php结合layui前端实现 多图上传
前端html代码
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="testList">请选择图片</button>
<span class="num_pic"></span>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr>
<th>文件名</th>
<th id="pic">图片预览</th>
<th>大小</th>
<th>状态</th>
<th id="cao">操作</th>
</tr>
</thead>
<tbody id="demoList"></tbody>
</table>
</div>
<button type="button" class="layui-btn" id="testListAction">开始上传</button>
<span class="num_pic"></span>
</div>
js 代码
<script type="text/javascript">
layui.use('upload', function() {
var $ = layui.jquery,
upload = layui.upload;
//多文件列表示例
var demoListView = $('#demoList'),
uploadListIns = upload.render({
elem: '#testList',
url: "{url('pic/index/upload')}",
accept: 'images',
acceptMime: 'image/*',
size: 8192,
multiple: true,
number: 400,
auto: false,
exts: 'jpg|png|jpeg',
bindAction: '#testListAction',
choose: function(obj) {
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result) {
var tr = $(['<tr id="upload-' + index + '">', '<td>' + file.name + '</td>', '<td><img src="' + result + '" alt="' + file.name + '" style="width: 100px;height: 40px;"></td>', '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>', '<td>等待上传</td>', '<td>', '<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>', '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>', '</td>', '</tr>'].join(''));
//单个重传
tr.find('.demo-reload').on('click', function() {
obj.upload(index, file);
$("#upload-" + index).find("td").eq(2).html((file.size / 1014).toFixed(1) + 'kb');
}); //删除
tr.find('.demo-delete').on('click', function() {
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
}); demoListView.append(tr);
$(".num_pic").text("总共【" + demoListView.find("tr").length + "】张图片");
});
}, done: function(res, index, upload) {
if(res.code == 0) { //上传成功
$("#cao").text("地址");
var tr = demoListView.find('tr#upload-' + index),
tds = tr.children();
tds.eq(3).html('<span style="color: #5FB878;">上传成功</span>');
tds.eq(4).html('<input type="text" name="imgs[]" value="' + res.file + '" class="layui-input" />'); //清空操作
return delete this.files[index]; //删除文件队列已经上传成功的文件
}
this.error(index, upload);
},
allDone: function(obj) { //当文件全部被提交后,才触发
layer.msg("上传文件数量:【" + obj.total + "】张,上传成功:【" + obj.successful + "】张,失败:【" + obj.aborted + "】", {
time: 3000
});
console.log(obj.total); //得到总文件数
console.log(obj.successful); //请求成功的文件数
console.log(obj.aborted); //请求失败的文件数
},
error: function(index, upload) {
var tr = demoListView.find('tr#upload-' + index),
tds = tr.children();
tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');
tds.eq(4).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
}); });
</script>
后端代码
public function uploadAction(){
$file=$_FILES['file'];
$root_url = 'uploadfiles/pic/image/';
if (!is_uploaded_file($file['tmp_name'])){
$data = array('code'=>1,'msg'=>"错误");
exit(json_encode($data,0));
}
/* $root_url.=date('Ymd').'/';*/
$ext = pathinfo($file['name']);
$num=makenum($this->memberinfo['id']);
$root_url.=$num.'/';
if (!is_dir($root_url)) {
mkdir($root_url,0777, true);
}
$pa=file_list::get_file_list($root_url);
$na=count($pa) + 1;
if ($na<10){
$name=$num.'-000'.$na;
}elseif($na<100){
$name=$num.'-00'.$na;
}elseif($na<1000){
$name=$num.'-0'.$na;
}else{
$name=$num.'-'.$na;
}
$n=$root_url.$name.".".$ext['extension'];
$result=move_uploaded_file($file['tmp_name'],$n);
if ($result){
exit(json_encode(array("code"=>0,"msg"=>"ok","file"=>$n,"size"=>$file['size']),0));
}else{
exit(json_encode(array("code"=>1,"msg"=>"false","file"=>$n,"size"=>$file['size']),0));
}
}
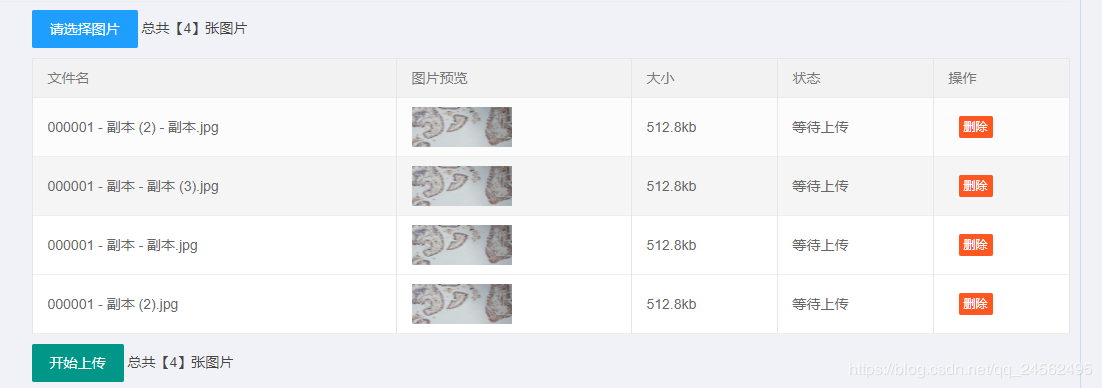
上传效果:


转载:https://blog.csdn.net/qq_24562495/article/details/84785914(原文)
php结合layui前端实现 多图上传的更多相关文章
- layui中的多图上传
效果展示: 1.html部分: 注:<input> 作为隐藏域,用于保存多图上传的资源数组,方便后期进行 form 表单的提交 <input type="hidden&qu ...
- [PHP] layui实现多图上传,图片自由排序,自由删除
实现效果如下图所示: 实现代码: css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: ; } .pic ...
- layui多图上传实现删除功能
在使用layui的多图上传时发现没有删除功能 在网上搜索解决办法时有的感觉太复杂有的不符合自己所需要的所以就自己动手 下面附上代码 HTML: <div class="layui-up ...
- layui多图上传
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 多图上传控制器及模型代码(2)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
- thinkphp+layui多图上传(1)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
- ueditor编辑器多图上传为什么顺序打乱了
我上一个版本用的是ueditor1.3.6,自从1.4.2版以后,“前端上传模块统一改用webuploader”,ueditor在多图上传一直考虑漏掉了图片顺序的问题. 我的网站在用户上传图片文章的时 ...
- Laravel5多图上传和Laravel5单图上传的功能实现
Laravel5文件上传默认只能上传一张图片,但是有的时候我们需要一次性上传多图就不行了,我在网上看了很多关于laravel5图片上传的文章,很多都只是介绍laravel5单图上传,多图片上传介绍少之 ...
- Bootstrap+PHP fileinput 实现多图上传 这是ajax上传,只能单张单张图片地上传
插件及源代码可以在这里下载 http://www.jq22.com/jquery-info5231下面是根据下载的demo进行补充:使用bootstrap界面美观,可预览,可拖拽上传,可配合ajax异 ...
随机推荐
- ODI Scenario 场景
ODI中,场景的作用类似发布版本,当映射最终修改版完成时,可以生成场景.无论是映射(Mapping)还是包(Package)都可以生成场景. 包调用映射和调用场景的区别: 1,包直接调用映射,当映射修 ...
- JAVA日常之二
一.装箱.拆箱 int i=1; Integer iobj=i;(自动装箱) 简单理解为,将基本数据类型(i)经过装箱变成对象(iobj): Integer iobj; int i= iobj;(自动 ...
- ewfwefwefe
qwdefwef fwefwef
- 前端开发模拟数据------webpack-api-mocker
应用场景: 在实际的项目开发过程中,一般都会进行前后端分离的开发模式,前端通过mock或者其他的插件模拟后台返回数据的功能.在常用的webpack构建工程项目中,通过和webpack-dev-serv ...
- Chrome如何访问外网
分享一下谷歌Chrome浏览器如何访问外网(FQ) 1.请确保你已经安装谷歌浏览器,同时能上网 2. 访问外网需要下载谷歌浏览器插件,网盘链接 https://pan.baidu.com/s/1R-b ...
- shiro注解
shiro注解权限控制-5个权限注解 RequiresAuthentication: 使用该注解标注的类,实例,方法在访问或调用时,当前Subject必须在当前session中已经过认证. Requi ...
- 慢慢啃css
上个礼拜清明放假了,所有忘记更新了,但是每天的学习没有落下,嘿嘿嘿~ 可是这两天就很头疼了,因为发烧了,呜呜呜~昨天在床上睡了一天,四肢无力,头晕眼花,严重的发烧,想靠自己的免疫力扛过去,缺没有. 今 ...
- vue-----样式绑定 事件处理
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name=& ...
- cout设置输出数据不显示科学计数法
[解决方案] 1.在头文件包含—#include<iomanip>——定义IO流输出输入格式控制相关函数. 2.利用cout输出格式为—cout << fixed <&l ...
- C# 每个字节接受 处理串口数据 的方法
/// <summary> /// 向串口发送信息,有返回值 /// </summary> /// <param name="serialPort" ...
