vue-cli的安装及使用
一、 node 和npm
1、在安装vue-cli前,要确认自己的电脑是否安装了node和npm
2、查询版本如下(vue脚手架支持node@4.xx以上)
node -v 查询node版本
npm -v 查询npm版本
二、全局安装vue-cli
1、安装命令
npm install -g vue-cli // -g是安装到全局
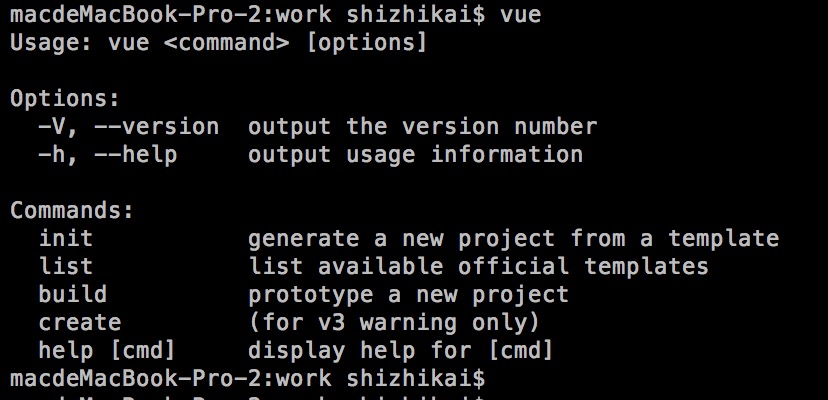
2、安装后可终端输入vue回车查看 vue对应命令,如下

三、初始化项目
1、命令如下
vue init webpack yyb //yyb是项目名
2、等模板下载成功后,或有一个交互式的选项选择,根据选择内容填写和回车就好
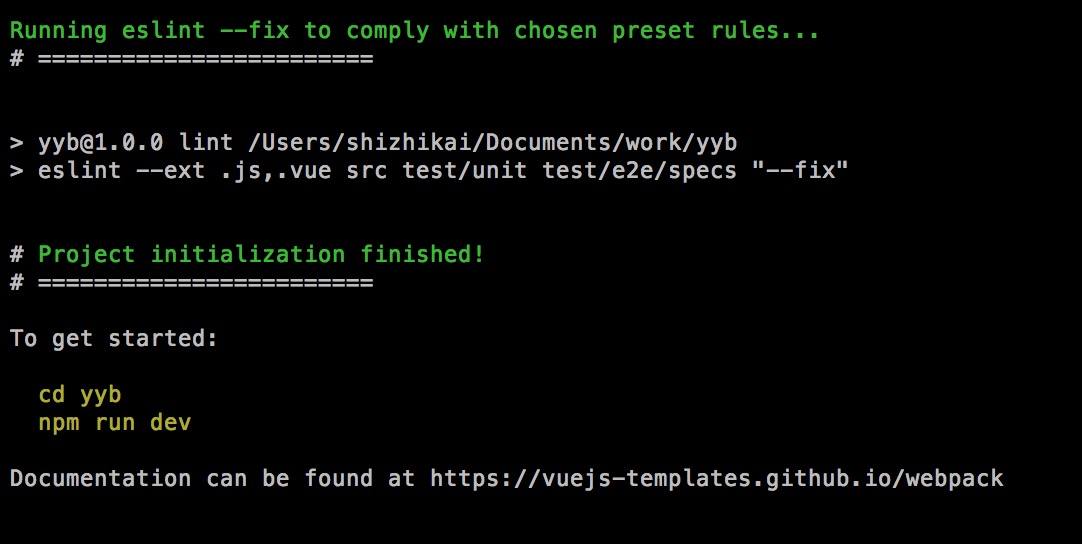
3、初始化完成后,会提示开启脚手架的命令,如下

4、cd yyb 为进入项目文件夹,然后npm run dev启动脚手架
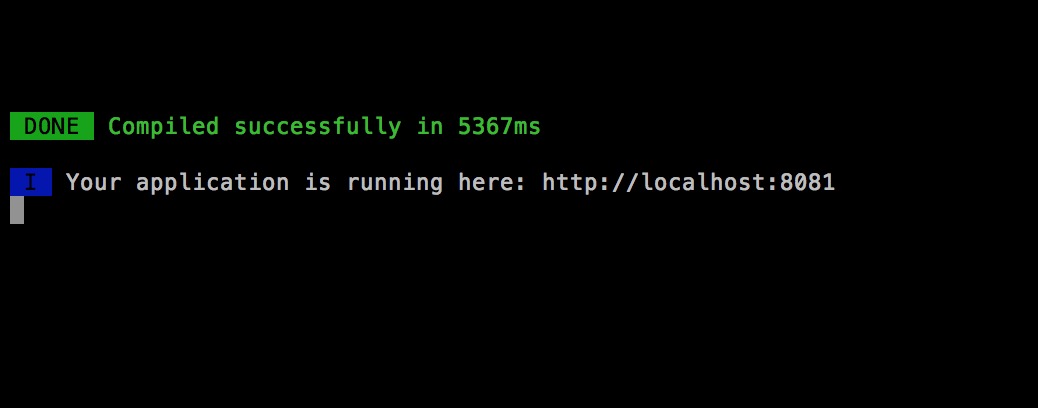
5、启动成功会显示如下

提示 运行脚手架 打开http://localhost:8081即可
6、运行成功如下

好,到这步vue-cli的安装和运行就完成了
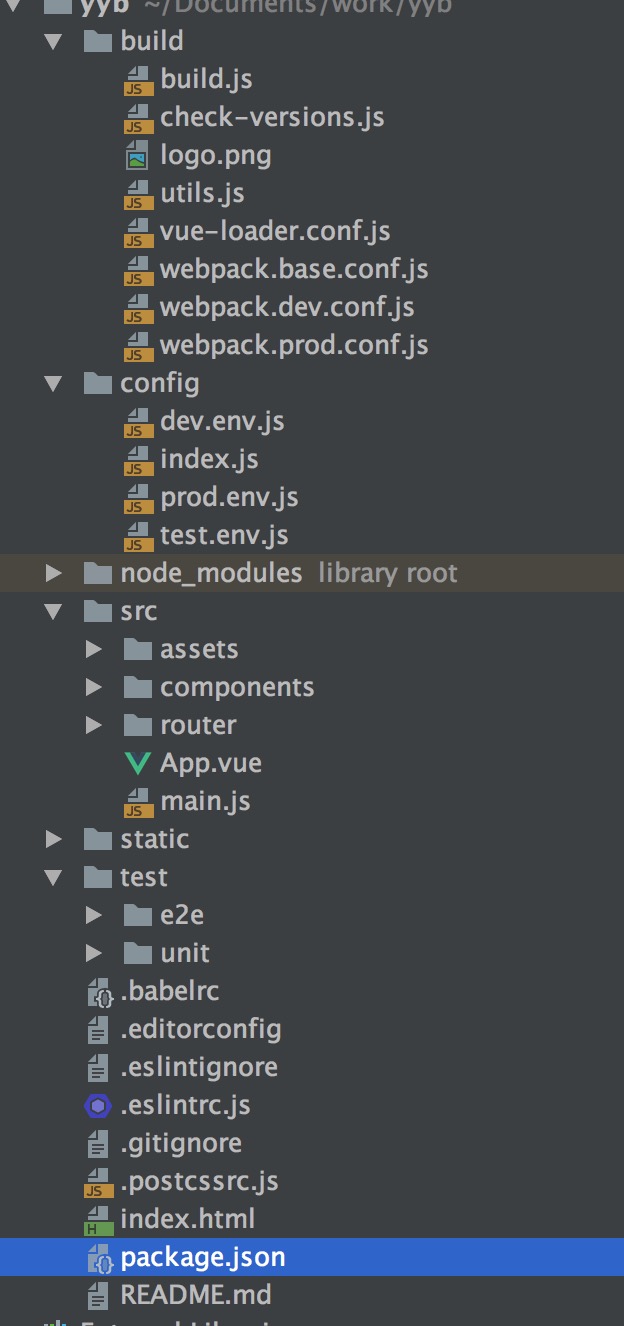
四、脚手架的目录文件

1、目录介绍
build/ // 项目构建(webpack)相关代码
build.js // 生产环境构建代码
check-versions.js // 检查node&npm等版本
logo.png //vue logo
utils.js // 构建配置公用工具
vue-loader.conf.js // vue加载器
webpack.base.conf.js // webpack基础环境配置
webpack.dev.conf.js // webpack开发环境配置
webpack.prod.conf.js // webpack生产环境配置
config/ // 项目开发环境配置相关代码
dev.env.js // 开发环境变量(看词明意)
index.js //项目一些配置变量
prod.env.js // 生产环境变量
test.env.js // 测试环境变量 dist/ //npm run build打包后生成的文件夹
node_modules/
... // 项目依赖的模块
src/ // 源码目录
assets/ // 资源目录
logo.png
components/ // vue公共组件
router/ // 前端路由
index.js// 路由配置文件
store/ // vuex的状态管理
App.vue // 页面入口文件(根组件)
main.js // 程序入口文件(入口js文件)
static // 静态文件,比如一些图片,json数据等
.gitkeep //这个里面的gitkeep是这个目录为空,也可以把这个目录提交的git仓库里面,因为通常一个空目录是不能提交git仓库里面的 .babelrc// ES6语法编译配置
.editorconfig// 定义代码格式
.gitignore// git上传需要忽略的文件格式
index.html// 入口页面
package.json// 项目基本信息
README.md// 项目说明
vue-cli的安装及使用的更多相关文章
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- 20145337《网络对抗技术》Web安全基础实践
20145337<网络对抗技术>Web安全基础实践 一.实验后回答问题 1.SQL注入攻击原理,如何防御 SQL注入攻击的本质是利用SQL语法,针对应用程序开发过程中的漏洞,从一个数据库获 ...
- Android实践项目汇报(三)
Google天气客户端 本周学习计划 调试代码使之成功运行并实现天气预报功能. 实际完成情况 由于google取消api接口服务,天气源的传输.所以我换了一个使用 haoserver API接口的程序 ...
- FSMC(STM32)
(一)FSMC:Flexible Static Memory Controller,可变(灵活)静态存储控制器 小容量产品是指闪存存储器容量在1 6K至32K 字节之间的STM32F101xx.STM ...
- python函数总结
1.函数是一种子程序.程序员使用函数来减少代码重复,并用于组织或模块化程序.一旦定义了函数,它可以从程序中的许多不同位置被多次调用.参数允许函数具有可更改的部分.函数定义中出现的参数称之为形参,函数调 ...
- 把json的字符串变为json对象
如{"tag":"sendcode","data":{"phone":"18880488738"}} ...
- 小朋友排队|2014年蓝桥杯B组题解析第十题-fishers
小朋友排队 n 个小朋友站成一排.现在要把他们按身高从低到高的顺序排列,但是每次只能交换位置相邻的两个小朋友. 每个小朋友都有一个不高兴的程度.开始的时候,所有小朋友的不高兴程度都是0. 如果某个小朋 ...
- Ubuntu 14.04 更新gcc版本至4.9.2
参考: ubuntu 14.04 更新 gcc/g++ 4.9.2 Ubuntu 14.04 更新gcc版本至4.9.2 1.更新源,安装gcc v4.9.2 $ sudo add-apt-repos ...
- ros python 订阅robot_pose
#!/usr/bin/env python import rospy import tf import time from tf.transformations import * from std_m ...
- linux 多进程fork
对于父进程,fork函数返回了子程序的进程号,而对于子程序,fork函数则返回零,这样,对于程序,只要判定fork函数的返回值,就知道自己是处于父进程还是子进程中.
- 使用canvas画三角形
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
