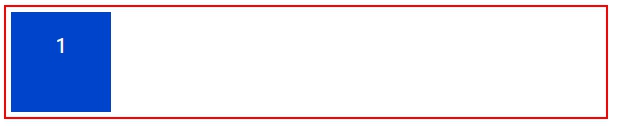
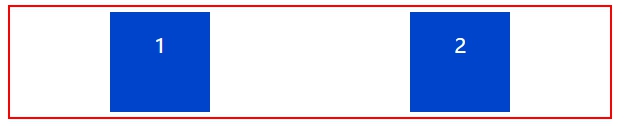
space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和flex-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列 


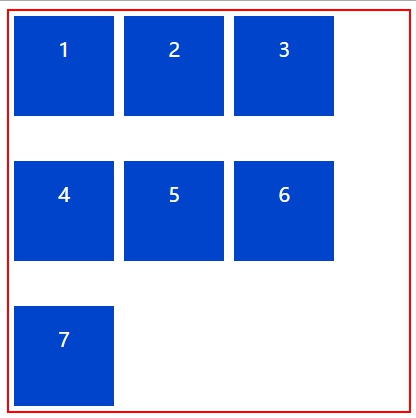
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和flex-direction有关。如果只有一个项目则排列在中间。 

3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。 
flex-end:交叉轴的终点对齐。 
center:交叉轴的中点对齐。 
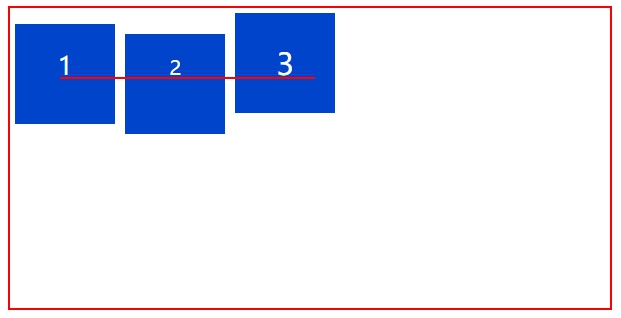
baseline: 项目的第一行文字的基线对齐。 
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果flex-direction的值是column,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。 
flex-start:与交叉轴的起点对齐。 
flex-end:与交叉轴的终点对齐。 
center:与交叉轴的中点对齐。 
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
四、项目的属性
4.1 order属性
.item {
order: <integer>;
}- 1
- 2
- 3
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 flex-grow属性
.item {
flex-grow: <number>; /* default 0 */
}- 1
- 2
- 3
- 4
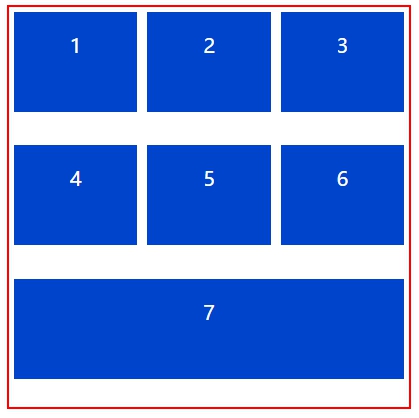
flex-grow属性定义项目的放大比例,默认为0。 
如果所有的item 的flex-grow的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的flex-grow的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}- 1
- 2
- 3

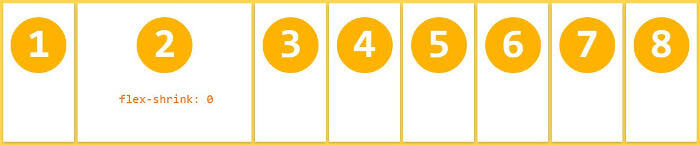
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的flex-wrap则不存在空间不足的情况,如果超过会自动换行。所以这时候设置flex-shrink也是不起作用的。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length>|auto; /* default auto */
}- 1
- 2
- 3
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}- 1
- 2
- 3
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果flex-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是flex-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素flex-basis值 * (flex-shrink)/加权值) * 溢出值
如果flex-basis的总和小于父级宽度,剩余的宽度将根据flex-grow值的总和进行百分比;
扩张的宽度 w = (子元素flex-grow值 /所有子元素flex-grow的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}css flex布局详解的更多相关文章
- flex布局详解
1.背景介绍 传统的布局解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 2009年,W3C ...
- display:flex 布局详解(2)
1. flex设置元素垂直居中对齐 在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现 HTML代码: <div class=" ...
- react-native flex 布局 详解
而在React Native中,有4个容器属性,2个项目属性,分别是: 容器属性:flexDirection flexWrap justifyContent alignItems 项目属性( ...
- css3 flex布局详解
原文链接: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool https://www.cnblog ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- flex:1和flex:auto详解
flex:1和flex:auto详解 首先明确一点是, flex 是 flex-grow.flex-shrink.flex-basis的缩写. flex-grow属性定义项目的放大比例,默认为0,即如 ...
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
随机推荐
- sql server 2000 个人版怎么在win7下安装
win7 64位安装SQL2000个人版教程 首先,如果以前安装的话,要删除干净.我也找了半天的网络资料. 1.把原来sqlserver的安装目录 C:\Program Files\microsoft ...
- Vue--的src文件
1.assest: 图片等等...... 2.components: 组件 3.App.vue: 根组件,三个部分:模板.行为(处理逻辑).样式: 模板: 只能有一个根标签: <HelloWor ...
- A1120. Friend Numbers
Two integers are called "friend numbers" if they share the same sum of their digits, and t ...
- A1076. Forwards on Weibo
Weibo is known as the Chinese version of Twitter. One user on Weibo may have many followers, and may ...
- PHP冒泡排序算法
算法说明: 冒泡排序大概的意思是依次比较相邻的两个数,然后根据大小做出排序,直至最后两位数.由于在排序过程中总是小数往前放,大数往后放,相当于气泡往上升,所以称作冒泡排序.但其实在实际过程中也可以根据 ...
- 第十八节,TensorFlow中使用批量归一化(BN)
在深度学习章节里,已经介绍了批量归一化的概念,详情请点击这里:第九节,改善深层神经网络:超参数调试.正则化以优化(下) 神经网络在进行训练时,主要是用来学习数据的分布规律,如果数据的训练部分和测试部分 ...
- jmeter的介绍和使用一
一,jmeter介绍 1.官方网站下载jmeter,然后解压安装.我用的mac,用mac来讲解. 这是解压以后的包. 2.bin目录里面是一些可执行的文件 ,重点关注启动 如果是windows系统,直 ...
- 对C# .Net4.5异步机制测试(二)——加深印象
public static void Main() { Console.WriteLine(Thread.CurrentThread.ManagedThreadId); In(); Console.W ...
- hdu 4352 "XHXJ's LIS"(数位DP+状压DP+LIS)
传送门 参考博文: [1]:http://www.voidcn.com/article/p-ehojgauy-ot.html 题解: 将数字num字符串化: 求[L,R]区间最长上升子序列长度为 K ...
- 跨域技术(JSONP与CROS)
JSONP 我们发现,Web页面上调用js文件时不受是否跨域的影响,凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>.<img>.&l ...