复杂JSON对象的查询与合并
一个表里存放了全国各地地区、省、市、县区的数据,为了提高加载速度我保存成了本地的JSON文件
结构大致如下:
[{
"text": "中华人民共和国",
"spid": "2013010535",
"nodes": [{
"text": "东北",
"spid": "2013010535",
"nodes": [{
"text": "辽宁省",
"spid": "2013035210",
"nodes": [{
"text": "沈阳市",
"spid": "2013035211",
"nodes": [{
"text": "沈阳市和平区",
"spid": "2013038441"
}, {
"text": "沈河区",
"spid": "2013038441"
}, {
"text": "大东区",
"spid": "2013038441"
}, {
"text": "皇姑区",
"spid": "2013038441"
}, {
"text": "沈阳市铁西区",
"spid": "2013038441"
}, {
"text": "苏家屯区",
"spid": "2013038441"
}, {
"text": "东陵区",
"spid": "2013038441"
}, {
"text": "沈北新区",
"spid": "2013038441"
}, {
"text": "于洪区",
"spid": "2013038441"
}, {
"text": "辽中县",
"spid": "2013038441"
}, {
"text": "康平县",
"spid": "2013038441"
}, {
"text": "法库县",
"spid": "2013038441"
}, {
"text": "新民市",
"spid": "2013038441"
}]
}, {
"text": "大连市",
"spid": "2013035211",
"nodes": [{
"text": "中山区",
"spid": "2013038441"
}, {
"text": "西岗区",
"spid": "2013038441"
}, {
"text": "沙河口区",
"spid": "2013038441"
}, {
"text": "甘井子区",
"spid": "2013038441"
}, {
"text": "旅顺口区",
"spid": "2013038441"
}, {
"text": "金州区",
"spid": "2013038441"
}, {
"text": "长海县",
"spid": "2013038441"
}, {
"text": "瓦房店市",
"spid": "2013038441"
}, {
"text": "普兰店市",
"spid": "2013038441"
}, {
"text": "庄河市",
"spid": "2013038441"
}]
}]
}]
}]
}]
由于全国的地理信息数据太多,这里只截取了一小部分
加载这些JSON数据展现为一棵树后,我们看到的是全国的行政区域信息
每个地区对应一个地区节点网站,网站加载了该地区的特色照片,父节点的网站要包含子节点的数据
系统管理员可以为每个网站可以分配管理员
父节点的管理员同时也是子节点的管理员
分站管理员打开后台管理界面时,可以看到自己所管理的行政区域树
一个管理员可以管理多个地区,一个地区可以有多个管理员
这就要求对JSON文件进行查询,先查出这个管理员所管理的区域节点ID,遍历生成每个ID所在的节点树,最终将这些树合并。
下面是代码
$(function () {
//加载行政区域树数据
$.ajax({
url: './data/tree.json',
dataType: 'text',
async: true,
type: 'GET',
success: function (response) {
var json = $.parseJSON(response);
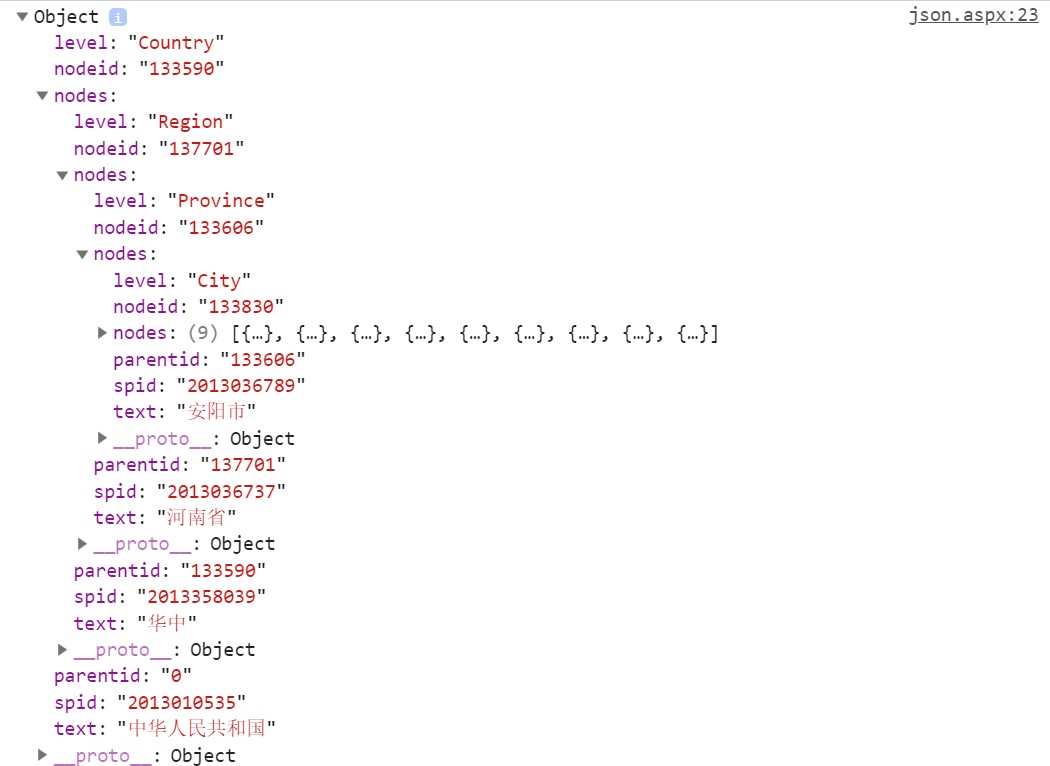
var result1 = up('133830', json);
console.log(result1);
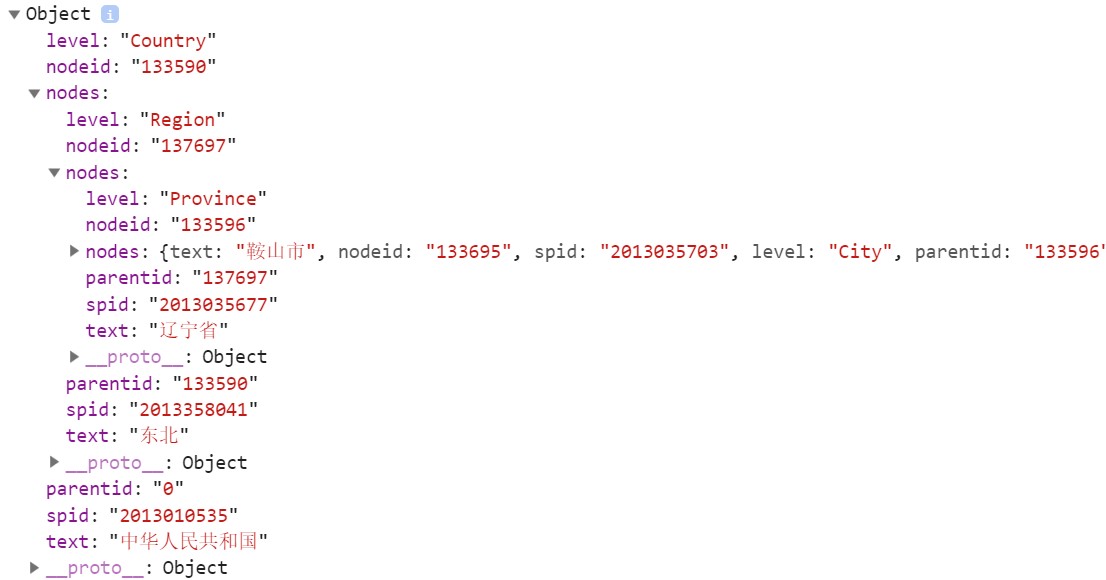
var result2 = up('133695', json);
console.log(result2);
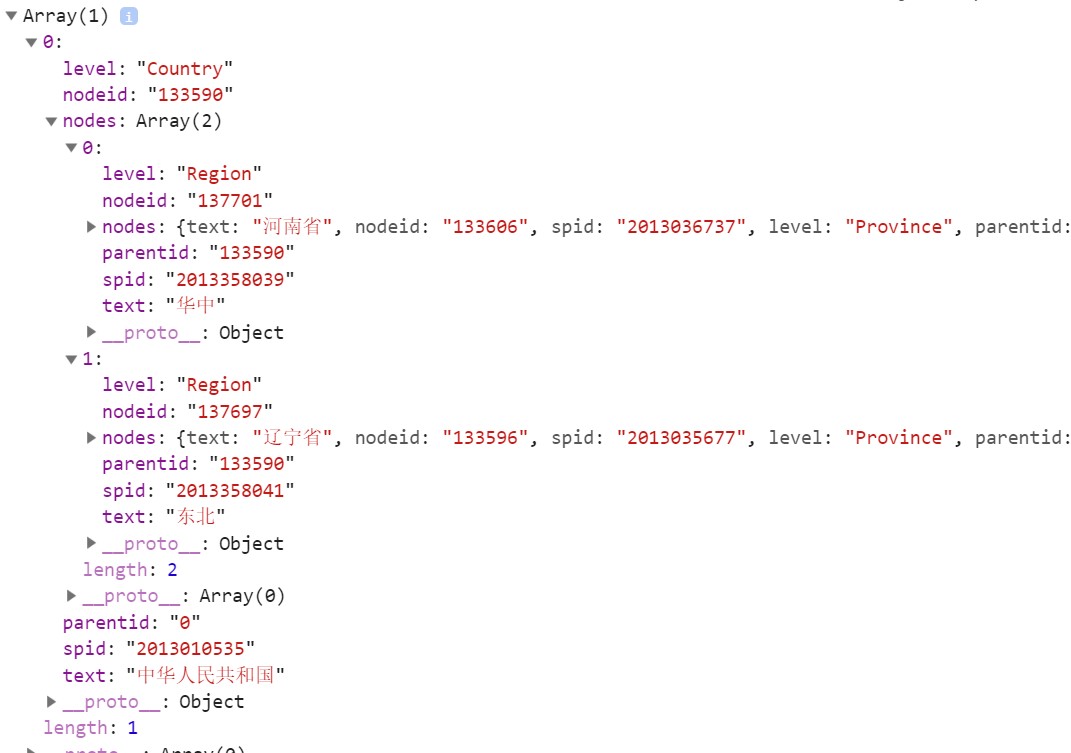
var result = merge([result1],[result2]);
console.log(result);
}
});
});
function up(nodeid, map) {
var currentMap = null, tmp = JSON.parse(JSON.stringify(map));
tmp.forEach(function (subMap) {
if (subMap.nodeid === nodeid) currentMap = subMap;
});
if (currentMap !== null) {
return currentMap;
} else {
var result = null;
tmp.forEach(function (subMap) {
if (subMap.hasOwnProperty("nodes")) {
var subRe = up(nodeid, subMap.nodes);
if (subRe !== null) {subMap.nodes = subRe; result = subMap;}
}
});
return result;
}
}
function merge (map1, map2) {
var result = [], tmp1 = JSON.parse(JSON.stringify(map1)), tmp2 = JSON.parse(JSON.stringify(map2));
tmp1.forEach(function (item1) {
var flag = false;
tmp2.forEach(function (item2) {
if (item1.nodeid === item2.nodeid) {
flag = true;
result.push({
text: item1.text,
nodeid: item1.nodeid,
spid: item1.spid,
level: item1.level,
parentid: item1.parentid,
nodes: merge([item1.nodes], [item2.nodes])
});
}
});
if (!flag) result.push(item1);
});
tmp2.forEach(function (item2) {
var flag = false;
tmp1.forEach(function (item1) {
if (item1.nodeid === item2.nodeid) flag = true;
});
if (!flag) result.push(item2);
});
return result;
}
运行结果



复杂JSON对象的查询与合并的更多相关文章
- SQLserver2016对字段是json对象查询
现在2016内置对json对象的查询支持了.正好项目中用到,做个备忘 如果字段内容是: [{"tagid":"100015","orderid&quo ...
- jQuery中的$.extend方法来扩展JSON对象及合并,方便调用对象方法
$.extend方法可以扩展JSON对象,用一个或多个其他对象来扩展一个对象,返回被扩展的对象. 例一 合并 settings 和 options,修改并返回 settings var setting ...
- 将具有关联关系的两个表从hibernate查询出来转成json对象时报错
第一篇文章: 相信大家做过JSON相关的东西对这个异常并不陌生,这个异常是由于JSONObject插件内部会无限拆解你传入的对象,直到没有可拆解为止,问题就在这,如果你传入的对象有外键关系,或者相互引 ...
- EFCore使用JSON_VALUE查询json对象的值
EFCore使用JSON_VALUE查询json对象的值 Intro SqlServer 从2016开始支持 JSON 操作,可以使用 JSON_VALUE 查询 JSON 对象的某个属性值,更多介绍 ...
- 序列化表单为json对象,datagrid带额外参提交一次查询 后台用Spring data JPA 实现带条件的分页查询 多表关联查询
查询窗口中可以设置很多查询条件 表单中输入的内容转为datagrid的load方法所需的查询条件向原请求地址再次提出新的查询,将结果显示在datagrid中 转换方法看代码注释 <td cols ...
- 合并JSON对象的正确方式
一. 前言 “JSON对象合并”是前端开发和 NodeJS 环境开发中非常常见的操作.开发者通常会通过循环遍历或一些库封装的方法或 JavaScript ECMAScript 2015 定义的 Obj ...
- hive 将hive表数据查询出来转为json对象和json数组输出
一.将hive表数据查询出来转为json对象输出 1.将查询出来的数据转为一行一行,并指定分割符的数据 2.使用UDF函数,将每一行数据作为string传入UDF函数中转换为json再返回 1.准备数 ...
- mysql json 使用 类型 查询 函数
一,对记录的操作 1.创建有json字段的表 -- 创建表 ) , info JSON); 2.插入记录 -- 插入含有json数组的记录 , , "abc", NULL, TRU ...
- XE3随笔6:SuperObject 的 JSON 对象中还可以包含 "方法"
SuperObject 的 JSON 对象中还可以包含 "方法", 这太有意思了; 其方法的格式是: procedure Method(const This, Params: IS ...
随机推荐
- JSON格式字符串作为存储过程参数解析
1.新建可编程性的表值函数(SQLSERVER) USE [xxxx] GO /****** Object: UserDefinedFunction [dbo].[parseJSON] Script ...
- git bash的一些使用经验
1.最开始使用git的时候, git remote -v 查看远程仓库 报了一个错误fatal: not a git repository (or any of the parent director ...
- 解决WIN7第一次开机冷启动QQ未响应的办法
为什么WIN7第一次开机冷启动QQ未响应?WIN10就没事? http://bbs.wuyou.net/forum.php?mod=viewthread&tid=409516&extr ...
- linux ubuntu生成pac文件,实现代理
sudo pip install genpac sudo pip install --upgrade genpac sudo genpac --proxy="SOCKS5 127.0.0.1 ...
- Vue Input输入框两侧加减框内数字组件
NumberBox组件内容: <template> <div class="number-box" :class="{'box-disable': is ...
- JAVA的单元测试技术
1.选定开发工具 选定eclipse为开发工具,用JAVA进行编程,实现此次测试. 2.编写需要被测试的java类 此次我们以顺序查找与二分查找法为例. package com.mycode.tuil ...
- foreach控制循环if判断
<c:forEach items="${resultMap}" var="daily" varStatus="n"> <t ...
- redis 安装与使用
到git 官网上下载redis: DownLoad,选择.zip 压缩包 2. 下载后,对zip 包进行解压,解压后如下: 3. 配置并安装redis, 打开window dos 窗口,将目录切换到解 ...
- JavaScript数组方法--pop、shift、unshift
其实还有一个方法push,应该放在一起说的,问题是他跟concat跑了,那只剩下这哥仨了. pop:pop()方法从数组中删除最后一个元素,并返回该元素的值.此方法更改数组的长度.捎带一下push,p ...
- win10、Ubuntu14.04双系统正确卸载Ubuntu的方法
参考博客:http://www.cnblogs.com/xia-Autumn/p/6294055.html 问题描述:由于python问题Ubuntu系统崩了,登录之后无法进入桌面.重装桌面时报错,无 ...
