jQuery实现todo及轮播图
内容:
1.todo程序
2.轮播图
1.todo程序
需求:
实现一个todo程序,可以添加数据,可以删除数据,可以修改数据,可以查看所有数据
另外实现自己的一系列弹窗:用于提示用户的提示框、用于警告的提示框、用于输入信息的输入框、用于选择多个选项中的一个选择框
实现效果:
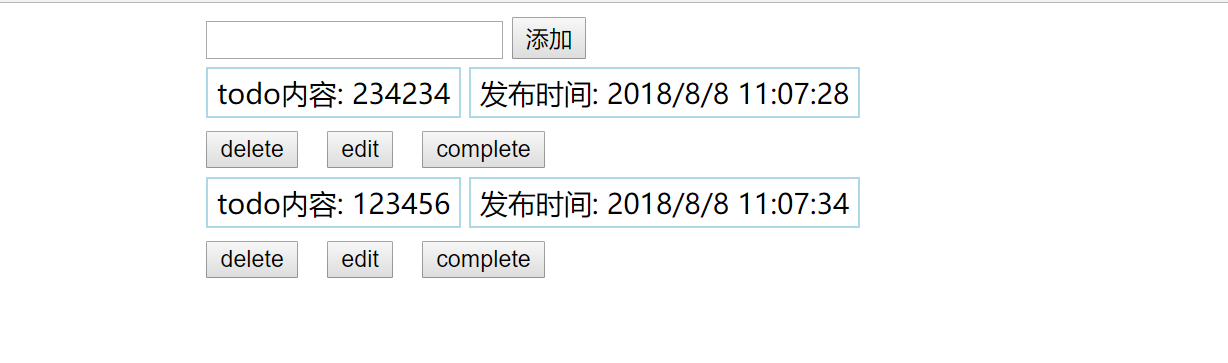
页面:

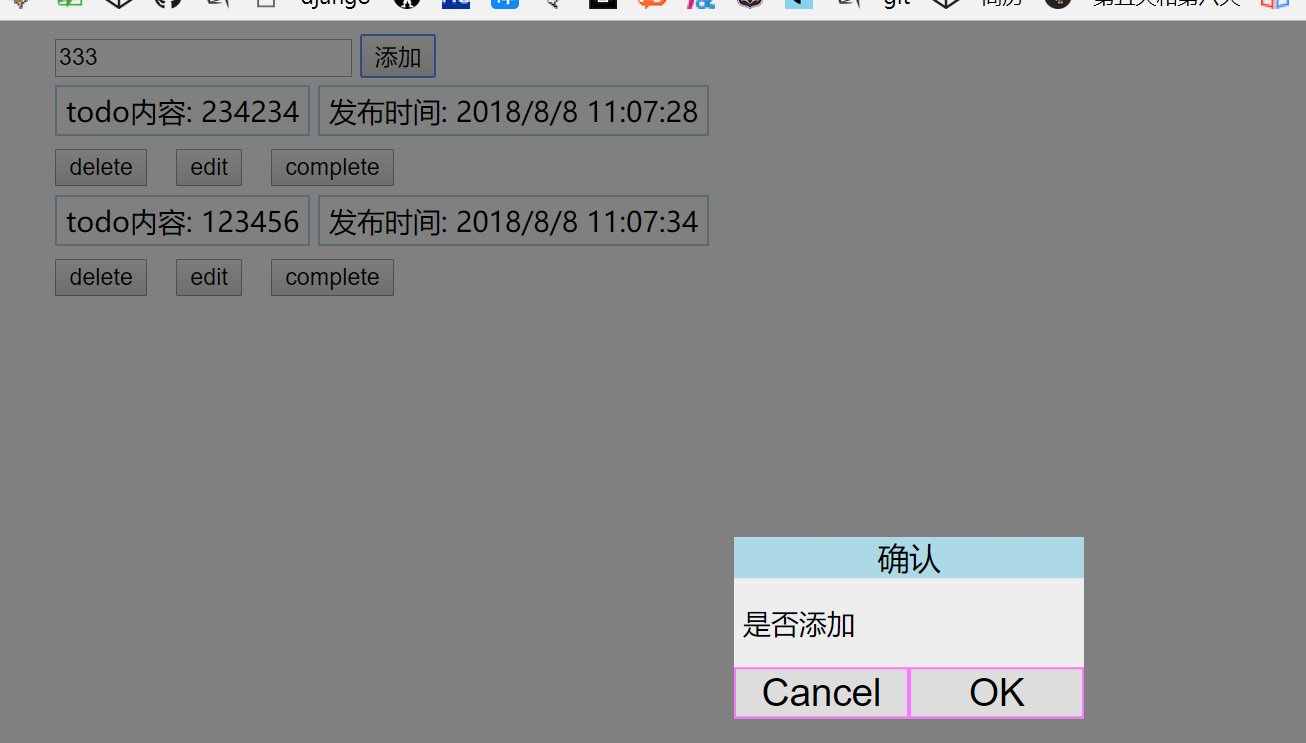
添加 - 在输入框输入后点击添加如下所示:

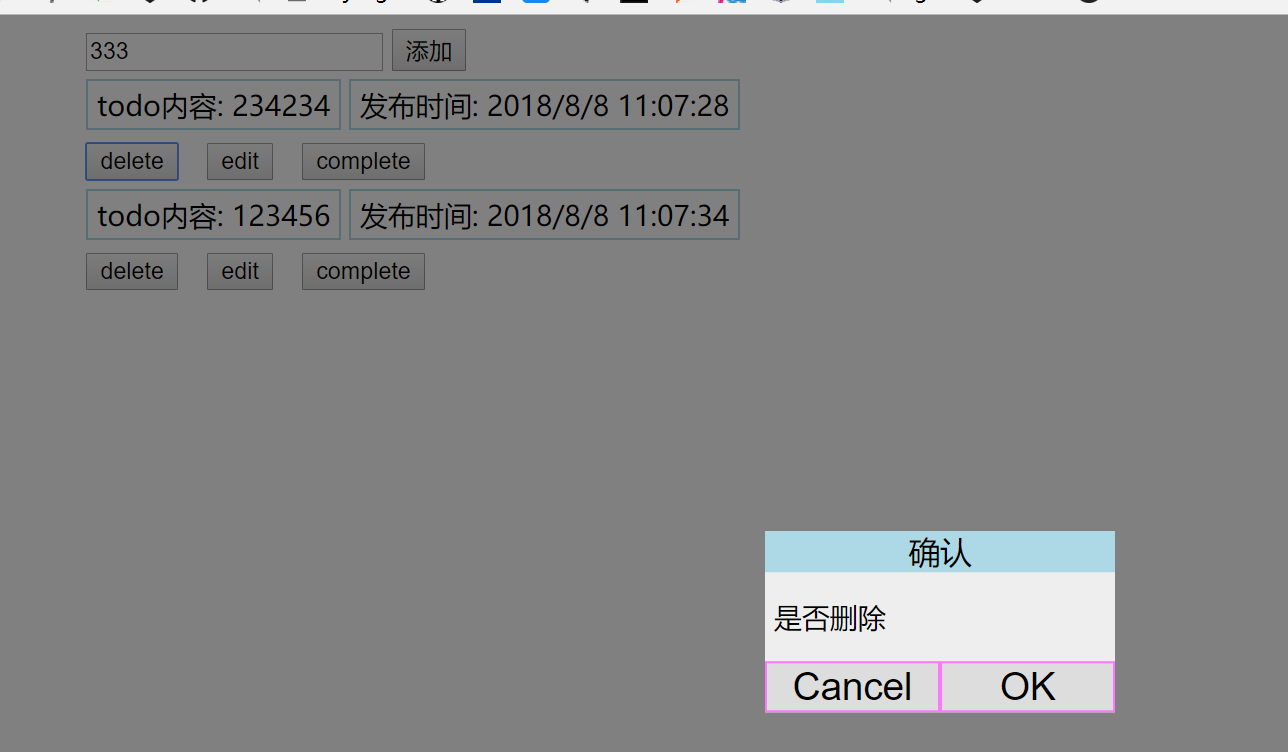
删除 - 点击每一条todo的删除如下所示:

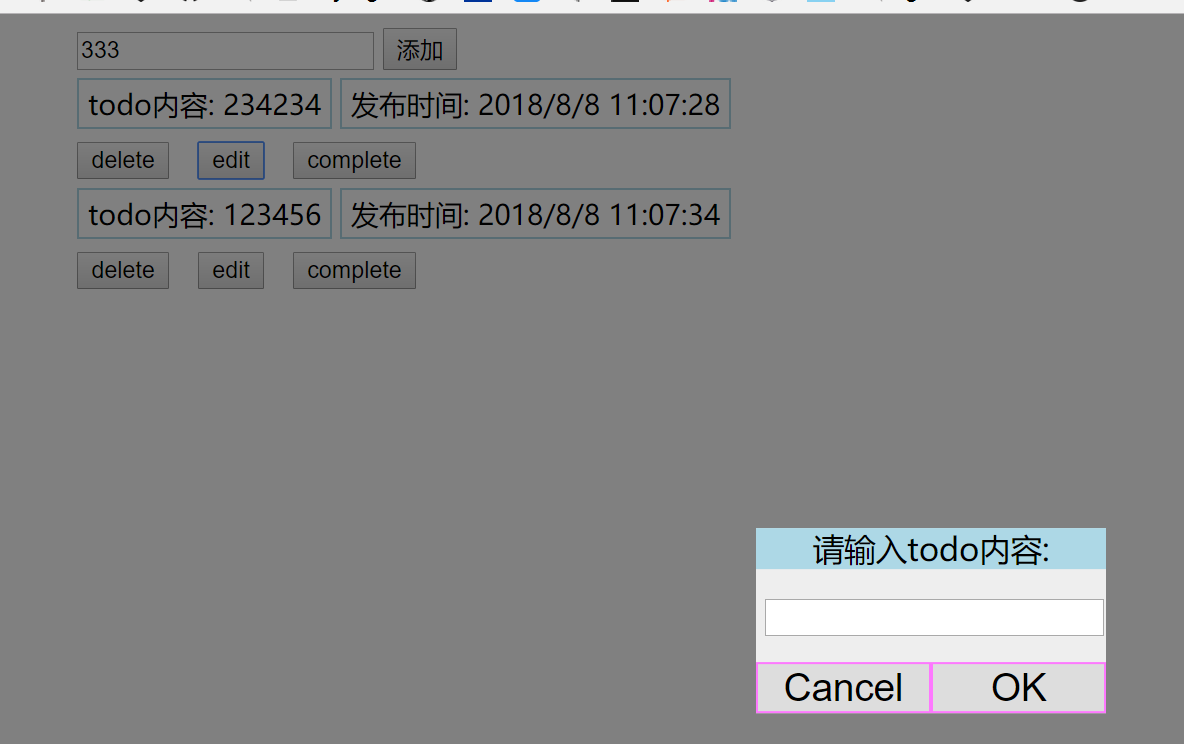
编辑 - 点击每一条todo的编辑如下所示:

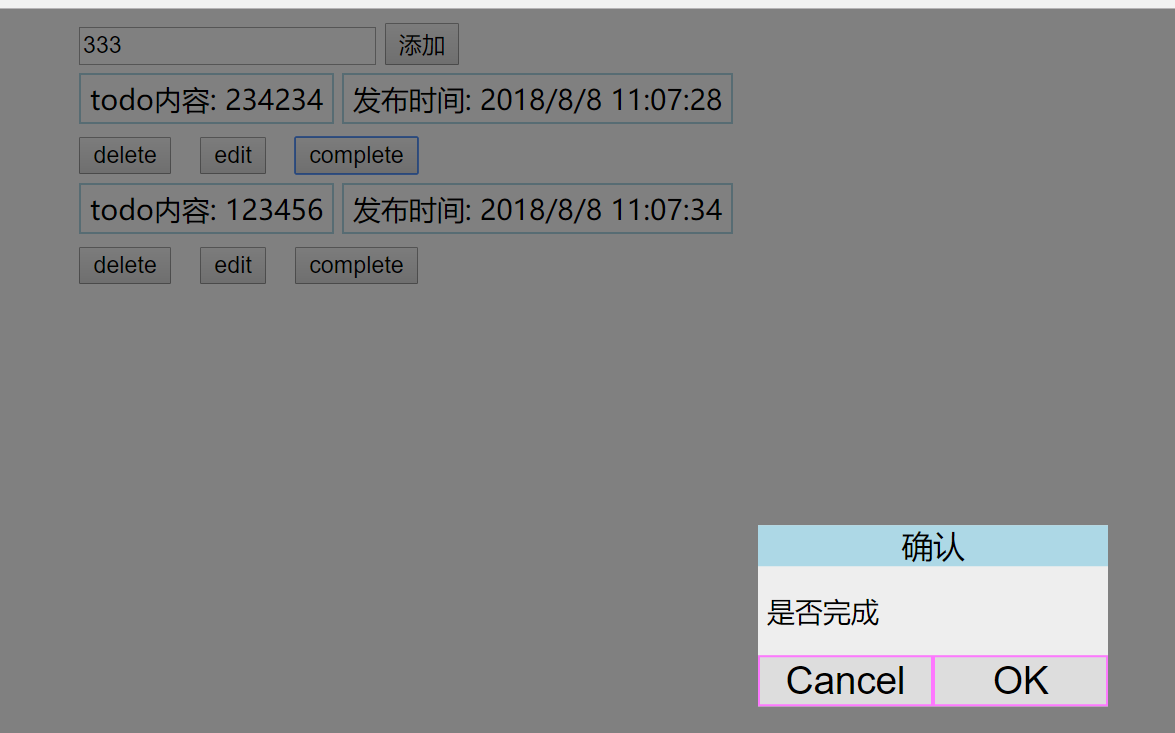
完成 - 点击每一条todo的完成如下所示:

代码:
HTML:
<!-- author: wyb -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery实现todo程序</title>
<style>
.container{
width: 80%;
margin: 0 auto;
}
.complete{
text-decoration: line-through;
color: red;
}
.todo-cell{
margin: 5px 0;
}
.todo-content{
display: inline-block;
padding: 3px 5px;
border: 1px solid lightblue;
}
.todo-ct{
display: inline-block;
padding: 3px 5px;
border: 1px solid lightblue;
}
button.indent{
margin-right: 12px;
} </style> </head>
<body> <div class="container">
<div class="input-form">
<input type="text" id="id-todo-input">
<button type="button" id="id-button-add">添加</button>
</div>
<div id="todo-list"></div>
</div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="myAlert.js"></script>
<script src="jQuery_todo.js"></script> </body>
</html>
todo程序的HTML
js:
// 封装输出
var log = function() {
console.log.apply(this, arguments)
}; var todoTemplate = function (todo) {
var t = `
<div class="todo-item">
<div class="todo-cell ${todo.complete}">
<span class="todo-content">todo内容: ${todo.task}</span>
<span class="todo-ct">发布时间: ${todo.time}</span>
</div>
<button class="button-delete indent">delete</button>
<button class="button-edit indent">edit</button>
<button class="button-complete indent">complete</button>
</div>
`
return t;
} // 插入新元素
var insertTodo = function (todo) {
// 获得todo-cell的HTML字符串:
var todoItem = todoTemplate(todo); var todoList = $("#todo-list");
todoList.append(todoItem);
}; // 得到当前时间
var currentTime = function () {
var d = new Date();
var year = d.getFullYear();
var month = d.getMonth() + 1;
var day = d.getDate();
var hour = d.getHours();
var minute = d.getMinutes();
var second = d.getSeconds();
// 时间格式处理
if(minute <= 9){
minute = "0" +minute
}
if(second <= 9){
second = "0" +second
} var timeString = `${year}/${month}/${day} ${hour}:${minute}:${second}`;
log("now time is: ", timeString);
return timeString
}; // 返回元素在父元素中的位置
var indexOfElement = function($element) {
var element = $element[0]
var parent = element.parentElement;
for (var i = 0; i < parent.children.length; i++) {
var e = parent.children[i];
if (e === element) {
return i
}
}
}; // 保存 todoArray
var saveTodos = function() {
var s = JSON.stringify(todoArray);
localStorage.todoArray = s;
}; // 导出 todoArray
var loadTodos = function() {
var s = localStorage.todoArray;
return JSON.parse(s);
}; // 获得当前页面的todo对应的数据
var getTodo = function ($divEle) {
// divEle是todo所在的div元素
var index = indexOfElement($divEle);
todoArray = loadTodos();
return todoArray[index];
}; // 删除某个todo
var deleteTodo = function ($divEle) {
// divEle是todo所在的div元素
var index = indexOfElement($divEle) - 1;
$divEle.remove();
todoArray = loadTodos();
todoArray.splice(index, 1);
saveTodos();
}; // 事件处理相关:
// 响应事件函数:
var bindEventAdd = function () {
$("#id-button-add").on('click', function () {
log("button-add click"); myAlert2("确认", "是否添加", function (b) {
if(b){
var task = $("#id-todo-input").val();
var todo = {
"task": task,
"time": currentTime(),
"complete": false
};
// 将数据存入数组中
todoArray = loadTodos();
todoArray.push(todo);
saveTodos();
// 插入todo-list:
insertTodo(todo)
}
})
});
}; var bindEventButton = function () {
// bindEventButton -> 复制todo所在div中的3个按钮的响应
$("#todo-list").on('click', function (event) {
log('click: ', event, event.target);
// 获得点击对象和其父元素(todo的div)
var $target = $(event.target);
var $todoDiv = $(event.target.parentElement); // complete
if($target.hasClass('button-complete')) {
log('complete')
myAlert2("确认", "是否完成", function (b) {
if(b){
$todoDiv.find(".todo-cell").toggleClass("complete")
item = getTodo($todoDiv);
item.complete = !item.complete;
saveTodos();
}
})
}
// delete
else if ($target.hasClass('button-delete')) {
log('delete')
myAlert2("确认", "是否删除", function (b) {
if(b){
deleteTodo($todoDiv)
}
}) }
// edit
else if ($target.hasClass('button-edit')) {
log('edit');
myAlert3("请输入todo内容:", function (clickOk, input) {
if(clickOk){
log(clickOk, input)
var index = indexOfElement($todoDiv)
log(index)
todoArray = loadTodos();
todoArray[index].task = input
saveTodos()
log(($target.parent().find(".todo-content"))[0])
$target.parent().find(".todo-content").html("todo内容: "+input)
}
})
}
});
}; // 绑定事件:
var bindEvents = function () {
// 添加todo
bindEventAdd();
// 完成按钮和删除按钮和编辑按钮
bindEventButton(); }; todoComplete = {
true: "complete",
false: ""
}; // 初始化todo:
var initTodos = function () {
var todoArray = loadTodos();
for (var i = 0; i < todoArray.length; i++) {
var todo = todoArray[i];
todo.complete = todoComplete[todo.complete];
insertTodo(todo);
}
}; // 存储数据
var todoArray = [];
// 程序主入口
var __main = function (){
// 绑定事件:
bindEvents(); // 程序加载后, 加载 todoArray 并且添加到页面中
initTodos(); }; __main();
todo程序对应的js文件
var log = function () {
console.log.apply(this, arguments);
};
// 自定义弹窗系列
// 用于提示用户的提示框
var myAlert = function (title, message) {
/*
title 是 string
message 是 string
这个函数生成一个弹窗插入页面
弹窗包含 title 作为标题 和 message 作为信息
还包含一个 OK 按钮 点击 OK 按钮关闭弹窗
*/
// 插入弹窗
var t = `
<div class="modal-container modal-remove">
<div class="modal-mask"></div>
<div class="modal-alert vertical-center">
<div class="modal-title">${title}</div>
<div class="modal-message">${message}</div>
<div class="modal-control">
<button class="modal-button" type="button" name="button">OK</button>
</div>
</div>
</div>`
$('body').append(t)
// 插入CSS
var css = `
<style class="modal-remove">
.modal-container{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.modal-mask{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0.5;
}
.modal-alert {
width: 200px;
margin: 0 auto;
opacity: 1;
background: #eeeeee;
}
.modal-title{
text-align: center;
font-size: 18px;
background: lightblue;
}
.modal-message{
padding: 15px 5px;
}
.modal-button{
width: 100%;
height: 100%;
font-size: 22px;
border: 0;
}
.vertical-center {
top: 50%;
position: relative;
transform: translateY(-50%);
}
</style>
`
$('head').append(css)
$('.modal-button').on('click', function () {
log("click ok")
$(".modal-remove").remove()
})
};
// 用于警告的提示框
var myAlert2 = function (title, message, callback) {
/*
title 是 string
message 是 string
callback 是一个接受一个 bool 类型参数的函数
这个函数生成一个上课所说的弹窗插入页面
弹窗包含 title 作为标题 和 message 作为信息
还包含一个 OK 按钮 和一个 Cancel 按钮
点击 OK 按钮关闭弹窗, 调用 callback(true)
点击 Cancel 按钮关闭弹窗, 调用 callback(false)
*/
// 插入弹窗
var t = `
<div class="modal-container modal-remove">
<div class="modal-mask"></div>
<div class="modal-alert vertical-center">
<div class="modal-title">${title}</div>
<div class="modal-message">${message}</div>
<div class="modal-control">
<button class="modal-button" type="button" name="button" data-type="cancel">Cancel</button><button class="modal-button" type="button" name="button" data-type="ok">OK</button>
</div>
</div>
</div>`
$('body').append(t)
// 插入CSS
var css = `
<style class="modal-remove">
.modal-container{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.modal-mask{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0.5;
}
.modal-alert {
width: 200px;
margin: 0 auto;
opacity: 1;
background: #eeeeee;
}
.modal-title{
text-align: center;
font-size: 18px;
background: lightblue;
}
.modal-message{
padding: 15px 5px;
}
.modal-control{
font-size: 0;
}
.modal-button{
width: 50%;
height: 100%;
font-size: 22px;
border: 1px solid #fe78ff;
}
.vertical-center {
top: 50%;
position: relative;
transform: translateY(-50%);
}
</style>
`
$('head').append(css)
$('.modal-button').on('click', function (event) {
log("click button")
var type = $(event.target).data('type')
if (type === 'cancel'){
callback(false)
} else{
callback(true)
}
$(".modal-remove").remove()
})
}
// 用于输入信息的输入框
var myAlert3 = function (title, callback) {
/*
title 是 string
callback 是一个如下的函数:
function(clickOk, input) {
// clickOk 是一个 bool 表明点击的是 OK 还是 Cancel
// input 是 string
}
这个函数生成一个上课所说的弹窗插入页面
弹窗包含 title 作为标题
包含一个 input 让用户输入信息
还包含一个 OK 按钮 和一个 Cancel 按钮
点击 OK 按钮关闭弹窗, 调用 callback(true, 输入的内容)
点击 Cancel 按钮关闭弹窗, 调用 callback(false)
*/
// 插入弹窗
var t = `
<div class="modal-container modal-remove">
<div class="modal-mask"></div>
<div class="modal-alert vertical-center">
<div class="modal-title">${title}</div>
<div class="modal-message">
<input type="text" class="modal-input">
</div>
<div class="modal-control">
<button class="modal-button" type="button" name="button" data-type="cancel">Cancel</button>
<button class="modal-button" type="button" name="button" data-type="ok">OK</button>
</div>
</div>
</div>`
$('body').append(t)
// 插入CSS
var css = `
<style class="modal-remove">
.modal-container{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.modal-mask{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0.5;
}
.modal-alert {
width: 200px;
margin: 0 auto;
opacity: 1;
background: #eeeeee;
}
.modal-title{
text-align: center;
font-size: 18px;
background: lightblue;
}
.modal-message{
padding: 15px 5px;
}
.modal-input{
width: 100%;
height: 100%;
}
.modal-control{
font-size: 0;
}
.modal-button{
width: 50%;
height: 100%;
font-size: 22px;
border: 1px solid #fe78ff;
}
.vertical-center {
top: 50%;
position: relative;
transform: translateY(-50%);
}
</style>
`
$('head').append(css)
$('.modal-button').on('click', function (event) {
log("click button")
var type = $(event.target).data('type')
if (type === 'cancel'){
callback(false)
} else{
var value = $('.modal-input').val()
callback(true, value)
}
$(".modal-remove").remove()
})
}
// 用于选择多个选项中的一个选择框
var buttonTemplate = function(title, index) {
var t = `
<button class='modal-action-button' data-index="${index}">${title}</button>
`
return t
}
var myAlert4 = function (title, actions, callback) {
/*
title 是 string
actions 是一个包含 string 的数组
callback 是一个如下的函数:
function(index) {
// index 是下标, 具体如下
// index 如果是 -1 表明用户点击了 cancel
}
这个函数生成一个弹窗页面
弹窗包含 title 作为标题
actions 里面的 string 作为标题生成按钮
弹窗还包含一个 Cancel 按钮
点击按钮的时候, 调用 callback(index)
*/
var buttons = []
for(var i=0; i<actions.length; i++){
buttons.push(buttonTemplate(actions[i], i))
}
var actionButtons = buttons.join('')
// 插入弹窗
var t = `
<div class="modal-container modal-remove">
<div class="modal-mask"></div>
<div class="modal-alert vertical-center">
<div class="modal-title">${title}</div>
<div class="modal-message">
${actionButtons}
</div>
<div class="modal-control">
<button class="modal-button-cancel" type="button" name="button">Cancel</button>
</div>
</div>
</div>`
$('body').append(t)
// 插入CSS
var css = `
<style class="modal-remove">
.modal-container{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.modal-mask{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0.5;
}
.modal-alert {
width: 200px;
margin: 0 auto;
opacity: 1;
background: #eeeeee;
}
.modal-title{
text-align: center;
font-size: 18px;
background: lightblue;
}
.modal-message{
text-align: center;
padding: 15px 5px;
}
.modal-action-button{
width: 100%;
font-size: 15px;
}
.modal-control{
font-size: 0;
}
.modal-button-cancel{
width: 100%;
height: 100%;
font-size: 22px;
border: 1px solid #fe78ff;
}
.vertical-center {
top: 50%;
position: relative;
transform: translateY(-50%);
}
</style>
`
$('head').append(css)
$('.modal-button-cancel').on('click', function(event){
console.log('click cancel button')
$('.modal-remove').remove()
})
$('.modal-action-button').on('click', function(event){
console.log('click action button')
var index = $(event.target).data('index')
callback(index, actions[index])
$('.modal-remove').remove()
})
}
自定义弹窗的js文件
2.轮播图
需求:做一个轮播图,和京东首页的轮播图差不多
代码如下:
<!-- author: wyb -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery实现轮播</title>
<style>
.vertical-center{
position: relative;
top: 50%;
transform: translateY(-50%);
}
.container{
width: 30%;
margin: 0 auto;
}
.slide{
width: 300px;
height: 200px;
margin-top: 166px;
}
.slide-imgs{
position: relative;
width: 100%;
height: 100%;
}
.slide-img{
display: none;
width: 100%;
height: 100%;
}
.slider-img-active{
display: block;
}
/* 轮播图按钮 */
.slider-button{
position: absolute;
border: 0;
background: rgba(156, 156, 156, 0.78);
color: white;
padding: 15px 5px;
}
.slider-button:hover{
background: rgba(53, 53, 53, 0.76);
}
.slider-button-left{
float: left;
left: 0;
}
.slider-button-right{
float: right;
right: 0;
}
/* 轮播图指示器 */
.slide-indicators{
position: relative;
height: 22px;
line-height: 22px;
bottom: 27px;
/*background: gray;*/
text-align: center;
}
.slide-i{
color: white;
display: inline-block;
background: gray;
border-radius: 50%;
padding: 0 6px;
margin: 0 3px;
}
.slide-i-active{
background: red;
} </style>
</head>
<body> <div class="container">
<div class="slide">
<div class="slide-imgs" data-active="0" data-imgs="4">
<img src="img/1.jpg" alt="1" class="slide-img slider-img-active">
<img src="img/2.jpg" alt="2" class="slide-img">
<img src="img/3.jpg" alt="3" class="slide-img">
<img src="img/4.jpg" alt="4" class="slide-img">
<button class="slider-button slider-button-left vertical-center" type="button">
<span><strong><</strong></span>
</button>
<button class="slider-button slider-button-right vertical-center" type="button">
<span><strong>></strong></span>
</button>
</div>
<div class="slide-indicators">
<div class="slide-i slide-i-active">1</div>
<div class="slide-i">2</div>
<div class="slide-i">3</div>
<div class="slide-i">4</div>
</div>
</div>
</div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script>
// 改变下方的指示器
var changeIndicator = function (index) {
$(".slide-i-active").removeClass("slide-i-active")
$($(".slide-i")[index]).addClass("slide-i-active")
} // 轮播
var play = function (offset) {
var activeIndex = $(".slide-imgs").data("active")
var imgNumber = $(".slide-imgs").data("imgs")
var index = (activeIndex + imgNumber + offset) % imgNumber
$(".slide-imgs").data("active", index)
//
$(".slider-img-active").removeClass("slider-img-active")
//
var avtive = $($(".slide-img")[index])
avtive.addClass("slider-img-active")
return index
} // 向前轮播
var playPrev = function () {
var i = play(-1)
changeIndicator(i)
} // 向后轮播
var playNext = function () {
var j = play(1)
changeIndicator(j)
} // Next和Before按钮
$(".slider-button").on("click", function (event) {
var $button = $(event.target);
if($button.hasClass('slider-button-left')){
playPrev()
} else{
playNext()
} }) // 指示器点击效果
$(".slide-indicators").on("click", function (event) {
var $target = $(event.target)
if($target.hasClass("slide-i")){
var v = $target.text()
//
$(".slider-img-active").removeClass("slider-img-active")
$($(".slide-img")[v-1]).addClass("slider-img-active")
$(".slide-imgs").data("active", v-1)
//
changeIndicator(v-1)
} }) // 定时自动轮播 3s换一次
setInterval(function () {
var j = play(1)
changeIndicator(j)
}, 3000) </script> </body>
</html>
jQuery实现todo及轮播图的更多相关文章
- jQuery淡入淡出效果轮播图
用JavaScript做了平滑切换的焦点轮播图之后,用jQuery写了个简单的淡入淡出的轮播图,代码没有做优化,html结构稍微有一些调整,图片部分用ul替换了之前用的div. html结构如下: & ...
- jquery手写焦点轮播图-------解决最后一张无缝跳转第一张的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【前端】javascript+jQuery实现旋转木马效果轮播图slider
实现效果: 实现原理: 技术栈: javascript+jQuery+html+css 实现步骤: // 0. 获取元素 // 1. 鼠标放置到轮播图上,显示两侧的控制按钮,移开后隐藏 // 2. 为 ...
- jquery tab选项卡、轮播图、无缝滚动
最近做一个页写了一个星期,觉得自己对jquery还是很不熟悉 自己查了一下资料写了几个封装好的tab选项卡.轮播图.无缝滚动 $(function(){ //tab选项卡 jQuery.tab=fun ...
- 前端框架之jQuery(二)----轮播图,放大镜
事件 页面载入 ready(fn) //当DOM载入就绪可以查询及操纵时绑定一个要执行的函数. $(document).ready(function(){}) -----------> ...
- 用jquery制作的简单轮播图
我也是进入H5前端的小菜鸟一枚,最近才进入jquery的学习,所以打算对自己的学习进行记录. 今天分享的是一个简单的轮播图,这个轮播图的特效很简单,能够进行图片的轮播以及点击相应图片,图片能够跳转到相 ...
- 【jQuery】全功能轮播图的实现(本文结尾也有javascript版)
轮播图 图片自动切换(定时器): 鼠标悬停在图片上图片不切换(清除定时器) 鼠标悬停在按钮上时显示对应的图片(鼠标悬停事件) 鼠标悬停在图片上是现实左右箭头 点击左键切换到上一张图片,但图片为第一张时 ...
- jquery实现漂亮的轮播图
今天工作中要用到一个轮播功能,在网上找了一些,觉得有些过于繁琐,于是自己动手写了一个,效果如图: 代码如下: <!DOCTYPE html> <html lang="en& ...
- jQuery实际案例②——三层轮播图
1.如图,这种轮播图需要实现的是,当鼠标移到2上时,第二张图片从右侧过来 2.需要注意的:①很明显这是通过改变z-index与left值来实现的: ②整体布局需注意,图与数值(1,2,3,4,5)两 ...
随机推荐
- cloneNode
- Unity3D-常用小功能详解,例子(得分变动效果、倒计时)
Unity3D-Demo多个功能方法 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1 Score Ind ...
- Html页面Dom对象之Element
HTML DOM Element 对象 HTML DOM 节点 在 HTML DOM (文档对象模型)中,每个部分都是节点: 文档本身是文档节点 所有 HTML 元素是元素节点 所有 HTML 属性是 ...
- LG3898 [湖南集训]大新闻
题意 题目描述 **记者弄了个大新闻,这个新闻是一个在 [0,n) 内等概率随机选择的整数,记其为 x.为了尽可能消除这个大新闻对公众造成的不良印象,我们需要在 [0,n)内找到某一个整数 y,使得 ...
- test20180921 手机信号
题意 分析 我们用形如(l, r, v) 的三元组描述一个区间,这个区间中从l 到r 每隔v 有一个信号站. 考虑一次construct 操作,会添加一个新的区间,并可能将一个已经存在的区间分裂为两个 ...
- 不用webservice wcf提供服务,用Rest更轻量
从2005年开始就开始有基于服务的开发方式,到08年时候 微软和sun等公司都已经提供了很多基于服务的开发框架 . 微软 .net 平台的基于服务的框架主要有:.NET Remoting.webser ...
- Linux内核中的机制学习总结
一.驱动中的poll机制 1.简介:select()和poll()系统调用的本质一样,前者在 BSD UNIX 中引入的,后者在 System V 中引入的. 应用程序使用 select() 或 po ...
- leetcode:Count and Say【Python版】
一次AC 字符串就是:count+char class Solution: # @return a string def countAndSay(self, n): str = " for ...
- PHP独立环境搭建细节
一.安装前准备: 准备安装软件此处以以下软件为例: Appache:httpd-2.2.21-win32-x86-openssl-0.9.8r.msi MySQL: mysql-5.5.21-win ...
- 变量延迟(setlocal)之浅见
变量延迟,浅见认为就是变量预处理,在事先声明变量,告诉cmd环境哪个先哪个后.默认情况下是停用,可以用两种方法启用/停用: 一.cmd /v:on 和cmd /v:off ,范围在cmd这个环境直至e ...
