thymeleaf拆分头部(head)显示异常问题
问题描述:
刚用thymeleaf不久,考虑到公共头部的导入css,js代码,需要拆分。

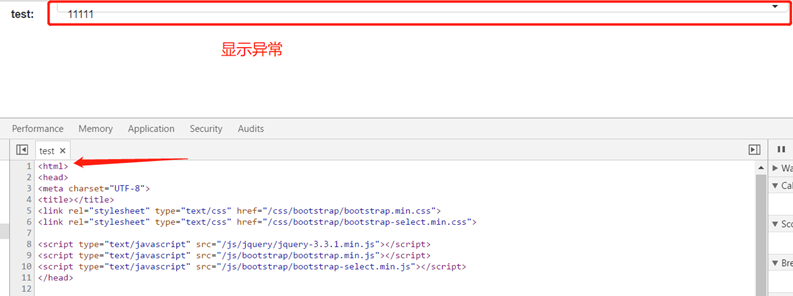
拆分之后,bootstrap-select下拉多选框出现“样式异常”,本认为是头部拆分问题,css样式未导入成功,
解决过程:
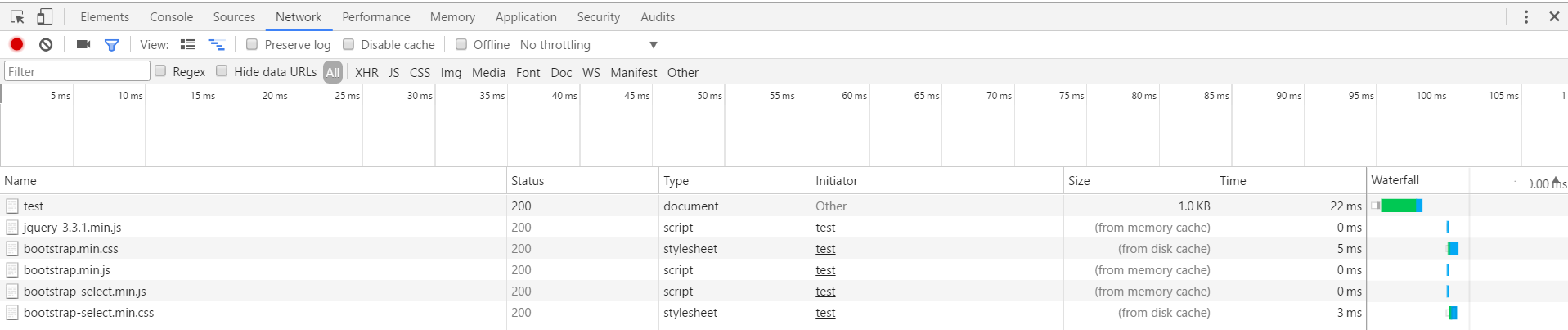
查看firebug(F12)->Network

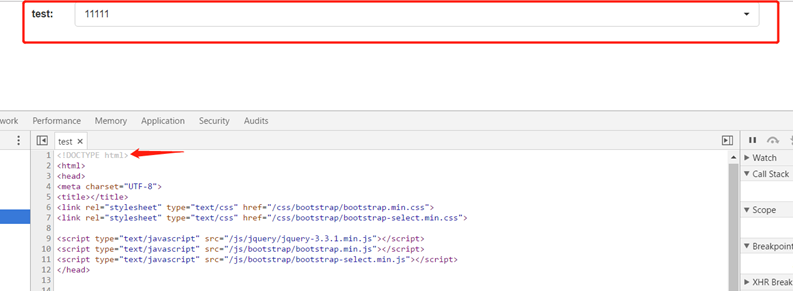
发现并不是css未导入,查看页面源码发现问题所在


缺少<!DOCTYPE html>,在显示页面(即下面的menu.html)第一行添加该行,问题解决。
问题原因:
浏览器解析文件,第一行必须写明文档类型,不然浏览器也不知道怎么解析。附带:http://www.w3school.com.cn/tags/tag_doctype.asp
源码:
显示:
<!DOCTYPE html>
<div th:replace="/common/header :: html"></div> <body>
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">test:</label>
<div class="col-sm-10">
<select class="selectpicker form-control" mutiple>
<option>11111</option>
<option>22222</option>
<option>33333</option>
<option>44444</option>
</select>
</div>
</div>
</form>
</div>
</body>
</html>
menu.html
头部:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap/bootstrap.min.css}">
<link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap/bootstrap-select.min.css}"> <script type="text/javascript" th:src="@{/js/jquery/jquery-3.3.1.min.js}"></script>
<script type="text/javascript" src="/js/bootstrap/bootstrap.min.js"></script>
<script type="text/javascript" src="/js/bootstrap/bootstrap-select.min.js"></script>
</head>
header.html
另:
在header.html中的th:src,th:href写法和原生html引入的写法有所区别
th:href相比href会在路径前添加context-path代表的字符串(项目名称),并且动态拼接等号后面的参数
附:
thymeleaf拆分头部(head)显示异常问题的更多相关文章
- 报告一个IE很奇葩的滚动条问题——百分比计算宽度为浮点数时的滚动条显示异常
起因: 做项目的时候做了一个表格内容超过DIV容器自动横向滚动处理.别的浏览器都正常:但是在IE下面明明表格table和容器DIV宽度一致但是却出现了滚动条.如图 然后本人做实验找了半天原因终于是找到 ...
- IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常
标准参考 根据W3C CSS2.1规范第8.3节中的描述,边距属性设置了一个框的边距区的宽度.'margin' 缩写属性设置所有四边的边距,而其它的边距属性( 'margin-top' ,'margi ...
- RB1001: IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常
标准参考 根据W3C CSS2.1规范第8.3节中的描述,边距属性设置了一个框的边距区的宽度.'margin' 缩写属性设置所有四边的边距,而其它的边距属性( 'margin-top' ,'margi ...
- PyQt通过resize改变窗体大小时ListWidget显示异常
前几天开始的pygame音乐播放器Doco,做的差不多了,上午做到了歌词显示和搜索页面.遇到bug,即通过resize改变ui大小时ListWidget显示异常 #目的: 增加一部分窗口用来显示歌词和 ...
- 关于FusionCharts图表宽度width的设置问题导致图表显示异常的解决办法
关于FusionCharts图表宽度width的设置问题导致图表显示异常的解决办法 题设: 经常使用FusionCharts图表的朋友可能会遇到这个问题.就是在FusionCharts显示的时候有时候 ...
- LCD 显示异常定位分析方法
第一种情况: 进入kernel或android 后,如果LCM图像示异常,可以通过如下步骤来判断问题出现在哪个层面. step1:通过DMMS截图,来判断上面刷到LCM的数据是否有问题. 若DMMS获 ...
- Win32项目生成的程序exe图标显示异常的问题
问题 如图: 用VS2013生成exe执行文件时发现的问题,起初以为是没添加ico图像的最小尺寸,后来查看ico并不是这个问题. Baidu.Google了半天找到原因:文件资源管理器的图标缓存bug ...
- 在本地运行正常的静态网页放到tomcat中却显示异常的原因
在本地写好了一个个人网站,本地直接用浏览器运行,很顺利,然而把网站放到Tomcat里面,却发现图片显示不出来,这就奇怪了. 后来发现,我的网站的Image文件夹用了大写“I”,而网页里面的路径用了小写 ...
- Xcode9.2打包图片显示异常解决方案
链接:https://www.jianshu.com/p/ca0bbb403143來源:简书 在使用Xcode9.2适配iPhone X的过程中遇到了部分图片显示异常(不显示或花掉)的问题.主要分两种 ...
随机推荐
- 魔力Python——一些基本概念
1.I/O操作 I/O输入/输出(input/output)的缩写. 概念I/O系统,英文全称为“Input output system”,中文全称为“输入输出系统”,由输入输出控制系统和外围设备两部 ...
- rsync 文件同步和备份
rsync 是同步文件的利器,一般用于多个机器之间的文件同步与备份,同时也支持在本地的不同目录之间互相同步文件.在这种场景下,rsync 远比 cp 命令和 ftp 命令更加合适,它只会同步需要更新的 ...
- python学习笔记记录
计算机基础知识: 随机存储器就是内存,缺点是断电数据丢失:优点:读写数据速度快. 外存储器硬盘 有点断电数据保存 缺点:读写速度慢 操作系统:是一个特异功能的程序,操作系统扮演了用户与计算机之间的桥梁 ...
- 基于Ubuntu的ESP32平台搭建
提要:针对于Ubuntu下的ESP32搭建,网上有很多博文,乐鑫官网也有指导手册,对于到家都知道的部分我就一带而过,我主要描述搭建过程中遇到的问题和细节. 1.创建一个ESP的目录 I)在家目录下创建 ...
- 知识点---前端处理支持emoji表情
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Jmeter固定定时器(Constant Timer)
如上图,Constant Timer是jmeter固定定时器元件 一般用来设置延时的,放在某个请求下,表示Constant Timer配置的指定时间后,再开始发起这个请求操作(单位:毫秒) 根据Con ...
- React Native的学习资源网址
react官方文档(英文): https://facebook.github.io/react/docs/getting-started.html react中文社区(内部有视频教程等): htt ...
- k8s环境清理
每一种方法 #!/bin/shdocker rm -f $(docker ps -qa)docker volume rm $(docker volume ls -q)cleanupdirs=" ...
- composer的安装以及具体使用
1. 简介 Composer 是 PHP5.3以上 的一个依赖管理工具.它允许你声明项目所依赖的代码库,它会在你的项目中为你安装他们.Composer 不是一个包管理器.是的,它涉及 "pa ...
- python词频统计及其效能分析
1) 博客开头给出自己的基本信息,格式建议如下: 学号2017****7128 姓名:肖文秀 词频统计及其效能分析仓库:https://gitee.com/aichenxi/word_frequenc ...
