<a>标签的特殊和文本的样式


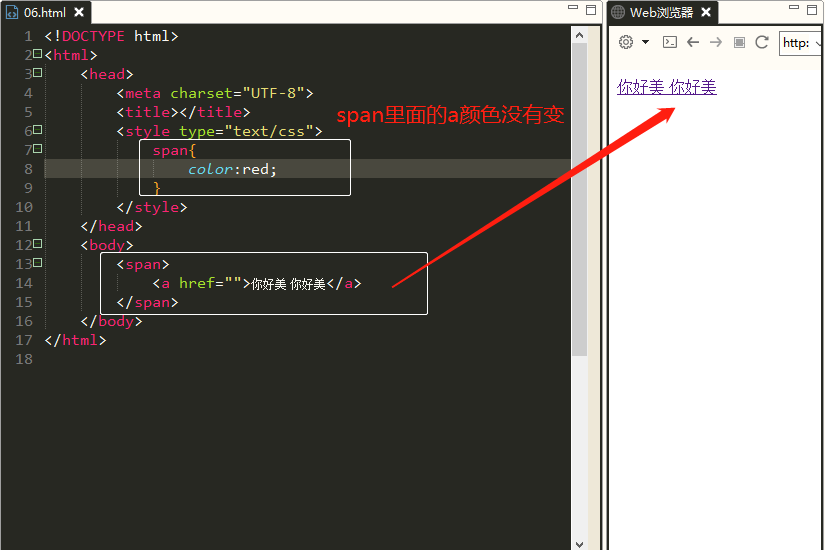
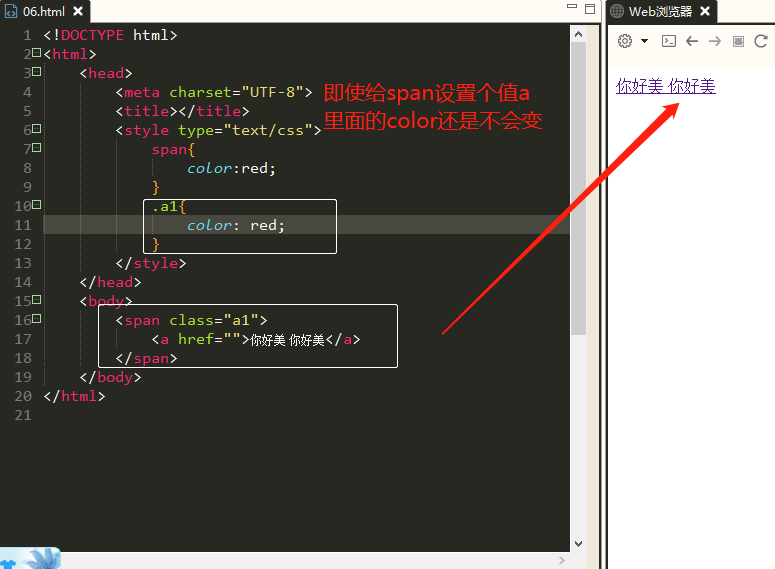
a是特殊的,要改变a里面的颜色,必须直接给a设置,给a的父级设置不行

属性继承;明明是父级上的的设置样式,结果后代标签也跟着发生变化,这就叫做属性继承、
Html 标记语言, 不是编程语言。说白了就是标签
Css 层叠样式 给标签添加样式的
1. 选择器
2. Css的样式引入
1.文本样式 text
A,颜色 color:red
B, 文本对齐方式: text-align:(文本对齐) /center/ (内容)right/(内边距) justify;
C,文本修饰: text-decoration(文本修饰):none/ (空)overline/ (上划线) underline/ (下划线) line-through (删除线);
D, 文本缩进 text-size:20px; 字体 font
E,大小 font-size:20px;
F,颜色 color:red;
J, 形状 font-style: normal/ italic/ oblique/ inherit;

H,字形 font-family:“微软雅黑”
L,加粗 font-weight:bold;后面可以跟数字
<a>标签的特殊和文本的样式的更多相关文章
- css3-2 CSS3选择器和文本字体样式
css3-2 CSS3选择器和文本字体样式 一.总结 一句话总结:是要记下来的,记下来可以省很多事. 1.css的基本选择器中的:first-letter和:first-line是什么意思? :f ...
- 常见CSS3选择器和文本字体样式汇总
常见的CSS3选择器包含:常用基本.属性.伪类.层级(组合)选择器,具体使用情况建议先阅读css选择器四大类:基本.组合.属性.伪类对于选择器的使用有一个基本了解,选择器的作用在于通过它找到元素,并且 ...
- 伪元素::selection(怎么修改网页中被选中文本的样式)
当我们用鼠标选中一段文字的时候我们会发现文字的颜色和背景色都改变了, 有时候设计给这种选中状态设计了其他的样式,那么我们怎么来自定义选中的文本的样式呢? 用::selection <p>我 ...
- 给html标签加上鼠标划过小手样式
给html标签加上鼠标划过小手样式 方法:给当前标签增加样式 style="cursor:pointer;" eg:增加返回箭头样式,给箭头增加小手 <span onclic ...
- CSS文字,文本常用样式
CSS文字,文本常用样式 字体属性 font-family 如果电脑没有第一个字体,就切换到下一个 body { font-family: Microsoft YaHei,Helvetica,Aria ...
- 去除input标签点击时的默认样式
去除input标签点击时的默认样式的方法 outline:none; //去除点击时的边框 border : none; //去除input框的边框
- html5中contenteditable属性如果过滤标签,过滤富文本样式
在div中使用contenteditable=”true”可以达到模拟输入框的效果,但是当我们复制其他网页内容进去的时候,会发现连带的样式也一起复制进去了.很明显我们不需要复制富文本样式,那么如何 ...
- 实现文本在标签内平均分布的css样式
这里有一个容器,添加了一段文字,想让它们平均分布达到标签flex布局的效果,而不是靠左.靠右或者居中显示. 添加样式: text-align: justify; text-align-last: ju ...
- KnockoutJS 3.X API 第四章 数据绑定(1) 文本及样式绑定
目录 本节将介绍六种文本绑定方式: visible绑定 text绑定 html绑定 css绑定 style绑定 attr绑定 可见文本绑定(visible) 使用visible绑定,来控制DOM元素的 ...
随机推荐
- 'An instance 0x155e74a0 of class UIWebView was deallocated while key value observers were still registered with it.
在iOS和html混编的时候,当用iOS原生的navigation导航pop回去的时候,出现 *** Terminating app due to uncaught exception 'NSInte ...
- 微信小程序客服消息新增临时素材接口java实现
今天想在微信小程序的客服信息窗口里回复用户一个图片信息,发现还需要上传素材,但是微信文档的上传临时素材接口写的模模糊糊,无奈去百度,网上清一色的PHP实现方式,难道我穿越了?PHP已经把java给超越 ...
- 微信小程序提交审核并发布详细流程
微信小程序提交审核并发布详细流程 审核在1小时到N天不等 官方7天,一般3天内 提交审核?如何发布?审核过程中注意事项? 服务器: 域名只支持 https (request.uploadFile.do ...
- 《http权威指南》读书笔记6
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- 一份从0到1的java项目实践清单
虽说工作就是简单的事情重复做,但不是所有简单的事你都能有机会做的. 我们平日工作里,大部分时候都是在做修修补补的工作,而这也是非常重要的.做好修补工作,做好优化工作,足够让你升职加薪! 但是如果有机会 ...
- For、Foreach、和Parallel.For等简单的速度检测
控制台代码 直接复制即可 static void Main(string[] args) { List<int> testData = new List<int>(); Ra ...
- linux目录跳转快捷方式——z武器
z是一个shell脚本,可以帮你快速的切换目录.至于是什么原理我还没有深究,有兴趣的东西可以看下. z的源码在这里:https://github.com/rupa/z/blob/master/z.sh ...
- 数字音频处理的瑞士军刀sox的音效算法以及用法
SoX可以明确的写出需要的音频处理的效果,可以方便的重复使用,在目前的条件下是一个比较方便使用的项目.不过相信随着Audacity的发展,很有可能在未来可以逐渐替代SoX的功能. 对于SoX主要关心的 ...
- Ubuntu 16.04下GDB调试
在linux中还有一个更受大家欢迎的调试工具:GDB.GDB是一个由GNU开源组织发布的.UNIX/LINUX操作系统下的.基于命令行的.功能强大的程序调试工具.可以用来调试C,C++程序. GDB功 ...
- 数据库语句收藏(MySQL)
概览 => MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性. =>关键字不区分大小写 => S ...
