Python设计模式 - UML - 时序图(Sequence Diagram)
简介
时序图表示参与者与对象之间、对象与对象之间的动态交互过程及时序关系。
时序图详细而直观地展示了对象随时间变化的状态、调用关系和消息时序,时序图中的主要元素有:参与者(Actor), 对象(Object),生命线(Lifetime)、控制焦点(Focus of Control)、消息(Message)、组合片段(Combined Fragments)等。
时序图建模步骤
- 确定系统需要和哪些外部参与者交互
- 确定系统内哪些主要对象之间需要创建时序图
- 确定外部参与者与系统对象之间、系统内部对象与对象之间的调用关系、消息类型和消息时序
- 确定参与者与对象之间、对象与对象之间的约束条件,并细化为组合片段
- 从全流程的角度梳理典型业务场景,并精化相应的时序图
时序图主要元素
- 参与者(Actor):参与系统的角色,可以是人、物或其它系统

- 对象(Object):类的实例
- 三种命名方式:
- 一般表示法:包括对象名、冒号、类名和下划线

- 只包括类名、冒号和下划线:表示适用于该类的所有实例,这种方式称为匿名对象

- 只包括对象名和下划线

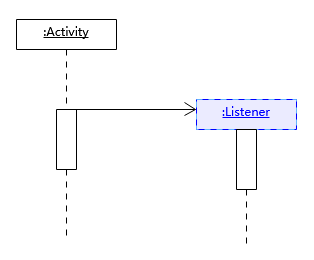
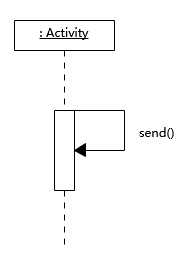
- 创建对象:发送者发送一个实例化消息后触发的操作。用执行消息的箭头标识,指向被创建对象的表示框

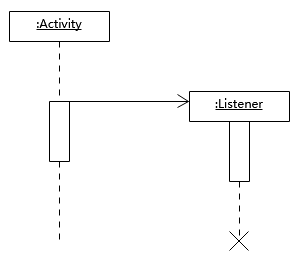
- 销毁对象:将对象销毁并回收其拥有的资源。在对象生命线上用 标识
标识

- 三种状态:
- 激活:当一条消息被传递给某个对象时会触发该对象的某个操作,此时该对象被激活,生命线的一部分竖直虚线变成上下细长矩形
- 运行:当一个对象处于激活器并正在执行某个操作时,该对象处于运行状态
- 销毁:对象被销毁并被回收资源
- 生命线(Lifeline):标识从对象图标向下延伸的一条虚线,标识对象存在的时间线。用垂直虚线标识,对象被创建后,生命线便存在。

- 控制焦点(Focus of Control):表示时间段的符号。用小矩形标识

- 消息(Message):不同对象之间的交流载体,从一个对象的生命线指向另一个对象的生命线。用实线箭头标识。消息包括很多种:
- 同步消息(Synchronous Message):消息被发送后,发送者停止活动等待反馈

- 异步消息(Asynchronous Message):消息被发送后,发送者继续自己的活动不等待反馈

- 返回消息(Return Message):从过程调用返回

- 自关联消息(Self-Message):对象方法的自身调用以及对象内方法之间的相互调用

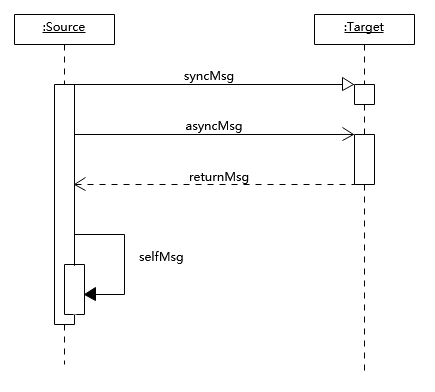
- 消息示例

- 激活(Activation):对象执行操作时的状态。用上下细长矩形标识,矩形的高度与对象处于运行状态的时段对应

- 约束(Constraint):有时候对象交互必须满足特定的条件才会发送相应的消息,这些条件就成为约束。UML1.x与UML2.0中约束的标识有所不同。
- UML1.x:一个约束只能被分配到一个消息上,且需要把约束条件放在消息线上、消息名之前

- UML2.0:增加了组合片段的特性,取消了UML1.x中的约束格式。参见组合片段(Combined Fragments)部分
- 通信(Communication):对象交互时的通信路径
- 组合片段(Combined Fragments):描述交互执行的条件与方式。
- UML表示法

- 交互操作符(interaction Operators,十二种):时序图中画出循环和条件的运算子。这里只介绍常用的运算子,全部运算子参考官网
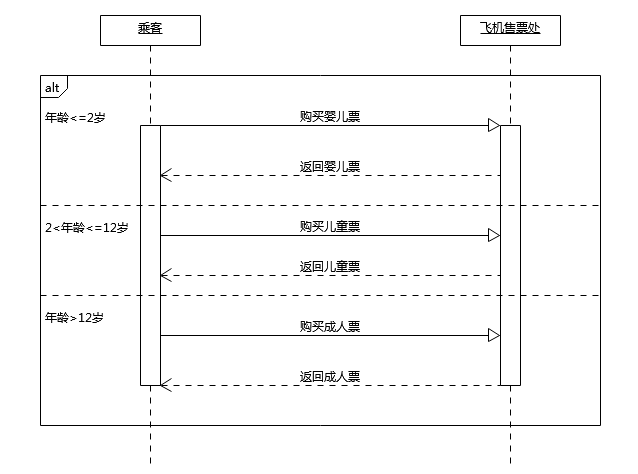
- alt(Alternative):与if...else...或switch对应

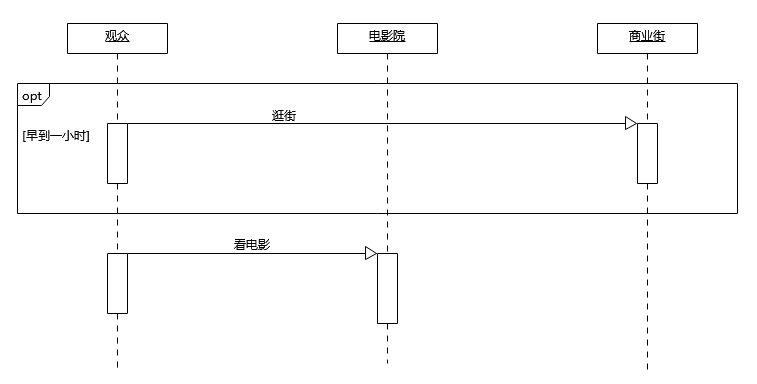
- opt(Optional):可能发生也可能不发生的片段

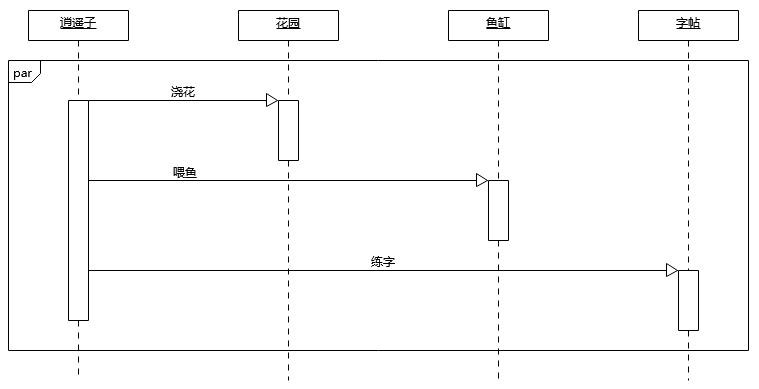
- par(Parallel):并行发生

- loop [value]:与for 或foreach对应,[value]表示循环次数

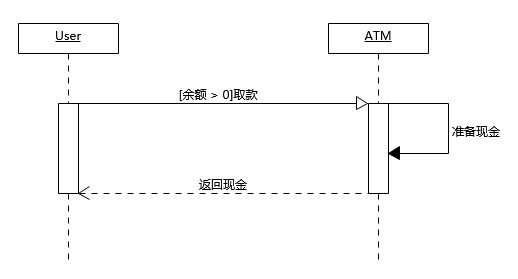
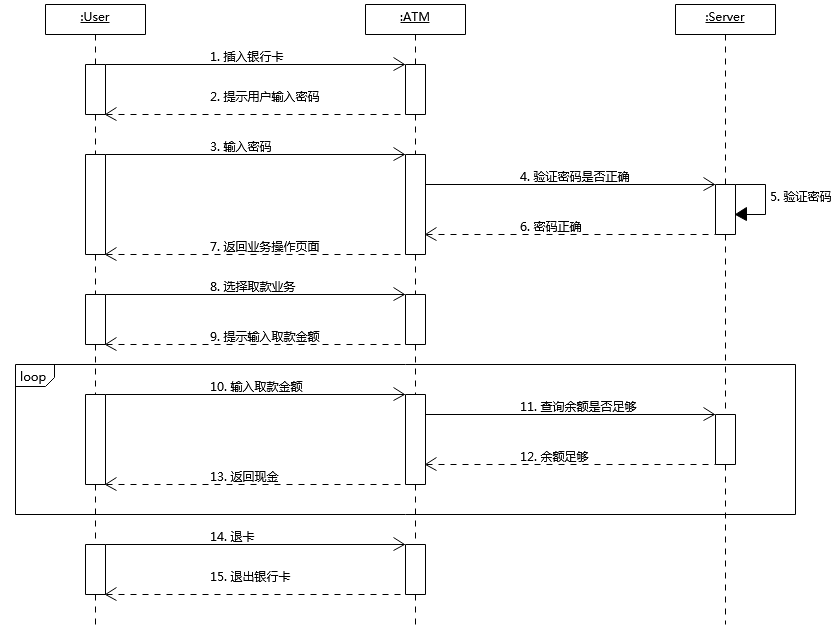
时序图示例
以ATM取款为例

时序图注意事项
- 在时序图中根据重要性将对象从左到右排列,也可使用类来标识匿名对象
- 对象在交互过程中可以新建和销毁
- 时序图的解读方式为从上到下、从左到右
- 注意区分消息的不同类型及应用场景
- 对象处于激活期时顶部代表操作的开始,底部代表操作的结束,中间部分表示操作过程中的调用
- 对于复杂的消息注意相关的约束及在UML不同版本中的区别,如前置条件、后置条件、组合片段等
Python设计模式 - UML - 时序图(Sequence Diagram)的更多相关文章
- UML时序图(Sequence Diagram)学习笔记
什么是时序图时序图(Sequence Diagram),又名序列图.循序图,是一种UML交互图.它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作. 让我们来看一看visio2016对时序 ...
- Python设计模式 - UML - 通信图(Communication Diagram)
简介 通信图表示对象之间的消息往来,是表述时序图中信息交互的另一种UML图,介绍完时序图就要对照学习一下通信图,二者是一体两面的. 通信图和时序图可以相互转换,二者的侧重点不同,通信图侧重哪些对象发送 ...
- Python设计模式 - UML - 类图(Class Diagram)
简介 类图是面向对象分析和设计的核心,用来描述系统各个模块中类与类之间.接口与接口之间.类与接口之间的关系,以及每个类的属性.操作等特性,一般在详细设计过程中实施. 类图本身就是现实世界的抽象,是对系 ...
- Python设计模式 - UML - 定时图(Timing Diagram)
简介 定时图也是一种交互图,用来描述对象或实体随时间变化的状态或值,及其相应的时间或期限约束.定时图应用较广,并不局限于软件工程领域. 定时图侧重与时间线相关的值或状态的改变,这些改变可能来自于收到消 ...
- Python设计模式 - UML - 组件图(Component Diagram)
简介 组件图又称构建图,用于显示系统各组件及各组件关系的物理视图. 组件图通常包括组件.接口.关系.端口和连接器,用来显示程序代码中相应的模块.源文件或源文件集合之间的依赖和泛化关系. 组件图中的组件 ...
- Python设计模式 - UML - 包图(Package Diagram)
简介 包图是对各个包及包之间关系的描述,展现系统中模块与模块之间的依赖关系.一个包图可以由任何一种UML图组成,可容纳的元素有类.接口.组件.用例和其他包等.包是UML中非常常用的元素,主要作用是分类 ...
- Python设计模式 - UML - 活动图(Activity Diagram)
简介 活动图描述从一个活动到另一个活动的执行顺序.约束条件.引用对象及状态结果等方面的控制流,适用于对业务用例.工作流程或程序实现建模. 活动图建模步骤 - 确定活动图的范围和边界,对哪些工作流.哪些 ...
- 【UML】时序图Sequence diagram(交互图)(转)
前言 UML时序图是UML动态图之一,它是强调时间顺序的交互图. 定义 时序图是显示按时间顺序排列的对象之间交互的图. 组成元素 对象 包括三种命名 ...
- 时序图 Sequence Diagram
时序图(Sequence Diagram)是显示对象之间交互的图,这些对象是按时间顺序排列的. 时序图中显示的是参与交互的对象及其对象之间消息交互的顺序. 下面这张图介绍了时序图的基本内容: 下面这张 ...
随机推荐
- 20175311 《Java程序设计》第三周学习总结
20175311 2018-2019-2 <Java程序设计>第3周学习总结 教材学习内容总结 在蓝墨云中的教程里学习了如何安装IDEA,并且尝试了自己破解IDEA 主要在看书时,对jav ...
- tab$被删除恢复指南
by 蔡建良 2019-2-25 经过长时间摸索,参考网上各类文章.今天终于让我成功恢复了oracle的sys.tab$表,并成功打开了数据库. 将此过程记录下来,与大家共享.如有疑问可联系我QQ: ...
- paiza
<?php $str1 = ('paiza'); $str2 = ('apple'); $str3 = ('letter'); function bigTower($str1, $str2, $ ...
- 如何以system身份运行指定的程序?
Local System(本地系统)是Windows操作系统内置的特殊账户.它拥有比Administartor更高的权限.smss.exe(会话管理器).csrss.exe(客户端/服务器运行时子系统 ...
- VS2017 ASP.NET MVC 5.0 开部署问题汇总
1[SqlException (0x80131904): 拒绝了对对象 '****' (数据库 '***',架构 'dbo')的 EXECUTE 权限.] “/”应用程序中的服务器错误. SQL 20 ...
- zabbix3.x添加华为(93069306)网络设备详解
转载自:https://www.cnblogs.com/yinzhengjie/p/6768006.html 前言: 欢迎加入:高级运维工程师之路 598432640 相信大家在看我的文章之前,也看过 ...
- 解决jQuery和其他库冲突
<script> console.log($); // //jquery在其他库之前导入,直接使用jQuery()或 // var $replace = jQuery.noConflict ...
- Echarts属性大全(及时更新最新信息)
echarts属性的设置(完整大全) // 全图默认背景 // backgroundColor: ‘rgba(0,0,0,0)’, // 默认色板 color: ['#ff7f50','#87c ...
- 将String类型的json字符串转换成java对象
1,import com.fasterxml.jackson.databind.ObjectMapper; ObjectMapper mapper = new ObjectMapper(); Mycl ...
- Android短信过滤项目中的观察者模式
观察者模式: 观察者模式定义了对象之间的一对多依赖,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新. 观察者模式提供了一种对象设计, 让主题和观察者之间松耦合.主题只知道观察者实现了某个接 ...
