semantic-ui 图片
1、基础样式
方式一:因为图片是使用img标签,所以直接将class加载img标签中即可。不过要注意的是,class中要指定是ui image。
方式二:使用一个span或者div将img标签包裹,然后ui image的class加载div或者span里面,img中只写一个src即可
- <!-- 方式一 -->
- <img src="demo.png" class="ui image">
- <!-- 方式二 -->
- <div class="ui image">
- <img src="demo.png">
- </div>

2、设置大小
直接在class中加一个表示大小的值即可。
- <img src="demo.png" class="ui small image">

3、图片链接
和普通的html中的图片链接没区别,不过需要在img或者a标签中加一个ui image的class即可。
- <!-- 方式一 -->
- <a href="https://www.google.com">
- <img src="demo.png" class="ui image">
- </a>
- <!-- 方式二 -->
- <a href="https://www.google.com" class="ui image">
- <img src="demo.png" >
- </a>
4、隐藏图片
直接在class中加一个hidden即可。
- <img src="demo.png" class="ui hidden image">
5、禁用图片
即向class中加一个disabled。
- <img src="demo.png" class="ui disabled image">

6、图片加边框
边框可以在class中加一个bordered即可。
- <img class="ui bordered image" src="demo.png">

7、图片加圆角
class中加一个rounded即可
- <img class="ui rounded image" src="demo.png">

8、图片圆形化
class中指定为circular即可,需要注意的是,如果图片是长方形的话,加上circular之后,会变成椭圆;如果图片是正方形的话,加上circular之后就会变成圆了。
- <img class="ui circular image" src="demo.png">
- <img class="ui circular image" src="demo_2.png">


9、图片居中显示
居中显示时,图片独占一行,其他内容处于图片之下。
其实就是使用center而已,但是semantic-ui中不只是center,而是要centered才行 。
- <div>
- <img class="ui centered image" src="demo.png">
- <p>
- Te eum doming eirmod, nominati pertinacia argumentum ad his.
- Ex eam alia facete scriptorem, est autem aliquip detraxit at.
- Usu ocurreret referrentur at, cu epicurei appellantur vix.
- Cum ea laoreet recteque electram, eos choro alterum definiebas in.
- Vim dolorum definiebas an. Mei ex natum rebum iisque.
- </p>
- <p>
- Te eum doming eirmod, nominati pertinacia argumentum ad his.
- Ex eam alia facete scriptorem, est autem aliquip detraxit at.
- Usu ocurreret referrentur at, cu epicurei appellantur vix.
- Cum ea laoreet recteque electram, eos choro alterum definiebas in.
- Vim dolorum definiebas an. Mei ex natum rebum iisque.
- </p>
- </div>

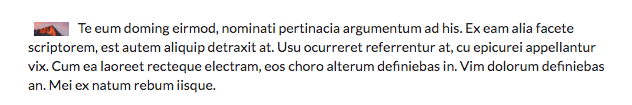
10、图片和文字在同一行
将img标签写在p标签之内,然后加spaced类,否则图片不会和文字在同一行。
注意图片的大小,不要设置太大。
- <p>
- <img class="ui spaced mini image" src="demo.png">
- Te eum doming eirmod, nominati pertinacia argumentum ad his.
- Ex eam alia facete scriptorem, est autem aliquip detraxit at.
- Usu ocurreret referrentur at, cu epicurei appellantur vix.
- Cum ea laoreet recteque electram, eos choro alterum definiebas in.
- Vim dolorum definiebas an. Mei ex natum rebum iisque.
- </p>

11、图片浮动
图片浮动可以让文字包围图片,要在class中加floated和left或者right。
注意,img标签可以在p标签之内,也可以和p标签同级。
- <div>
- <img class="ui floated left small image" src="demo.png">
- <p>
- Te eum doming eirmod, nominati pertinacia argumentum ad his.
- Ex eam alia facete scriptorem, est autem aliquip detraxit at.
- Usu ocurreret referrentur at, cu epicurei appellantur vix.
- Cum ea laoreet recteque electram, eos choro alterum definiebas in.
- Vim dolorum definiebas an. Mei ex natum rebum iisque.
- Te eum doming eirmod, nominati pertinacia argumentum ad his.
- Ex eam alia facete scriptorem, est autem aliquip detraxit at.
- Usu ocurreret referrentur at, cu epicurei appellantur vix.
- Cum ea laoreet recteque electram, eos choro alterum definiebas in.
- Vim dolorum definiebas an. Mei ex natum rebum iisque.
- </p>
- </div>

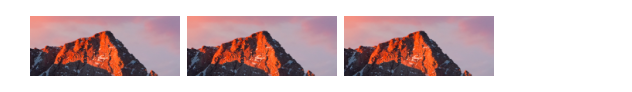
12、图片组
图片组就是一组图片,外观上和平时的html + css没什么区别,但是使用semantic-ui的图片组,在屏幕大小变化时,会自适应,重新排列。
- <div class="ui images">
- <img class="ui small image" src="demo.png">
- <img class="ui small image" src="demo.png">
- <img class="ui small image" src="demo.png">
- </div>

semantic-ui 图片的更多相关文章
- Semantic UI – 完全语义化的前端界面开发框架
Semantic UI 是一个 UI 库,使前端开发更简单,更容易学习.Semantic UI 介绍了许多界面元素.在大多数情况下,只有你需要的元素建立一个自定义的构建可能是最好的. UI 组件分为四 ...
- Semantic UI 中文参考手册
一个拥有友好词汇表的前端框架,完全语义化的前端界面开发框架,为一组开发人员之间共享UI元素配备了规格.使用的词汇(类和ID)相比其它替代品更加简洁,从而降低了学习曲线.有许多HTML元素,UI元素和场 ...
- 修改 Semantic UI 的默认字体
Semantic UI 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接.由于大家都知道的原因,谷歌网站在国内访问速度很差,甚至根本无法访问,还有就是可能会在离线环境下使用 Semantic ...
- 160908、前端开发框架Semantic UI
简介 网页开发中,CSS控制网页样式.作为测试开发工程师,我个人不太擅长手写CSS.样式微调.兼容浏览器等工作,所以我选择使用成熟的前端框架,可以快速开发出样式美观的网站,也解决了大部分浏览器兼容问题 ...
- 目前几款基于html5的前端框架:如Bootstrap、Foundation、Semantic UI 、Amaze UI
Bootstrap是由Twitter在2011年8月推出的开源WEB前端框架,集合CSS 和HTML,使用了最新的浏览器技术,为快速WEB开发提供了一套前端工具包,包括布局.网格.表格.按钮.表单.导 ...
- Semantic UI基础使用教程
自己今后要使用Semantic UI进行项目开发了,一步步的记录下来,供大家参考,也让自己去简单的学习一下,有空了就会更新一点东西,大家有什么问题可以相互交流一下,文采不是很好,希望大家要多多见谅,这 ...
- Semantic UI中的验证控件的事件的使用
1.Semantic UI中的验证控件,功能挺不错的,中文官网的文档写的都比较详细了,我再这里就不再进行重复了,主要是想说一下它的事件的使用方法,这个可能有部分朋友刚开始接触的时候不太了解 注意看这几 ...
- semantic UI first web
官方文档:https://semantic-ui.com/introduction/getting-started.html semantic UI: SemanticUI是一款语义化设计的前端开源 ...
- webpack 解决 semantic ui 中 google fonts 引用的问题
semantic ui css 的第一行引用了 google web font api,由于不可告人而又众所周知的原因,这条链接在国内无法访问: @import url('https://fonts. ...
- semantic ui框架学习笔记一
面包屑导航 面包屑导航经常用于多个栏目下的内容管理,是web页面里比较常用的组合.例如: <div class="ui breadcrumb"> <a class ...
随机推荐
- Linux 系统出现电流音解决方案
迫于Windows 系统最近的各种故障,今天脱坑换了openSUSE Linux ,在上网途中播放视频时偶尔会出现电流音,虽然影响不大,但是还是进行了一些排查. 通过观察电流音出现时的系统负载的波段, ...
- sklearn使用——最小二乘法
参考网页:http://sklearn.apachecn.org/cn/0.19.0/ 其中提供了中文版的文件说明,较为清晰. from sklearn.linear_model import Lin ...
- LeetCode算法题-Convert Sorted Array to Binary Search Tree(Java实现)
这是悦乐书的第166次更新,第168篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第25题(顺位题号是108).给定一个数组,其中元素按升序排序,将其转换为高度平衡的二叉 ...
- 【2018.04.27 C与C++基础】关于switch-case及if-else的效率问题
对于这个问题自己是比较清楚的,在分支比较多时,switch-case的效率肯定比if-else的要高许多,其原理类似于我们在优化某些程序时使用查表来代替算法计算一样. 如果想进一步深究的话,可以查看G ...
- 【2018.04.19 ROS机器人操作系统】机器人控制:运动规划、路径规划及轨迹规划简介之一
参考资料及致谢 本文的绝大部分内容转载自以下几篇文章,首先向原作者致谢,希望自己能在这些前辈们的基础上能有所总结提升. 1. 运动规划/路径规划/轨迹规划的联系与区别 https://blog.csd ...
- jdk旧版本下载
如何找到旧版本的jdk: 1.去oracle官网关于下载jdk的这一板块,https://www.oracle.com/technetwork/java/javase/downloads/index. ...
- 开放标准-http://www.open-std.org/
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/qianguozheng/article/details/37654877 http://www.op ...
- EJB3.0之事务
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/aboy123/article/details/24586803 一 事务是什么 1 事务的概念 1. ...
- ClickHouse最简单的安装方法
安装包地址: https://packagecloud.io/Altinity/clickhouse 无需下载安装包,更新yum源即可!! 最后: yum install -y clickhouse- ...
- 水题:P2799 国王的魔镜
思路:简单模拟即可.判断一下是不是回文,是回文看长度是不是偶数.是偶数的话,说明又可能是回文.依次这样处理.但是只要长度为奇数则一定是原来的长度直接输出即可. #include<iostream ...
