vue学习六之vuex
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长。为了解决这个问题,Vue 提供 vuex。
什么是Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态,其实指的是实例之间的共享数据,Vuex是管理应用中不同Vue实例之间数据共享的工具。
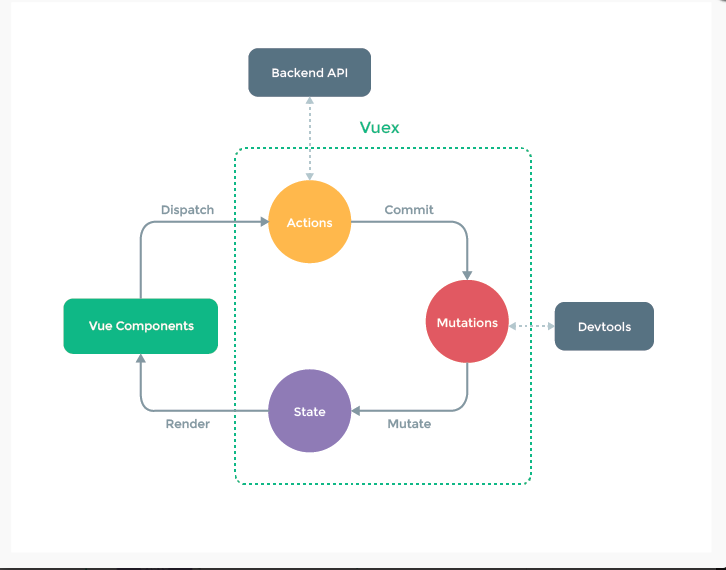
下图是Vuex官方提供的对于状态管理模式的设计理念。

为什么使用Vuex
通俗的讲,就是为了方便组件与组件之间的数据共享。
我们知道,父子组件之间想要共享数据,可以使用props属性,子父组件之间的通信可以使用$emit触发一个事件。
随着我们的web应用不断的丰富,组件之前通信采用的props和事件将会充斥着我们的整个项目,逻辑也会越来越复杂,程序员不得不将精力从业务逻辑的实现上转移到组件之间的通信上。日后的维护也会不断的复杂。
理论上,我们可以通过一个全局的共享数据来实现各个组件之间的数据共享,但是,当一个组件修改了这个全局数据时,其他组件对该全局数据的引用都会跟随者改变,并且不留下任何痕迹,这种实现方式,会导致调试变为噩梦。
这个时候,我们迫切需要一个管理组件之间数据的共享的工具,Vuex出现了。
什么情况下我该使用Vuex
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
如何使用Vuex
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
安装
本文使用npm安装vuex,初始化一个vuex项目目录,然后:
1 |
npm install vuex --save |
也可以直接下载vuex.js,然后在script标签中引用。
开始使用
1 |
<!DOCTYPE html> |
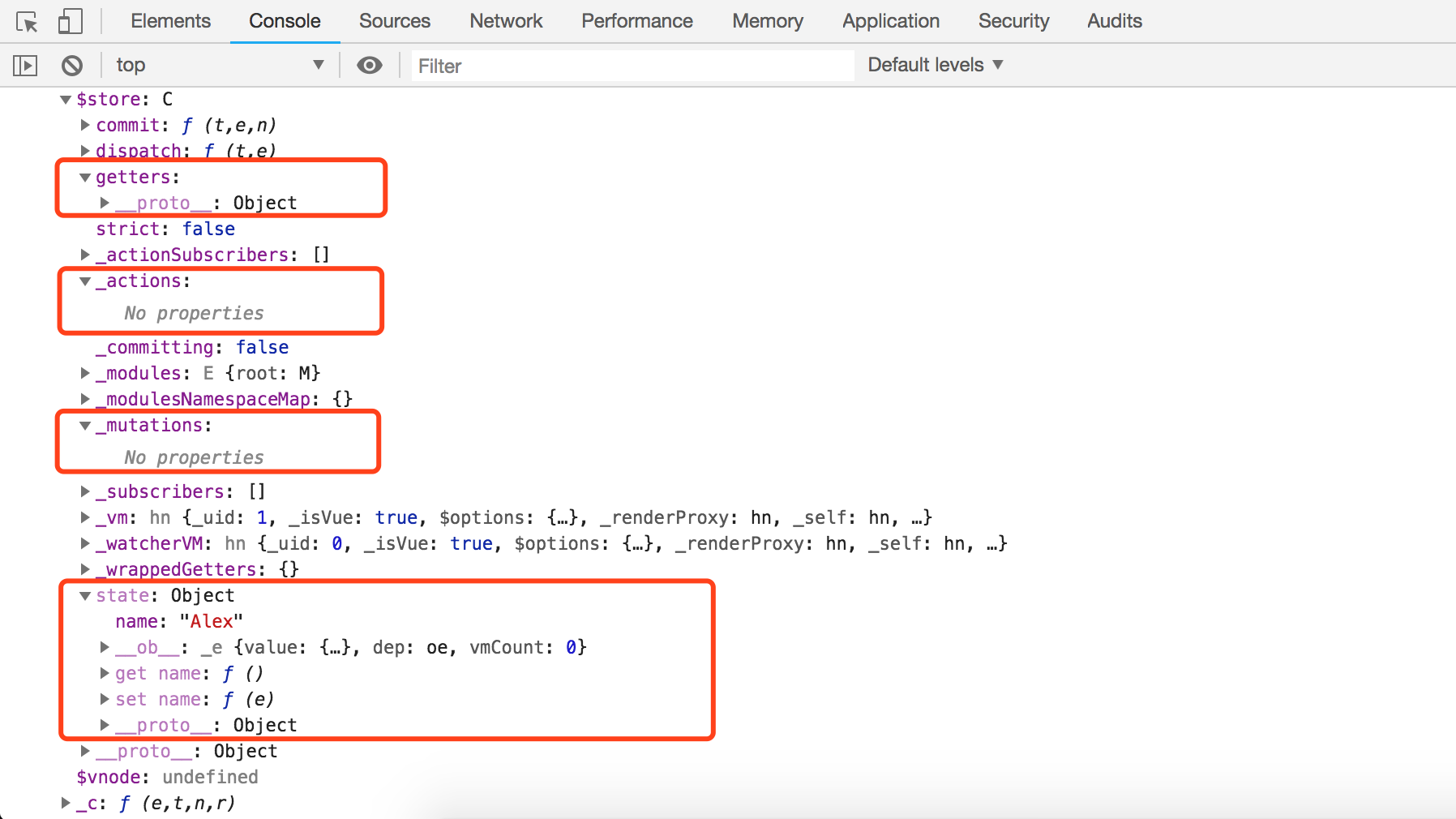
在以上代码中,我们使用Vue.use(Vuex)告诉Vue实例使用Vuex进行状态管理,并使用Vuex.Store创建了一个Vuex实例,上文提到,Store是Vuex的核心,它是一个容器,包含了几个核心属性。打印一下Vue实例对象,我们可以看到这几个核心属性,如下图:

创建Vue实例时将新建的Vuex实例注册到Vue实例中,即可在Vue实例中查看到$store属性。四个核心属性都已经创建好了。
核心概念
接下来,我们需要理解Vuex中的几个核心概念。
State
用来存放组件之间共享的数据。他跟组件的data选项类似,只不过data选项是用来存放组件的私有数据。
Getter
有时候,我们需要对state的数据进行筛选,过滤。这些操作都是在组件的计算属性进行的。
如果多个组件需要用到筛选后的数据,那我们就必须到处重复写该计算属性函数,或者将其提取到一个公共的工具函数中,并将公共函数多处导入 - 两者都不太理想。
如果把数据筛选完在传到计算属性里就不用那么麻烦了,这就是getter的作用,来看下面的代码:
1 |
<!DOCTYPE html> |
注意在getters中getAge必须使用state访问数据,而不是this。
在计算属性中,我们使用this.$store.getters.getAge来访问需要计算的数据。
Mutation
前面讲到的都是如何获取state的数据,那如何把数据存储到state中呢?
在 Vuex store 中,实际改变状态(state) 的唯一方式是通过提交(commit) 一个 mutation。
mutations下的函数接收state作为第一个参数,接收payload作为第二个参数,payload是用来记录开发者使用该函数的一些信息,有一点需要注意:mutations方法必须是同步方法!
请看下面的代码:
1 |
<!DOCTYPE html> |
我们提交了一个this.$store.commit(“score”, 10),传入的第一个参数指的是mutations中定义的参数,第二个参数是需要变更的数据。
Action
Actions用来处理异步事务。
Actions 提交的是 mutations,而不是直接变更状态。也就是说,actions会通过mutations,让mutations帮他提交数据的变更。
Action 可以包含任意异步操作。比如ajax、setTimeout、setInterval。继续看下面的代码:
1 |
<!DOCTYPE html> |
点击修改数据后,this.$store.dispatch找到actions中定义的方法,并将当前状态的store对象封装,传递给actions中函数的第一个参数context,随后由context.commit提交修改。
项目结构
Vuex 并不限制你的代码结构。但是,它规定了一些需要遵守的规则:
- 应用层级的状态应该集中到单个 store 对象中;
- 提交 mutation 是更改状态的唯一方法,并且这个过程是同步的;
- 异步逻辑都应该封装到 action 里面。
只要你遵守以上规则,如何组织代码随你便。如果你的 store 文件太大,只需将 action、mutation 和 getter 分割到单独的文件。
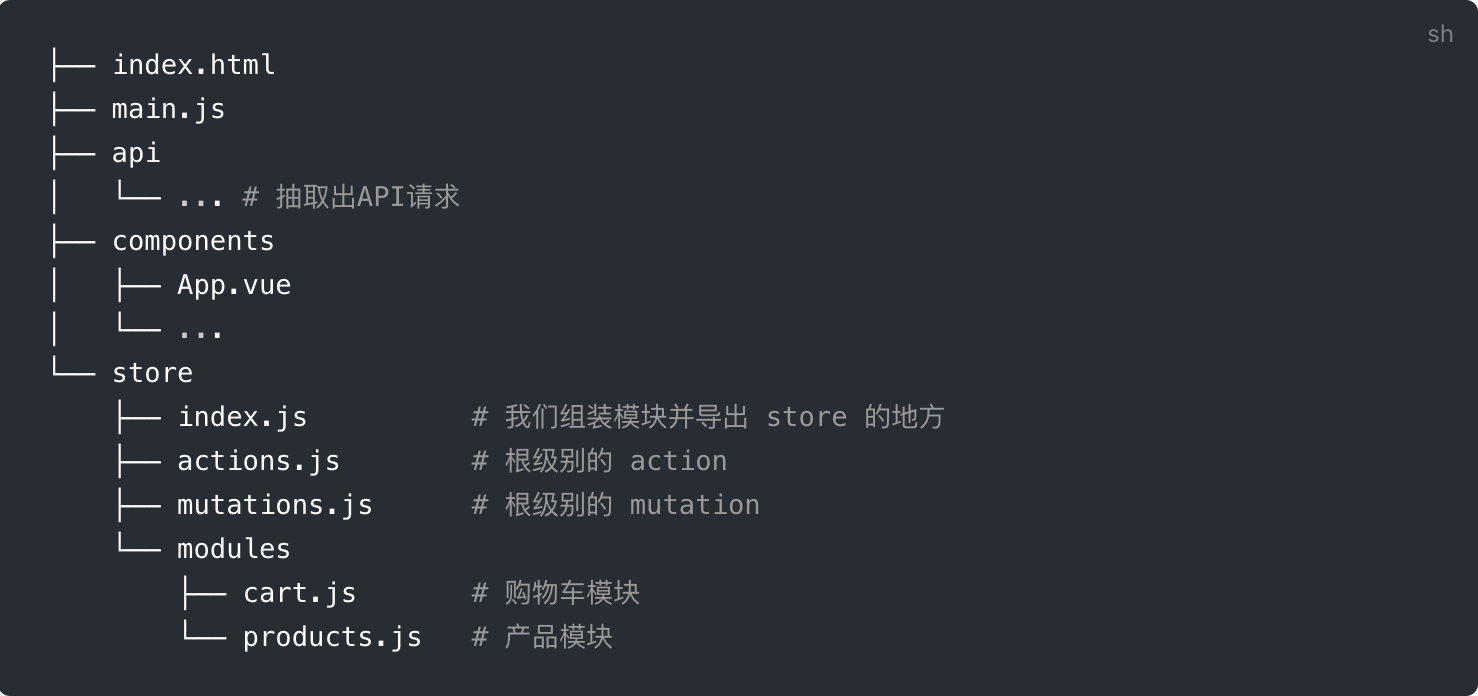
对于大型应用,我们会希望把 Vuex 相关代码分割到模块中。下面是项目结构示例:

以上,就是关于Vuex的使用介绍。
vue学习六之vuex的更多相关文章
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- 【Vue学习笔记】—— vuex的语法 { }
学习笔记 作者:o_Ming vuex Vuex ++ state ++ (用于存储全局数据) 组件访问 state 中的全局数据的方式1: this.$store.state.全局数据 组件访问 s ...
- vue 学习六 在组件上使用v-model
其实这个部分应该是属于component,为什么把这玩意单独拿出来呢,原因是它这个东西比较涉及到了vue的事件,以及v-model指令的使用,还是比较综合的.所以就拿出来啦 父组件 <templ ...
- vue学习(六) 事件修饰符 stop prevent capture self once
//html <div id="app"> <div @click="divHandler" style="height:150px ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习之--------深入理解Vuex之多组件共享数据(2022/9/4)
在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters.mapState.mapGetters 1.在state中新增用户数组 2.新增Person.vue组件 提示:这里使 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
随机推荐
- 利用NtQuerySystemInformation函数遍历进程,遍历线程,获取线程挂起或运行状态
版权声明:专注于计算机网络安全学习 https://blog.csdn.net/u011672712/article/details/51586030 1 2 3 4 5 6 7 8 9 10 11 ...
- <转>查看linux占用内存/CPU最多的进程
转自 http://beginman.cn/page26/ 查使用内存最多的10个进程 ps -aux | sort -k4nr | head -n 10 或者top (然后按下M,注意大写) 查使用 ...
- JAVA知多少
读<java解惑>感觉有意思的就记录一下. 1.判断奇数还是偶数 public boolean isOdd(int i){ return i%2==1; }; 这样子看起来很对,但是考虑到 ...
- stylus--css 框架使用方法
Stylus是一款需要编译的css语言,所以其本身文件不能被html直接调用,需要要编译为css文件后再进行日常的加载. stylus是一款优秀的css编译语言,需要node.js支持,第一步需要 ...
- cmake openssl ios
1 下载源代码 git clone https://github.com/pol51/OpenSSL-CMake.git cd OpenSSL-CMake mkdir build && ...
- LeetCode 24 Swap Nodes in Pairs (交换相邻节点)
题目链接: https://leetcode.com/problems/swap-nodes-in-pairs/?tab=Description Problem: 交换相邻的两个节点 如上 ...
- mint下截图工具shutter的安装和使用设置
[原创作品,技术交流.允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息.如有错误,请指正] /** author: lihaibo date: 1/25/2016 */ 今天安装了双系统 ...
- git服务器
1 关于版本控制版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统.有以下三种版本控制系统:1. 本地版本控制系统许多人习惯用复制整个项目目录的方式来保存不同的版本,或许还会 ...
- Android图表开发——AChartEngine
Android图表控件的开发 曾经开发过一个小程序,在Android电视机上面开发一个APP,用于显示一些统计图表的信息.最后找来找去基于Android Native开发有AChartEngine现成 ...
- dhroid - Dhdb orm简化sqlite数据库操作
android数据库其实使用的不多,dhroid框架中的网络缓存使用了数据库我就写了也写了一个数据库操作工具 dhroid 数据库基本还是单表操作多,为了简单我只做了单表,那些级联,懒加载,什么的分两 ...
