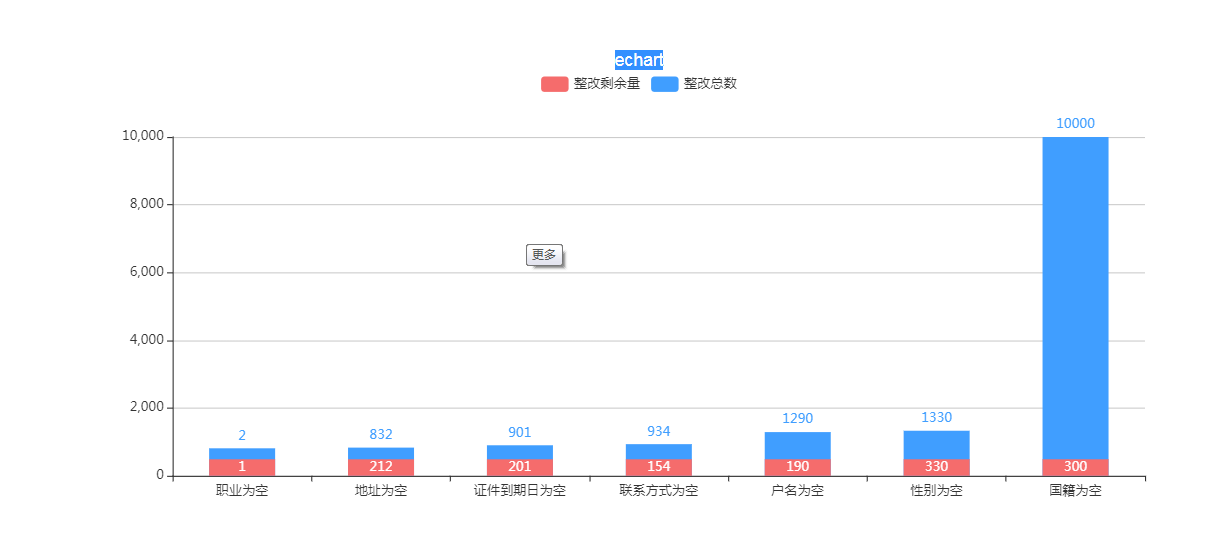
echart 图例
- 说明:stack相同,两个bar合并但是不会重叠
如果需要重叠 用barGap: '-100%', 根据不同的需求来使用两者。
- <template>
- <div>
- echart
- <div id="id" style="width: 1000px;height:400px;margin:0 auto;">
- </div>
- </div>
- </template>
- <script>
- import Vue from 'vue'
- import echarts from 'echarts'
- export default {
- name: 'echart',
- data () {
- return {
- }
- },
- methods: {
- echart(){
- let myChart = echarts.init(document.getElementById('id'));
- let option = {
- tooltip : {
- trigger: 'axis',
- axisPointer : { // 坐标轴指示器,坐标轴触发有效
- type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- legend: {
- data: ['整改剩余量', '整改总数']
- },
- grid: {
- left: '3%',
- right: '4%',
- bottom: '3%',
- containLabel: true
- },
- yAxis: {
- type: 'value'
- },
- xAxis: {
- type: 'category',
- data: ['职业为空','地址为空','证件到期日为空','联系方式为空','户名为空','性别为空','国籍为空']
- },
- series: [
- {
- name: '整改剩余量',
- type: 'bar',
- // stack: '1',
- barGap: '-100%',
- z: 10,
- barWidth:60,
- barMinHeight:15,
- color:'#F56C6C',
- label: {
- normal: {
- show: true,
- position: 'inside',
- }
- },
- data: [1, 212, 201, 154, 190, 330, 300]
- },
- {
- name: '整改总数',
- type: 'bar',
- barWidth:60,
- // stack: '1',
- barMinHeight:25,
- color:'#409EFF',
- label: {
- normal: {
- show: true,
- position: 'top'
- }
- },
- data: [2, 832, 901, 934, 1290, 1330, 10000]
- }
- ]
- };
- myChart.setOption(option);
- }
- },
- mounted() {
- this.echart()
- },
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- </style>

echart 图例的更多相关文章
- echart 图例设置自定义图标?
option = { legend: { orient: 'horizontal', // 'vertical' x: 'right', // 'center' | 'left' | {number} ...
- EChart处理三维数据做图表、多维legend图例处理
处理三维数据做图表,比如返回的数据就是一个个list,list里面某几个数据同属于一个维度,项目中的实例效果如下: 上面的khfx会有多个,比如db1.db2.db3等,下面的那些数据也会变化,目前需 ...
- echart 饼图图例legend支持滑动
ps: 以下针对option操作 文章目录 图例过多加上滚动条图例形状图例自定义显示图例过多加上滚动条 legend:{ top:'50', bottom:'50', type:'scroll',} ...
- WebGIS中利用AGS JS+eChart实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 eChart提供了迁徙图.热点图.夜视图等跟地图能够很好的结 ...
- java 版本EChart使用
一.简介 EChart是百度开发的js图表软件,用它我们可以很方便地以图形化的方式对数据进行分析统计.该种方式js在页面动态拼接json数据,再进行渲染.这种方法的优点是,灵活,可以随时进行修改.缺点 ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- e-chart 本地加载中国地图
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- Echart的简单例子
[转载自:http://echarts.baidu.com/echarts2/doc/start.html] <%@ page language="java" content ...
- EChart使用简单介绍
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,使用内容做简单记录:(EChart下载地址 http://echarts.baidu.com/download.html) 1.ti ...
随机推荐
- java9 Local-variable type inference
var ls = Arrays.asList("1","2"); System.out.println(ls);
- mac与Windows系统支持软件汇总
踩过的坑,记录下
- Shell:常用+好用命令
1.#删除15天前的数据 find /usr/local/chen/backup/ -mtime +15 -exec rm -f {} \; 2.release=`echo $name | cut - ...
- chrome 如何开启网页另存为.mhtml 功能
打开chrome浏览器,输入地址:chrome://flags/ 找到将网页另存为MHTML,点击启用就可以了. 或者直接输入:chrome://flags/#save-page-as-mhtml
- POJ_1321
题目 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子的所有可行的摆 ...
- mybatis映射文件#与$的使用,及参数传入规则
mybaits映射文件中使用#与$场景: <select id="getProviders" resultType="com.lazy.bill.pojo.Prov ...
- mysql脚本转h2
注意事项:转的时候需要 脚本中不能包含utf8mb4格式
- jquery关闭弹出层视频还在播放. 解决办法!
$(".video-hide video#sp").trigger("pause"); 其中 video#sp 很重要 不然不行
- Windows下nginx下安装amqp
1.复制php_amqp.dll 到php/ext/ 2.复制rabbitmq.4.dll 到php/3.复制rabbitmq.4.dll 到windows/system32/ (如32位) ,64位 ...
- lnmp之Nginx配置https加密访问
配置lnmp之Nginx网站支持https加密访问 注: 1. 这里拿购买的(pxsnx.pxjy.com)证书来做样例 证书文件共有三个---> (pxsnxg.pxjy.com_ca.crt ...
