Angular 4 依赖注入
一、依赖注入
1. 创建工程
ng new myangular
2. 创建组件
ng g componet product1
3. 创建服务
ng g service shared/product
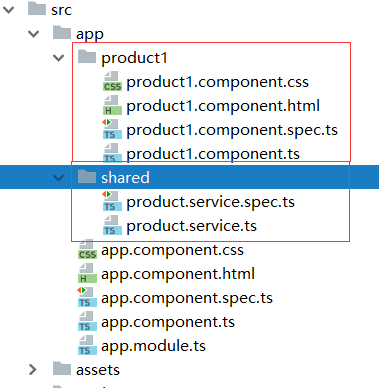
如下图

4.服务的代码 product.service.ts

定义了一个Product类,并且在ProductService定义getProduct方法
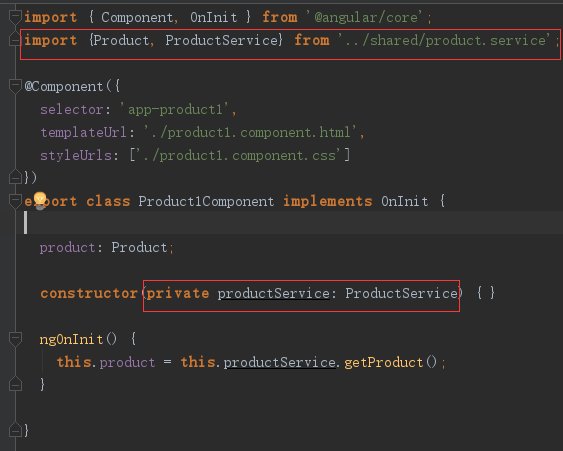
6. product1.component.ts 中定义如下

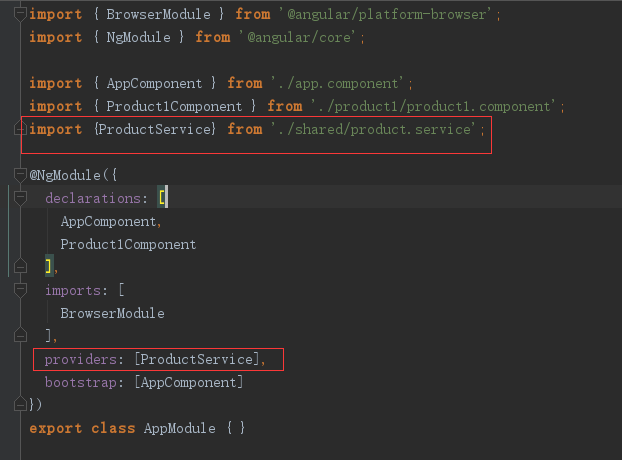
7. 提供器声明 app.moudule.ts

8. 运行npm run start
结果如下

二、服务中使用其他服务
1. 创建logger服务
ng g service shared/logger
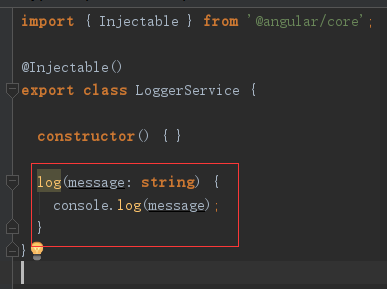
2. logger.service.ts logger服务中增加打印方法

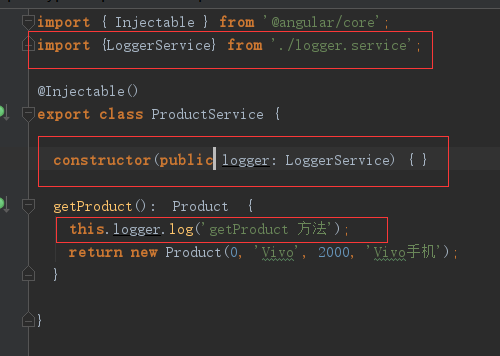
3. 在Product中调用Logger服务

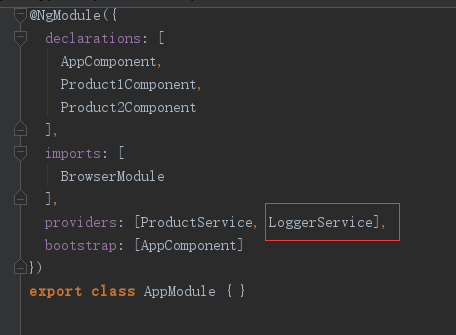
4. 在app.module.ts中添加提供器

5. 最终效果

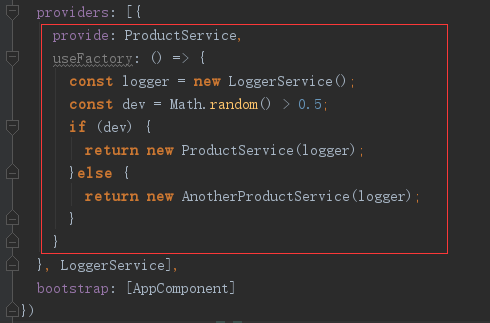
三、工厂方法

每一次刷新可能会生成一种产品
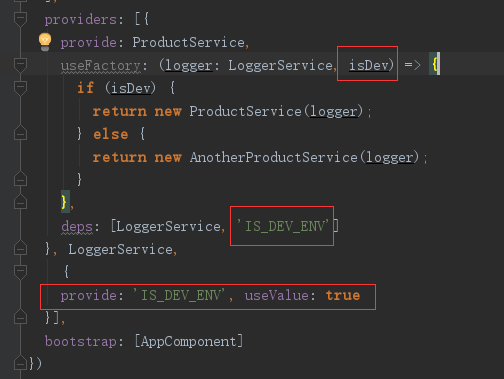
2. 用具体的值来定义一个提供器

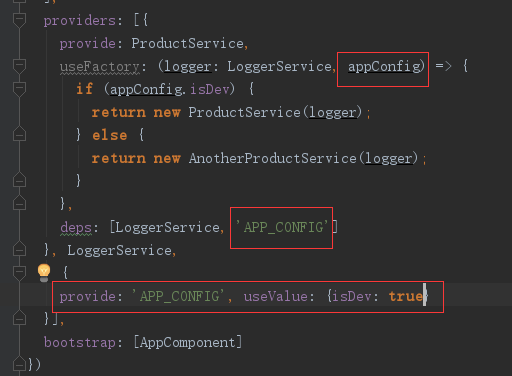
3. 对象作为提供器

Angular 4 依赖注入的更多相关文章
- angular 实现依赖注入
1:首先获取module对象var myAppModule = angular.module('myApp', []); 2:定义对象(类似spring中xml声明bean对象<bean id= ...
- 用原生js简单模仿angular的依赖注入
大家都知道angular 依赖注入很神奇,跟我们平常写代码的风格思维差别很大,不过仔细分析确是一个很有意思的东西,依赖注入早期也叫依赖倒置,是java中有的.废话不多少直接上例子 本帖属于原创,转载请 ...
- Angular的依赖注入(依赖反转)原理说明
依赖注入(依赖反转)意思是由函数决定要引入什么样的依赖: let mod = angular.module('test',[]); mod.controller('test_c',function($ ...
- angular关于依赖注入
<html> <head> <title>Angular JS Forms</title> </head> <body> < ...
- 【转】简单模拟angular的依赖注入
原文:http://www.oschina.net/code/snippet_1181081_35136 代码片段 var angular = function(){}; Object.defineP ...
- angular 基本依赖注入
import { Injectable } from '@angular/core'; @Injectable() export class ProductServiceService { const ...
- Angular中依赖注入方式的几种写法
1.第一种写法 angular.module('App').controller('TestCtrl',['$scope', function($scope) {}]); 2.第二种写法 angula ...
- -_-#【Angular】依赖注入
AngularJS学习笔记 var BoxCtrl = function($scope, $element) { } var str = BoxCtrl.toString().replace(/\s/ ...
- Angular依赖注入详解
Angular算是将后端开发工程化引入前端的先驱之一,而Dependency injection依赖注入(后面简称为DI)又是Angular内部运作的核心功能,所以要深入理解Angular有必要先理解 ...
随机推荐
- nginx支持返回相对路径
一.问题:http://192.168.72.4/bm-crm/ 局域网可以访问[实际指向了192.168.80.1:8081/brm-crm] http://59.41.111.24:8280/b ...
- css中 font常用的样式属性
今天我总结一下文本常用的字体样式 1.font常用样式 1)字体类型 语法:font-family: +字体类型: 如: font-family:宋体; 2)字体大小 语法:font-size: ...
- PHP:第一章——PHP中的goto语句和
goto语句: <?php header("Content-Type:text/html;charset=utf-8"); /*goto语句:可以代替break*/ //例1 ...
- jquery条形码生成器
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- MongoDB中_id(ObjectId)生成
MongoDB 中我们经常会接触到一个自动生成的字段:"_id",类型为ObjectId. 之前我们使用MySQL等关系型数据库时,主键都是设置成自增的.但在分布式环境下,这种方法 ...
- bzoj1464
题解: 简单bfs 显然不能到负数 也不能超过k两倍 代码: #include<bits/stdc++.h> using namespace std; ; int b[N],vis[N], ...
- Python Face Recognition 实现人脸识别
一.Face Recognition软件包 我们的人脸识别基于face_recognition库.face_recognition基于dlib实现,用深度学习训练数据,模型准确率高达99.38%. 人 ...
- DevExpress v17.2新版亮点——VCL篇(一)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress VCL v17.2 的新功能,快来下载试用新版本! 全新的U ...
- 解决 Error: could not open `C:\Program Files\Java\jre7\lib\i386\jvm.cfg'
解决 Error: could not open `C:\Program Files\Java\jre7\lib\i386\jvm.cfg' 重装JDK后,因为没有装在以前的目录,运行java命令后报 ...
- 把腾讯云的ubuntu16.04升级到18.04
腾讯云买的服务器也没怎么弄,正好重装一下玩乐了. 1. 重装系统,在腾讯云里先停机,然后重装系统,目前最高是ubuntu16.04.为什么选择Ubuntu?因为,因为习惯吧,之前学习laravel就是 ...
