【vue学习】vue中怎么引用laydate.js日期插件
此贴意在解决一个妹子的问题
https://q.cnblogs.com/q/101462
下载js包
将laydate下载的包解压放入static
index.html 引入
其中黄色部分是添加的代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_test</title>
<script src="src/assets/laydate/laydate.js"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
在组件中使用
例如 HelloWorld.vue
<template>
<div class="hello">
<input type="text" id="test" v-model="date">
<!-- <h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul> -->
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
date: '2017-09-08 09:00:00'
}
},
mounted: function () {
console.log(laydate)
laydate.render({
elem: '#test',
type:'datetime',
done: (value) => {
this.date = value
}
})
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
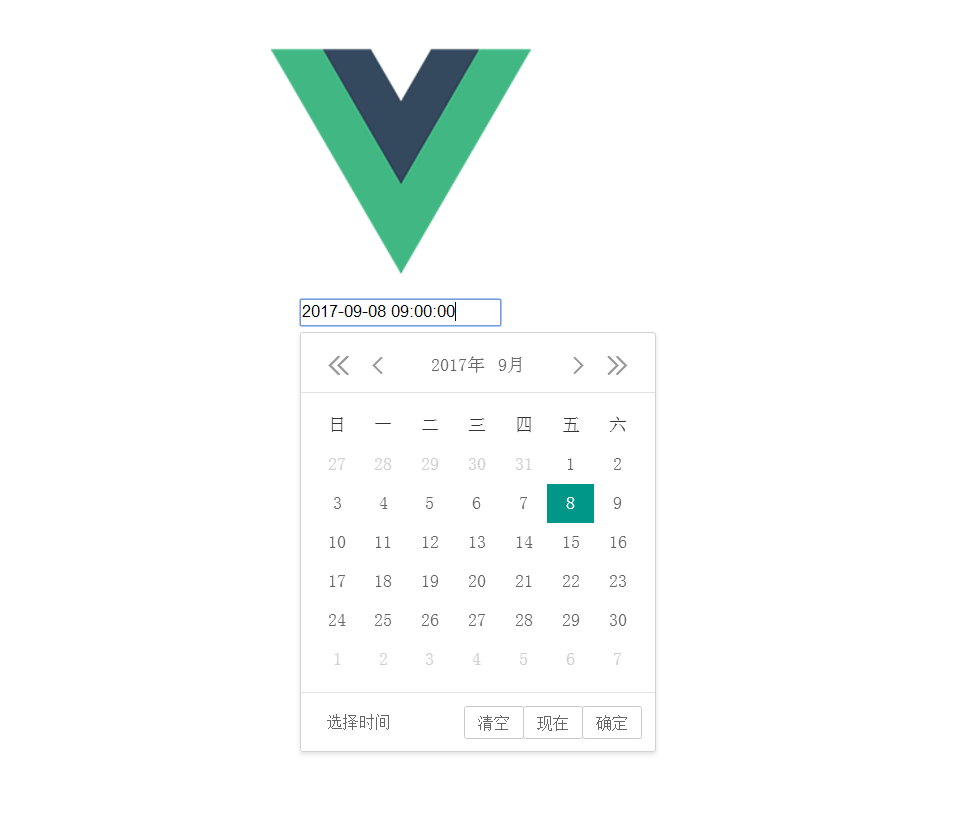
展示效果

参考博客:https://segmentfault.com/q/1010000008942672?sort=created
源码下载地址:https://pan.baidu.com/s/1nv3PDjz
MD
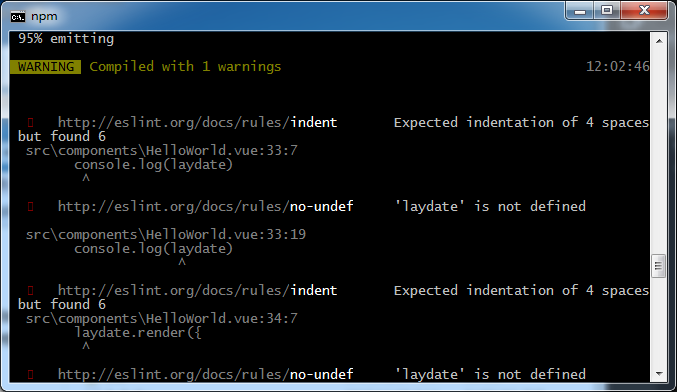
我重新运行又报错了

vue编译器真垃圾,明明js引用在先,还不识别 laydate 对象,谁用谁被坑。
【vue学习】vue中怎么引用laydate.js日期插件的更多相关文章
- Angular4.0引入laydate.js日期插件方法
Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法 一.将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下 二.在ang ...
- laydate JS日期插件
原文出处 简要介绍 你是时候换一款日期控件了,而layDate非常愿意和您成为工作伙伴.她致力于成为全球最用心的web日期支撑,为国内外所有从事web应用开发的同仁提供力所能及的动力.她基于原生Jav ...
- js日期插件bootstrap-datetimepicker的使用
js日期插件——bootstrap-datetimepicker的使用心得: 在大多说的web项目中,都有日期选择器的使用.如果自己写一个日期选择器的话,费时又费力,而且不一定能写出来_(:3 」∠) ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- 解决laydate时间日期插件定位溢出
laydate是一款比较好用的网页时间日期插件,不过用起来有一些细节问题需要我们手动去解决!例如:laydate兼容bootstrap 1. 默认情况 laydate弹出层默认对齐input左边框 2 ...
- Vue项目中如何引用外部js
第一种方法:(感觉这个有问题) 1.把需要的js放到static文件夹下 2.在Index.html页面引入 3.在webpack.base.conf.js添加下面代码 externals: { 'W ...
- VUE学习——vue的内部指令学习(趁自己没忘,学习记录一下)
1.v-if&v-else&v-show v-if用来判断是否加载html的DOM,v-if和v-else一般是一起用的. v-show相当于display,DOM已经加载出来了,这个 ...
- vue学习--vue项目端口不固定,无法指定问题
写于20190819 前面是自己解决的思路,后面是解决方法以及需要记住的一些更改 package.json 之前只知道vue项目是基于node.js,对node.js了解不是很深入,项目的开始文件是p ...
随机推荐
- SpringMVC系列(八)国际化
一.页面国际化 1.在pom.xml引入国际化需要的依赖 <!--国际化相关依赖 begin --> <dependency> <groupId>jstl</ ...
- Java如何处理异常方法?
在Java编程中,如何处理异常方法? 本例展示了如何使用System类的System.err.println()方法处理异常方法. package com.yiibai; public class E ...
- Git -- 远程仓库简介
到目前为止,我们已经掌握了如何在Git仓库里对一个文件进行时光穿梭,你再也不用担心文件备份或者丢失的问题了. 可是有用过集中式版本控制系统SVN的童鞋会站出来说,这些功能在SVN里早就有了,没看出Gi ...
- R语言curve绘图函数
curve 函数常用于绘制函数对应的曲线,确定函数的表达式,以及对应的需要展示的起始坐标和终止坐标,curve函数就会自动化的绘制在该区间内的函数图像 基本用法,代码示例: curve(sin, -2 ...
- system.web下的HttpModules节点和system.webServer下的modules节点的配置区别
[转]自定义HttpModule的一些经验--配置篇 自定义web模块,需继承System.Web.IHttpModule接口 一:拦截对该服务器所有的http请求. 第一步:将自定义module类使 ...
- Docker镜像相关
一.中间镜像 通过持续集成工具Jenkins构建Docker镜像并运行容器,采用的是Docker Compose来进行编排构建运行的.但是每次构建完毕以后通过docker images命令查询,可以发 ...
- spring + springMVC + spring Data + jpa + maven 项目框架搭建
首先看一下项目结构: 所用到的jar(pom.xml): <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:x ...
- 关于js中namespace命名空间模式
命名空间有助于减少程序中所需要的全局变量的数量,并且同时有助于避免命名冲突或过长的名字前缀. 关于命名空间的例子: /** * 创建全局对象MYAPP * @module MYAPP * @title ...
- DPSR随手笔记
降质模型 MAP:
- windows下caffe安装配置、matlab接口
一.CommonSettings.props caffe下载后解压.源代码文件夹caffe-master,到该文件夹下的windows文件夹下,将CommonSettings.props.exampl ...
