百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框


- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>js课程第一课</title>
- <style>
- body{padding: 20px;font:16px "微软雅黑";}
- h3{text-align: center;margin-top: 0;}
- label{width: 65px;display: inline-block;text-align: right;}
- input{padding: 5px; border: 1px solid gray}
- input:focus{outline: none;border: 1px solid #4488ff;}
- span{font-size: 14px;}
- .box{position: absolute;top: 0;right:0;bottom:0;left:0;margin: auto;width: 260px;height: 180px;padding: 20px;box-shadow: 0px 2px 3px 3px #f1f1f1;border-radius: 5px;transform: scale(1);transition: transform .35s ease-in-out;}
- .row{margin-top: 10px;}
- .error{color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 70px;}
- .btn{padding: 5px 10px;background: #fff; border-radius: 5px;}
- .btn:hover{color: #fff;background: #4488ff;border-color: #4488ff;cursor: pointer;}
- .close{position: absolute;top: 10px;right: 10px;line-height: 14px;color: #DEDEDE;font-size: 24px;height: 14px;overflow: hidden;transform: rotate(0deg);transition: transform .35s;}
- .close:hover{color: #333;cursor: pointer;transform: rotate(180deg);transition: transform .35s;}
- /*.box-child{display: none;}*/
- .box-child{display: block;background: #fff;line-height: 180px;text-align: center;transform: scale(0);}
- .box-an{display: block;transform: scale(1);}
- .box-child p{line-height: 30px;margin-top: 45px;}
- .gray{color: gray;}
- .black{color: black;}
- </style>
- </head>
- <body>
- <div class="box">
- <h3>这是一个相当low的登录框</h3>
- <form action="">
- <div class="row">
- <label for="name">用户名:</label>
- <input type="text" id="name" placeholder="请输入您的用户名" value="">
- <p class="error" id="tip"></p>
- </div>
- <div class="row">
- <label for="pass">密码:</label>
- <input type="password" id="pass" placeholder="" value="">
- </div>
- <div class="row">
- <input type="button" value="登录" id="submit" class="btn" style="margin: 0 20px 0 75px;">
- <input type="reset" value="取消" class="btn">
- </div>
- </form>
- <div class="box box-child">
- <p><span id="sCont"></span><br>欢迎您登录小石头官网!</p>
- <span id="close" class="close">X</span>
- </div>
- </div>
- <script>
- var oBtn = document.getElementById("submit"),
- oTip = document.getElementById("tip"),
- sCont = document.getElementById("sCont"),
- oClose = document.getElementById("close"),
- sName = document.getElementById("name");
- oBtn.onclick = function(){
- if(!sName.value){
- oTip.innerText = "请输入您的的用户名!";
- // 修改元素文本innerText
- }else{
- // sCont.parentNode.parentNode.className = "box box-child box-an";
- // 选取父元素parentNode、选择其他元素(下图)
- // sCont.parentNode.parentNode.style.display = 'block';
- sCont.parentNode.parentNode.style.transform = 'scale(1)';
- sCont.innerText = 'HELLO! '+ sName.value + '!';
- // +号用于字符连接
- }
- }
- oClose.onclick=function(){
- // sCont.parentNode.parentNode.className = "box box-child";//通过增删类名(核心是修改display或者其他用于可见/隐藏的方案,比如scale的0/1,比如opacity的0/1等)
- // document.querySelector(".box-child")['style'].display = 'none';//通过display的方式修改值
- // 注意querySelector的选择方法
- // 注意['style']这种方括号选取属性的方法
- sCont.parentNode.parentNode.style.transform = 'scale(0)';
- // 想要实现动画效果就要更改动画值,之前我是transform和display一起更改,动画效果就看不出来,后来只更改缩放,就有了效果。
- }
- </script>
- </body>
- </html>
代码
- 1.js查找父元素:parentNode
- 其他补缺:
- 全部节点:childNodes
- 弟弟妹妹节点:nextSbiling
- 哥哥姐姐节点:previousSbiling
- 第一个儿子:firstChild
- 最后一个儿子:lastChild
- 2.document.querySelector(".btn-child"),注意选择器的那个点,或者是id的时候注意#号
- 3.当input的表单类型为submit和reset,且被form元素包裹的时候,点击submit和reset的类似按钮,会在执行完毕逻辑(比如提交表单)后,重置/重新刷新页面。当你想要提交后不刷新的功能时,我的解决方法是把submit改成了button按钮。
不足:
第二课:城市空气指数排名


html
- <div class="box">
- <h3>城市空气质量表</h3>
- <form class="weater-box">
- <label for="city">城市:</label>
- <input type="text" id="city" placeholder="请输入你们家的" value=""><br>
- <p class="error" id="cityError"></p>
- <label for="weater">空气指数:</label>
- <input type="text" id="weater" placeholder="请输入你们家的" value="">
- <input type="button" value="提交" id="submit">
- <p class="error" id="weaterError"></p>
- </form>
- <ul class="rank-box">
- <li id="noData">暂无数据...</li>
- </ul>
- <div class="clearfix">
- <input type="button" value="排序" class="rank" id="rank">
- <input type="button" value="清空" class="rank" id="rankClear">
- </div>
- <p class="info" id="info"></p>
- </div>
html结构
css
- body{font:16px "微软雅黑";}
- h3{text-align: center;margin-top:;}
- .clearfix{*zoom:;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height:;}
- .box{width: 320px;margin: 210px auto;overflow: hidden;box-shadow: 0px 2px 2px 3px #dedede;padding: 20px;}
- .box,input,input[type="button"],.rank-box,.progress{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- .error{color: red;font-size: 12px;padding: 5px 0;margin:;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin:;padding-top: 5px;}
- .rank-box{list-style: none;background: #fff;margin: 20px auto 0;overflow: hidden;padding: 20px;}
- .rank-box li{margin-bottom: 10px;}
- .progress{position: relative;margin-left: 10px;width: 100px;height: 10px;display: inline-block;overflow: hidden;vertical-align: text-top;}
- .pro-flo{position:absolute; top:; left:; background: #4488ff;height: 10px; width: 50px;}
- .city{width: 85px;display: inline-block;text-align: right;overflow: hidden;}
- .rank{margin-top: 10px;float: right;margin-left: 5px}
- #noData{font-size: 14px;text-align: center;color: #dedede;}
- .num{font-size: 12px; vertical-align: super;color: gray;margin-left: 5px}
css
js
- var oBtnR = document.getElementById('rank'),
- oBtnS = document.getElementById('submit'),
- oBtnC = document.getElementById('rankClear'),
- oBtnR = document.getElementById('rank'),
- oNoData = document.getElementById('noData'),
- sCityError = document.getElementById('cityError'),
- sWeaterError = document.getElementById('weaterError'),
- sInfo = document.getElementById('info'),
- sCity = document.getElementById('city'),
- sWeater = document.getElementById('weater');
- var oUl = document.querySelector(".rank-box"),
- oNum = document.querySelector(".num");
- // 事先添加默认列表
- /*遍历读取aqiData中各个城市的数据
- 将空气质量指数大于60的城市显示到aqi-list的列表中
- */
- var aqiData = [
- ["北京", 90],
- ["上海", 50],
- ["呼和浩特", 10],
- ["广州", 50],
- ["成都", 90],
- ["西安", 100]
- ];
- if(!aqiData){
- oNoData.style.display = 'block';
- }else{
- oNoData.style.display = 'none';
- for (var i = 0; i < aqiData.length; i++) {
- var oLiHtml = '<span class="city">'+aqiData[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+aqiData[i][1]+'px"></span></span><span class="num">'+aqiData[i][1]+'%</span>';
- add(oLiHtml);
- }
- }
- // 自主添加
- oBtnS.disabled = true;
- sCity.onfocus = function(){sCityError.innerText = "";};
- sWeater.onfocus = function(){sWeaterError.innerText = "";};
- sCity.onblur = function(){
- if(!sCity.value){
- sCityError.innerText = "请输入内容!";
- }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
- sCityError.innerText = "请输入正规有效的中文地名!";
- }else{
- oBtnS.disabled = false;
- }
- }
- sWeater.onblur = function(){weaterIf();}
- oBtnS.onclick = function(){
- var oLiText = '<span class="city">'+sCity.value+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+sWeater.value+'px"></span></span><span class="num">'+sWeater.value+'%</span>';
- weaterIf();
- add(oLiText);
- }
- function add(strings){
- var oLi = document.createElement("li");
- oLi.innerHTML = strings;
- oUl.appendChild(oLi);
- sCity.value = '';
- sWeater.value = '';
- }
- function weaterIf(){
- if(!sWeater.value){
- sWeaterError.innerText = "请输入内容!";
- }else if(isNaN(sWeater.value) || sWeater.value==" "){
- sWeaterError.innerText = "请输入正确的数字!";
- }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
- sWeaterError.innerText = "请输入0-100之内的数字!";
- }else{
- sWeater.value = Number(sWeater.value);
- oBtnS.disabled = false;
- if(oNoData){
- oNoData.style.display = 'none';
- }
- }
- }
- // 排序
- function sortFun(a,b){
- return a[1] - b[1];
- }
- oBtnR.onclick = function(){
- if(oUl.children.length <= 1){
- sInfo.innerText = "没有序好排的!";
- }else{
- // 问题是,怎么用现在排好序的数组,对li进行排序?
- // 把关键信息(获取到每一个li中的值)提取出来整理成新的数组(用push把值放到数组中,利用sort进行排序成新数组),再循环抽取调用
- // 新问题:信息抽取的时候,会取到名字的冒号,那么需要字符串处理掉冒号:字符串截取函数slice(start,end)
- // 新问题:将抽取的信息汇总成二维数组?
- var arr = [];
- var oJson = {};
- for(var i = 1; i < oUl.children.length; i++){
- var cityName = oUl.children[i].children[0].innerText;
- var sCityData = cityName.slice(0,cityName.length-1);
- var nWeaterData = parseInt(oUl.children[i].children[2].innerText);
- // 收集数据之方法一:存成二维数组
- arr[i] = new Array();//二维数组初始化之,遍历的过程中,定义数组
- for(var a = 1; a < 2; a++){
- arr[i].push(sCityData);//将arr[i]变成数组后,才支持push方法,所以push等数组方法需要数组来调用
- arr[i].push(nWeaterData);
- }
- // 收集数据之方法二:存成对象
- // oJson[i] = {};
- // oJson[i].name = sCityData
- // oJson[i].num = nWeaterData;
- }
- // console.log(oJson)
- // for(var a = 0; a < 10; a++){
- // // // // // // arr长度有问题,暂未找
- // console.log(arr[a])
- // }
- // 接下来就是怎么给二维数组或json进行排序了,
- // console.log(arr.sort(sortFun))
- // 排序后翻转,或者把排序函数的a-b改成b-a,就成了从大到小的排序了
- var rankData = arr.sort(sortFun);
- var arrays = rankData.reverse()
- console.log(arrays)
- // 排完后打扫屋子
- removeLi();
- // 最后 把新的按顺序排列的东西再装进dom中即可。
- for (var i = 1; i < arrays.length; i++) {
- var oNewLi = '<span class="city">'+arrays[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+arrays[i][1]+'px"></span></span><span class="num">'+arrays[i][1]+'%</span>';
- add(oNewLi);
- }
- }
- }
- // 清空
- oBtnC.onclick = function(){
- if(oUl.children.length > 1){
- removeLi();
- oNoData.style.display = 'block';
- setTimeout(function(){clear()},100)
- }else{
- sInfo.innerText = "没有可以清空的数据!";
- }
- }
- function removeLi(){
- var childs = oUl.childNodes;
- for(var i = childs.length - 1;i > 1; i--){
- // 这里我让i>1,是不想删除最后一个我自己的提示文字。
- oUl.removeChild(childs[i])
- // 当程序运行后,无论在FireFox还是在IE下,均不能完全的删除所有的子节点(FireFox中把空白区域也当成节点,所以删除结点的结果会不一样的),这是因为当你把索引为0的子节点删除后那么很自然的原来索引为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点这样程序运行的结果就是只删除了一半的子节点,用for in遍历结果也是一样的。想正常的删除全部节点的话,我们应该从后面往前删除,
- }
- }
- function clear(){sInfo.innerText = "已清空!";}
- </script>
js
- <script>
- var oBtnR = document.getElementById('rank'),
- oBtnS = document.getElementById('submit'),
- oBtnC = document.getElementById('rankClear'),
- oBtnR = document.getElementById('rank'),
- oNoData = document.getElementById('noData'),
- sCityError = document.getElementById('cityError'),
- sWeaterError = document.getElementById('weaterError'),
- sInfo = document.getElementById('info'),
- sCity = document.getElementById('city'),
- sWeater = document.getElementById('weater');
- var oUl = document.querySelector(".rank-box"),
- oNum = document.querySelector(".num");
- // 事先添加默认列表
- /*遍历读取aqiData中各个城市的数据
- 将空气质量指数大于60的城市显示到aqi-list的列表中
- */
- var aqiData = [
- ["北京", 90],
- ["上海", 50],
- ["呼和浩特", 10],
- ["广州", 50],
- ["成都", 90],
- ["西安", 100]
- ];
- if(!aqiData){
- oNoData.style.display = 'block';
- }else{
- oNoData.style.display = 'none';
- for (var i = 0; i < aqiData.length; i++) {
- var oLiHtml = '<span class="city">'+aqiData[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+aqiData[i][1]+'px"></span></span><span class="num">'+aqiData[i][1]+'%</span>';
- add(oLiHtml);
- }
- }
- // 自主添加
- oBtnS.disabled = true;
- sCity.onfocus = function(){sCityError.innerText = "";};
- sWeater.onfocus = function(){sWeaterError.innerText = "";oBtnS.disabled = false;};
- sCity.onblur = function(){
- cityIf();
- }
- sWeater.onblur = function(){
- weaterIf();
- }
- oBtnS.onclick = function(){
- if(!sCity.value){
- sCityError.innerText = "请输入内容!";
- }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
- sCityError.innerText = "请输入正规有效的中文地名!";
- }else{
- if(!sWeater.value){
- sWeaterError.innerText = "请输入内容!";
- }else if(isNaN(sWeater.value) || sWeater.value==" "){
- sWeaterError.innerText = "请输入正确的数字!";
- }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
- sWeaterError.innerText = "请输入0-100之内的数字!";
- }else{
- sWeater.value = Number(sWeater.value);
- if(oNoData){
- oNoData.style.display = 'none';
- }
- var oLiText = '<span class="city">'+sCity.value+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+sWeater.value+'px"></span></span><span class="num">'+sWeater.value+'%</span>';
- add(oLiText);
- sCity.value = '';
- sWeater.value = '';
- oBtnS.disabled = true;//每次提交完了,再禁用一下按钮,不然还能不停的传空数据进去
- }
- }
- }
- function add(strings){
- var oLi = document.createElement("li");
- oLi.innerHTML = strings;
- oUl.appendChild(oLi);
- }
- function cityIf(){
- if(!sCity.value){
- sCityError.innerText = "请输入内容!";
- }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
- sCityError.innerText = "请输入正规有效的中文地名!";
- }else{
- }
- }
- function weaterIf(){
- // 一个bug:城市输入了,但是数值不输入只是点击一下文本框,再去点击提交按钮,是可以提交的。
- if(!sWeater.value){
- sWeaterError.innerText = "请输入内容!";
- }else if(isNaN(sWeater.value) || sWeater.value==" "){
- sWeaterError.innerText = "请输入正确的数字!";
- }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
- sWeaterError.innerText = "请输入0-100之内的数字!";
- }else{
- sWeater.value = Number(sWeater.value);
- if(oNoData){
- oNoData.style.display = 'none';
- }
- }
- }
- // 排序
- function sortFun(a,b){
- return a[1] - b[1];
- }
- oBtnR.onclick = function(){
- if(oUl.children.length <= 1){
- sInfo.innerText = "没有序好排的!";
- }else{
- // 问题是,怎么用现在排好序的数组,对li进行排序?
- // 把关键信息(获取到每一个li中的值)提取出来整理成新的数组(用push把值放到数组中,利用sort进行排序成新数组),再循环抽取调用
- // 新问题:信息抽取的时候,会取到名字的冒号,那么需要字符串处理掉冒号:字符串截取函数slice(start,end)
- // 新问题:将抽取的信息汇总成二维数组?
- var arr = [];
- var oJson = {};
- for(var i = 1; i < oUl.children.length; i++){
- var cityName = oUl.children[i].children[0].innerText;
- var sCityData = cityName.slice(0,cityName.length-1);
- var nWeaterData = parseInt(oUl.children[i].children[2].innerText);
- // 收集数据之方法一:存成二维数组
- arr[i] = new Array();//二维数组初始化之,遍历的过程中,定义数组
- for(var a = 1; a < 2; a++){
- arr[i].push(sCityData);//将arr[i]变成数组后,才支持push方法,所以push等数组方法需要数组来调用
- arr[i].push(nWeaterData);
- }
- // 收集数据之方法二:存成对象
- // oJson[i] = {};
- // oJson[i].name = sCityData
- // oJson[i].num = nWeaterData;
- }
- // console.log(oJson)
- // for(var a = 0; a < 10; a++){
- // // // // // // arr长度有问题,暂未找
- // console.log(arr[a])
- // }
- // 接下来就是怎么给二维数组或json进行排序了,
- // console.log(arr.sort(sortFun))
- // 排序后翻转,或者把排序函数的a-b改成b-a,就成了从大到小的排序了
- var rankData = arr.sort(sortFun);
- var arrays = rankData.reverse()
- console.log(arrays)
- // 排完后打扫屋子
- removeLi();
- // 最后 把新的按顺序排列的东西再装进dom中即可。
- for (var i = 1; i < arrays.length; i++) {
- var oNewLi = '<span class="city">'+arrays[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+arrays[i][1]+'px"></span></span><span class="num">'+arrays[i][1]+'%</span>';
- add(oNewLi);
- }
- }
- }
- // 其他方法
- // //1.双重for循环。(外循环控制轮数)
- // for(var i=0;i<arr.length-1;i++){
- // //2.指定轮数和次数(内循环控制次数)
- // for(var j=0;j<arr.length-1;j++){
- // //3.判断是否符合标准。如果符合标准交换位置。
- // //从小到大排列顺滑,如果前面的比后面的大,那么交换位置。
- // if(arr[j] > arr[j+1]){
- // var temp = arr[j];
- // arr[j] = arr[j+1];
- // arr[j+1] = temp;
- // }
- // }
- // }
- // console.log(arr);
- // 清空
- oBtnC.onclick = function(){
- if(oUl.children.length > 1){
- removeLi();
- oNoData.style.display = 'block';
- setTimeout(function(){clear()},100)
- }else{
- sInfo.innerText = "没有可以清空的数据!";
- }
- }
- function removeLi(){
- var childs = oUl.childNodes;
- for(var i = childs.length - 1;i > 1; i--){
- // 这里我让i>1,是不想删除最后一个我自己的提示文字。
- oUl.removeChild(childs[i])
- // 当程序运行后,无论在FireFox还是在IE下,均不能完全的删除所有的子节点(FireFox中把空白区域也当成节点,所以删除结点的结果会不一样的),这是因为当你把索引为0的子节点删除后那么很自然的原来索引为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点这样程序运行的结果就是只删除了一半的子节点,用for in遍历结果也是一样的。想正常的删除全部节点的话,我们应该从后面往前删除,
- }
- }
- function clear(){sInfo.innerText = "已清空!";}
- </script>
js2-修改提交数据的逻辑bug
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>js第二期-城市环境排名</title>
- <style>
- body{font:16px "微软雅黑";}
- h3{text-align: center;margin-top: 0;}
- .clearfix{*zoom:1;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;}
- .box{margin: 110px auto;overflow: hidden;box-shadow: 0px 2px 2px 3px #dedede;padding: 20px;}
- form{width: 320px;margin: 0 auto;}
- .box,input,input[type="button"],.rank-box,.progress{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- .error{color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;}
- ul.rank-box{list-style: none;background: #fff;margin: 20px auto 0;overflow: hidden;padding: 20px;text-align: center;}
- .rank-box li,.city,.num{width: 85px;text-align: center;}
- .rank-box li{position: relative;margin-bottom: 10px;display: inline-block;margin-right: 10px;}
- .progress{position: relative;margin: 25px 0;width: 20px;height: 100px;display: inline-block;overflow: hidden;vertical-align: text-top;}
- .pro-flo{bottom: 0; background: #4488ff;width: 20px;height: 30px;}
- .pro-flo,.city,.num{position: absolute;left: 0;}
- .city{top: 130px;display: inline-block;overflow: hidden;max-height: 19px;}
- .rank{margin-top: 10px;float: right;margin-left: 5px}
- #noData{font-size: 14px; margin: 0 auto;color: #dedede;}
- .num{top: 5px;font-size: 12px;color: gray;}
- </style>
- </head>
- <body>
- <div class="box">
- <h3>城市空气质量表</h3>
- <form class="weater-box">
- <label for="city">城市:</label>
- <input type="text" id="city" placeholder="请输入你们家的" value=""><br>
- <p class="error" id="cityError"></p>
- <label for="weater">空气指数:</label>
- <input type="text" id="weater" placeholder="请输入你们家的" value="">
- <input type="button" value="提交" id="submit">
- <p class="error" id="weaterError"></p>
- </form>
- <ul class="rank-box">
- <li id="noData">暂无数据...</li>
- </ul>
- <div class="clearfix">
- <input type="button" value="排序" class="rank" id="rank">
- <input type="button" value="清空" class="rank" id="rankClear">
- </div>
- <p class="info" id="info"></p>
- </div>
- <script>
- var oBtnR = document.getElementById('rank'),
- oBtnS = document.getElementById('submit'),
- oBtnC = document.getElementById('rankClear'),
- oBtnR = document.getElementById('rank'),
- oNoData = document.getElementById('noData'),
- sCityError = document.getElementById('cityError'),
- sWeaterError = document.getElementById('weaterError'),
- sInfo = document.getElementById('info'),
- sCity = document.getElementById('city'),
- sWeater = document.getElementById('weater');
- var oUl = document.querySelector(".rank-box"),
- oNum = document.querySelector(".num");
- var aqiData = [
- ["北京", 90],
- ["上海", 50],
- ["呼和浩特", 10],
- ["广州", 50],
- ["成都", 90],
- ["西安", 100]
- ];
- if(!aqiData){
- oNoData.style.display = 'block';
- }else{
- oNoData.style.display = 'none';
- for (var i = 0; i < aqiData.length; i++) {
- var oLiHtml = '<span class="city">'+aqiData[i][0]+'</span><span class="progress"><span class="pro-flo" style="height: '+aqiData[i][1]+'px"></span></span><span class="num">'+aqiData[i][1]+'%</span>';
- add(oLiHtml);
- }
- }
- // 自主添加
- oBtnS.disabled = true;
- sCity.onfocus = function(){sCityError.innerText = "";};
- sWeater.onfocus = function(){sWeaterError.innerText = "";oBtnS.disabled = false;};
- sCity.onblur = function(){
- cityIf()
- }
- sWeater.onblur = function(){
- weaterIf();
- }
- oBtnS.onclick = function(){
- if(!sCity.value){
- sCityError.innerText = "请输入内容!";
- }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
- sCityError.innerText = "请输入正规有效的中文地名!";
- }else{
- if(!sWeater.value){
- sWeaterError.innerText = "请输入内容!";
- }else if(isNaN(sWeater.value) || sWeater.value==" "){
- sWeaterError.innerText = "请输入正确的数字!";
- }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
- sWeaterError.innerText = "请输入0-100之内的数字!";
- }else{
- sWeater.value = Number(sWeater.value);
- if(oNoData){
- oNoData.style.display = 'none';
- }
- var oLiText = '<span class="city">'+sCity.value+'</span><span class="progress"><span class="pro-flo" style="height: '+sWeater.value+'px"></span></span><span class="num">'+sWeater.value+'%</span>';
- add(oLiText);
- }
- }
- }
- function add(strings){
- var oLi = document.createElement("li");
- oLi.innerHTML = strings;
- oUl.appendChild(oLi);
- sCity.value = '';
- sWeater.value = '';
- oBtnS.disabled = true;//每次提交完了,再禁用一下按钮,不然还能不停的传空数据进去
- }
- function cityIf(){
- if(!sCity.value){
- sCityError.innerText = "请输入内容!";
- }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
- sCityError.innerText = "请输入正规有效的中文地名!";
- }else{
- }
- }
- function weaterIf(){
- if(!sWeater.value){
- sWeaterError.innerText = "请输入内容!";
- }else if(isNaN(sWeater.value) || sWeater.value==" "){
- sWeaterError.innerText = "请输入正确的数字!";
- }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
- sWeaterError.innerText = "请输入0-100之内的数字!";
- }else{
- sWeater.value = Number(sWeater.value);
- oBtnS.disabled = false;
- if(oNoData){
- oNoData.style.display = 'none';
- }
- }
- }
- // 排序
- function sortFun(a,b){
- return a[1] - b[1];
- }
- oBtnR.onclick = function(){
- if(oUl.children.length <= 1){
- sInfo.innerText = "没有序好排的!";
- }else{
- var arr = [];
- for(var i = 1; i < oUl.children.length; i++){
- var sCityData = oUl.children[i].children[0].innerText;
- var nWeaterData = parseInt(oUl.children[i].children[2].innerText);
- arr[i] = new Array();
- for(var a = 1; a < 2; a++){
- arr[i].push(sCityData);
- arr[i].push(nWeaterData);
- }
- }
- var rankData = arr.sort(sortFun);
- var arrays = rankData.reverse()
- console.log(arrays)
- removeLi();
- for (var i = 1; i < arrays.length; i++) {
- var oNewLi = '<span class="city">'+arrays[i][0]+'</span><span class="progress"><span class="pro-flo" style="height: '+arrays[i][1]+'px"></span></span><span class="num">'+arrays[i][1]+'%</span>';
- add(oNewLi);
- }
- }
- }
- // 清空
- oBtnC.onclick = function(){
- if(oUl.children.length > 1){
- removeLi();
- oNoData.style.display = 'block';
- setTimeout(function(){clear()},100)
- }else{
- sInfo.innerText = "没有可以清空的数据!";
- }
- }
- function removeLi(){
- var childs = oUl.childNodes;
- for(var i = childs.length - 1;i > 1; i--){
- oUl.removeChild(childs[i])
- }
- }
- function clear(){sInfo.innerText = "已清空!";}
- </script>
- </body>
- </html>
第二种玩法-竖形柱状图
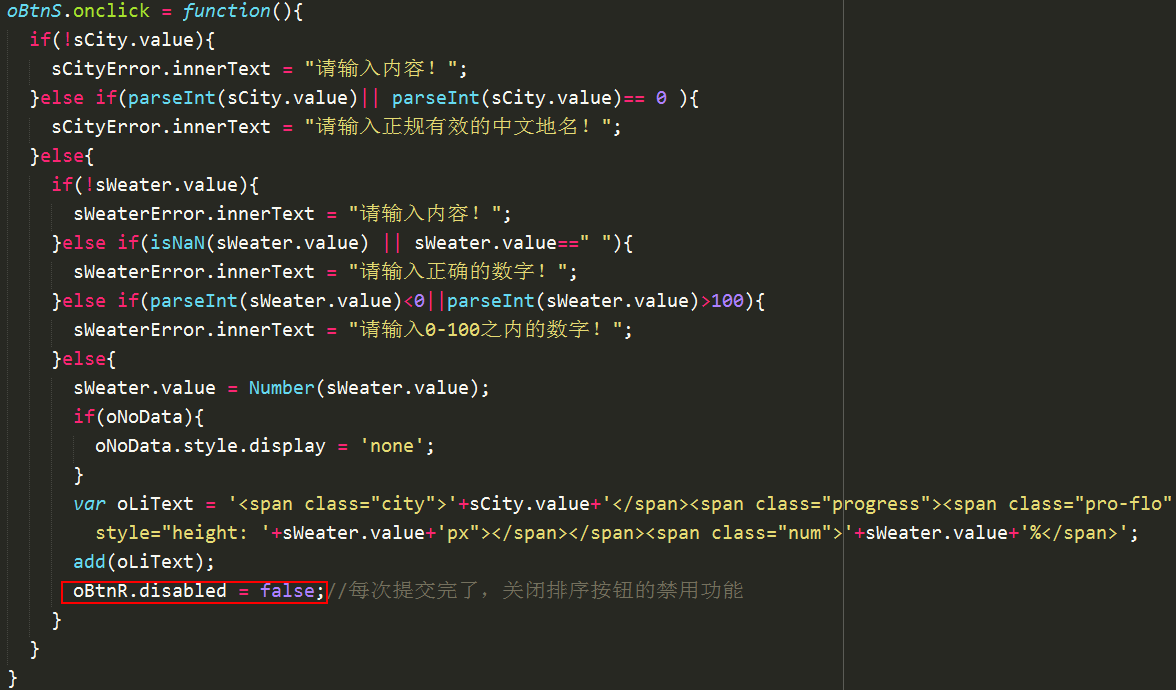
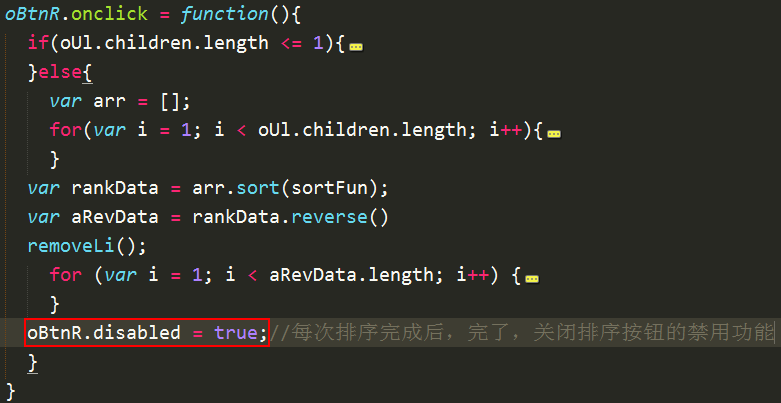
最后解决一个bug,发现排序按钮可以无限的点击,每次点击都会执行一次删除并重新插入的逻辑,而且遇到相同数据的两个甚至多个,第二次或之后的排序会导致几个相同的数据替换位置,有点傻瓜。
所以每次点击完一次排序按钮后,给排序按钮加上禁用,只有再次输入新的数值后,再放开排序按钮。这样就不可以无限点击排序了。


解析与不足
- 1. switch语句可以替换掉逻辑结构多的if语句
- 2. appendChild()必须与createElmenet()相结合。注意createElement的写法一定要正确
- 3.监听input的键入键出事件onblur、onfocus
- 4.number,parseInt,parseFloat的区别。注意number函数的写法,首字母大写Number()
- 5.removeChild删除子节点、删除所有子节点,利用for循环+removeChild,倒着删:for(var i = childs.length - 1;i > 0; i--){}
- 6.一次性的定时器遏制住alert()的优先弹窗功能
- 7.push()向后插入一个数据到数组,reverse()翻转数组,把数组里边的数据翻个个儿。
- 8.sort()与比较大小的函数function sortFun(a,b){return a - b};如果a[1] - b[1],则可以判断二维数组中每个数组的第2个值的大小,a-b从小到大,反之从大到小。
- 9.对已有结构排序:先将结构中的数据取出,生成数组排序,之后再插入到结构中。
- 10.字符串截取函数:slice()、substring()、substr()
- 11.字符串中最后一个字符的下标:字符.length-1
- 12.获取数据生成二维数组/json格式:利用双重循环
- 逆推遍历二维数组的方法,循环外创建数组/json,第一重循环中创建二维数组/二维json(大概就是那么个意思),第二重循环中插入值到二维数组/二维json中。如下:
- var arr = [];
- for(var i = 1; i < oUl.children.length; i++){
- 存成二维数组
- arr[i] = new Array();//二维数组初始化之,遍历的过程中,定义数组
- for(var a = 1; a < 2; a++){//这里就循环一次,删掉也可以正常执行程序
- arr[i].push(sCityData);//将arr[i]初始化成数组后,才支持push方法,所以push等数组方法需要数组来调用
- arr[i].push(nWeaterData);
- }
- }
解析与不足
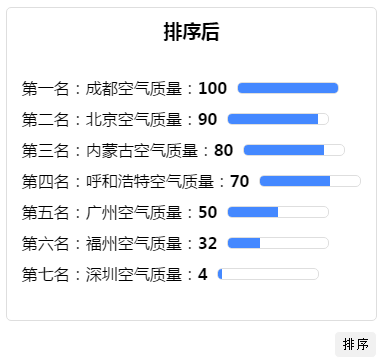
第三课:城市空气指数排名(不可增删)


html
- <div class="box">
- <h3>空气质量排序</h3>
- <ul id="source">
- <li>北京空气质量:
- <b>90</b>
- <span class="progress">
- <span class="pro-flo" style="width: 90px;"></span>
- </span>
- </li>
- <li>呼和浩特空气质量:
- <b>70</b>
- <span class="progress">
- <span class="pro-flo" style="width: 70px;"></span>
- </span></li>
- <li>内蒙古空气质量:
- <b>80</b>
- <span class="progress">
- <span class="pro-flo" style="width: 80px;"></span>
- </span></li>
- <li>广州空气质量:
- <b>50</b>
- <span class="progress">
- <span class="pro-flo" style="width: 50px;"></span>
- </span></li>
- <li>深圳空气质量:
- <b>4</b>
- <span class="progress">
- <span class="pro-flo" style="width: 40px;"></span>
- </span></li>
- <li>福州空气质量:
- <b>32</b>
- <span class="progress">
- <span class="pro-flo" style="width: 32px;"></span>
- </span></li>
- <li>成都空气质量:
- <b>100</b>
- <span class="progress">
- <span class="pro-flo" style="width: 90px;"></span>
- </span></li>
- </ul>
- <div class="rank-box">
- <h3>排序后</h3>
- <ul id="resort">
- <!-- <li>第一名:北京空气质量:
- <b>90</b>
- <span class="progress">
- <span class="pro-flo" style="width: 90px;"></span>
- </span>
- </li> -->
- </ul>
- </div>
- <div class="btn">
- <input type="button" name="" id="sort-btn" value="排序">
- <p class="error"></p>
- </div>
- </div>
结构
css
- body{font:16px "微软雅黑";}
- h3{text-align: center;margin-top:;}
- ul,li{list-style: none;padding:;}
- ul{display: inline-block;text-align: left;}
- li{margin-bottom: 10px;}
- .clearfix{*zoom:;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height:;}
- .box{width: auto;margin: 210px auto;padding: 20px;overflow: hidden;text-align: center;box-shadow: 2px 2px 3px 0px #dedede; border-radius: 5px;border: 1px solid #efefef}
- input,input[type="button"],.rank-box,.progress{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- ul#source{padding-left: 20px;}
- .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin:;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin:;padding-top: 5px;}
- .btn{text-align: right;}
- .rank-box{margin-bottom: 10px;display: none;padding: 10px;}
- .progress{position: relative;margin-left: 10px;width: 100px;height: 10px;display: inline-block;overflow: hidden;}
- .pro-flo{position:absolute; top:; left:; background: #4488ff;height: 10px;}
- .city{width: 85px;display: inline-block;text-align: right;overflow: hidden;}
- .rank{margin-top: 10px;float: right;margin-left: 5px}
- #noData{font-size: 14px;text-align: center;color: #dedede;}
- .num{font-size: 12px; vertical-align: super;color: gray;margin-left: 5px}
样式
js
- var oBtn = document.getElementById("sort-btn"),
- oSourse = document.getElementById("source"),
- oResort = document.getElementById("resort"),
- oError = document.querySelector(".error"),
- oRankBox = document.querySelector(".rank-box");
- var nIndex = 0;
- oBtn.onclick = function(){
- if(nIndex == 0){
- var arr = [];
- var sText = "";
- for(var i = 0; i< oSourse.children.length; i++){
- sText = oSourse.children[i].innerText;//这里注意是等于不是加等于,每次循环添加一次,而不是累加全部循环的值。只为获取
- arr[i] = new Array();//这个地方还不能用var 直接arr[i] = new Array()就好,而用=[]这样也会报错
- arr[i][0] = sText.slice(0,sText.indexOf("空"));//从0截取到“空”字 得到城市名字
- arr[i][1] = sText.slice(sText.indexOf(":")+2,sText.length-1)//从“:”字截取到长度-1位,得到天气数值
- //这个地方也是直接等于,一次添加即可,下次就添加到别的数组里了,所以不能累加。
- }
- // 排序
- function sortArr(a,b){
- return b[1] - a[1];//b-a为倒序
- }
- var aRankArr = arr.sort(sortArr);
- var aSerialNum = ["一","二", '三', '四', '五', '六', '七'];
- // 遗留问题,第一名,第二名这些一二三,最后数目是不固定的,怎么动态的生成大写的一、二?初步想法是标号1变成字符串1,再转换成大写一。。。
- for(var x = 0; x < aRankArr.length; x++){
- var oNewLi = document.createElement('li');
- // oNewLi.innerHTML = '第'+(x+1)+'名:'+aRankArr[x][0]+'空气质量:<b>'+aRankArr[x][1]+'</b><span class="progress"> <span class="pro-flo" style="width: '+aRankArr[x][1]+'px;"></span></span>';
- oNewLi.innerHTML = '第'+aSerialNum[x]+'名:'+aRankArr[x][0]+'空气质量:<b>'+aRankArr[x][1]+'</b><span class="progress"> <span class="pro-flo" style="width: '+aRankArr[x][1]+'px;"></span></span>';
- oResort.appendChild(oNewLi)
- }
- oRankBox.style.display = "block";
- nIndex = 1;
- }else{
- oError.style.display = "block";
- oError.innerText = "已是最新排序情况!";
- }
- }
逻辑
解析:
虽说和上一课的结构逻辑都差不多,但是同样学到新的知识点:重点是indexOf()与slice()的配合使用。
- 1.js原生的选择器大全
- getElementById(id) 传入一个id名,通过id查找并返回第一个符合条件的对象
- getElementsByTagName(tagname) 返回文档中指定标签的元素数组
- getElementsByName(name) 返回所有name值等于name参数的匹配结果的数组
- getElementsByClassName(class) 返回文档中所有指定类名的元素数组
- querySelector(css selector) 返回第一个符合css选择器选择的元素
- querySelectorAll(css selector) 返回所有符合css选择器的元素数组
- 2.typeof()
- 3.indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。所以有了indexOf(),我就可以找到“空”字在几号,也能找到“:”在几号,再配合0与length-1,计算后用slice() 得出一段字符的相应内容
- 找字符串中某个指定位置的字符:charAt(),比如我说索引2号出来,,这样。
- 4.转换
- 大写转小写 toLowerCase()
- 小写转大写 toUpperCase()
- 5.toString() 方法可把一个逻辑值转换为字符串,并返回结果。booleanObject.toString()
- 6.遗留问题:如何把1变成一,把10变成十,把193变成一百九十三。。。
汇总
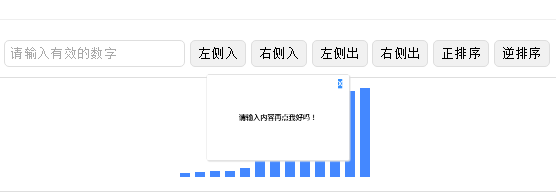
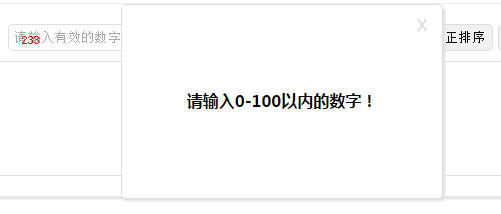
第四课-js基础之dom结构和事件





html
- <div class="box">
- <input type="text" placeholder="请输入有效的数字">
- <span class="row">
- <input type="button" value="左侧入">
- <input type="button" value="右侧入">
- <input type="button" value="左侧出">
- <input type="button" value="右侧出">
- <input type="button" value="正排序">
- <input type="button" value="逆排序">
- </span>
- <div class="pop">
- <h4></h4>
- <span class="close">X</span>
- </div>
- <div class="rank-box">
- <ul>
- <li style="height: 50px;">
- </li>
- <li style="height: 5px;">
- </li>
- <li style="height: 10px;">
- </li>
- <li style="height: 100px;">
- </li>
- </ul>
- <p class="no-data">没有数据了!</p>
- </div>
- </div>
View htmlCode
css
- body{font:16px "微软雅黑";}
- h3{text-align: center;margin-top:;}
- ul,li{list-style: none;padding:;margin:;display: inline-block;}
- li{width: 10px;background: #4488ff;margin-right: 5px;}
- .clearfix{*zoom:;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height:;}
- .box{position:relative;width: auto;margin: 210px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef}
- input,input[type="button"],.rank-box,.pop{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin:;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin:;padding-top: 5px;}
- .row{margin-top: 10px;}
- .btn{text-align: right;}
- .rank-box{margin-top: 10px;padding: 10px;/*display: none;*/}
- .pop{position: absolute;top:;left: 50%;margin-left: -160px;min-width: 320px;min-height: 150px;line-height: 150px;background: #fff;box-shadow: 2px 2px 3px 0px #dedede;transform: scale(0);transition: transform .31s;}
- .close{position: absolute;top: 10px;right: 10px;width: 20px;line-height: 20px;color: #dedede;transform: rotate(0);transition: transform .31s;}
- .close:hover{color: #333;transform: rotate(180deg);transition: transform .31s;cursor: pointer;}
- .no-data{display: none;font-size: 14px;text-align: center;color: #dedede;margin:;}
css
js
- <script>
- // 预备变量
- var oInput = document.querySelector('input[type="text"]');
- var oRankBox = document.querySelector('.rank-box ul');
- var oNoData = document.querySelector('.no-data');
- var oPop = document.querySelector('.pop');
- var oClose = document.querySelector('.close');
- var oBtns = document.querySelectorAll('input[type="button"]');//通过querySelectorAll事件选取所有的按钮,并利用数组下标的获取方法从选取出来的数组集合中找到对应的元素oBtns[i].onclick = function(){}
- var sInfoBox = oPop.children[0];
- // 预备函数
- function popTrans(num,txt){
- // 弹层动画
- oPop.style.transform = 'scale('+num+')';
- sInfoBox.innerText = txt;
- }
- // 判断数据并插入
- function testValue(status){
- // 数值判断
- var value = oInput.value;
- if(value){
- if(value >= 0 && value <= 100){//加上判断01的情况,把前边的0去掉
- if(value[0] == 0 || value.length > 1){
- // popTrans(1,parseInt(value));//去掉以0开头的数字前边的0
- if(status == 1){
- creatLi(parseInt(value),status);
- }else{
- creatLi(parseInt(value),status);
- }
- }else{
- if(status == 1){
- creatLi(value,status);
- }else{
- creatLi(value,status);
- }
- }
- }else{
- if(isNaN(value)){
- popTrans(1,"数字!数字!纯数字!ok?");
- }else{
- popTrans(1,"请输入0-100以内的数字!");
- }
- }
- }else{
- popTrans(1,"请输入内容再点我好吗!");
- }
- oInput.value = null;
- }
- // 插入结构
- function creatLi(num,stat){
- var oLi = document.createElement('li');
- oLi.style.height = num+"px";
- if(stat == 1){
- oRankBox.insertBefore(oLi,oRankBox.children[0])
- }else{
- oRankBox.appendChild(oLi)
- }
- }
- // 删除结构
- function delLi(stat){
- var nLength = oRankBox.children.length;
- if(nLength <= 1){
- oNoData['style'].display = "block";
- }
- if(nLength == 0){
- popTrans(1,'没完了?!');
- }else{
- if(stat == 1){
- oRankBox.removeChild(oRankBox.children[0]);
- }else{
- oRankBox.removeChild(oRankBox.children[(nLength-1)])
- }
- }
- }
- // 排序
- function sortArr(a,b){
- return a - b;//正序
- }
- function sortArrInver(a,b){
- return b - a;//b-a为倒序
- }
- function rankFun(stat){
- var nLength = oRankBox.children.length;
- if(nLength == 0){
- popTrans(1,'没数据排个毛线!');
- }else{
- var arr = [];
- var rankArr = [];
- for(var i = 0; i < nLength; i++){
- arr[i] = oRankBox.children[i].clientHeight
- }
- if(stat == 1){
- rankArr = arr.sort(sortArr);
- }else{
- rankArr = arr.sort(sortArrInver);
- }
- // 删除所有结构(倒序遍历删除)
- for (var b = nLength - 1; b >= 0; b--) {//for循环多次使用,循环的变量不能都用i,会混乱的,这里i改成b
- oRankBox.removeChild(oRankBox.children[b]);
- }
- // 添加新的排序后结构
- for(var a = 0; a < rankArr.length; a++){
- creatLi(rankArr[a],1)
- }
- }
- }
- // 事件函数
- oBtns[0].onclick = function(){
- // 左侧入按钮事件
- testValue(1);
- }
- oBtns[1].onclick = function(){
- testValue(0);
- // 右侧入按钮事件
- }
- oBtns[2].onclick = function(){
- // 左侧出按钮事件
- delLi(1)
- }
- oBtns[3].onclick = function(){
- // 右侧出按钮事件
- delLi(0)
- }
- oBtns[4].onclick = function(){
- // 正排序按钮事件
- rankFun(1)
- // this.disabled = true;
- // 不能盲目进掉,因为还会点击逆排序后再来顺排序!!!
- }
- oBtns[5].onclick = function(){
- // 逆排序按钮事件
- rankFun(0)
- // this.disabled = true;
- }
- oClose.onclick = function(){
- popTrans(0,sInfoBox.innerText);
- }
- </script>
js
总结
- document.querySelector()里边,如果选择类名,一定加点,如果选择id一定加#号,不然根本选不到元素的,添加事件也会报错set property ‘onclick’事件为null!
- insertBefore(newnode,node);【需要两个参数】参数:newnode: 要插入的新节点。node: 指定此节点前插入节点。
- removeChild(node): 删除节点
- for循环在一个函数中多次使用,是不是循环的变量不能一直都用i,否则会混乱的,可以把i改成b或其他
总结
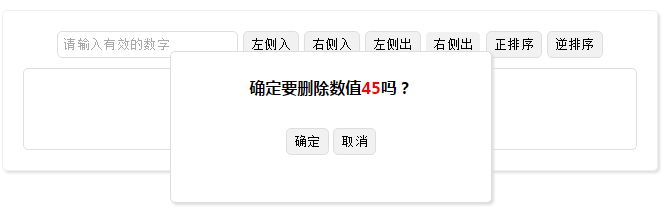
1011-增加删除提示弹窗

html
- <div class="box">
- <input type="text" placeholder="请输入有效的数字">
- <span class="row">
- <input type="button" value="左侧入">
- <input type="button" value="右侧入">
- <input type="button" value="左侧出">
- <input type="button" value="右侧出">
- <input type="button" value="正排序">
- <input type="button" value="逆排序">
- </span>
- <div class="pop">
- <h4></h4>
- <span class="close">X</span>
- </div>
- <div class="del-pop" style="transform: scale(0)">
- <h4>确定要删除数值<b>50</b>吗?</h4>
- <input type="button" value="确定">
- <input type="button" value="取消">
- </div>
- <div class="rank-box">
- <ul>
- <li style="height: 50px;">
- </li>
- <li style="height: 5px;">
- </li>
- <li style="height: 10px;">
- </li>
- <li style="height: 100px;">
- </li>
- </ul>
- <p class="no-data">没有数据了!</p>
- </div>
- </div>
增加del-pop结构
css
- body{font:16px "微软雅黑";}
- h3{text-align: center;margin-top:;}
- ul,li{list-style: none;padding:;margin:;display: inline-block;}
- li{width: 10px;background: #4488ff;margin-right: 5px;}
- .clearfix{*zoom:;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height:;}
- .box{position:relative;width: auto;margin: 210px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef}
- input,input[type="button"],.rank-box,.pop,.del-pop{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin:;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin:;padding-top: 5px;}
- .row{margin-top: 10px;}
- .btn{text-align: right;}
- .rank-box{margin-top: 10px;padding: 10px;/*display: none;*/}
- .pop,.del-pop{position: absolute;top:;left: 50%;margin-left: -160px;min-width: 320px;min-height: 150px;line-height: 150px;background: #fff;box-shadow: 2px 2px 3px 0px #dedede;transform: scale(0);transition: transform .31s;}
- .del-pop{line-height: 30px;top: 40px;}
- .del-pop b{color: #f00}
- .close{position: absolute;top: 10px;right: 10px;width: 20px;line-height: 20px;color: #dedede;transform: rotate(0);transition: transform .31s;}
- .close:hover{color: #333;transform: rotate(180deg);transition: transform .31s;cursor: pointer;}
- .no-data{display: none;font-size: 14px;text-align: center;color: #dedede;margin:;}
增加del-pop样式
js
- // 预备变量
- var oInput = document.querySelector('input[type="text"]');
- var oRankBox = document.querySelector('.rank-box ul');
- var oNoData = document.querySelector('.no-data');
- var oPop = document.querySelector('.pop');
- var oDelPop = document.querySelector('.del-pop');
- var oClose = document.querySelector('.close');
- var oBtns = document.querySelectorAll('input[type="button"]');//通过querySelectorAll事件选取所有的按钮,并利用数组下标的获取方法从选取出来的数组集合中找到对应的元素oBtns[i].onclick = function(){}
- var sInfoBox = oPop.children[0];
- var sDelInfo = oDelPop.children[0].children[0];
- // 预备函数
- // 弹层动画
- function popTrans(popIndex,scale,txt){
- if(popIndex == 1){
- // 提示数据填写错误弹层
- oPop.style.transform = 'scale('+scale+')';
- sInfoBox.innerText = txt;
- }else{
- // 删除数据的弹层动画
- oDelPop.style.transform = 'scale('+scale+')';
- sDelInfo.innerText = txt;
- }
- }
- // 判断数据并插入
- function testValue(status){
- // 数值判断
- var value = oInput.value;
- if(value){
- if(value >= 0 && value <= 100){//加上判断01的情况,把前边的0去掉
- if(value[0] == 0 || value.length > 1){
- // popTrans(1,1,parseInt(value));//去掉以0开头的数字前边的0
- if(status == 1){
- creatLi(parseInt(value),status);
- }else{
- creatLi(parseInt(value),status);
- }
- }else{
- if(status == 1){
- creatLi(value,status);
- }else{
- creatLi(value,status);
- }
- }
- }else{
- if(isNaN(value)){
- popTrans(1,1,"数字!数字!纯数字!ok?");
- }else{
- popTrans(1,1,"请输入0-100以内的数字!");
- }
- }
- }else{
- popTrans(1,1,"请输入内容再点我好吗!");
- }
- oInput.value = null;
- }
- // 插入结构
- function creatLi(num,stat){
- var oLi = document.createElement('li');
- oLi.style.height = num+"px";
- if(stat == 1){
- oRankBox.insertBefore(oLi,oRankBox.children[0])
- }else{
- oRankBox.appendChild(oLi)
- }
- }
- // 删除弹窗
- function delPop(value,childLI){
- popTrans(2,1,value);
- oBtns[6].onclick = function(){
- // 确定删除按钮
- // 关掉弹窗后延迟删除
- popTrans(2,0,value);
- setTimeout(function(){
- oRankBox.removeChild(childLI);
- },300);
- }
- oBtns[7].onclick = function(){
- // 确定删除按钮
- // 不删除只关掉弹窗
- popTrans(2,0,value);
- }
- }
- // 删除结构
- function delLi(stat){
- var nLength = oRankBox.children.length;
- if(nLength <= 1){
- oNoData['style'].display = "block";
- }
- if(nLength == 0){
- popTrans(1,1,'没完了?!');
- }else{
- if(stat == 1){
- var value = parseInt(oRankBox.children[0]['style'].height);
- var oLI = oRankBox.children[0];
- delPop(value,oLI);
- }else{
- var value = parseInt(oRankBox.children[(nLength-1)]['style'].height);
- var oLI = oRankBox.children[(nLength-1)];
- delPop(value,oLI);
- }
- }
- }
- // 排序
- function sortArr(a,b){
- return a - b;//正序
- }
- function sortArrInver(a,b){
- return b - a;//b-a为倒序
- }
- function rankFun(stat){
- var nLength = oRankBox.children.length;
- if(nLength == 0){
- popTrans(1,1,'没数据排个毛线!');
- }else{
- var arr = [];
- var rankArr = [];
- for(var i = 0; i < nLength; i++){
- arr[i] = oRankBox.children[i].clientHeight
- }
- if(stat == 1){
- rankArr = arr.sort(sortArr);
- }else{
- rankArr = arr.sort(sortArrInver);
- }
- // 删除所有结构(倒序遍历删除)
- for (var b = nLength - 1; b >= 0; b--) {//for循环多次使用,循环的变量不能都用i,会混乱的,这里i改成b
- oRankBox.removeChild(oRankBox.children[b]);
- }
- // 添加新的排序后结构
- for(var a = 0; a < rankArr.length; a++){
- creatLi(rankArr[a],1)
- }
- }
- }
- // 事件函数
- oBtns[0].onclick = function(){
- // 左侧入按钮事件
- testValue(1);
- }
- oBtns[1].onclick = function(){
- testValue(0);
- // 右侧入按钮事件
- }
- oBtns[2].onclick = function(){
- // 左侧出按钮事件
- delLi(1)
- }
- oBtns[3].onclick = function(){
- // 右侧出按钮事件
- delLi(0)
- }
- oBtns[4].onclick = function(){
- // 正排序按钮事件
- rankFun(1)
- // this.disabled = true;
- // 不能盲目进掉,因为还会点击逆排序后再来顺排序!!!
- }
- oBtns[5].onclick = function(){
- // 逆排序按钮事件
- rankFun(0)
- // this.disabled = true;
- }
- oClose.onclick = function(){
- popTrans(1,0,sInfoBox.innerText);
- }
增加js的delPop逻辑
1012pm增加

- <script>
- // 预备变量
- var oInput = document.querySelector('input[type="text"]');
- var oRankBox = document.querySelector('.rank-box ul');
- var oNoData = document.querySelector('.no-data');
- var oPop = document.querySelector('.pop');
- var oDelPop = document.querySelector('.del-pop');
- var oClose = document.querySelector('.close');
- var oBtns = document.querySelectorAll('input[type="button"]');//通过querySelectorAll事件选取所有的按钮,并利用数组下标的获取方法从选取出来的数组集合中找到对应的元素oBtns[i].onclick = function(){}
- var sInfoBox = oPop.children[0];
- var sDelInfo = oDelPop.children[0].children[0];
- // 增加点击柱状图则删除本柱状图的效果
- function liDelSelf(){
- for(var i = 0; i < oRankBox.children.length; i++){
- oRankBox.children[i].onclick = function(){
- var value = parseInt(this.style.height);
- var childLI = this;
- delPop(value,childLI);
- }
- }
- }
- liDelSelf();
- // 预备函数
- // 弹层动画
- function popTrans(popIndex,scale,txt){
- if(popIndex == 1){
- // 提示数据填写错误弹层
- oPop.style.transform = 'scale('+scale+')';
- sInfoBox.innerText = txt;
- }else{
- // 删除数据的弹层动画
- oDelPop.style.transform = 'scale('+scale+')';
- sDelInfo.innerText = txt;
- }
- }
- // 判断数据并插入
- function testValue(status){
- // 数值判断
- var value = oInput.value;
- if(value){
- if(value >= 0 && value <= 100){//加上判断01的情况,把前边的0去掉
- if(value[0] == 0 || value.length > 1){
- // popTrans(1,1,parseInt(value));//去掉以0开头的数字前边的0
- if(status == 1){
- creatLi(parseInt(value),status);
- }else{
- creatLi(parseInt(value),status);
- }
- }else{
- if(status == 1){
- creatLi(value,status);
- }else{
- creatLi(value,status);
- }
- }
- }else{
- if(isNaN(value)){
- popTrans(1,1,"数字!数字!纯数字!ok?");
- }else{
- popTrans(1,1,"请输入0-100以内的数字!");
- }
- }
- }else{
- popTrans(1,1,"请输入内容再点我好吗!");
- }
- oInput.value = null;
- }
- // 插入结构
- function creatLi(num,stat){
- var oLi = document.createElement('li');
- oLi.style.height = num+"px";
- if(stat == 1){
- oRankBox.insertBefore(oLi,oRankBox.children[0])
- }else{
- oRankBox.appendChild(oLi)
- }
- liDelSelf();//重新插入的元素,要再次遍历到oRankBox的children集合里边,才能给新增加的结构绑定点击事件。
- }
- // 删除弹窗
- function delPop(value,childLI){
- popTrans(2,1,value);
- oBtns[6].onclick = function(){
- // 确定删除按钮
- // 关掉弹窗后延迟删除
- popTrans(2,0,value);
- setTimeout(function(){
- oRankBox.removeChild(childLI);
- },300);
- }
- oBtns[7].onclick = function(){
- // 确定删除按钮
- // 不删除只关掉弹窗
- popTrans(2,0,value);
- }
- }
- // 删除结构
- function delLi(stat){
- var nLength = oRankBox.children.length;
- if(nLength <= 1){
- oNoData['style'].display = "block";
- }
- if(nLength == 0){
- popTrans(1,1,'没完了?!');
- }else{
- if(stat == 1){
- var value = parseInt(oRankBox.children[0]['style'].height);
- var oLI = oRankBox.children[0];
- delPop(value,oLI);
- }else{
- var value = parseInt(oRankBox.children[(nLength-1)]['style'].height);
- var oLI = oRankBox.children[(nLength-1)];
- delPop(value,oLI);
- }
- }
- }
- // 排序
- function sortArr(a,b){
- return a - b;//正序
- }
- function sortArrInver(a,b){
- return b - a;//b-a为倒序
- }
- function rankFun(stat){
- var nLength = oRankBox.children.length;
- if(nLength == 0){
- popTrans(1,1,'没数据排个毛线!');
- }else{
- var arr = [];
- var rankArr = [];
- for(var i = 0; i < nLength; i++){
- arr[i] = oRankBox.children[i].clientHeight
- }
- if(stat == 1){
- rankArr = arr.sort(sortArr);
- }else{
- rankArr = arr.sort(sortArrInver);
- }
- // 删除所有结构(倒序遍历删除)
- for (var b = nLength - 1; b >= 0; b--) {//for循环多次使用,循环的变量不能都用i,会混乱的,这里i改成b
- oRankBox.removeChild(oRankBox.children[b]);
- }
- // 添加新的排序后结构
- for(var a = 0; a < rankArr.length; a++){
- creatLi(rankArr[a],1)
- }
- }
- }
- // 事件函数
- oBtns[0].onclick = function(){
- // 左侧入按钮事件
- testValue(1);
- }
- oBtns[1].onclick = function(){
- testValue(0);
- // 右侧入按钮事件
- }
- oBtns[2].onclick = function(){
- // 左侧出按钮事件
- delLi(1)
- }
- oBtns[3].onclick = function(){
- // 右侧出按钮事件
- delLi(0)
- }
- oBtns[4].onclick = function(){
- // 正排序按钮事件
- rankFun(1)
- // this.disabled = true;
- // 不能盲目进掉,因为还会点击逆排序后再来顺排序!!!
- }
- oBtns[5].onclick = function(){
- // 逆排序按钮事件
- rankFun(0)
- // this.disabled = true;
- }
- oClose.onclick = function(){
- popTrans(1,0,sInfoBox.innerText);
- }
- </script>
js增加liDelSelf函数
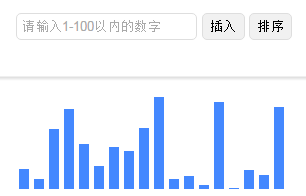
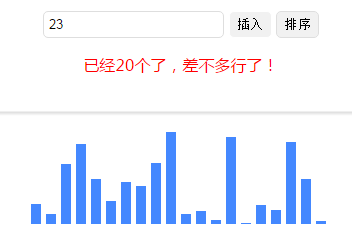
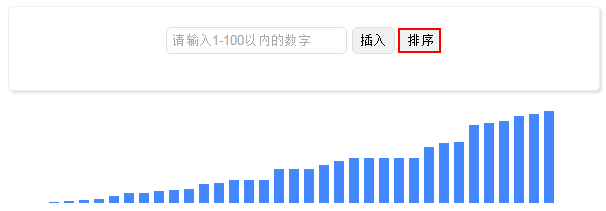
第五课-js之排序算法练习
本来这一课上一周就做完了,一直做项目拖到今天才整理,顺便把要求加了一层,限制了队列元素的数量总长度。2017-10-23 15:09:10





- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>第五期作业-排序算法</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div class="box" style="display: block;">
- <input type="text" placeholder="请输入1-100以内的数字">
- <input type="button" value="插入" id="add">
- <input type="button" value="排序" id="rank">
- <p style="color: red;"></p>
- </div>
- <ul class="rank-box">
- </ul>
- </body>
- </html>
html
- body{font:16px "微软雅黑";}
- h4{text-align: center;margin:;}
- ul,li{list-style: none;padding:;margin:;display: inline-block;}
- li{width: 10px;background: #4488ff;margin-right: 5px;}
- li:hover{cursor: pointer;}
- .clearfix{*zoom:;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height:;}
- .box,.box-button{position:relative;width: auto;margin: 10px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef}
- .box{display: inline-block;min-width: 320px;}
- .box ul{display: block; margin: 20px 0;}
- .arr{text-align: center;}
- input,input[type="button"]{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin:;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin:;padding-top: 5px;}
- .rank-box{width: 100%; text-align: center;margin: 10px 0;}
- .info{color: #333;}
- .info div{padding:20px;border: 1px solid #4488ff;}
- .info h4{text-align: left;}
- .info ol{padding:;}
- .info li{margin: 5px 0;background: none;height: auto;width: auto;text-align: left;display: block;list-style: decimal inside;}
css
- <script>
- // 变量初始化
- var oInfo = document.querySelector(".box p");
- var oBox = document.querySelector(".rank-box");
- var oInput = document.querySelector("input[type='text']");
- var oBtnA = document.getElementById("add");
- var oBtnR = document.getElementById("rank");
- var arr = [20, 10, 60, 80, 45, 23, 42, 38, 61, 92, 10, 13, 4, 87, 1, 19, 14, 82];
- // 删除结构
- function delLI(){
- var nLiLength = oBox.children.length;
- if(nLiLength <= 0){
- console.log("没有结构可删");
- }else{
- for (var b = nLiLength - 1; b >= 0; b--) {
- oBox.removeChild(oBox.children[b]);
- }
- }
- }
- // 创造Li
- function createLI(value){
- var oLi = document.createElement("li");
- oLi.style.height = value+"px";
- oBox.appendChild(oLi);
- }
- // 插入li
- function addLI(arr){
- for (var i = 0; i < arr.length; i++) {
- createLI(arr[i])
- }
- }
- // 冒泡排序
- function dubbleSort(arrays){
- for (var i = 0; i < arrays.length-1; i++) {
- for (var j = 0; j < arrays.length-1-i; j++) {
- if(arrays[j]>arrays[j+1]){
- var temp = arrays[j];
- arrays[j] = arrays[j+1];
- arrays[j+1] = temp;
- }
- }
- }
- return arrays;
- }
- // 事件
- addLI(arr);//开始先把已有的数据插入到结构中。
- oInput.onfocus = function(){
- oInfo.innerText = ""
- }
- // 添加事件(点击插入按钮运行)
- oBtnA.onclick = function(){
- var liHeight = parseInt(oInput.value);
- if(isNaN(liHeight)){
- oInfo.innerText = "请输入正确的数字!";
- oInput.value = '';
- }else if(liHeight > 100 || liHeight < 1){
- oInfo.innerText = "请输入1-100以内的数字!";
- oInput.value = '';
- }else{
- // 判断数值是否已经大于60个
- if(arr.length >= 60){
- oInfo.innerText = "已经60个了,差不多行了!";
- }else{
- createLI(liHeight)
- // 点击插入后将input里边的内容清空
- // 方法:value等于空
- oInput.value = '';
- // 由于这次是排序一组数组,而不是从结构中获取数据以生成新数组来排序,所以每次动态添加一个li,都要把其高度值也push到arr里边,日后排序只动这个数组,省去了获取结构数值生成数组的步骤!
- arr.push(liHeight);
- }
- }
- }
- // 执行排序数组
- oBtnR.onclick = function(){
- var rankArr = dubbleSort(arr);
- delLI();
- addLI(rankArr);
- }
- </script>
js
新的理念总结:
- 这次排序是调整一组数组的值,
- 而不是从结构中获取数据再生成新数组来排序,
- 所以每次动态添加一个li结构后,
- 都要及时地把其高度值也push到arr里边,
- 让arr的数据随时更改,
- 这样一来,
- 日后排序只动这个数组,
- 也就可以省去了重新去html中获取结构数值来生成数组的步骤!
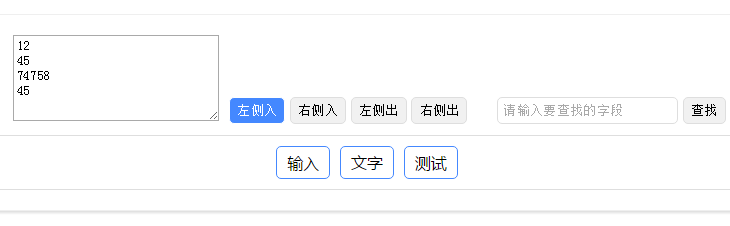
第六课-- 数组和字符串深入练习
在这个伟大的节日,我完成了对现在的我来说,伟大的效果。2017-10-24 19:35:53
先上图:




html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>第六期-数组和字符串的操作</title>
- <meta name="author" content="郭菊锋,tel-15127145529,qq-702004176">
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div class="box">
- <textarea placeholder="请输入有效的数字" class="text-data" ></textarea>
- <span class="row">
- <input type="button" value="左侧入">
- <input type="button" value="右侧入">
- <input type="button" value="左侧出">
- <input type="button" value="右侧出">
- <input type="text" placeholder="请输入要查找的字段" class="search">
- <input type="button" value="查找">
- </span>
- <div class="pop">
- <h4></h4>
- <span class="close">X</span>
- </div>
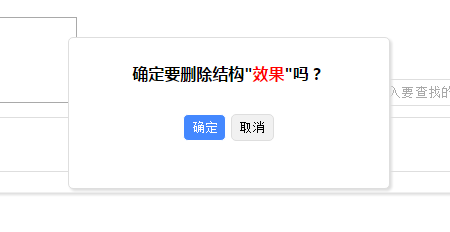
- <div class="del-pop" style="transform: scale(0)">
- <h4>确定要删除结构"<b>50</b>"吗?</h4>
- <input type="button" value="确定">
- <input type="button" value="取消">
- </div>
- <div class="rank-box">
- <ul>
- <li>输入</li>
- <li>文字</li>
- <li>测试</li>
- <li>效果</li>
- </ul>
- <p class="no-data">没有数据了!</p>
- </div>
- </div>
- <script src="test6.js"></script>
- </body>
- </html>
html结构代码
css
- body{font:16px "微软雅黑";}
- h3{text-align: center;margin-top:;}
- ul,li{list-style: none;padding:;margin:;display: inline-block;}
- li{width: auto;margin-right: 5px;border: 1px solid #4488ff;padding: 5px 10px;border-radius: 5px;}
- li:hover{cursor: pointer;background: #4488ff;color: #fff;}
- .clearfix{*zoom:;}
- .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height:;}
- .box{position:relative;width: auto;margin: 210px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef}
- input,input[type="button"],.rank-box,.pop,.del-pop{border: 1px solid #dedede; border-radius: 5px;}
- label{width: 80px;display: inline-block;text-align: right;}
- input{padding: 5px;}
- input:focus{outline: none;border: 1px solid #4488ff;}
- input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
- input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
- input[type="button"]:focus{outline: none;border: 1px solid #fff;}
- .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin:;padding-left: 85px;}
- .info{color: #4488ff;font-size: 12px;text-align: right;margin:;padding-top: 5px;}
- .row{margin-left: 5px; vertical-align: super;}
- .btn{text-align: right;}
- .rank-box{margin-top: 10px;padding: 10px;/*display: none;*/}
- .pop,.del-pop{position: absolute;top:;left: 50%;margin-left: -160px;min-width: 320px;min-height: 150px;line-height: 150px;background: #fff;box-shadow: 2px 2px 3px 0px #dedede;transform: scale(0);transition: transform .31s;}
- .del-pop{line-height: 30px;top: 40px;}
- .del-pop b{color: #f00}
- .close{position: absolute;top: 10px;right: 10px;width: 20px;line-height: 20px;color: #dedede;transform: rotate(0);transition: transform .31s;}
- .close:hover{color: #333;transform: rotate(180deg);transition: transform .31s;cursor: pointer;}
- .no-data{display: none;font-size: 14px;text-align: center;color: #dedede;margin:;}
- textarea{width: 200px;height: 80px;}
- .search{margin-left: 25px;}
- .mask{
- color: red;
- border-color: red;
- }
css
js
- window.onload = function(){
- var oBtns = document.querySelectorAll('.row input[type="button"]');
- var oTxtInput = document.querySelector('.row input[type="text"]');
- var oConfBtn = document.querySelectorAll('.del-pop input[type="button"]');
- var oTxtData = document.querySelector('.text-data');
- var oNoData = document.querySelector('.no-data');
- var oPopBox = document.querySelector('.pop');
- var oDelPop = document.querySelector('.del-pop');
- var oClose = document.querySelector('.close');
- var oUl = document.querySelector(".rank-box ul");
- var aTxt = [];
- delSelf();// 点击li删除自身
- oBtns[0].onclick = function(){ //从左边插入结构
- createLI(0)
- }
- oBtns[1].onclick = function(){ //从右边插入结构
- createLI(1)
- }
- oBtns[2].onclick = function(){ //从左边删除结构
- deleteLI(0)
- }
- oBtns[3].onclick = function(){ //从右边删除结构
- deleteLI(1)
- }
- oBtns[4].onclick = function(){ //查找对应结构
- searchTxt()
- }
- oClose.onclick = function(){ // 关闭弹窗
- oPop(0,0,"")
- }
- // 封装
- // 删除li自身
- function delSelf(){
- var oLiSlef = document.querySelectorAll(".rank-box ul li");
- for (var i = 0; i < oLiSlef.length; i++) {
- oLiSlef[i].onclick = function(){
- oPop(1,1,this.innerText);
- confirmPop(this);
- }
- }
- }
- // 插入结构函数
- function createLI(v){
- var sTxt = oTxtData.value;
- aTxt = sTxt.split(/[,,.。、\s\n]/);//重点注意这个正则的设计
- if(aTxt[0] == ""){//判断没输入内容时不插入结构
- oPop(0,1,"姐姐,你没写东西让我插入什么啊!");
- }else{
- for (var i = 0; i < aTxt.length; i++) {
- if(aTxt[i] != ""){
- var oLi = document.createElement("li");
- oLi.innerText = aTxt[i];
- if(v == 0){
- oUl.insertBefore(oLi,oUl.children[0]);
- }else{
- oUl.appendChild(oLi);
- }
- }
- }
- }
- oTxtData.value = "";//文本框中的文字使用过后,清空文本框
- delSelf();//给新加的li添加上删除自身的效果,不至于新加的就没有这个功能
- }
- // 删除结构
- function deleteLI(v){
- var nLilength = oUl.children.length;
- if(nLilength <= 0){
- oPop(0,1,"没了还删删删个球球!");
- }else{
- if(v == 0){//判断是左删除还是右删除
- var sToptxt = oUl.children[0].innerText;
- var delIndex = oUl.children[0];
- }else{
- var sToptxt = oUl.children[(nLilength-1)].innerText;
- var delIndex = oUl.children[(nLilength-1)];
- }
- oPop(1,1,sToptxt);
- confirmPop(delIndex);
- }
- }
- // 重点来了,查找字段!!
- function searchTxt(){
- var searchV = oTxtInput.value;
- var oLiSlef = document.querySelectorAll(".rank-box ul li");
- if(oLiSlef.length <= 0){
- oPop(0,1,"没数据你要找什么!")
- }else{
- for (var i = 0; i < oLiSlef.length; i++) {
- oLiSlef[i].className = "";
- var onlySearchV = searchV.split("");//这里注意了,只传一个空的双引号(即不传参)
- for (var a = 0; a < onlySearchV.length; a++) {
- if(oLiSlef[i].innerText.indexOf(onlySearchV[a]) >= 0){
- oLiSlef[i].className = "mask";
- }
- }
- }
- }
- //老套路 最后清空文本框
- oTxtInput.value = "";
- }
- // 弹窗函数
- function oPop(type,num,txt){
- if(type == 0){//一类弹窗,只弹出提示层
- oPopBox.style.transform = "scale("+num+")";
- oPopBox.children[0].innerText = txt;
- }else{//一类弹窗,弹出删除警告层
- oDelPop.style.transform = "scale("+num+")";
- oDelPop.children[0].children[0].innerText = txt;
- }
- }
- // 删除提示弹窗
- function confirmPop(site){
- // 确定删除
- oConfBtn[0].onclick = function(){
- oPop(1,0,"");
- // 点击确定删除结构时,删除的动作要比弹窗晚.2s(时间看效果定),不然看不到删的那个动态
- setTimeout(function(){
- oUl.removeChild(site);
- var nLilength = oUl.children.length;
- if(nLilength == 0){
- oNoData.style.display = "block";
- }
- },200);
- }
- // 取消删除
- oConfBtn[1].onclick = function(){
- oPop(1,0,"")
- }
- }
- }
javascript
总结
- 1、window.onload()函数每次必须用!
- 又一次把js文件放到顶部,然后说找不到某结构,导致改了半天的代码发现是顺序问题!!
- 2、js获取textarea里边的文字内容:
- innerText(空值)取不到,innerHTML(空值)也取不到!
- 只能使用value,刚开始value是空值取不到,输入数据后再取就能找到了。
- 但是f12看结构中,textarea的value还是没有或者还是自己之前在结构中设置的默认的值。
- 3.插入结构的方法:
- appendChild是向后插入,那向前插入呢?
- 答:insertBefore是向前插入,不过名字写对了但是参数没写对,他接受两个参数!!
- 第一个参数是要插入的节点;
- 第二个参数是要在谁之前插入;
- 总是忘掉需要两个参数,可能是因为自己对insertBefore的理解有误,insertBefore是向指定位置插入结构而不是向第一个结构之前插入,所以他每次在你想要往第一个位置插入时,是需要传入第一个位置的结构的,
- 在本次项目中,我要往ul的第一个li之前插入结构,所以我用ul.children[0]这个命令找到第一个li结构。
- oUl.insertBefore(oLi,oUl.children[0]);这么写就是往第一个位置插入li
- 4.字符串截取,将一段字符串分隔截成数组 — — split()方法,
- 我把split写错了,多谢了一个2成了splite
- 5.以下这一点不会写
- 允许一次批量输入多个内容,格式可以为数字、中文、英文等,可以通过用回车,逗号(全角半角均可),顿号,空格(全角半角、Tab等均可)等符号作为不同内容的间隔
- aTxt = sTxt.split(",");只能切割一个,怎么切割多个?用判断的方法?
- aTxt = sTxt.split(",") || aTxt = sTxt.split("、")这个写法肯定不对,因为或符号,是有一个成立就停止执行了,也就是有逗号和顿号的时候,他执行了逗号就停止了。是解析不到后边顿号的命令的
- if(sTxt.indexOf(",") > 0){
- aTxt = sTxt.split(",");
- }else if(sTxt.indexOf(",") > 0){
- aTxt = sTxt.split(",");
- }else if(sTxt.indexOf("、") > 0){
- aTxt = sTxt.split("、");
- }else if(sTxt.indexOf(" ") > 0){
- aTxt = sTxt.split(" ");
- }else if(sTxt.indexOf(" ") > 0){
- aTxt = sTxt.split(" ");
- }这种判断的方法,可以后期改成switch语句来判断,但是他只能解决分隔符唯一的时候,也就是以上任何一种分隔符单一输入,都是可以分割的。如果遇到逗号和顿号混合输入的时候,这种写法就不成立了。
- 最后恍然大悟,用正则啊!
- 6.switch语句的用法与写法:
- 1).注意标点符号,冒号和分号的使用和位置
- 7.下拉刷新怎么写?
- window.location.reload()
- 8.删除结构removeChild(),
- 1).参数还是记不住,也就是用法不清楚
- 只接受一个位置信息(下标)输入要删除的结构所在的位置,就能把他删除。想想,你让程序去扇人,你总要告诉程序欠打的在哪吧!
- 2).如何在从左边删除还是从右边删除,那就是传哪里的位置了。
- 单个的删除一个方法
- ——从结构左边删除,就是传入所有子元素的第一个子元素,下标是0
- oUl.removeChild(oUl.childs[0])
- ——从结构右边删除,最后一个元素的下标,就是(children.length-1)
- oUl.removeChild(oUl.children[(oUl.children.length-1)])
- 4).两种删除的函数方法(指一次性全部删除结构!):
- 因为,dom会把空节点当做文本节点算进去,所以如果正向(i++)这样删除的话,会删不干净只能删掉一半【这是因为当你把索引为0的子节点删除后那么很自然的原来索引为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点这样程序运行的结果就是只删除了一半的子节点】,但是下边这段代码用if判断nodeType,如果是1就删除,不会浪费i的名额,这样就能全部删掉。
- function clearText() {
- var oUl=document.getElementById("ulBox");
- // 在此完成该函数
- var childs = oUl.childNodes;
- for(var i=0;i<childs.length;i++){
- if(childs[i].nodeType == 1){
- oUl.removeChild(childs[i]);
- }
- }
- }
- 第二种解决这种bug的方法,是倒着删除,从后往前边删除直到最后全部删除。
- function removeLi(){
- var childs = oUl.childNodes;
- for(var i = childs.length - 1;i > 0; i--){
- oUl.removeChild(childs[i])
- }
- }
- 9.查找字段,然后标红
- 利用的原理是:把输入的文字利用indexOf查找,如果在搜索范围内,这个结构里边的innerText的indexof大于0,则表面他有这个字,那么就执行标红处理。然后下次执行标红寻找之前,把上一轮标过红的全清除,不至于重叠。
- 问题:只能查一个字,或者一组100%匹配的文字,怎么支持模糊搜索?比如只要这组词中的任何一个字匹配上的都标红?
- 那就涉及到把传进来要搜索的字切割开来然后一个一个的查找。
- 利用split("")方法,不传参(只传一个空字符串参数)就能把结果劈成一个一个字的特殊功能来做
- 另外其实可以用正则表达式来做!
注:总结只是记得我自己开发过程中的疑问点,因人而异,不适用于全部人!
特殊的几个地方:
- 一、split()方法传一对双引号[或单引号],就会返回字符串切割成一个字一个字的效果!
- 二、indexOf()方法用来查找字符串的方法,因为他返回的是一个位置值,也就是找到的话,会返回0以上的数,找不到返回-1,利用他的返回值,可以判断出这段字符串中有没有我们要找的东西。
- 三、正则表达式的使用,用来匹配多个条件的字符串。因要求而异,这里不做特殊笔记,,,
- 四、removeChild方法,删除单个结构和删除所有结构的详细方法总结,见总结笔记中。
完
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
百度前端学院js课堂作业合集+分析(更新中...)的更多相关文章
- Vue-小demo、小效果 合集(更新中...)
(腾讯课堂学习小demo:https://ke.qq.com/course/256052) 一.简单的指令应用 --打击灭火器 图片素材点击腾讯课堂的链接获取 html: <!DOC ...
- ubuntu相关软件合集(持续更新中)
本人使用的是Ubuntu-Kylin14.04,自带了日历.输入法.优客助手等易于上手的应用.省的每次安装完原生的系统再麻烦的安装,下面介绍默认应用外的相关常用软件: 一.Keylock Applic ...
- 安装 Ubuntu 21.04 后必备的绝佳应用大合集(持续更新中)
@ 目录 一.Google Chrome 浏览器 1.下载 2.安装 3.设置搜索引擎 二.火焰截图(替代QQ截图) 1.简介: 2.安装: 3.设置快捷键: 三.VLC视频播放器(替代Potplay ...
- 【前端面试】Vue面试题总结(持续更新中)
Vue面试题总结(持续更新中) 题目参考链接 https://blog.csdn.net/weixin_45257157/article/details/106215158 由于已经有很多前辈深造VU ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- js小功能合集:计算指定时间距今多久、评论树核心代码、字符串替换和去除。
1.计算指定时间距今多久 var date1=new Date('2017/02/08 17:00'); //开始时间 var date2=new Date(); //当前时间 var date3=d ...
- python习题作业合集(持续更新……)
作业: 1.简述位,字节关系 2.请写出“天才”分别用utf-8和gbk编码所占位数 3.如果有一个变量num = 14,请使用int的方法,得到改变量最少可以用多少个二进制位表示 4.写代码,有如下 ...
- 前端 Java Python等资源合集大放送
如果需要学习视频,欢迎关注[JAVA乐园]微信公众号,回复[领取资源]菜单一键领取以下所有200G干货资源,获取更多有用技术干货.文档资料.所有文档会持续更新,欢迎关注一起成长! 1.vue全套 Vu ...
- 百度前端学院-基础学院-第20到21天之setTimeOut与setInterval
setTimeout()可以使用clearTimeout()关闭 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭. 注意:setInterv ...
随机推荐
- 在Eclipse中设置进行JNI的头文件编译方法(转 http://blog.csdn.net/mirkerson/article/details/17187109)
这两天在搞NDK开发,JNI的头文件进行编译的时候,要跑到对应的class文件路径下(通常是工程的bin目录),进行编译生成,很是不便,也容易出错,所以考虑在Eclipse中作为外部工具引入,所以便查 ...
- 如何屏蔽Chrome、Safari等Webkit内核浏览器文本框和文本域的高亮边框、可变大小等自动外观处理
1.高亮外框的取消 input { outline: none; } textarea { outline: none; } 如上,使用CSS的outline就可以实现 2.文本域缩放功能的取消 也是 ...
- CentOS6.8下安装MySQL5.6
一:卸载旧版本 使用下面的命令检查是否安装有MySQL Server rpm -qa | grep mysql 有的话通过下面的命令来卸载掉 rpm -e mysql //普通删除模式 rpm -e ...
- OSG 坑爹的Android example
本人3D编程方面超级菜鸟,因为项目需要,接触了一些Open Scene Graph(OSG)引擎的相关编程工作.首先我得承认,OSG这个引擎超级牛,无论是渲染效果和效率,都没的说,很棒.但是,OSG提 ...
- [mobile angular ui]MAUI中的font awesome图标
MAUI中用font awesome替换了glyphicon,但是FA中都有哪些可用的图标呢,在网上搜了一张font awesome的对照表,使用时记着把其中的icon-xxx替换为fa-xxx就可以 ...
- fitnesse页面增加认证
一.增加用户认证1. 只增加一个认证用户:java -jar fitnesse.jar -a username:password 2. 增加多个认证用户(明文密码) 2.1 新建一个passwo ...
- Android 内存
memory usage of this progress under 15MB for 1GB RAM device Android内存机制分析下篇:分析APP内存使用情况http://mobile ...
- less语法(一)变量与extend
摘要: 作为 CSS 的一种扩展,Less 不仅完全兼容 CSS 语法,而且连新增的特性也是使用 CSS 语法.这样的设计使得学习 Less 很轻松,而且你可以在任何时候回退到 CSS.less文件是 ...
- web实现QQ头像上传截取功能
由于最近一段时间比较忙,发现好久没写博客了,给大家分享下最近搞的logo上传截取功能.在实现这个功能之前找了一些jq的插件,最后选定了cropper在github中可以找到. 具体的思路是1:选择上传 ...
- Eclipse------用Tomcat运行项目后出现:严重: Error configuring application listener of class org.springframework.web.context.ContextLoaderListener
Eclipse中Tomcat运行项目后出现: 严重: Error configuring application listener of class org.springframework.web.c ...
