SPA页面缓存再优化二
部署到线上的步骤:
拿到打包之后的文件,删除服务器上的文件,再放上去的。
测试1:
更改js文件,删除并上传新包。
额外发现1:如果用户在上传期间,仍然在系统之内,此时即使将服务器上的包删除掉,用户不会跳出系统,只会在控制台上报错。
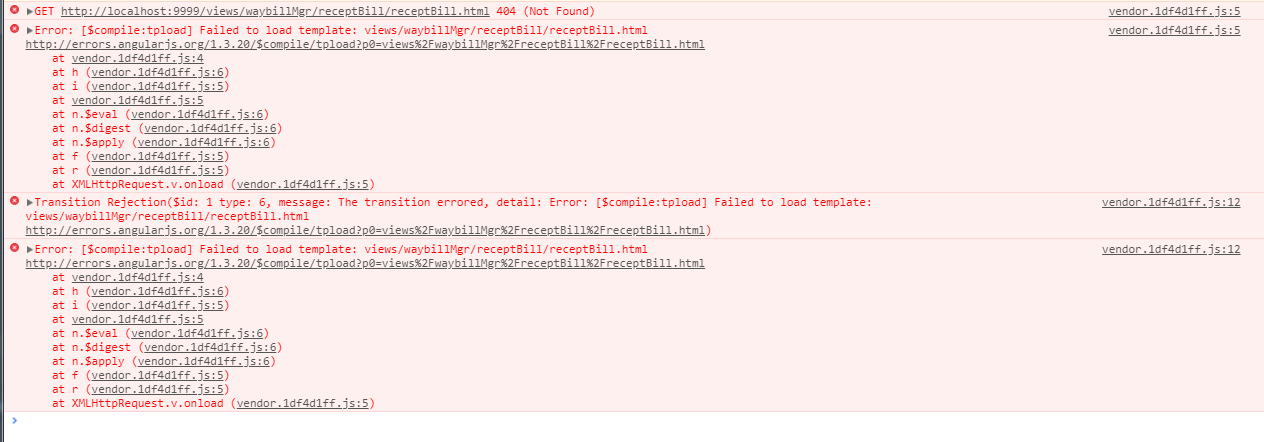
报错内容:

只是在报错服务器上没有指定的html文件
额外发现2:
已经被缓存了的页面html 刚进页面时会进行从服务器200取到,随后删除服务器的包,已经被缓存下来的html页面是可以正常操作的。
此时再上传新包,用户仍然在已经缓存的页面里,按照老系统正常跑。访问未缓存的页面,再看引用的js与css文件,还是在使用老的js与css,并不是最新的,只是html因为是从服务器上取来的,所以取到的html是最新的。
在发现1的情况下,再将删除的包恢复,这时又可以正常访问了,控制台不再报错,不过系统还是在请求老的js文件。
用户在登录界面上操作时,仍然这样。

用户如果点击退出,会取到最新部署的包。
用户点击收藏在浏览器上的地址,也会重新获取包。
用户重新输入网址,也会重新重新获取包。
从官网测试链接跳转,会重新获取包
测试2:
用户在系统之外,更新系统。是没有缓存的。
综上得到的结论
当单页面的系统在重新部署更新时,此时正在浏览网页,并且已经在网页内的用户,始终会使用老的js与css文件,一直在使用已经缓存了的静态资源。
所有的缓存问题焦点都在index.html上,只要index.html刷新即可重新获取代码。
解决方案:
1:在路由跳转时即刷新index页面
缺点:不管有没有更新部署,页面都会得到刷新。
2:在打包之后的dist文件夹里插入一个js文件,作为版本监控,每次路由转变/发送请求时,对这个js文件做回调,并且这个js文件,不被引入index内。
3:在服务端给予一个版本号的返回接口,每次发送请求时,先检查版本号,版本号不正确了 就刷新页面。
4:这是一个比较简单又暴力的方法
<title>XXXXX</title>
<script type="text/javascript">
var url=window.location.href,oldTime,roleSesstion = window.sessionStorage.getItem('partnerNo');
oldTime = (url.indexOf('?v')==-1) ? 0 : (url.match(/v=(\S*)#\//) ? url.match(/v=(\S*)#\//)[1] : url.match(/v=(\S*)/)[1]);
if(((new Date()).getTime()-oldTime)>600000 && !roleSesstion) {
window.location.href = '?v=' + (new Date()).getTime()
}
</script>



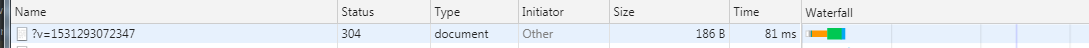
这个是直接在进入网站之前,在index.html页面上加上了一个时间戳作为版本控制,这样就可以在网址的请求地址上看见增加了一个参数,而由于index页面是被缓存的,所以加了参数请求,也只是会报304,亲测有效,可以尝试。
SPA页面缓存再优化二的更多相关文章
- App架构师实践指南五之性能优化二
App架构师实践指南五之性能优化二 2018年07月30日 13:08:44 nicolelili1 阅读数:214 从UI和CPU方面来说App流畅体验优化,核心为流畅度/卡顿性能优化. 1.基 ...
- SQL索引一步到位(此文章为“数据库性能优化二:数据库表优化”附属文章之一)
SQL索引一步到位(此文章为“数据库性能优化二:数据库表优化”附属文章之一) SQL索引在数据库优化中占有一个非常大的比例, 一个好的索引的设计,可以让你的效率提高几十甚至几百倍,在这里将带你一步步揭 ...
- 探索ASP.NET MVC5系列之~~~5.缓存篇(页面缓存+二级缓存)
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
转载:http://freeloda.blog.51cto.com/2033581/1288553 大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负 ...
- 【WP开发】正确理解页面缓存
注:本文内容面向Runtime App. 在新建项目后,细心观察,你会发现在App类中有以下代码: // TODO: 将此值更改为适合您的应用程序的缓存大小 rootFrame.CacheSize = ...
- Nginx反向代理、负载均衡、页面缓存、URL重写及读写分离详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- JSP 页面缓存以及清除缓存
一.概述 缓存的思想可以应用在软件分层的各个层面.它是一种内部机制,对外界而言,是不可感知的. 数据库本身有缓存,持久层也可以缓存.(比如:hibernate,还分1级和2级缓存) 业务层也可以有缓存 ...
- 更新页面缓存OutputCache
为什么要使用OutputCache 我认为OutputCache是最简单的缓存技术了,它针对的是页面级别的,简单的一条指令就可以达到缓存的效果,有效的减轻服务器的压力和减少带宽,对于网站一些不会频繁更 ...
- 构建基于WinRT的WP8.1 App 01:页面导航及页面缓存模式
本篇博文主要阐述基于Windows Runtime的Windows Phone 应用页面间导航相关知识,主要分为以下几个方面: Window.Frame和Page概览 页面间实现跳转 处理物理后退键 ...
随机推荐
- ASP.NET MVC 习惯
- 线程正常终止pthread_exit,pthread_join,pthread_kill,pthread_cancel,sigwait,sigaddset
int pthread_join(pthread_t thread, void **retval); int pthread_detach(pthread_t thread); void pthrea ...
- 快速切题 usaco ariprog
题目:给定3<=n<=25,m<250,求m及以内的两两平方和能否构成为n的等差数列 1 WA 没有注意到应该按照公差-首项的顺序排序 2 MLE 尝试使用桶,但是实际上那可能是分散 ...
- 软工作业No.1。Java实现WC.exe
网址:https://github.com/a249970271/WC WC 项目要求 wc.exe 是一个常见的工具,它能统计文本文件的字符数.单词数和行数.这个项目要求写一个命令行程序,模仿已有w ...
- 【opencv基础】detectMultiScale-output detection score
前言 使用FDDB数据库评估人脸检测的效果时,需要计算人脸区域的得分,具体问题请参考FDDB-FAQ. 实现过程 根据here和here的描述,可以使用cascade.detectMultiScale ...
- CodeForces - 367E:Sereja and Intervals(组合数&&DP)
Sereja is interested in intervals of numbers, so he has prepared a problem about intervals for you. ...
- 代理模式及Spring AOP (二)
一.Spring AOP 1.1 Spring AOP 底层还是用的动态代理.如果目标对象所对应的类有接口,spring就用jdk生成代理对象: 如果目标对象所对应的类没有接口,spring就用C ...
- BZOJ3551: [ONTAK2010]Peaks加强版【Kruskal重构树】【主席树】
重要的事情说三遍 不保证图联通 不保证图联通 不保证图联通 那些和我一样认为重构树是点数的童鞋是要GG Description [题目描述]同3545 Input 第一行三个数N,M,Q. 第二行N个 ...
- HTTP、TCP、UDP以及SOCKET
HTTP.TCP.UDP以及SOCKET 一.TCP/IP代表传输控制协议/网际协议,指的是一系列协组. 可分为四个层次:数据链路层.网络层.传输层和应用层. 在网络层:有IP协议.ICMP协议.AR ...
- 抓老鼠 codeForce 148D - Bag of mice 概率DP
设dp[i][j]为有白老鼠i只,黑老鼠j只时轮到公主取时,公主赢的概率. 那么当i = 0 时,为0 当j = 0时,为1 公主可直接取出白老鼠一只赢的概率为i/(i+j) 公主取出了黑老鼠,龙必然 ...
