关于vue中tamplate和DOM节点浅谈
前言:在开发前段页面使用vue时,我们能经常看到template标签。这里粗略讲下自己对vue中template理解和使用。
1. 先了解vue

vue.js是一个轻巧、高性能、壳组件画的MVVM库。
Vue的两大特征:响应式编程、组件化
vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、视图、数据和结构分离、虚拟DOM、运行速度快
2. dom相关知识
2.1 html中的dom
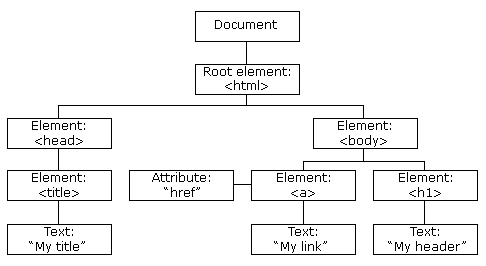
我们知道HTML中所有的内容都是节点组成的。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
通过DOM,可以访问所有的HTML元素,连同它们的文本和属性,可以进行修改、删除以及创建新的元素。
HTML文档中的所有元素(节点)组成了一个文档树(节点树、DOM树)

2.2 vdom
相比频繁的手动去操作dom而带来的性能问题,vdom(virtual-dom)很好的将dom做了一层映射关系,将我们本需要直接进行dom的一系列操作映射到了vdom中。
在vdom上定义了关于真实dom的一些关键信息,而vdom完全使用js去实现的,和宿主浏览器没有任何联系。
此外得益于js的执行速度,将原本需要在真实dom进行的创建节点,删除节点,添加节点等一系列复杂的dom操作全部放到vdom中进行,这样就通过操作vdom来提高直接操作的dom的效率和性能。
2.3 vue和vdom的关系
在Vue的整个应用生命周期当中,每次需要更新视图的时候便会使用vdom。
3. template
3.1 HTML5中的template
在HTML5中,templae用来声明"模板元素"。
<script type="text/template">
//相对这样的标准写法而言,<template>元素的出现旨在让HTML模板HTML变得更加标准与规范。
<template>
template性质:
- 标签内容隐藏性,template自带标签内容隐藏的性质。
- 标签位置任意性,可以在head标签中,也可以在body标签中或者frameset标签中。
- childNodes无效性,可以使用template.innerHTML获取完整的HTML片段;template.content会返回一个文档片段,可理解为另外一个docuent,获取“伪子元素”。
3.2 vue中的template
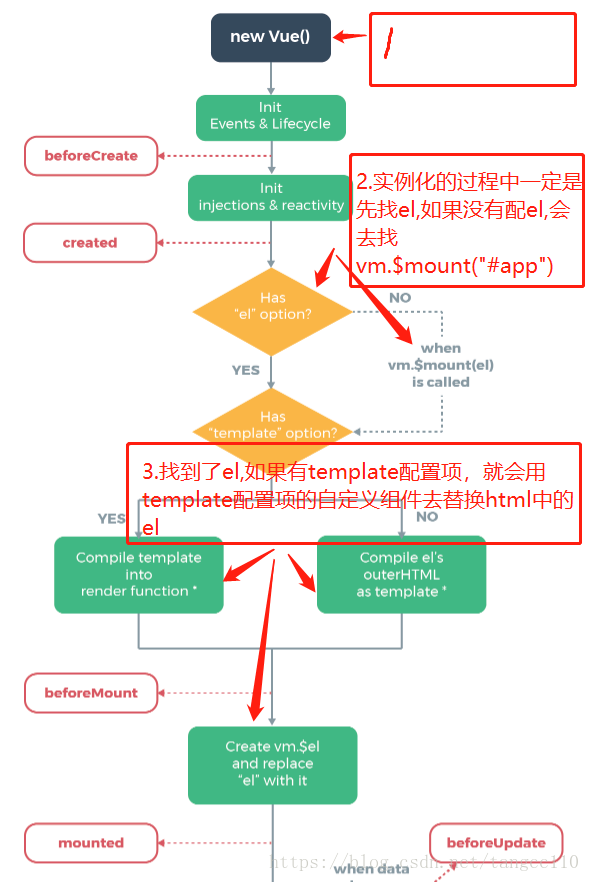
3.2.1 生命周期

根据vue生命周期中所表示的,找到el中有template配置项,则会用template配置项的自定义组件去替换html中的el。
但是这个template不是<template/>自带标签。template配置项专门用来替换el的。值可以是"<div></div>",也可以是全局或局部组件。
3.2.2 作为组件或者是字符串
template:"<four_component/>"
作为组件时需要先注册;不是组件,则设置成字符串
template:"<div><div/>"
3.2.3 作为插槽使用
当我们直接应用组件时,因为vue无法直接进行渲染而导致组件失效
<child-component>想要输出的内容</child-component>
如果要使用组件标签,我们就可以利用template标签,加上slot插槽属性,组成<template slot="插槽名"></template>
<child-component>
<template slot="插槽名">
想要输出的内容
</template>
</child-component
关于vue中tamplate和DOM节点浅谈的更多相关文章
- vue中的虚拟DOM树
什么是虚拟DOM树?(Virtual DOM) 虚拟DOM树其实就是一个普通的js对象,它是用来描述一段HTML片段的 01 当页面渲染的时候Vue会创建一颗虚拟DOM树 02 ...
- 详解Vue中的虚拟DOM
摘要: 什么是虚拟DOM? 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 Vue.js 2.0引入Virtual DOM,比Vue.js 1.0的初始渲染速度提升了2-4倍,并 ...
- vue,在模块中动态添加dom节点,并监听
在这里,onclick事件没有作用,因为它指向的是window,如果写为this.click页面显示为undefined, 我采用的是通过class绑定事件,但是会有一个问题,那就是当你渲染多个事件时 ...
- JavaScript DOM操作浅谈
1.理解DOM: DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口. 怎么说,我从两个角度理解: 对于JavaScript ...
- Web UI自动化测试中绕开验证码登陆方式浅谈
web自动化测试中让测试者感到困惑的是登陆验证码,每次都不一样.现在推荐一种绕开验证码登陆的方式,其实就是将web浏览器获取的登陆cookie加载到程序中就可以了,这样程序就会认为你已经登陆,就可以跳 ...
- ava中Class.forName的作用浅谈
转自:http://www.jb51.net/article/42648.htm Class.forName(xxx.xx.xx) 返回的是一个类 一.首先你要明白在java里面任何class都要装载 ...
- 怎样删除C/C++代码中的所有注释?浅谈状态机的编程思想
K&R习题1-23中,要求“编写一个程序,删除C语言程序中所有的注释语句.要正确处理带引号的字符串与字符常量.在C语言中,注释不允许嵌套”. 如果不考虑字符常量和字符串常量,问题确实很简单.只 ...
- Http协议中Get和Post的浅谈
起名困难户,每次写文章最愁的就是不知道该如何起个稍具内涵的名字,如果这篇文章我只是写写Get和Post的区别,我可以起个名字“Get和Post的那点事”,如果打算阐述一下Http协议原理性内容,那该叫 ...
- PHP中MVC的编程思想浅谈
我相信这样的文章已经被写烂了,但是我今天还是愿意冒着风险把自己的经验与大家分享一下.纯属原创,我也没什么可保留,希望对新手有帮助,有说的什么不对的地方,欢迎大家伙吐槽. 什么是MVC? 简单的说就是将 ...
随机推荐
- oracle查询查询出某字段为空后前台不显示的小测试1
1.nvl(,''),后台会打印null,前台不显示 2不处理,后台显示null,前台不显示 3.nvl(,' '),后台显示" ",前台显示“ ”
- Egret飞行模拟-开发记录03-LoadingUI界面
一.非EUI方式 1.LoadingUI里的代码.class LoadingUI extends egret.Sprite implements RES.PromiseTaskReporter { p ...
- Bootstrap switch 切换状态踩坑
Boostrap switch 下载地址(http://www.bootcss.com/p/bootstrap-switch/),同时配有一些简单的用例. 其中写到 Toggle State切换状态的 ...
- S表示1,L表示2,计算由S和L组成的序列之和为N的组合
def func(n): def calc_str(s): s = s.strip() if s is not None else "" s = s.upper() result ...
- Python小知识点(5)--面向对象部分
面向对象: 世间万物,皆可分类.--------------------手机<--------------某一个分类 世间万物,皆为对象.--------------------我的手机< ...
- 05 JS基础DOM
JS的window对象定时器: window下一些方法: <script> 弹出 window.alert('hello') 返回布尔值 var ret = window.confirm( ...
- python远程执行dos命令
https://blog.csdn.net/huaihuaidexiao/article/details/5543240 https://blog.csdn.net/bcbobo21cn/articl ...
- pod 更新慢解决方案
pod install --verbose --no-repo-update pod update --verbose --no-repo-update
- Maven打包后的文件存在中文乱码
发现打包的js文件虽然是UTF-8格式的编码,但是有中文有乱码 可设置jvm的编码,两种方法: 在系统的环境变量中添加一个变量,名为: JAVA_TOOL_OPTIONS, 值为:-Dfile.enc ...
- appium python中的android uiautomator定位
text定位:driver.find_element_by_android_uiautomator('new UiSelector().text("请输入手机号")') #模糊定位 ...
